KnockoutJS-绑定元素
工作变更,又走回了WPF,一个来月没有接触web开发了,之前的KnockoutJS却不想放弃,继续进行知识的巩固,下个月开始重新走回web开发之路,还是得用回一些习惯了的工具。本次开始接触各绑定元素功能、用法,这些绑定方式是在使用ko过程中用的最多的。
绑定元素在KnockoutJS中可以分为三大类
1、文本控制与显示隐藏
2、流程控制
3、配合表单使用
从个人使用过程中应用程度进行排序展示:
1、value:在DOM元素与viewModel对象的属性间建立桥梁,用户编辑控件时viewModel中对应属性值将自动更新,同样在更新了对应属性后,用户控件展示数据也将自动更新。常用于input、select、textarea等控件;
2、text:绑定到DOM元素上,将viewModel对象的属性的值展示在绑定元素上。常用于p、pre、label、span、th、td等控件使用;
3、click:绑定到DOM元素上添加事件句柄,当点击事件被触发时,执行我们定义好的JS函数。常用于button、input、a等控件使用。
click说明:在绑定函数时,可以指定任意函数,即在viewModel中声明的函数和在viewModel之外声明的函数都可被调用,同时在调用viewModel之内的函数时可以直接写函数名,而无需带上viewModel对象名。
4、visible:绑定到DOM元素上,该元素的隐藏或显示将有viewModel的属性状态、函数返回值或表达式来决定。
针对前四个绑定元素,简单演示一下功能:
Html:
<div>
<label>公司名称</label>
<input type="text" data-bind="value:unitName" /><br />
<label>公司地址</label>
<input type="text" data-bind="value:address" /><br />
<p data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></p>
<pre data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></pre>
<label data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></label><br />
<span data-bind="text:'您的公司名称为:'+unitName()+',公司地址是:'+address()+' .'"></span><br />
<table>
<tr>
<th data-bind="text:unitName"></th>
</tr>
<tr>
<td data-bind="text:address"></td>
</tr>
</table>
<div data-bind="visible:visibleButton">
<button data-bind="click: updateUnitName">修改公司名称为中部星城科技</button><br />
<button data-bind="click: updateAddress">修改公司地址为湖南长沙雨花区</button>
</div>
<div>
<button data-bind="click:function(){viewModel.visibleButton(false);}">隐藏上面两个按钮</button>
</div>
</div>
JS代码:
<script type="text/javascript">
var viewModel = {
//value、text
unitName: ko.observable(""),
address: ko.observable(""), //click
//viewModel内JS函数
updateAddress: function () {
this.address("湖南长沙雨花区");
}, //visible
visibleButton: ko.observable(true),
}; //任意JS函数
function updateUnitName() {
viewModel.unitName("中部星城科技");
} $(function () {
ko.applyBindings(viewModel);//完成绑定
});
</script>
动画效果图:

5、options:该绑定元素只用于在select中使用,通过关联viewModel中提供的数组,使得select控件能够展示出数组中的所有项。
options,用于绑定下拉列表中各项(可选参数-optionsCaption,在默认情形下不想选择任何一个option项时,给予提示语,诸如“---请选择---”、或“---------”之类的,作为默认选项,该项的值为undefined)。
optionsText,用于确定下拉列表中每一项的指定属性作为展示列,并可以在此基础上进行扩展,将指定属性传入函数中加工返回新的展示信息,。
optionsValue,用于确定下拉列表中每一项的指定属性作为标识列。
6、checked:绑定到type为checkbox的input控件上,关联viewModel的属性状态,相互间的变动都会使得双方更新状态,状态有选中和未选中。仅用于input控件指定类型为checkbox时使用。
7、css:将一个或多个class动态绑定到DOM元素上,根据具体业务变更绑定的class。常用于class之间大范围样式的切换,通过设计JS函数完成指定class是否启用。注意:在设计class时如果存在不合法的命名下,如my-class需转换为‘my-class’。
8、style:作用效果小于css,将一个或多个style的值绑定到DOM元素上,常用于单个或少数量style变更时使用。
9、attr:更改DOM元素的任何属性值,关联viewModel上对应的attr属性值,便于动态更改展示。注意:在取属性名称时如果存在不合法的命名下,如data-something需转换为'data-something'。
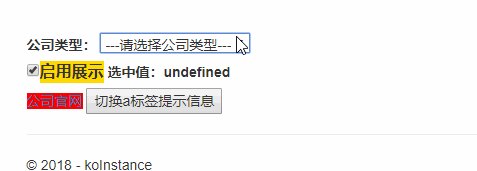
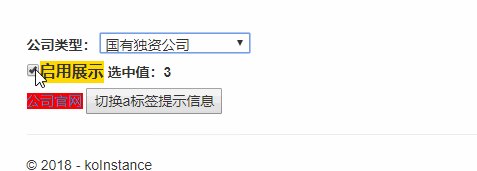
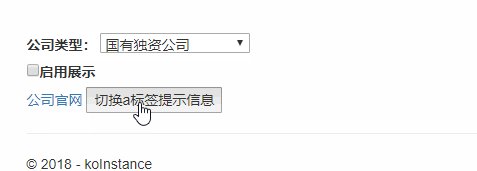
针对该五个绑定元素,简单演示一下功能:
Html:
<div style="margin-top:50px;">
<style type="text/css">
.testClass {
background-color: #ffd800;
font-size: 16px;
}
</style>
<label>公司类型:</label>
<select data-bind="options:unitTypeOptions, optionsCaption:'---请选择公司类型---',optionsText: 'text', optionsValue: 'value', value:choiceUnitTypeValue"></select><br />
<input type="checkbox" data-bind="checked:visibleLabel" /><label data-bind="css: { testClass: visibleLabel}">启用展示</label>
<label data-bind="text:'选中值:'+choiceUnitTypeValue(),visible:visibleLabel"></label><br />
<a data-bind="attr: { title: tips},style:{'background-color':visibleLabel()?'red':'white'}">公司官网</a>
<button data-bind="click:function(){viewModel.tips('knockoutJS');}">切换a标签提示信息</button>
</div>
JS代码:
<script type="text/javascript">
var viewModel = {
//value、text
unitName: ko.observable(""),
address: ko.observable(""), //click
//viewModel内JS函数
updateAddress: function () {
this.address("湖南长沙雨花区");
}, //visible
visibleButton: ko.observable(true), //options
unitTypeOptions: ko.observableArray([
{ text: "有限公司", value: "1" },
{ text: "有限责任公司", value: "2" },
{ text: "国有独资公司", value: "3" },
{ text: "股份有限公司", value: "4" }
]),
choiceUnitTypeValue: ko.observable(), //checked
visibleLabel: ko.observable(true), //attr
tips: ko.observable("hello"),
}; //任意JS函数
function updateUnitName() {
viewModel.unitName("中部星城科技");
} $(function () {
ko.applyBindings(viewModel);//完成绑定
});
</script>
动画效果图:

10、html:绑定到DOM元素上,并将viewModel的属性值作为展示,与text用法相同,但不同处在于,html可以将内容中存在的html标记渲染为真实的html内容。(个人建议少用或不用)
11、event:为DOM元素的事件添加指定的事件句柄,事件被触发时执行我们定义好的逻辑。常用在keypress、mouseover、mouseout事件上。与click用法一样,可以设置为任意的js函数。
12、submit:绑定在表单上用于提交时拦截默认表单提交动作,执行我们定义好的逻辑,然后真正执行提交操作,该提交表单操作可以是原有form表单提交,也可以是我们设计的表单提交,通过参数设置。仅用于form控件。
13、enable:绑定DOM元素自身的启用禁用状态,关联viewModel的属性状态,来控制该DOM元素的启用。常用于input、select、textarea等控件中。
14、disable:与enable功能相同,使用方式相反,当disable为true时将被禁用。常用于input、select、textarea等控件中。
15、selectedOptions:在multi-select列表中,选择一个或多个项,并将选中的项加入到selectedOptions关联的viewModel的属性数组中。常用于多选项选择。
针对该六个绑定元素,简单演示一下功能:
Html:
<div style="margin-top:50px;">
<label>html元素所绑定的内容为:</label>
<label data-bind="html:htmlContent"></label><br />
<div data-bind="event:{mouseover:buttonKeyPress}">
鼠标移入改变html元素绑定内容
</div>
<hr />
<form action="@Url.Action("CreateUser")" method="post" data-bind="submit:submitForm">
<label>用户名:</label>
<input type="text" name="userName" data-bind="enable:userNameEnable" />
<label>密码:</label>
<input type="text" name="password" data-bind="disable:passwordDisable" />
<input type="submit" value="增加" />
</form><br />
<button data-bind="click:function(){viewModel.userNameEnable(true);}">启用用户名输入</button>
<button style="margin-left:10px;" data-bind="click:function(){viewModel.passwordDisable(false);}">启用密码输入</button><br />
<hr />
<p>
<select data-bind="options: companyOptions,selectedOptions: chosenCompanies" size="5" multiple="true"></select>
<select data-bind="options: chosenCompanies," size="5"></select>
</p>
</div>
JS代码:
<script type="text/javascript">
var viewModel = { //html
htmlContent: ko.observable("<a href='#'>百度一下</a>"), //event
buttonKeyPress: function () {
this.htmlContent("keyPress事件被触发!");
}, //submit
submitForm: function (formElement) {
//执行逻辑
//执行表单提交
//或返回到默认表单提交return true
return true;
}, //enable
userNameEnable: ko.observable(false), //disable
passwordDisable: ko.observable(true), //selectedOptions
companyOptions: ko.observableArray(['百度', '阿里', '腾讯']),
chosenCompanies: ko.observableArray(['百度'])
}; //任意JS函数
function updateUnitName() {
viewModel.unitName("中部星城科技");
} $(function () {
ko.applyBindings(viewModel);//完成绑定
});
</script>
动画效果图:

16、uniqueName:绑定DOM元素有一个非空的name属性,在没有设置name属性下,会绑定上一个而唯一的name属性。(使用场景太少,个人还没有使用过)
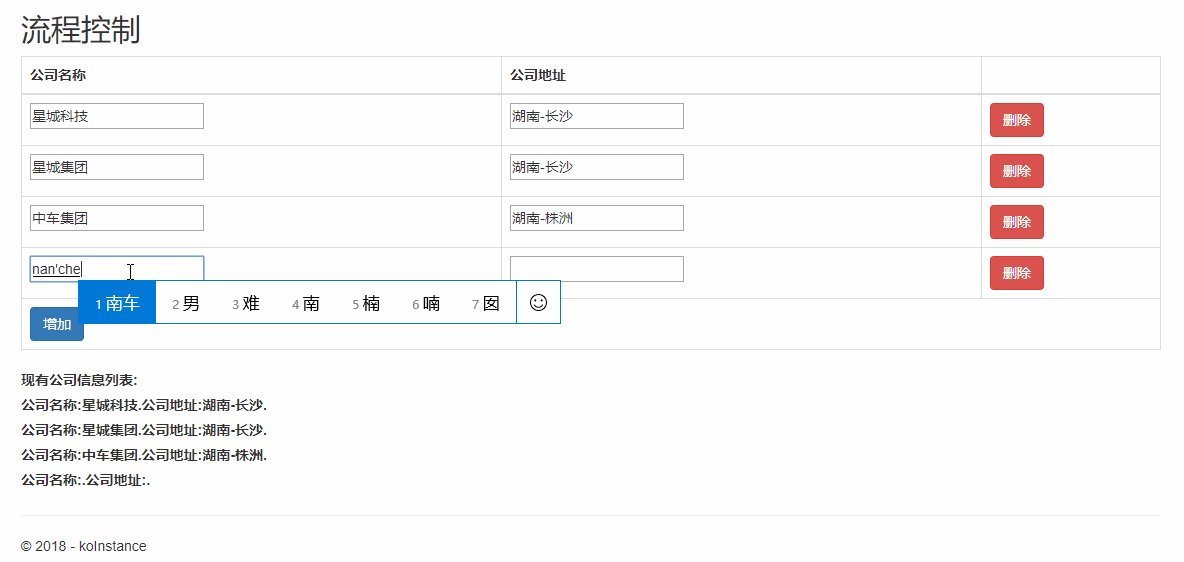
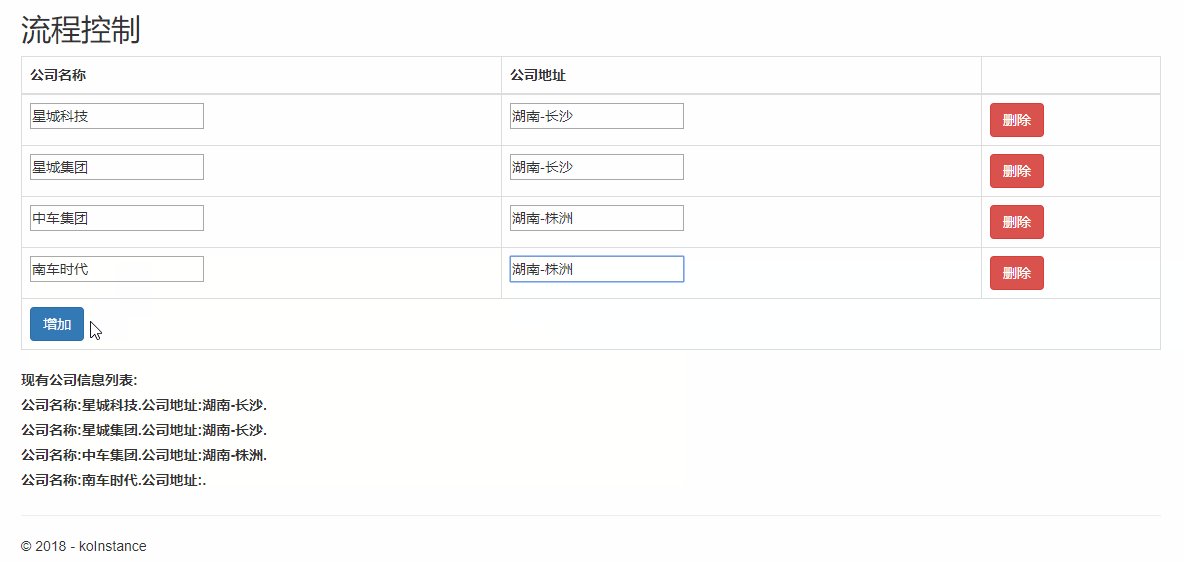
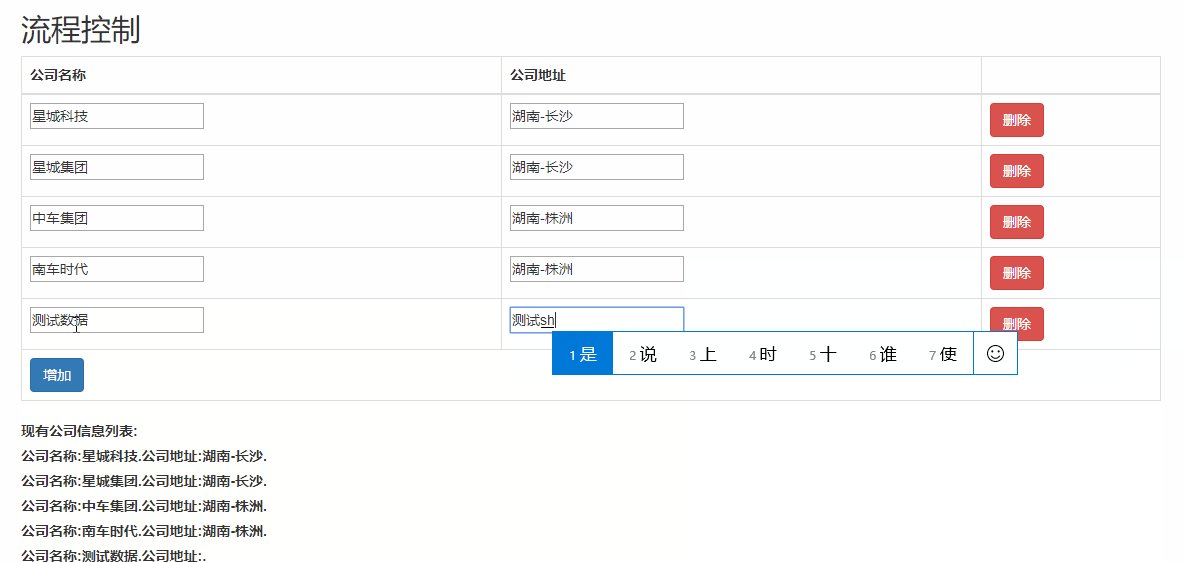
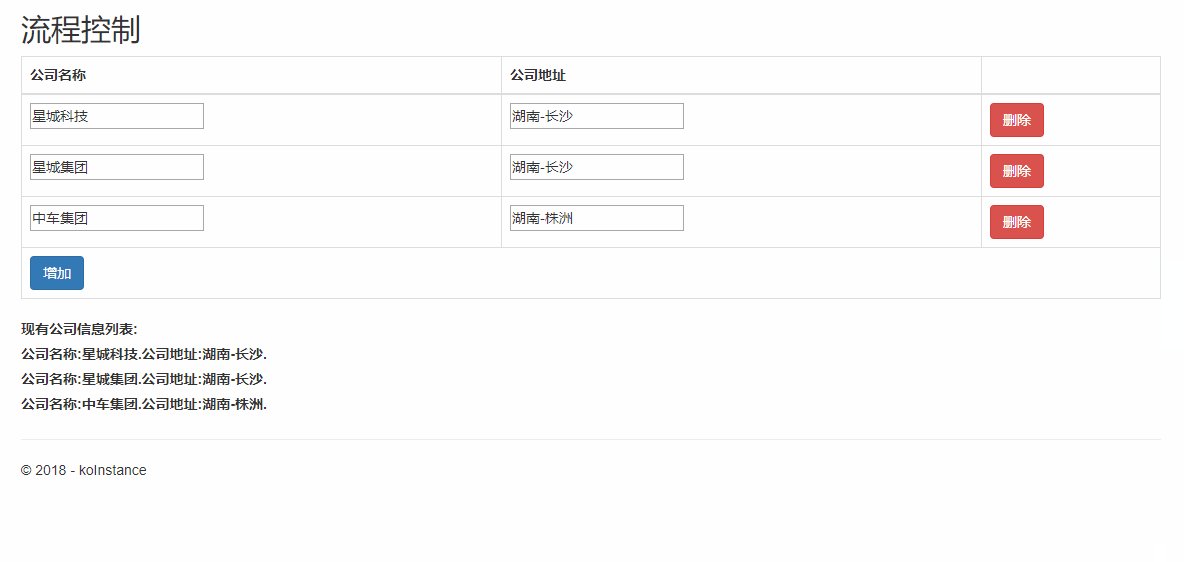
0、foreach: 绑定到DOM元素上,将关联的viewModel中指定集合或数组循环输出,并动态更改html代码。配合table、div等控件使用。(个人最喜欢的绑定元素,强大的存在)
Html:
<table class="table table-bordered" style="margin-top:5px;">
<thead>
<tr>
<th>公司名称</th>
<th>公司地址</th>
<th></th>
</tr>
</thead>
<tbody data-bind="foreach:unitList">
<tr>
<td><input type="text" data-bind="value:unitName" /></td>
<td><input type="text" data-bind="value:address" /></td>
<td><button class="btn btn-danger" data-bind="click:$root.removeUnitInfo">删除</button></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">
<button type="button" class="btn btn-primary" data-bind="click:addUnitInfo">增加</button>
</td>
</tr>
</tfoot>
</table>
<div>
<label>现有公司信息列表:</label>
<div data-bind="foreach:unitList">
<label data-bind="text:'公司名称:'+unitName()+'.公司地址:'+address()+'.'"></label><br />
</div>
</div>
JS代码:
<script type="text/javascript">
function unitViewModel(name, addressInfo) {
unitName = ko.observable(name);
address = ko.observable(addressInfo);
} var viewModel = {
unitList: ko.observableArray(), addUnitInfo: function () {
viewModel.unitList.push(new unitViewModel("", ""));
},
removeUnitInfo: function (unit) {
viewModel.unitList.remove(unit);
},
}; $(function () {
ko.applyBindings(viewModel);//完成绑定
viewModel.unitList.push(new unitViewModel("星城科技", "湖南-长沙"));
viewModel.unitList.push(new unitViewModel("星城集团", "湖南-长沙"));
viewModel.unitList.push(new unitViewModel("中车集团", "湖南-株洲"));
});
</script>
动画效果图:

本次对于所有绑定元素进行了简单的功能讲解和操作,后期将会综合运用这些完成一些功能。
代码地址:https://gitee.com/530521314/Partner.TreasureChest.git
2018-08-26,望技术有成后能回来看见自己的脚步KnockoutJS-绑定元素的更多相关文章
- 已超过传入消息(65536)的最大消息大小配额。若要增加配额,请使用相应绑定元素上的 MaxReceivedMessageSize 属性。
错误:已超过传入消息(65536)的最大消息大小配额.若要增加配额,请使用相应绑定元素上的 MaxReceivedMessageSize 属性. 或者 错误:反序列化操作“GetAllUserData ...
- js闭包绑定元素
闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.闭包的特点: 1. 作为一个函数变量的一个引用,当函数返回时,其处于激活状 ...
- WebService 之 已超过传入消息(65536)的最大消息大小配额。若要增加配额,请使用相应绑定元素上的 MaxReceivedMessageSize 属性。
在使用 WCF 中,遇到如下问题: 已超过传入消息(65536)的最大消息大小配额.若要增加配额,请使用相应绑定元素上的 MaxReceivedMessageSize 属性. 问题说明: 客户端调用 ...
- knockout为绑定元素生成id
knockout 提供生成了uniqueName的方法,但没有提供生成Id的方法. 感谢stackoverflow提供的思路与方法. 下面是uniqueName的实现方法. ko.bindingHan ...
- 3.5 Templates -- Binding Element Attributes(绑定元素属性)
一.概述 除了正常的文本,你可能还需要你的模板中包含的HTML元素的属性绑定到controller. 1. 例如,设想controller有一个属性包含一个图片的URL: <div id=&qu ...
- 3.6 Templates -- Binding Element Class Names(绑定元素类名)
1. 一个HTML元素的class属性可以像其他属性一样被绑定: <div class={{priority}}> Warning! </div> 生成的HTML <di ...
- js自定义方法绑定元素事件
//事件绑定封装 function addEvent(elem, type, handle){ if(elem.addEventListener){ elem.addEventListener(typ ...
- WCF 已超过传入消息(65536)的最大消息大小配额。若要增加配额,请使用相应绑定元素上的 MaxReceivedMessageSize 属性
我出现这个问题主要是服务器返回数据量过大引起了,需要客户端服务端都要进行配置:我会说其实有神器的么....(工具=>wcf服务配置编辑器),用工具编辑下,就会完全搞定这个问题,再也不用纠结了 服 ...
- WCF请求数据:已超过传入消息(65536)的最大消息大小配额。若要增加配额,请使用相应绑定元素上的 MaxReceivedMessageSize 属性。
通常情况下,写好WCF服务后都会用自带的WCFClient工具进行测试,在进行时数据请求的时候,如果返回数据量超过默认接收值的时候就会提示如图异常错误. 错误也提示的很清楚,无非就是修改接收值大小的问 ...
- System.ServiceModel.CommunicationException: 已超过传入消息(65536)的最大消息大小配额。若要增加配额,请使用相应绑定元素上的 MaxReceivedMessageSize 属性。
随机推荐
- Java Script 学习笔记 (二) Casper JS
1. click() VS mouse.click() 在写自动化脚本要勾选一个复选框时,用casper.mouse.click() 无法选上这个checkbox, 需要用到casper.click( ...
- BZOJ_3477_[Usaco2014 Mar]Sabotage_二分答案
BZOJ_3477_[Usaco2014 Mar]Sabotage_二分答案 题意: 约翰的牧场里有 N 台机器,第 i 台机器的工作能力为 Ai.保罗阴谋破坏一些机器,使得约翰的工作效率变低.保罗可 ...
- CTF中常见的加解密(经典)
今天一早起来,就要去做早操,心里苦呀! 但是不影响我为未来的学弟学妹整理资料的心情呀!希望我的一些拙见能够帮助到学弟学妹! 永远爱你们的 ---- 新宝宝 ASCII编码 ASCII 码使用指定的7 ...
- GraphQL 入门介绍
写在前面 GraphQL是一种新的API标准,它提供了一种更高效.强大和灵活的数据提供方式.它是由Facebook开发和开源,目前由来自世界各地的大公司和个人维护.GraphQL本质上是一种基于api ...
- Python并发编程之初识异步IO框架:asyncio 上篇(九)
大家好,并发编程 进入第九篇. 通过前两节的铺垫(关于协程的使用),今天我们终于可以来介绍我们整个系列的重点 -- asyncio. asyncio是Python 3.4版本引入的标准库,直接内置了对 ...
- 钉钉开发获取APPKEY, APPSECRET, CorpId和SSOSecret
首先用自己的钉钉账号注册一个企业: https://oa.dingtalk.com/index.htm 一.获取应用APPKEY及APPSECRET方法: 1.登录钉钉开放平台创建应用: https: ...
- 简述Java中的final关键字
final关键字可用于修饰类.方法和变量,final修饰的类不能被继承:final修饰的方法不可被重写:final修饰的变量不可被改变. 1. final类 final修饰的类不能被继承意思是fina ...
- JS 实现的年月日三级联动
js文件 SYT="-请选择年份-"; SMT="-请选择月份-"; SDT="-请选择日期-"; BYN=50;//年份范围往前50年 A ...
- HTML 练习on方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 轻松搞定表白女朋友:Android版APP (零基础也可直接下载软件)
在我们平时生活当中,经常会看到一些表白女朋友的html网页,但是Android端的表白软件可以说是基本没有,笔者在全网搜了一下,就没有一个可以用的.安卓端可以给人一种定制和精美的感觉,这是网页所做不到 ...
