使用Angular CLI进行Build (构建) 和 Serve
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html
第二篇文章是: "使用angular cli从蓝本生成代码" : http://www.cnblogs.com/cgzl/p/8605464.html
第三篇文章是: "使用Angular CLI生成路由" : http://www.cnblogs.com/cgzl/p/8611532.html
Build.
Build主要会做以下动作:
- 编译项目文件并输出到某个目录
- Build targets决定了输出的结果
- bundling 打包
- 生产环境的build还会进行uglify和tree-shaking(把没用的代码去掉)
ng build.
可以先看帮助:
ng build --help
针对开发环境, 就是用命令 ng build.
默认情况下, 它的输出目录在.angular-cli.json文件里ourDir属性配置的, 默认是/dist目录.
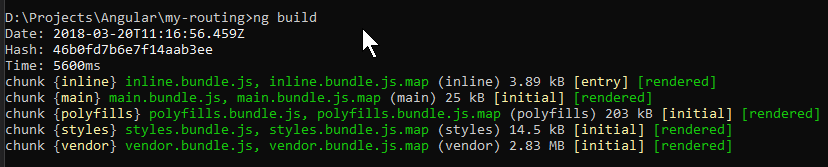
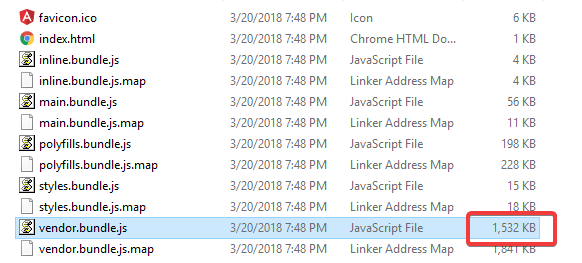
build之后会看见dist里面有这些文件:
- inline.bundle.js 这是webpack的运行时.
- main.bundle.js 就是程序代码.
- pollyfills.bundle.js 就是浏览器的Pollyfills.
- styles.bundle.js 样式
- vendor.bundle.js 是angular和第三方库
可以使用source-map-explorer来分析依赖, 并且查看哪些模块和类在bundle里面.
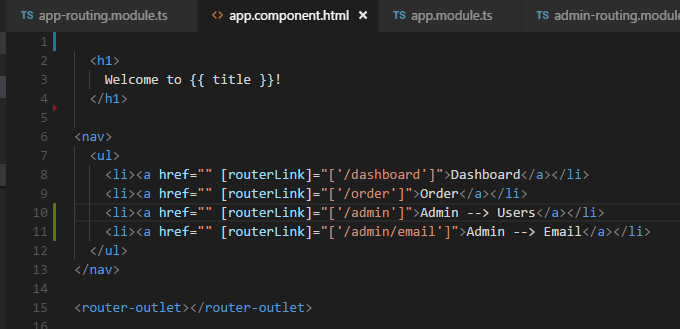
首先修改上一个例子中的代码:

执行ng build:


可以看到生成了这些文件.
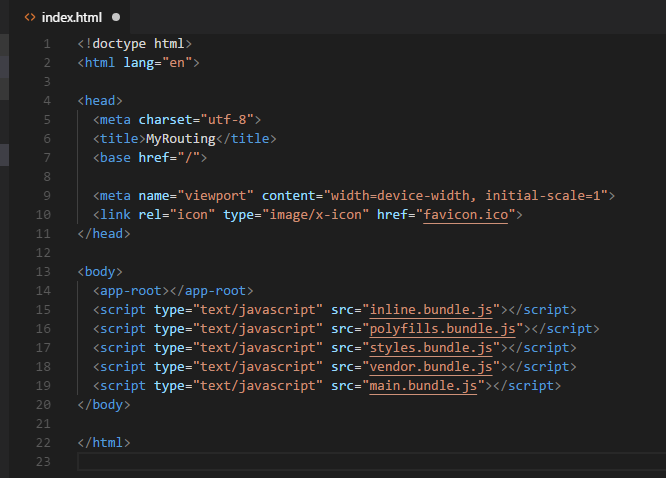
把dist里面的index.html格式化一下看看:

可以看到它引用了生成的5个js文件.
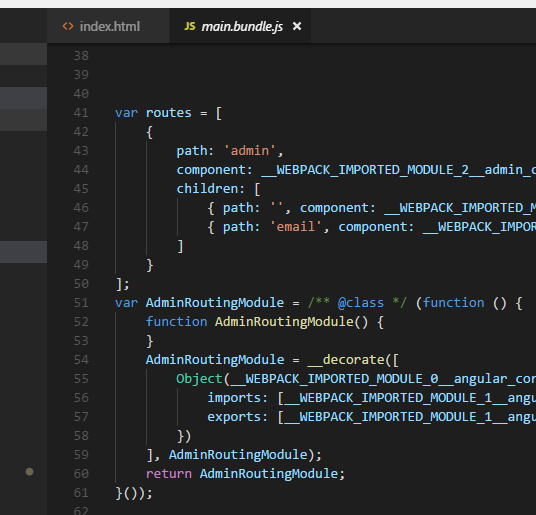
打开main.bundle.js可以看到我写的代码:

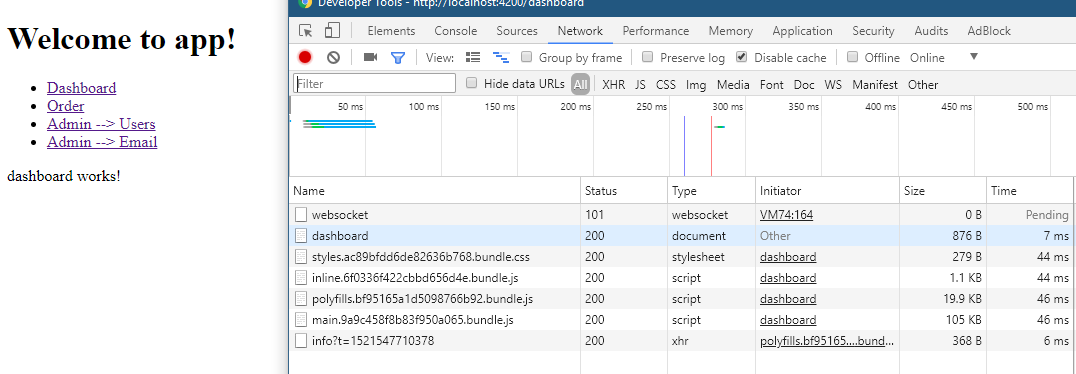
下面运行程序: ng serve -o:

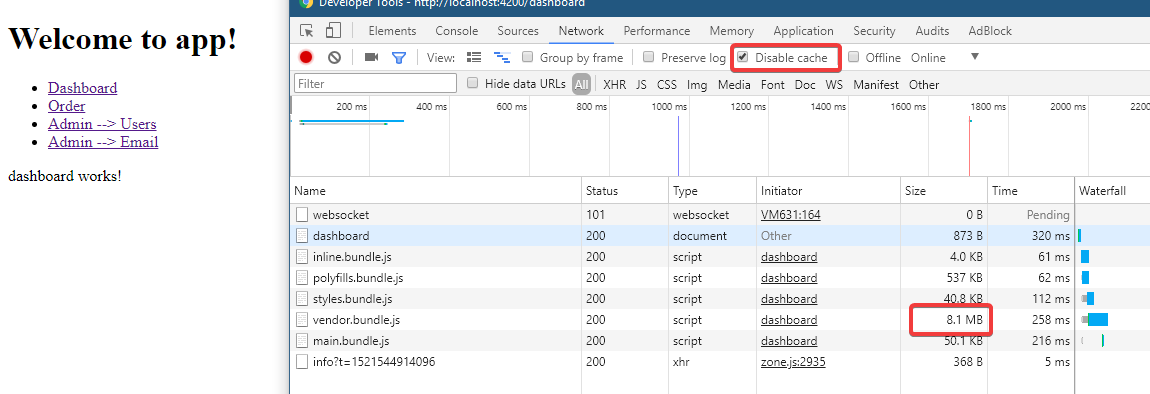
可以看到在ng serve的时候, 加载了上述的文件.
因为ng build是开发时的build, 所以没有做任何优化, 文件挺大的.
这时看一下文件目录, 并没有dist目录:

那么这些文件是怎么被serve的呢?
这是因为, 这时候webpack是在内存中进行的serve.
下面使用source-map-explorer进行分析, 首先安装它:
npm install --save-dev source-map-explorer
然后执行 ng build, 再执行:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
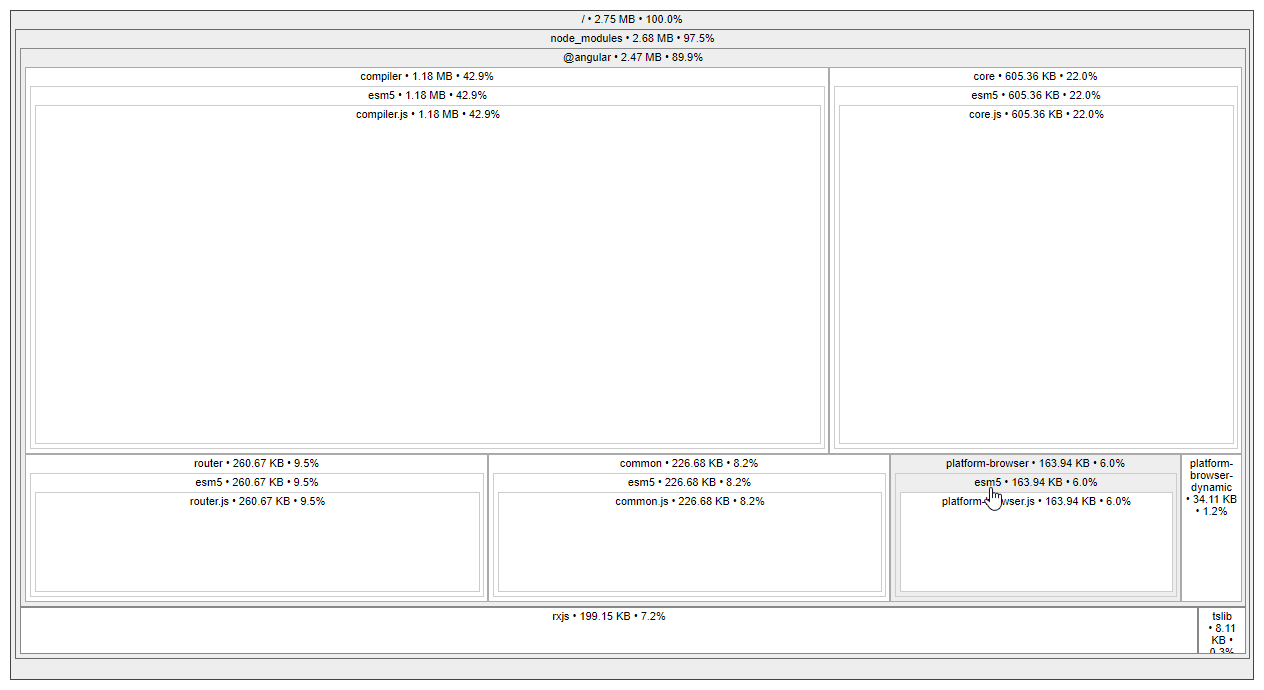
结果会生成这个图形:

再看看vendor.bundle的情况:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

这里面东西就比较多了.
Build Targets和Environment.
Environment是指采用哪一个环境文件:

而Targets则是用来决定项目文件是如何被优化的.
看一下开发和生产build的对比.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build
ng build --dev
ng build --dev -e=dev
ng build --target=development --environment=dev
下面则是生产build:
ng build --prod
ng build --prod -e=prod
ng build --target=production --environment=prod
其它常用的参数还有:
- --sourcemap -sm 生成source map
- --aot Ahead of Time编译
- --watch -w Watch并rebuild
- --environment -e Build环境
- --target -t Build target
- --dev 表示dev env和target
- --prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
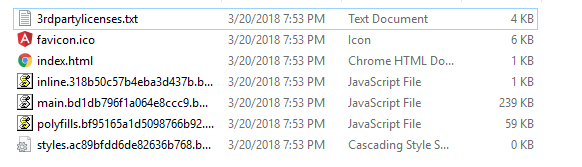
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
- --open -o 打开默认浏览器
- --port -p 端口
- --live-reload -lr 发生变化时重新加载网页(默认开启的)
- --ssl 使用https
- --proxy-config -pc 代理配置
- --prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
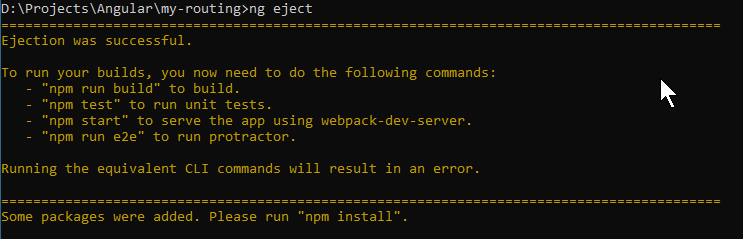
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
.angular-cli.json:

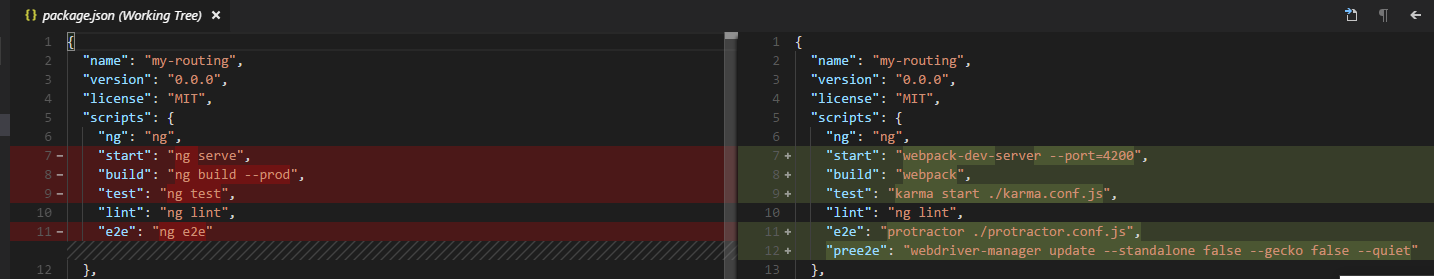
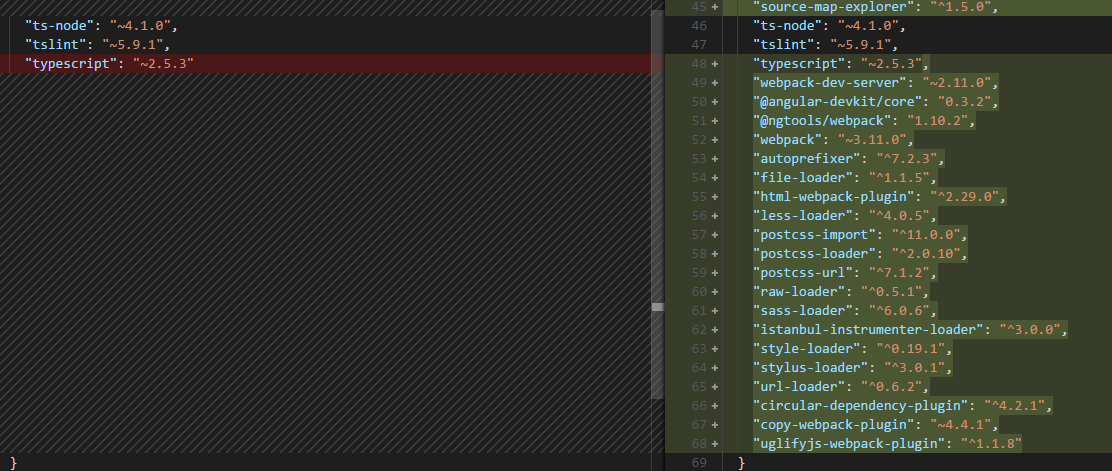
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
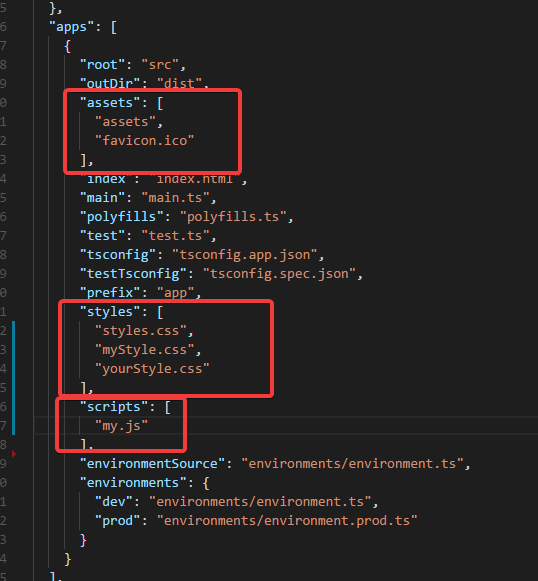
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
使用Angular CLI进行Build (构建) 和 Serve的更多相关文章
- [转]使用 Angular CLI 和 ng-packagr 构建一个标准的 Angular 组件库
使用 Angular CLI 构建 Angular 应用程序是最方便的方式之一. 项目目标 现在,我们一起创建一个简单的组件库. 首先,我们需要创建一个 header 组件.这没什么特别的,当然接下来 ...
- 使用Angular CLI进行单元测试和E2E测试
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 第二篇文章是: & ...
- npm install -g @angular/cli@latest 失败
一开始的ERROR信息是 error "@angular/compiler-cli" package was not properly installed 尝试方案二时又出现了以下 ...
- @angular/cli项目构建--组件
环境:nodeJS,git,angular/cli npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm instal ...
- @angular/cli项目构建--modal
环境准备: cnpm install ngx-bootstrap-modal --save-dev impoerts: [BootstrapModalModule.forRoot({container ...
- 使用Angular CLI生成 Angular 5项目
如果您正在使用angular, 但是没有好好利用angular cli的话, 那么可以看看本文. Angular CLI 官网: https://github.com/angular/angular- ...
- Angular CLI 升级 6.0 之后遇到的问题
Angular CLI 1.7.4 在使用 ng build --prod 会构建失败,而 ng build 是正常的.比较好的解决办法是使用 ng build --prod --extract-li ...
- .Net Core + Angular Cli / Angular4 开发环境搭建
一.基础环境配置 1.安装VS 2017 v15.3或以上版本 2.安装VS Code最新版本 3.安装Node.js v6.9以上版本 4.重置全局npm源,修正为 淘宝的 NPM 镜像: npm ...
- 从Java角度理解Angular之入门篇:npm, yarn, Angular CLI
本系列从Java程序员的角度,带大家理解前端Angular框架. 本文重点介绍Angular的开发.编译工具:npm, yarn, Angular CLI,它们就像Java在中的Maven,同时顺便介 ...
随机推荐
- 在kali安装中文输入法的教程
1终端下vi /etc/apt/sources.list 修改镜像元 (按E进行编辑 具体实例不同可能没有) 按 i进入编辑 擦除原有的几个官方源改为deb http://mirrors.ali ...
- java8在Collection中新增加的方法removeIf
记得我在以前找工作的经历中,遇到过一个面试官问过我一个很基础的问题.问题是:有一个List中有10个元素,我现在想从中删除3个元素,请问怎么做?我当时也没想,就直接说,List的有自带的remove方 ...
- session 与 coolie 的区别与联系
cookie 和session 的区别: session 在服务器端,cookie 在客户端(浏览器) cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗考虑到安全应当 ...
- Storm实践
1.Storm命令 在Linux中观直接输入Storm,不带任何参数信息,可以查看Storm命令. 参考这里 1. activate 激活指定的拓扑Spout.语法:storm activate t ...
- JavaScript中基本数据类型和引用数据类型的区别
1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变 ...
- GJB150-2009军用装备实验室环境试验方法新版标准
http://www.kekaoxing.com/m/view.php?aid=22604 GJB150.1A-2009 军用装备实验室环境试验方法第1部分:通用要求(代替GJB150.1-86)GJ ...
- 决策树之ID3、C4.5、C5.0等五大算法
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- C5.0决策树之ID3.C4.5.C5.0算法 ...
- Java考查“==”和equals
/** * */ package com.you.demo; /** * @author YouHaiDong * @date 2015-04-02 */ public class Welcome { ...
- INS-30011 输入的ADMIN口令不符合Oracle建议的标准
1.错误描述 2.错误原因 由于在设置密码时,首个字符为数字,导致出错 a.必须以字母开头 b.长度不超过30个字符 c.只能包含字母.数字和_.$.# d.不能使用关键字和保留字 3.解决办法 重新 ...
- CF374 Journey
技不如人甘拜下风 这题网上说法有 建反向边和先拓扑 都是为了每个点之前将其前驱都遍历到 #include<bits/stdc++.h> using namespace std; typed ...
