Asp.net MVC 中 CodeFirst 开发模式实例
昨天写的这篇博客因为下班时间到了忘记保存了,好郁闷,得重新写一遍。实习所在公司使用的是CodeFirst开发模式,最近开始参与到公司的项目里面来了,发现这个模式特别好用,建库建表改变字段属性添加删除字段等等操作都无需自己在数据库动手操作,只需要编写代码即可实现,着实是方便了许多。今天来记录一下如何使用CodeFirst开发模式,闲言少叙,下面进入正题。
(一)准备工作
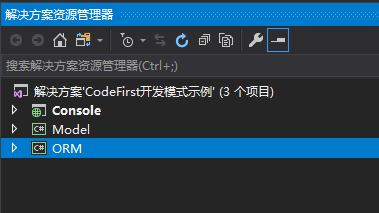
新建三个项目,其中一个为MVC项目(Console),另外两个为类库项目(Moel和ORM),三者用途如下:
Console:这个就不说了;
Model:这个项目里专门书写数据实体类;
ORM:这个项目用来创建上下文,构建数据库与实体类之间的映射关系;
如下图所示:

(二)在Model中添加实体类User.cs
代码如下:
namespace Model
{ [Table("Sys_User")] //自动建表的表名
public class User
{
/// <summary>
/// 主键
/// </summary>
[Key]
public Guid Id { get; set;}
/// <summary>
/// 登录名
/// </summary>
[Required] //必填项(非空)
[MaxLength()] //最大长度(50)
public string LoginName { get; set;} /// <summary>
/// 密码
/// </summary>
[Required]
[MaxLength()]
public string Password { get; set; } /// <summary>
/// 性别
/// </summary>
[Required]
public bool Gender { set; get; } /// <summary>
/// 是否启用
/// </summary>
[Required]
public bool IsEnable { get; set; } /// <summary>
/// 真实姓名
/// </summary>
[MaxLength()]
public string RealName { get; set; } [MaxLength()]
public string Remark { get; set; } /// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; } }
}
(三)在ORM中书写上下文,建立映射关系
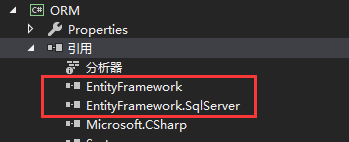
1.在ORM中利用Nuget工具添加EF包:

2.新建类文件,添加如下代码:
namespace ORM
{
public class MyDbContext : DbContext
{
public MyDbContext()
: base(GetConnectionString()) { } private static string GetConnectionString()
{
return "SqlServerConnectionString";
} protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
base.OnModelCreating(modelBuilder);
} public DbSet<User> Users { get; set; }//建立实体类与表的映射关系
}
}
上面的构造函数public MyDbContext():base("XXX"){},这个xxx位置填写的是你在配置文件里配置数据库链接的链接名,上面代码我写的是 SqlServerConnectionString。
(四)在配置文件中配置数据库连接字符串 SqlServerConnectionString
首先,同样要用nuget工具将EF添加到 Console中,然后,在代码中如下位置添加连接字符串:

需要注意的是:
<connectionStrings> 加到<configSections></configSections>的后面,不要加到前面去了,否则可能会出问题哦!
代码如下:
<connectionStrings>
<add name="SqlServerConnectString" providerName="System.Data.SqlClient" connectionString="Server=localhost;Database=CodeFirstDb;Integrated Security=False;User ID=sa;Password=168168;" /
</connectionStrings>
连接字符串里的内容就不多说了,这里的数据库也会自动生成,不用自己手动去建库。
配置完ConnectionString后,记得要把System.Configuration这个引用添加到ORM项目中。
(五)数据迁移Migration (将Model的修改应用到数据库中,且不会改变对应的表中的原始数据)
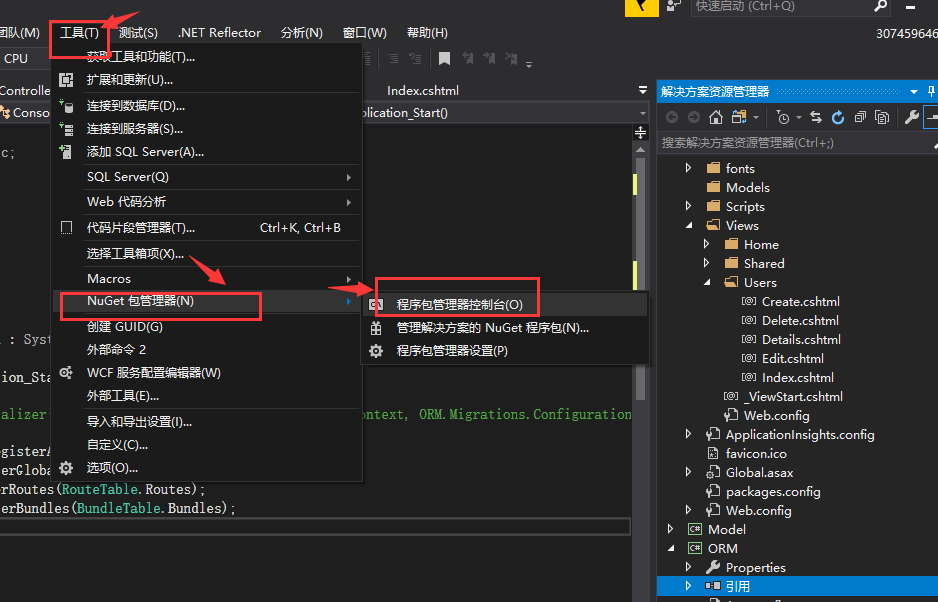
在ORM项目中,打开nuget管理工具的控制台模式

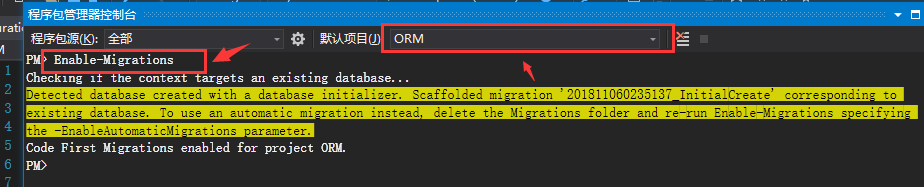
然后输入指令:Enable-Migrations(注意:migrations,后面有个s,不要写掉了):

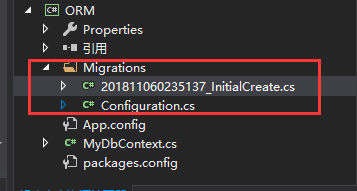
完成此步后,我们可以看到,ORM中多了一个文件夹,里面有如下的内容:

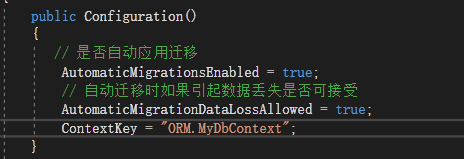
下面对Configuration.cs里的内容进行更改:

改动点见上图。
(六)在Application_Start事件中初始化数据库策略
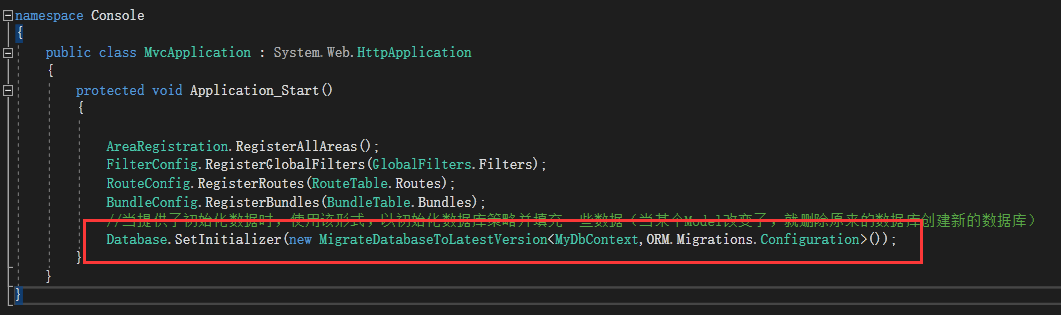
打开Console中的global.aspx文件,找到Application_Start事件,添加如下代码:
//当提供了初始化数据时,使用该形式,以初始化数据库策略并填充一些数据(当某个Model改变了,就删除原来的数据库创建新的数据库)
Database.SetInitializer(new MigrateDatabaseToLatestVersion<MyDbContext,ORM.Migrations.Configuration>());
如下图所示:

(七)在Console新建控制器,实现一个对User表的简单应用
前面6步做好了,就基本大功告成了,下面验证一下,有没有自动生成数据库。
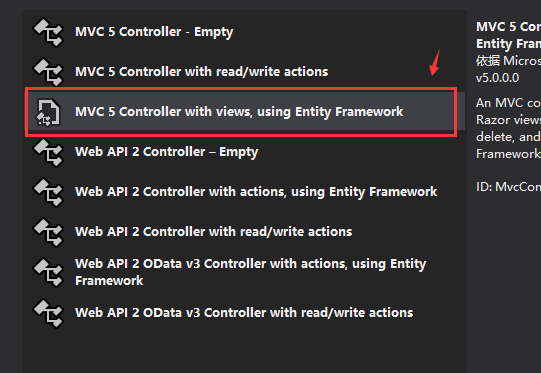
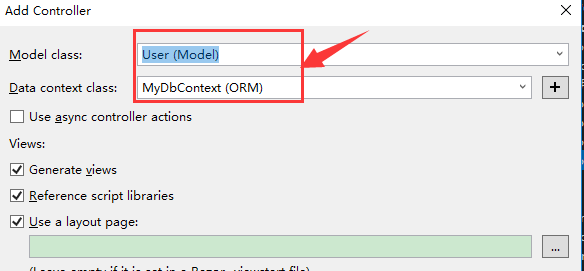
在控制器中添加控制器,直接选自动生成增删改查功能的模板,如下所示:


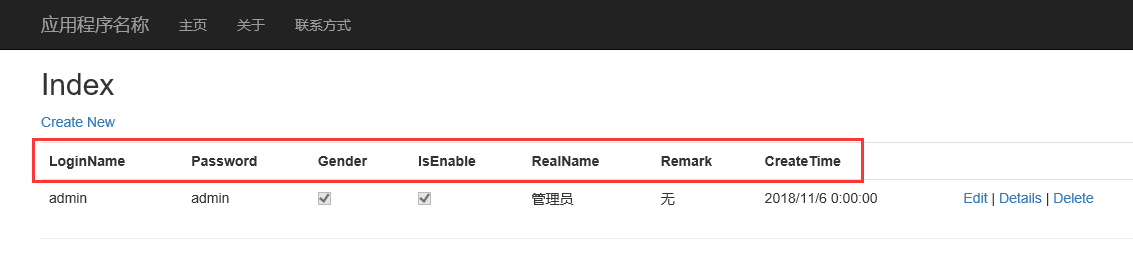
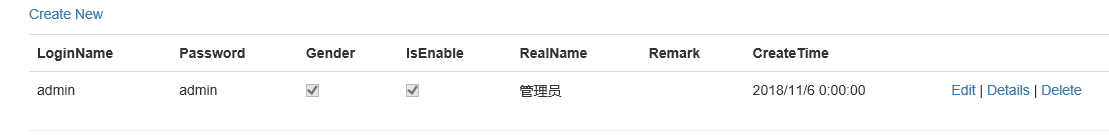
这样就自动生成了一些关于User的功能,我们打开这一页面,可以看到:

这里的一组数据是我加上去的,如果是首次运行,这里没有数据,只会显示这一排字段。
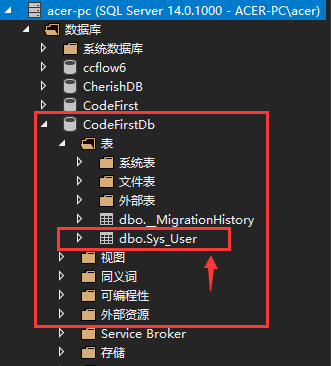
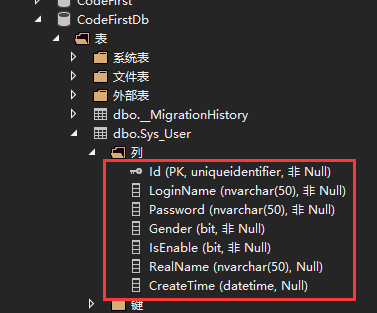
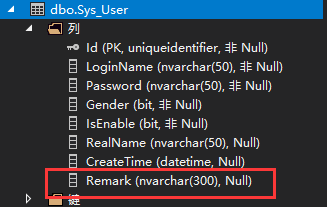
下面看一下我的数据库

这个数据库已经生成了,要知道我之前是并没有建这个库和表的。
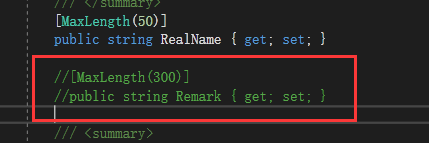
下面,我将User.cs中的Remark实体删除,看看数据库中有何变化:

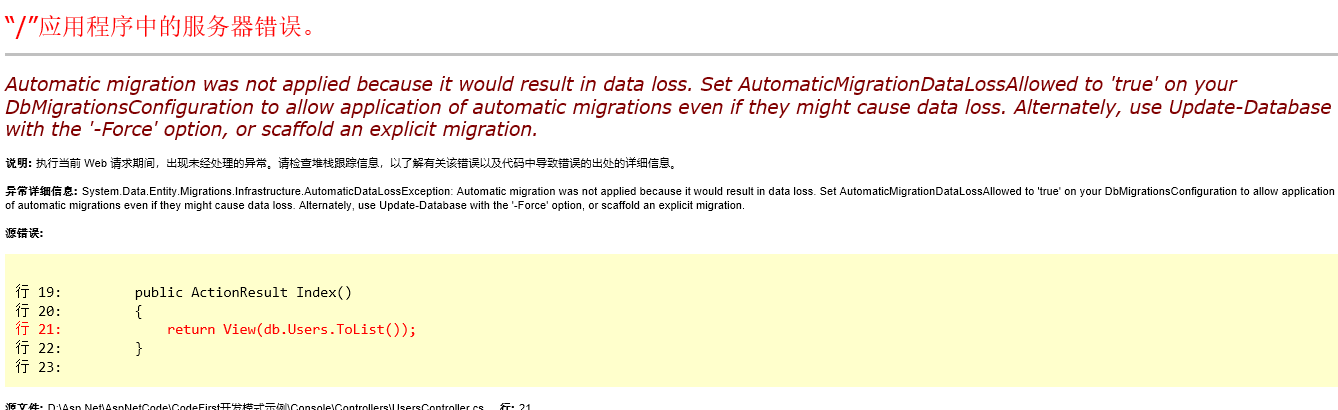
然后再次运行程序:
结果是这样的:

哦。。。。哦。。尴尬了啊,他禁止了我的数据迁移,说因为这会造成数据丢失,怎么办呢。好办,只需要在ORM下的Configuration.cs中添加如下代码即可解决:
// 自动迁移时如果引起数据丢失是否可接受
AutomaticMigrationDataLossAllowed = true;
看图:

然后我再运行一下代码:
再查看数据库:

看数据库,我们的Remark字段已经不见了。
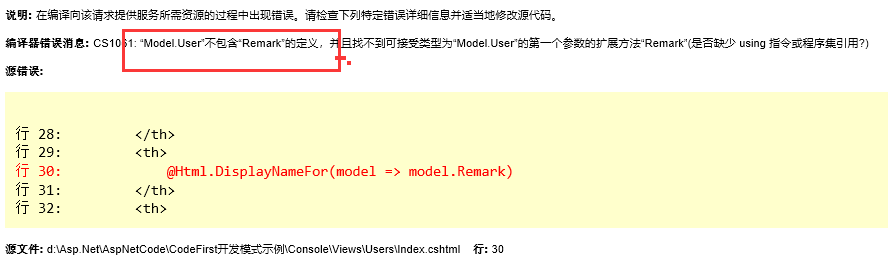
因为缺少这个字段,所以在进行增删改查功能是会出错:

这是由于我们原来生成的View中有这个字段,现在实体类里这个字段删除了,而view页面中没删除造成的,只需要自己去把与Remark相关的字段删除就可以正常运行的。
下面,我再把这个Remark字段加上去,看看结果。

结果为:

看看数据库:

关于其他的新建表,添加字段等等功能,都是适用的,这里我就再一 一演示了。
好了,这篇就写到这里了哦,希望能帮到你!加油!
大佬看到了 ,也希望指点一下,感激不尽!
Asp.net MVC 中 CodeFirst 开发模式实例的更多相关文章
- C# 动态生成word文档 [C#学习笔记3]关于Main(string[ ] args)中args命令行参数 实现DataTables搜索框查询结果高亮显示 二维码神器QRCoder Asp.net MVC 中 CodeFirst 开发模式实例
C# 动态生成word文档 本文以一个简单的小例子,简述利用C#语言开发word表格相关的知识,仅供学习分享使用,如有不足之处,还请指正. 在工程中引用word的动态库 在项目中,点击项目名称右键-- ...
- ASP.NET MVC 中应用Windows服务以及Webservice服务开发分布式定时器
ASP.NET MVC 中应用Windows服务以及Webservice服务开发分布式定时器一:闲谈一下:1.现在任务跟踪管理系统已经开发快要结束了,抽一点时间来写一下,想一想自己就有成就感啊!! ...
- ASP.NET MVC中默认Model Binder绑定Action参数为List、Dictionary等集合的实例
在实际的ASP.NET mvc项目开发中,有时会遇到一个参数是一个List.Dictionary等集合类型的情况,默认的情况ASP.NET MVC框架是怎么为我们绑定ASP.NET MVC的Actio ...
- 如何在 ASP.NET MVC 中集成 AngularJS(3)
今天来为大家介绍如何在 ASP.NET MVC 中集成 AngularJS 的最后一部分内容. 调试路由表 - HTML 缓存清除 就在我以为示例应用程序完成之后,我意识到,我必须提供两个版本的路由表 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(2)
在如何在 ASP.NET MVC 中集成 AngularJS(1)中,我们介绍了 ASP.NET MVC 捆绑和压缩.应用程序版本自动刷新和工程构建等内容. 下面介绍如何在 ASP.NET MVC 中 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(1)
介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术.例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 REST 的 Web API 服务.另外,还有最新的数据库技术.最新 ...
- 在Asp.net MVC中应该怎样使用Spring.Net
简单工厂 专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类或接口.简单工厂模式又称为静态工厂方法(Static Factory Method)模式,属于类的创建型模式,通常根据一 ...
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- 4.在MVC中使用仓储模式进行增删查改
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-using-the-repository-pattern-in-mvc/ 系列目录: ...
随机推荐
- centos7 安装qt
/出现can't find lGL,安装下面的库: yum install libGL yum install libGL-devel
- Windows上安装配置SSH教程(9)——综合应用:在Windows上使用脚本实现SSH远程登陆与文件传输
服务器端操作系统:Windows XP 客户端操作系统:Windows10 安装与配置顺序 1.服务端安装OpenSSH 2.服务端配置OpenSSH 3.客户端安装Cygwin 4.客户端安装Tcl ...
- 【h5+c3】web前端实战项目、快装webapp手机案例源码
快装WebApp项目(Web移动端开发案例)webapp移动端项目源码.html5+css3实战案例分享.微信端H5实例开发 简介快装WebApp是一个面向移动端的快速装修app,此项目为手机端:使用 ...
- canvas实现俄罗斯方块
好久没使用canvas了,于是通过写小游戏"俄罗斯方块"再次熟悉下canvas,如果有一定的canvas基础,要实现还是不难的.实际完成的Demo请看:canvas俄罗斯方块 . ...
- c#Socket服务器与客户端的开发(2)
上一篇文章我们使用原生的socket分别实现了服务器和客户端, 本篇文章使用SuperSocket来开发实现服务器, 之前也介绍了SuperSocket是一个轻量级, 跨平台而且可扩展的 .Net/M ...
- Python:游戏:五子棋之人机对战
本文代码基于 python3.6 和 pygame1.9.4. 五子棋比起我之前写的几款游戏来说,难度提高了不少.如果是人与人对战,那么,电脑只需要判断是否赢了就可以.如果是人机对战,那你还得让电脑知 ...
- DSAPI 提取中间文本(字符串)
提取中间文本(源文本 As String, 前导文本 As String, 结束文本 As String, Optional 移除文本 As String = "", Option ...
- Odoo:全球第一免费开源ERP权威性能测试报告完整版(绝对珍藏)
Odoo平台简介 Odoo(以前叫OpenERP)是世界排名第一的开源ERP系统,最早由比利时一家公司开发,经过十几年发展,目前全世界Odoo的使用者超过2百万人,Odoo被翻译成几十种语言,Odoo ...
- 联发科MT8788基带处理器介绍
MT8788设备具有集成的蓝牙.fm.wlan和gps模块,是一个高度集成的基带平台,包括调制解调器和应用处理子系统,启用LTE/LTE-A和C2K智能设备应用程序.该芯片集成了工作在2.0GHz的A ...
- Android之PhotoView使用
文章大纲 一.什么是PhotoView二.代码实战三.项目源码下载 一.什么是PhotoView 一款 ImageView 展示框架,支持缩放,响应手势,位于图片排行榜的第五位,PhotoView ...
