深入css布局篇(3)完结 — margin问题与格式化上下文
深入css布局(3) — margin问题与格式化上下文
在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点。今天我们来深入学习一下css布局相关的知识。
css布局篇已经讲个2篇了,前面我们深入讲解了 盒模型与box-sizing, 元素分类,行框,定位与浮动等知识点。今天呢,我们把css布局篇做一个结尾,最后讲解下margin的问题和格式化上下文。
一、margin的问题
margin问题主要在垂直方向上。在垂直方向上,元素与自身或相邻的兄弟元素、父子元素之间的margin,会发生合并。另外垂直方向上子元素的margin无法隔离自身与父元素。
我们来分别看下这几种情况:
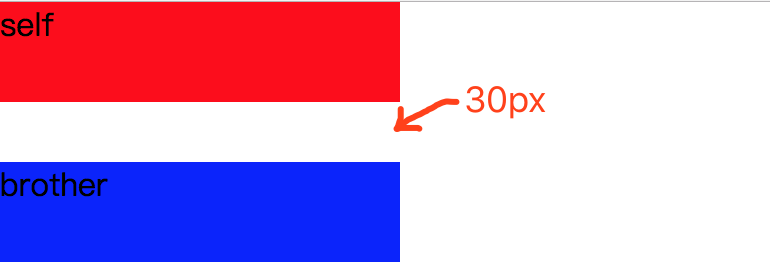
1.1 元素与兄弟元素margin合并
兄弟元素之间,垂直方向上的margin-top和margin-bottom会进行合并。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.self{
width: 200px;
height: 50px;
background: red;
margin-bottom: 30px;
}
.brother{
width: 200px;
height: 50px;
background: blue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="self">self</div>
<div class="brother">brother</div>
</body>
</html>

1.2 元素与自身margin合并
当元素自身是个空元素,并且没有高度,padding,broder的时候,他自身的margin-top和margin-bottom合并。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.self{
width: 200px;
/*height: 50px;*/
background: red;
margin-top: 20px;
margin-bottom: 30px;
}
.brother{
width: 200px;
height: 50px;
background: blue;
}
</style>
</head>
<body>
<div class="brother">brother</div>
<div class="self"></div>
<div class="brother">brother</div>
</body>
</html>

1.3 元素与父元素margin合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.self{
width: 200px;
height: 50px;
background: red;
margin-top: 20px;
}
.parent{
width: 220px;
height: 80px;
background: blue;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="parent">
<div class="self">self</div>
</div>
</body>
</html>

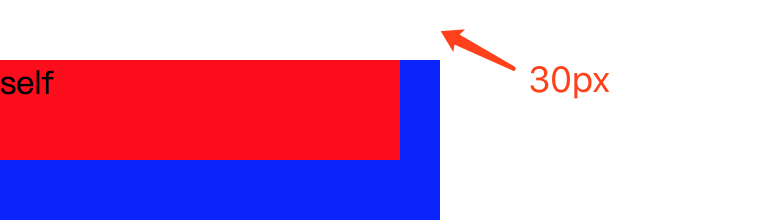
1.4 子元素的margin无法隔离自身与父元素
同样还是上面的这段代码,我们会发现无论父元素有没有margin-top,子元素的margin-top都不能将自己和父元素隔离开,而是紧贴着父元素的上边沿。
那么我们如何来解决margin的这些问题呢,我们这里先来卖个关子,等我们接下来介绍完格式化上下文的知识再反过来讨论margin的解决方案。
二、格式化上下文
格式化上下文(formatting context),指的是具有某种CSS格式化规则(布局规则)的上下文环境,在这个上下文环境内的所有子元素,都将根据其特定的CSS格式化规则来进行排列。
在css中有
- BFC(block formatting context)
- IFC(inline formatting context)
- FFC(flex formatting context)
- GFC(grid formatting context)
2.1 BFC
BFC叫做块级格式化上下文,它的特点是
- bfc是一个独立封闭的渲染区域,子元素的CSS样式不会影响BFC元素外部;
- 浮动子元素参与BFC父元素的高度计算。
- BFC元素能够识别浮动的兄弟元素;
注意: 请不要把BFC和块级元素搞混了,块级元素并不是一个块级格式化上下文,也没有BFC的特点
首先,我们上节课讲到浮动子元素会导致块级父元素高度塌陷,需要我们使用clearfix去解决,如果我们可以让父元素拥有BFC,那么根据他的第二个特点同样可以解决父元素高度塌陷问题。
另外,上节课讲到block元素会占据浮动元素的文档流,而inline和inline-block元素则可以识别浮动元素,在其周围显示。现在根据BFC第三条特点你可以用BFC的方式使block元素也可以识别浮动。
最后,刚才1.4中子元素的margin无法隔离自身与父元素的例子中,我们会发现子元素的margin-top从父元素中顶出去了,这显然违反了BFC的第一条特点,如果我们可以让父元素拥有BFC,就可以解决1.4中的问题了。
好,那既然BFC那么有用,如何才能让一个元素拥有BFC特性呢。
我从MDN上摘取了这些: 如何制造一个BFC
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素的 position 为 absolute 或 fixed)
- 内联块 (元素具有 display``: inline-block)
- overflow 值不为 visible 的块元素
- 表格标题 (元素具有 display``: table-caption)
- 表格单元格 (元素具有 display``: table-cell)
- display``: flow-root
- contain为以下值的元素: layout, content, 或 strict
- 弹性项 (display``: flex 或 inline-flex元素的子元素)
- 网格项 (display``: grid 或 inline-grid 元素的子元素)
多列容器 (元素的 column-count 或 column-width 不为 auto, 包括 column-count: 1的元素)
我们常用和常见的是第2 - 5条去制造一个BFC区域
对于上面我们说的使用BFC的特性解决高度塌陷问题,识别浮动问题 和 子元素margin无法隔离父元素问题,我们这里就不去举例说明了,大家可以自己亲自试下,随便运用其中一条将元素变为BFC来看时候可以解决上述问题。
对于第一部分margin的问题,再遇到子元素margin无法隔离父元素的问题,我们就可以使用BFC的思路去解决了,对于其他的垂直方向上margin合并的问题,其实并不是bug而是一种规则,我们其实是可以不用解决的,我们只要了解合并原则就好了,但如果一定要解决,我们可以将元素变成inline-block或者将他们浮动起来。这样就不会有margin合并的问题了,这主要跟不同元素类型的布局规则有关。
2.2 IFC
在formatting context中最复杂和重要的就是BFC了。
而对于IFC,他的创建是隐式的,只有元素内仅包含文本、inline元素或inline-block元素才会拥有IFC特征。而IFC特征说的就是我们在第一篇里写的 行框 的特征。
最后FFC和GFC分别是css3中flex布局和grid布局响应的特征,这个是单独的一块儿知识点,我们以后如果来聊css3布局体系的时候再来说。
那就此
css布局篇的知识点就基本都讲完了,下面要聊聊哪块儿知识还没想好呀…!深入css布局篇(3)完结 — margin问题与格式化上下文的更多相关文章
- 深入css布局篇(2) — 定位与浮动
深入css布局(2) - 定位与浮动 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下css布局相关的知识 ...
- 深入css布局篇(1) — 盒模型 & 元素分类
深入css布局(1)-- 盒模型 & 元素分类 " 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深 ...
- (转)CSS布局-负边距-margin
css中的负边距(negative margin)是布局中的一个常用技巧,只要运用得合理常常会有意想不到的效果.很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的. ...
- html+css 布局篇
float 做了float后有一些不好的影响. 1.背景不能显示 由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景 ...
- css布局篇
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- CSS布局篇——固宽、变宽、固宽+变宽
学了前端挺久了.近期写一个项目測试系统,布局时发现自己对变宽+固宽的布局还没有全然掌握,所以在这里总结一下,以后须要的时候回头看看. 1.最简单的当然是一列或多列固宽 比如两列固宽: <1> ...
- css之BFC(block formmatting context)[格式化上下文]
一.定义: BFC就是一个黑盒子,可以保证盒子内部元素不管如何变化,都不会影响盒子附近的元素:它属于普通流.浮动.定位方案中的普通流. 二.触发条件: 1.body: 2.float(不包含none) ...
- css学习_css BFC特性(块级格式化上下文)
块级元素会有bfc条件------可以触发bfc--------利用bfc的特性来解决一些问题 1.什么是BFC? 就是一个封闭独立的渲染的区域 2.什么元素会有BFC的条件? ---块级元素会有,行 ...
- 3.实战HTML+CSS布局(实例入门篇)
转自:https://www.cnblogs.com/hmyprograming/archive/2012/03/23/2414373.html 学习这篇入门教程我们假定你已经具有了一定的HTML基础 ...
随机推荐
- Shell排序(改良的插入排序)
Shell排序算法最初是由D.L Shell于1959年提出,假设要排序的元素有n个,则每个进行插入排序是并不是所偶的元素同时进行,而是去一段间隔. Shell首先将间隔设定为n/2,然后跳跃的进行插 ...
- XML学习教程
XML学习进阶1-- 什么是XML. 为什么使用 XML?... 什么是 XML?... 数据的结构表示... XML 文档... 数据是从表示和处理中分离出来的... 使XML数据自描述... XM ...
- 电商网站开发记录(三) Spring的引入,以及配置详解
1.web.xml配置注解<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi=& ...
- leetCode刷题(使用链表做加法)
Input: (2 -> 4 -> 3) + (5 -> 6 -> 4) Output: 7 -> 0 -> 8 Explanation: 342 + 465 = ...
- Java面向对象(一、封装)
Java 封装 封装的概念 在面向对象程式设计方法中,封装(英语:Encapsulation)是指一种将抽象性函式接口的实现细节部份包装.隐藏起来的方法. 封装可以被认为是一个保护屏障,防止该类的代码 ...
- 【Quartz】常用方法的使用方式(三)
前言 总结了一下quartz组件的一些常用方法,以备将来不时之需.哈哈,看着挺简单有些好是值得笔记一下的.好记性不如烂笔头吗? 代码部分: 方法类内容: public class Example ...
- Unity3D学习(二):使用JSON进行对象数据的存储读取
前言 前段时间完成了自己的小游戏Konster的制作,今天重新又看了下代码.原先对关卡解锁数据的存储时用了Unity自带的PlayerPref(字典式存储数据). 读取关卡数据的代码: void Aw ...
- Unity3D学习(七):Unity多重采样抗锯齿设置无效的解决办法
前言 学习Shader的过程中发现模型锯齿严重,于是去Edit--Project Settings--Quality选项下将反锯齿设置为了8X Multi Sampling.结果没有任何改变,如图: ...
- SpringMVC, Spring和Mybatis整合案例一
一 准备工作 包括:spring(包括springmvc).mybatis.mybatis-spring整合包.数据库驱动.第三方连接池. 二 整合思路 Dao层: 1.SqlMapConfig. ...
- Oracle-12:伪列rowid和rownum
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 伪列:不真实存储在真表中,但是我们可以查询到不能对伪列进行增删改操作! 分页可以用rownum来分!!!!!! ...
