解决nodejs中json序列化时Date类型默认为UTC格式
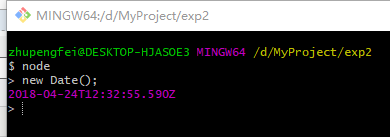
在nodejs中,json序列化时Date类型时,默认转为UTC格式。
如下图

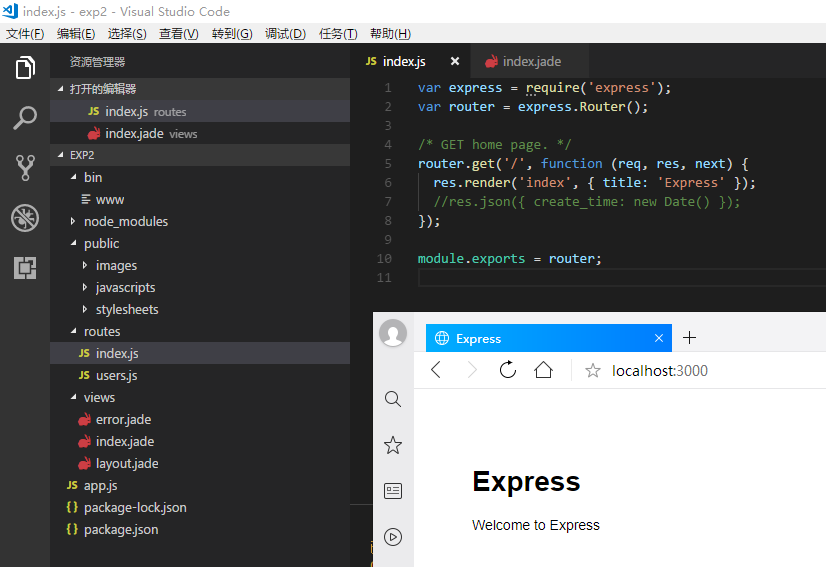
上面只是一个例子,下面我用一个更具体化的例子来展示一个这个情况,我们在开发WEB项目中,经常用到Express组件,
我们就用express创建了一个demo项目

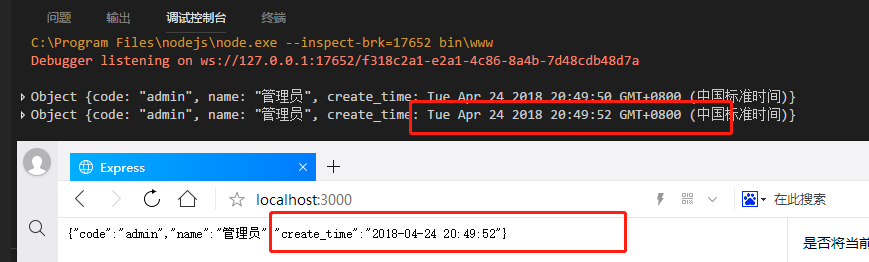
这是一个express项目,大家都很熟悉吧,我们现在要提供一个api接口,返回一些信息

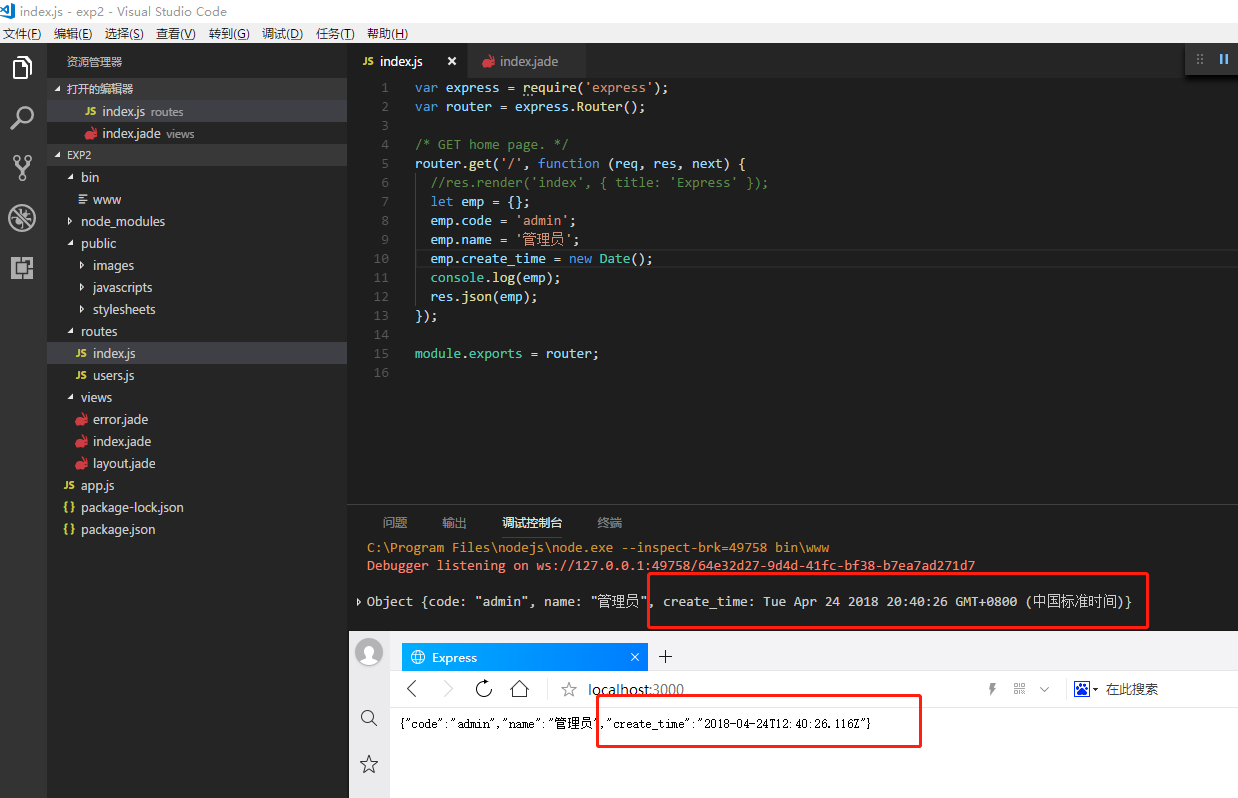
返回操作员信息,这是很正常的接口吧,
大家看一下,接口log日志中显示的时间是晚上20点,可是接口返回的JSON数据即是12点,差8个小时。
为什么呢?
原因是因为JSON在序列化的时候,默认将日期类型转换为了UTC格式的时间,UTC格式是不带时区的,或者说是0时区。客户端根据本地的时区自动再转换。
JSON可能是想避免大家在时区上弄错,造成时间不一致。但是带来的问题就是必须对时间进行处理,不处理都不能使用。
能不能默认输出包含时区呢,或者不需要再处理,直接能用呢?
答案时肯定的。以下介绍在express中的处理方法
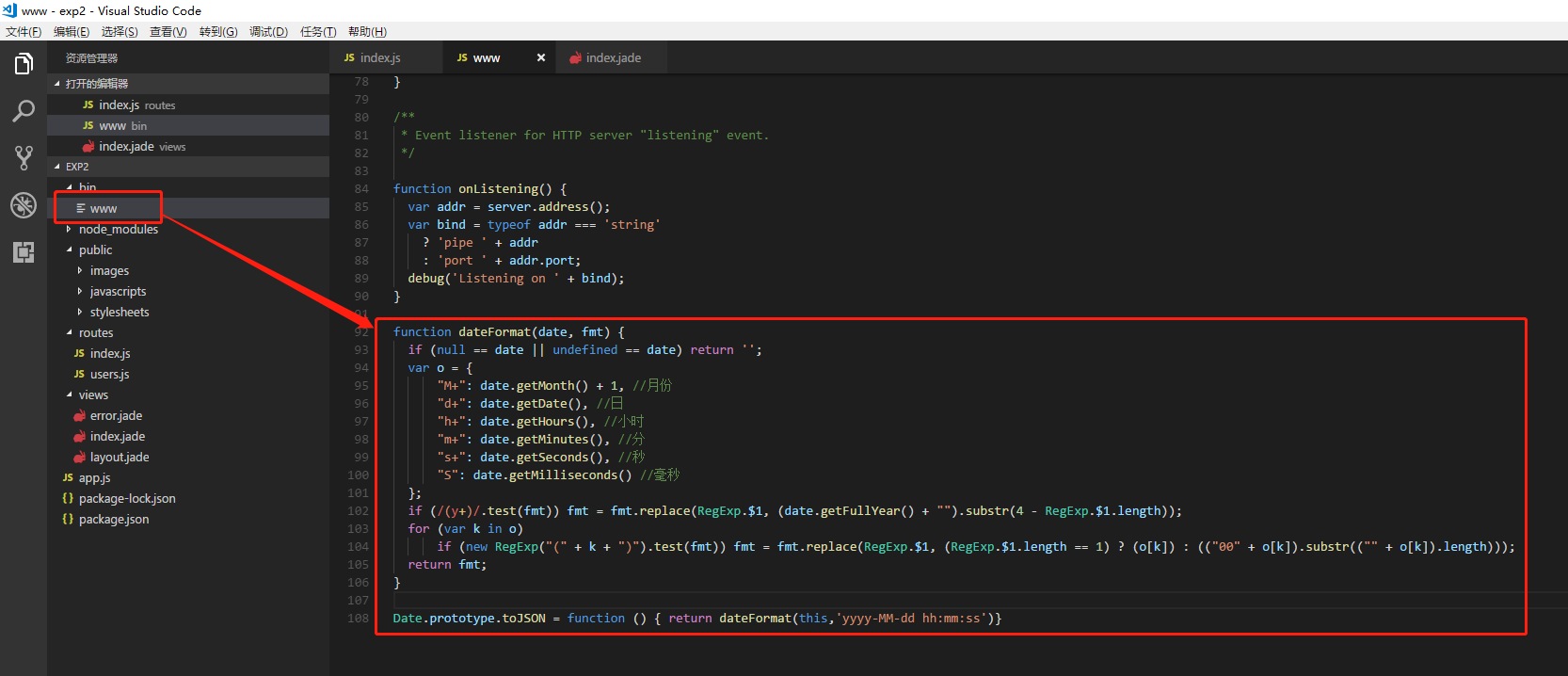
在bin目录下www文件中,增加以下代码
function dateFormat(date, fmt) {
if (null == date || undefined == date) return '';
var o = {
"M+": date.getMonth() + 1, //月份
"d+": date.getDate(), //日
"h+": date.getHours(), //小时
"m+": date.getMinutes(), //分
"s+": date.getSeconds(), //秒
"S": date.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
Date.prototype.toJSON = function () { return dateFormat(this,'yyyy-MM-dd hh:mm:ss')}
如下图

效果如下图

这样输出就包含时区了,不再需要处理就可以直接使用了。
总结:
再次说明这并非是一个问题,开始的时候我们以为这个是Sequelize造成的,在github里也确实看到好多人在问为什么会这样?能不能解决呢,骂声一片,呵呵,我们就被误导了,英文不好嘛,所以看不太明白,以为是Sequelize搞的呢,甚至于搞到要修改Sequelize源码,觉得方案不完美。其实当时好像也有大牛说这不是Sequelize的问题,当时也没注意。后来第二天,又查了一下,好像不是Sequelize的问题,那是nodejs的问题?在网上查了一下,也有人说是Nodejs问题的。于是请教了一下鹅厂出来的同事,定位了一下,终于找到根源了。
原来是json序列化搞的鬼。
所以说遇到问题,要查百度没错,但也不能全信,一定要自己思考一下,必要时动手验证一下。
解决nodejs中json序列化时Date类型默认为UTC格式的更多相关文章
- 解决nodejs中json序列化时Date类型为UTC格式
在nodejs中,json序列化时Date类型时,默认转为UTC格式. 如下图 zhupengfei@DESKTOP-HJASOE3 MINGW64 /d/MyProject/exp2 $ node ...
- python中json序列化时汉字变成编码的解决方式
我们在使用json模块时,如果被序列化对象中不包含汉字,当然没有任何问题,但是有汉字会被编译成unicode码: import json dic = {","sex":& ...
- springMVC返回json数据时date类型数据被转成long类型
在项目的过程中肯定会遇到ajax请求,但是再用的过程中会发现,在数据库中好好的时间类型数据:2017-05-04 17:52:24 在转json的时候,得到的就不是时间格式了 而是145245121这 ...
- spring boot @ResponseBody转换JSON 时 Date 类型处理方法,Jackson和FastJson两种方式,springboot 2.0.9配置fastjson不生效官方解决办法
spring boot @ResponseBody转换JSON 时 Date 类型处理方法 ,这里一共有两种不同解析方式(Jackson和FastJson两种方式,springboot我用的1.x的版 ...
- json序列化时定制支持datetime类型,和到中文让他保留中文形式
json序列化时,可以处理的数据类型有哪些?如何定制支持datetime类型 自定义时间序列化转换器 import json from json import JSONEncoder from dat ...
- Net中JSON序列化和反序列化处理(日期时间特殊处理)
0 缘由 笔者最近在web api端使用Json.Net进行序列化处理,而在调用端使用DataContractSerializer进行反序列化,遇到日期时间处理反序列化不成功[备注:笔者使用Net ...
- 在net中json序列化与反序列化 面向对象六大原则 (第一篇) 一步一步带你了解linq to Object 10分钟浅谈泛型协变与逆变
在net中json序列化与反序列化 准备好饮料,我们一起来玩玩JSON,什么是Json:一种数据表示形式,JSON:JavaScript Object Notation对象表示法 Json语法规则 ...
- C#中JSON序列化和反序列化
有一段时间没有到博客园写技术博客了,不过每天逛逛博客园中大牛的博客还是有的,学无止境…… 最近在写些调用他人接口的程序,用到了大量的JSON.XML序列化和反序列化,今天就来总结下json的序列化和反 ...
- [C#][Newtonsoft.Json] Newtonsoft.Json 序列化时的一些其它用法
Newtonsoft.Json 序列化时的一些其它用法 在进行序列化时我们一般会选择使用匿名类型 new { },或者添加一个新类(包含想输出的所有字段).但不可避免的会出现以下情形:如属性值隐藏(敏 ...
随机推荐
- 基于RNN的音频降噪算法 (附完整C代码)
前几天无意间看到一个项目rnnoise. 项目地址: https://github.com/xiph/rnnoise 基于RNN的音频降噪算法. 采用的是 GRU/LSTM 模型. 阅读下训练代码,可 ...
- C语言学习之弹跳小球
重新回过头来看了一遍C语言,才发现我自己的无知,C语言其实好强大,我之前学的不过是一点C语法和做几个数学题.正好3月份的考试要考C语言,重新学一遍,先是在中国大学mooc上把翁恺老师的C语言刷了一遍, ...
- Docker学习笔记 - Docker容器与外部网络的连接
学习目的: ip_forward 包过滤防护墙 iptables 允许端口映射访问 限制ip访问容器 1.ip_forward 控制系统是否会转发流量 检查linux系统转发是否开启命令:sysctl ...
- docker实践4
我的docker学习笔记4-守护式容器 $docker run -i -t ubuntu /bin/bash $ctrl-p 或 ctrl-q # 转到后台 $docker ps $docke ...
- NHibernate优点和缺点:
NHibernate优点: 1.完全的ORM框架. NHibernate对数据库结构提供了较为完整的封装,它将数据库模式映射为较完全的对象模型,支持封装,继续机制,功能较强大,比一般的ORM灵活性高. ...
- jenkins配置findbugs失败---不要随便忽略警告!一个因为文件所有权引发的血案
一:背景交代 这两天组长让我这边搭一个持续集成环境.梳理了需求后,因为我们的项目都是maven项目,所以我选择了jenkins+外置maven(区别于直接从jenkins里面安装)的方案.(cento ...
- Python入门之迭代器/生成器/yield的表达方式/面向过程编程
本章内容 迭代器 面向过程编程 一.什么是迭代 二.什么是迭代器 三.迭代器演示和举例 四.生成器yield基础 五.生成器yield的表达式形式 六.面向过程编程 ================= ...
- @Select注解的情况下,重载的报错
在编写代码的时候,我对查询这个方法进行了重载,这样调用的时候会根据参数的不同,进而去执行不同的操作,但是......问题来了.想法都是美好的,实际情况却不是我理想的状态.运行代码的时候他动了几下,然后 ...
- Hive函数:CUME_DIST,PERCENT_RANK
参考自:大数据田地http://lxw1234.com/archives/2015/04/185.htm 数据准备: d1,user1, d1,user2, d1,user3, d2,user4, d ...
- Centos:如何查找安装的jdk的目录
使用$JAVA_HOME的话能定位JDK的安装路径的前提是配置了环境变量$JAVA_HOME,否则如下所示,根本定位不到JDK的安装路径. 正确的方式是通过 which java: [tt@vddd ...
