django-suit的使用
1.django-suit 是Django admin美化插件
2.django-suit安装
#python
pip install django-suit #python3
pip3 install django-suit
3.使用设置:在 settings.py 中设置
INSTALLED_APPS = [
'suit', #suit
'LMS', #app名称
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
注意:'suit' 必须放在第一个,否则会出现无法使用现象
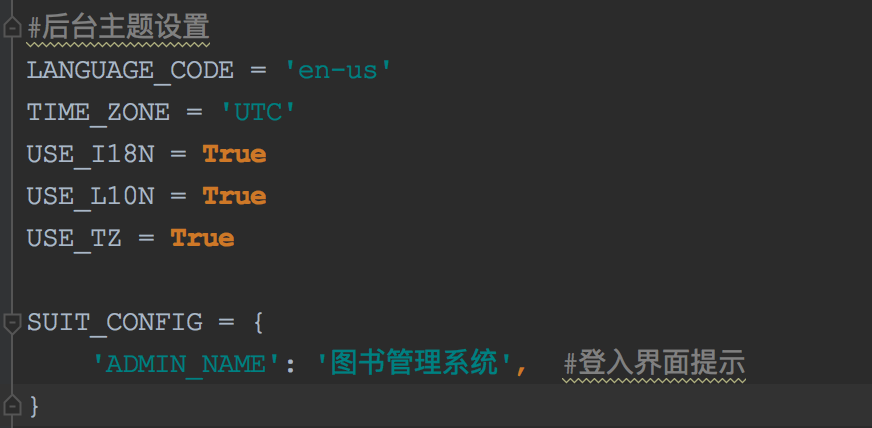
4.部分配置示例

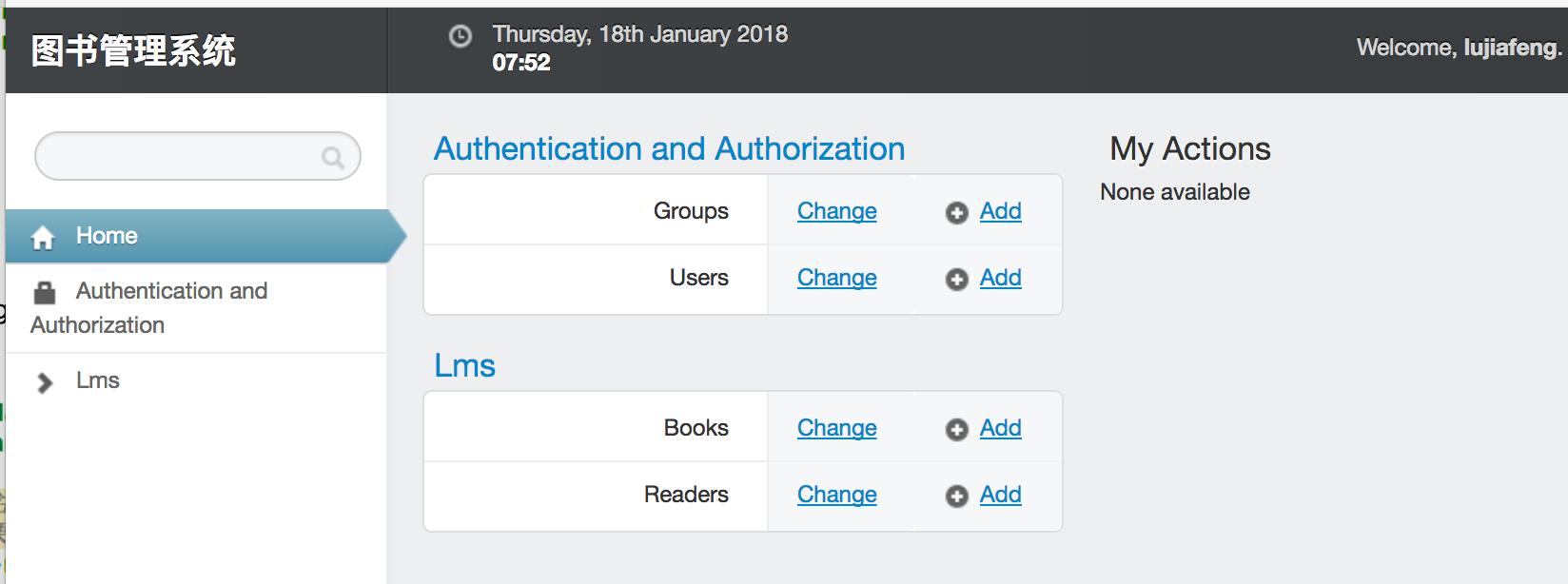
使用django-suit后

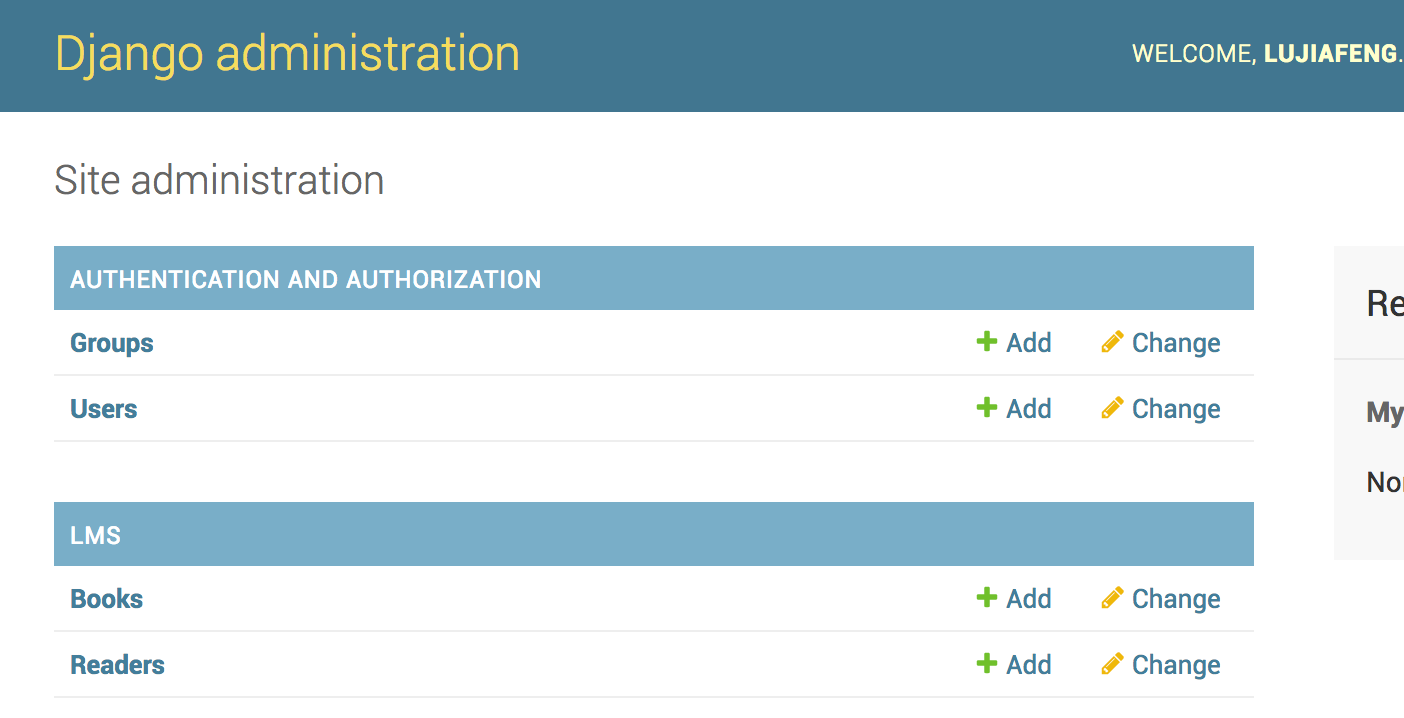
使用django-suit前

更多django-suit设置请查看文档
django-suit的使用的更多相关文章
- Django Suit v2-dev 使用
转:链接:https://www.jianshu.com/p/84fa8219fb48 官方文档: 链接 Git: 链接 install Django Suit 为了适配 Django 有许多不同的版 ...
- Django admin美化插件suit
Django Suit 效果 使用前django页面 使用后django页面 安装 官方文档 http://django-suit.readthedocs.io/en/develop/index.ht ...
- django入门-自定义管理界面-part7
尊重作者的劳动,转载请注明作者及原文地址 http://www.cnblogs.com/txwsqk/p/6522854.html 完全翻译自官方文档 https://docs.djangoproje ...
- Rails 5 开发进阶
Rails 5 开发进阶:https://www.gitbook.com/book/kelby/rails-beginner-s-guide/details cancan : http://blo ...
- element-ui table 嵌套
嵌套的时时候用template,数据 scope.row.xxx <template> <div> <el-table :data="urls" st ...
- python_django_admin
admin 是Django提供的基于web的管理工具,是系统管理员用于数据的输入,删除和查询的管理工具. 超级管理员在settings中的集成:INSTALLED_APPS=['django.cont ...
- Django admin美化插件suit应用[原创]
前言 由于比较懒,自己弄了一个用户验证,没有自己写后台,用了django自带的user认证,并通过admin直接进行管理,但默认的admin并不漂亮,于是使用了这个django-suit插件,效果对比 ...
- Django 1.9 admin 使用suit 小记
最近项目做到了后台管理的部分.Django虽然提供了后台管理,但是界面不咋好看.所以我使用了suit.官网http://djangosuit.com/ 步骤: 1,安装suit 项目settings. ...
- python djang suit模板
一.安装python3.django1.9 二.配置好项目环境,引入suit模板 python3 - m pip install django-suit==0.2.13 三.配置django后台s ...
- Django Admin 简单部署上线
前言 打算为公司弄一个管理公用密码的平台,由于比较懒,就选择使用Django admin,默认的admin并不漂亮,于是我使用了这个django-suit插件来美化 如图: 是不是比原来的漂亮多了. ...
随机推荐
- laravel Collection mapToDictionary 例子
源码 示例 <?php require __DIR__ . '/bootstrap/app.php'; $arr = [ [ 'name' => 'John', 'age' => 2 ...
- 题解【bzoj2653 middle】
Description 给你一个序列,每次询问给出四个数 \(a,b,c,d\),求所有区间 \([l,r]\) 满足 \(l \in [a,b], r \in [c,d]\) 的中位数的最大值.强制 ...
- vue的全局指令
vue有四个全局指令:directive.extent.set.component directive:自定义指令 //写一个改变颜色的指令 Vue.directive('amie',function ...
- docker的优势
基于微服务的架构已经成为一种流行趋势.而Docker则给微服务的蓬勃发展注入了更强的活力. docker的吸引能力主要来自两方面:快速和可移植. 1.快速 普通的虚拟机每次都需要启动一个完整的操作系统 ...
- 外网IP和内网IP的区别
这两天遇到一个bug,折腾的够呛,已经上线的项目,出现了个人登录不上的情况,瞬间整个人都不好了,首先找问题,在本地和测试服务器上都没问题,打包发布到正式环境就出现问题了,刚开始我看不了日志,日志要找别 ...
- 转:String StringBuffer StringBuilder区别
转自:http://www.iteye.com/topic/522167 作者:每次上网冲杯Java时,都能看到关于String无休无止的争论.还是觉得有必要让这个讨厌又很可爱的String美眉,赤裸 ...
- mysql数据库脚本改为oracle脚本
前段时间公司项目数据库需要从mysql转为oracle,所以需要修改下原有的mysql脚本. 有两种方式:第一种,使用工具进行两种数据库的转换.第二种,手动修改数据库脚本. 第二种方法很笨,但能学习下 ...
- 浅谈splay(点的操作)
浅谈splay(点的操作) 一.基本概念 splay本质:二叉查找树 特点:结点x的左子树权值都小于x的权值,右子树权值都大于x的权值 维护信息: 整棵树:root 当前根节点 sz书上所有结点编号 ...
- NGINX+TOMCAT实现反向代理
环境说明 NGINX: 192.168.10.10 TOMCAT: 192.168.10.11 NGINX部分 [root@nginx ~]# wget http://nginx.org/downlo ...
- 20155117王震宇实验四 Andoid开发基础实验报告
实验内容 1.Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)>第二十四章: - ...
