【带着canvas去流浪(5)】绘制K线图

示例代码托管在:http://www.github.com/dashnowords/blogs
博客园地址:《大史住在大前端》原创博文目录
华为云社区地址:【你要的前端打怪升级指南】
一. 任务说明
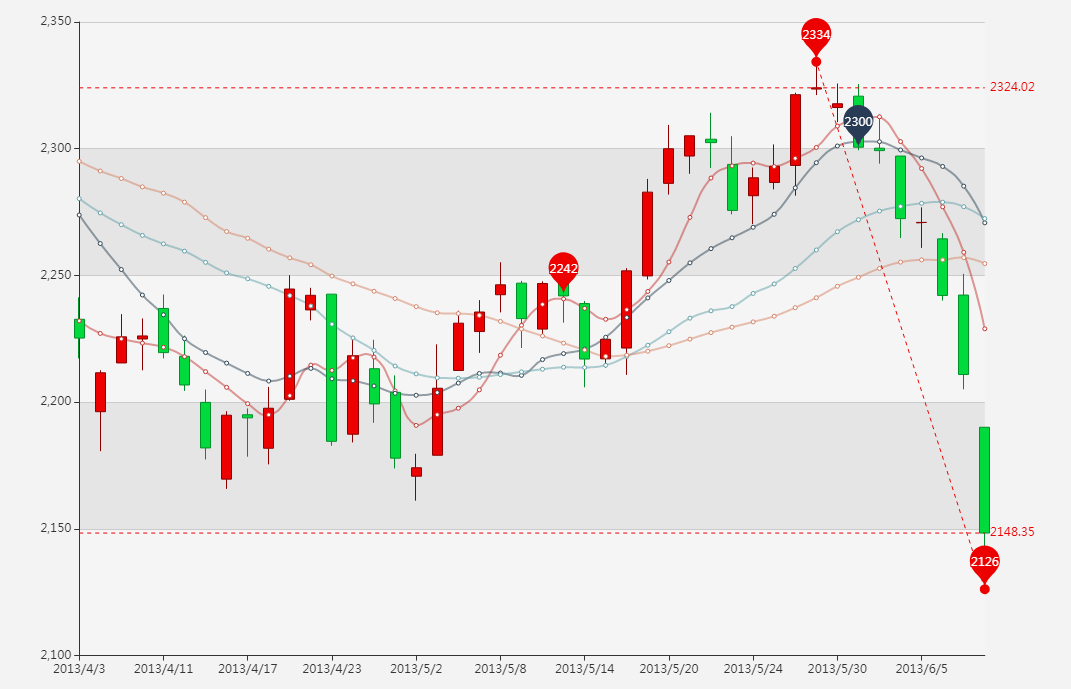
使用原生canvasAPI绘制K线图。(截图以及数据来自于百度Echarts官方示例库【查看示例链接】)。

二. 重点提示
K线图最常见的是在金融市场,尤其是股市中,它的绘制算法和表达的意思是直接相关的:
- 一般一个数据点包含
开盘价,收盘价,当日最高价,当日最低价4个数据点。 - 当
开盘价低于收盘价时,当天为涨价,则图形为红色,反之则为绿色。 - 图形中间的细线是
当日最高价和当日最低价之间的连线。 - 图形中的矩形是在
开盘价和收盘价之间的范围。
了解了上述基本知识,K线图的绘制和折线图其实并没有太大区别,按部就班去绘制就好了。如果仔细观察Echarts官方提供的示例会发现图例中还有 MA5,MA10这样的图例标记,这里其实指的是N天的移动平均值Moving Average N,是减小数据波动性展示其宏观规律的常用方法之一,示例中的MA5就是指依次将源数据中每5个点的值求平均值作为当前点的数据(至于5个点是从当前点开始算,还是从当前点结束都是可以的)。
三. 示例代码
实现难度较低,本文不再赘述。
/*数据点来自于百度Echarts官方示例库
* 每个数据点意义:[日期,开盘(open),收盘(close),最低(lowest),最高(highest)]
* 例如: ['2013/2/7', 2430.69,2418.53,2394.22,2433.89],
*/
/**
* 绘制数据
*/
function drawData(options) {
let data = options.data;
let xLength = options.chartZone[2] - options.chartZone[0];
let c;//记录当前绘制点的颜色
let gap = xLength / options.xAxisLabel.length;
let activeX = 0;//记录绘制过程中当前点的坐标
let activeY = 0;//记录绘制过程中当前点的y坐标
context.strokeWidth = 2;
context.beginPath();
context.moveTo(options.chartZone[0],options.chartZone[3]);//先将起点移动至0,0坐标
for(let i = 0; i < data.length; i++){
//获取绘图颜色
c = getColor(data[i]);
context.strokeWidth = 1;
context.strokeStyle = context.fillStyle = c;
//计算绘制中心点x坐标
activeX = options.chartZone[0] + (i + 1) * gap;
//绘制最高最低线;
context.beginPath();
context.moveTo(activeX,transCoord(data[i][2]));
context.lineTo(activeX,transCoord(data[i][3]));
context.closePath();
context.stroke();
//绘制开盘收盘矩形
if (data[i][0] >= data[i][1]) {
context.fillRect(activeX - 5 , transCoord(data[i][0]) , 10, transCoord(data[i][1]) - transCoord(data[i][0]));
} else{
context.fillRect(activeX - 5 , transCoord(data[i][1]) , 10, transCoord(data[i][0]) - transCoord(data[i][1]));
}
}
}
//根据K线图的数据中开盘价和收盘价计算绘图颜色
function getColor(data) {
return data[0] >= data[1] ? '#1abc9c' : '#DA5961';
}
//从可视坐标系坐标转换为canvas坐标系坐标
function transCoord(coord) {
return options.chartZone[3] - (options.chartZone[3] - options.chartZone[1])*(coord - options.yMin) / (options.yMax - options.yMin);
}
浏览器中可查看效果:

【带着canvas去流浪(5)】绘制K线图的更多相关文章
- 带着canvas去流浪系列之五 绘制K线图
[摘要] 用canvas原生API实现百度Echarts 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- Tableau绘制K线图、布林线、圆环图、雷达图
Tableau绘制K线图.布林线.圆环图.雷达图 本文首发于博客冰山一树Sankey,去博客浏览效果更好.直接右上角搜索该标题即可 一. K线图 1.1 导入数据源 1.2 拖拽字段 将[日期]托到列 ...
- 使用Python的pandas模块、mplfinance模块、matplotlib模块绘制K线图
目录 pandas模块.mplfinance模块和matplotlib模块介绍 pandas模块 mplfinance模块和matplotlib模块 安装mplfinance模块.pandas模块和m ...
- 如何从零绘制k线图 -- 原生js canvas图表绘制
样式如下图 源码地址: https://github.com/sutianbinde/charts 编写这个需要具备canvas基础,如果没有canvas基础可以学习我前面的cnavas基础博客. 具 ...
- 【带着canvas去流浪(7)】绘制水球图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. 文字淹水效果的实现 五. 关于canvas抗锯齿 六. 小结 示例代码托管在:http://www.github.com/dashnowor ...
- 【带着canvas去流浪(4)】绘制散点图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四.散点hover交互效果的实现 4.1 基本算法 4.2 参考代码 4.3 Demo中的小问题 示例代码托管在:http://www.githu ...
- 带着canvas去流浪系列之四 绘制散点图
[摘要] 用原生canvasAPI实现百度Echarts图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI ...
随机推荐
- setContentType与setCharacterEncoding的区别
setCharacterEncoding只是设置字符的编码方式 setContentType除了可以设置字符的编码方式还能设置文档内容的类型 1.setCharacterEncoding respon ...
- 认识容器和Docker(一)
前言: 这句话应该是开发人员经常挂在嘴边的吧! “在我的机器上是正常工作的啊,MD,怎么到你这就不行了?” 开发人员就会联想到: 1. 肯定是你环境有问题: 2. 要么就是你个傻*不会用吧: 带着这句 ...
- python爬虫踩坑教程
我们的目标是爬取下面这个个网址上的2010~2018年的数据 http://stockdata.stock.hexun.com/zrbg/Plate.aspx?date=2015-12-31 获取我们 ...
- C# 跳转新的标签页
///这个是拿别人的,找到好多这个方法,溜了,不知道谁是原创 protected void btnPrint_Click(object sender, EventArgs e) { ...
- Oracle 连接查询
1.什么是连接查询?(B) 很多时候我们需要查询的数据并不是来源于同一张表,而是来源于多张表,而这种一个查询需要对多张表进行操作,就成为连接查询. 2.如何进行表的连接查询? 连接查询有两种方式:SQ ...
- Odoo 12 开发手册指南(八)—— 业务逻辑 – 业务流程的支持
在前面的文章中,我们学习了模型层.如何创建应用数据结构以及如何使用 ORM API 来存储查看数据.本文中我们将利用前面所学的模型和记录集知识实现应用中常用的业务逻辑模式. 本文的主要内容有: 以文件 ...
- Activity简介
声明周期 4种状态 running / paused / stopped / killed 声明周期 activity启动 --->onCreate() -->onStart()---& ...
- (三)图数据库neo4j的安装配置
(一)neo4j安装 neo4j有社区版本和企业版,社区版本是免费的,企业版本是收费的.在linux上安装如下步骤: 1.将下载的neo4j-enterprise-3.4.0-unix.tar.gz包 ...
- SQL执行WebService
写了一个钉钉发送消息的类, 要发送用友等审核单据信息, 模式: 钉钉发消息功能在webservice中, 用友消息列表中有新消息时,采用触发器执行webservice. 在测试中 ,功能正常 ,但将在 ...
- Storm入门(十)Twitter Storm: Transactional Topolgoy简介
作者: xumingming | 可以转载, 但必须以超链接形式标明文章原始出处和作者信息及版权声明网址: http://xumingming.sinaapp.com/736/twitter-stor ...
