css基础--常用css属性02
上篇地址:css基础--常用css属性01
本文参考菜鸟教程和w3school
1 浮动和清除浮动
在上篇的第十一节--定位中说道:
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
普通流和绝对定位已经说完,接下来就是浮动了。
什么是浮动?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
我的理解是:浮动将元素‘上浮’一层,并保留元素在上层对下层的投影的位置。
请注意:
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
浮动: float = left
right
none
inherit
<!DOCTYPE html>
<html lang="en">
<head>
<style>
img {
float:left;
}
</style>
</head> <body>
<h1>hello world</h1>
<img src="l.jpg"/>
lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf
lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf
lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf
lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf
</body>
</html>
浮动实例
我们可以通过clear属性清除元素周围的浮动
clear = left/right/both/none/inherit
<!DOCTYPE html>
<html>
<head>
<style>
.thumbnail
{
float:left;
width:110px;
height:90px;
margin:5px;
}
.text_line
{
clear:both;
margin-bottom:2px;
}
</style>
</head> <body>
<h3>Image Gallery</h3>
<p>Try resizing the window to see what happens when the images does not have enough room.</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<h3 class="text_line">Second row</h3>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
清除浮动实例
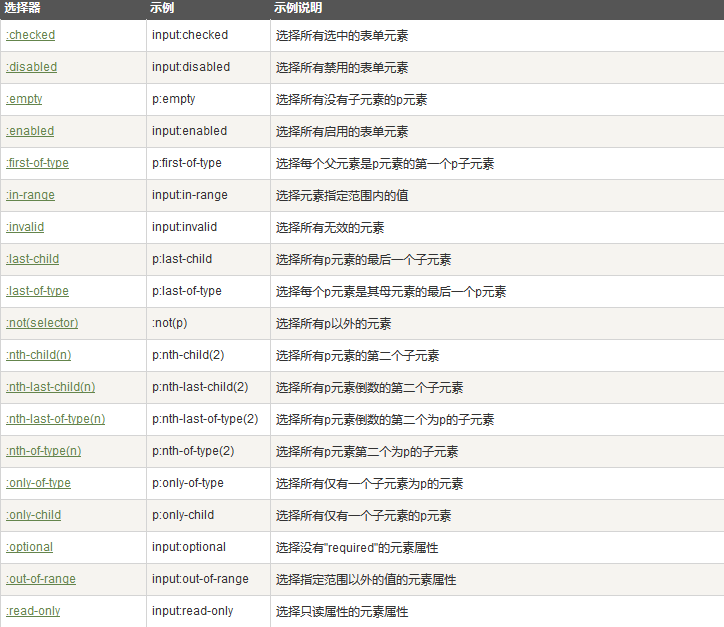
2 css伪类/伪元素
伪类的语法:
selector:pseudo-class {property:value;}
CSS类也可以使用伪类:伪类的名称不区分大小写。
selector.class:pseudo-class {property:value;}


以上就是css中的所有伪类。
其中专门针对链接的有四个:
:link /* 未访问的链接 */
:visited /* 已访问的链接 */
:hover /* 鼠标划过链接 */ (这个hover伪类对其他块元素像<p>也是生效的,感兴趣的可以试试)
:active /* 已选中的链接 */
注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
:focus很有意思
<!DOCTYPE html>
<html lang="en">
<head>
<style>
input:focus{
background-color: aquamarine; }
</style>
</head> <body> <h1>hello world</h1>
<form>
name:<input type="text" name="name"/>
job:<input type="text" name="job"/>
</form> </body>
</html>
:focus实例
浏览器显示结果:

:first-letter
该伪类仅适用于块级元素。也就是说<p> <h1> 列表 表格 表单等块级元素都适用。(不清楚什么是块级元素?请点这里)
<!DOCTYPE html>
<html>
<head>
<style>
li:first-letter
{
font-size:200%;
color:#8A2BE2;
}
p:first-letter{
font-size:200%;
color:#8A2BE2;
}
</style>
</head>
<body> <ul>
<li>hello</li>
</ul>
<p>hello world</p>
</body>
</html>
first-letter实例
:first-line
该伪元素也仅适用于块元素。
:first-child
匹配父元素中第一个子元素
:before和:after
:before 选择器向选定的元素前插入内容。使用content属性(content详解)指定要插入的内容
<!DOCTYPE html>
<html>
<head>
<style>
p:before
{
content:"Read this -";
}
</style>
</head> <body>
<p>My name is Donald</p>
<p>I live in Ducksburg</p> <p><b>Note:</b> For :before to work in IE8, a DOCTYPE must be declared.</p> </body>
</html>
:before实例
3 导航栏
绝大多数网页都会有导航栏,导航栏的重要性就不需要我说了。
导航栏大多是用列表来实现的。
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin:0;
padding:5px; }
a{
font-size: 28px;
color:white;
text-decoration: none;
text-transform: uppercase; }
a:hover{
color:gainsboro;
background-color:darkgrey;
}
li{
float: left;
width:10%;
background-color: grey;
}
</style>
</head>
<body>
<ul>
<li><a href="http://baidu.com" target="_blank">first</a></li>
<li><a href="http://baidu.com">second</a></li>
<li><a href="http://baidu.com">third</a></li>
<li><a href="http://baidu.com">fourth</a></li>
</ul>
</body>
</html>
不算丑的横向导航栏实例
css基础--常用css属性02的更多相关文章
- css基础--常用css属性01
1 背景相关 背景颜色 background-color = 颜色名称/rgb值/十六进制值 背景图片 background-image = url('') 背景图片平铺方式 backgro ...
- HTML&CSS基础-常用选择器
HTML&CSS基础-常用选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- HTML&CSS基础-标签的属性
HTML&CSS基础-标签的属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!-- html 根标签,一个页面中有且只有一个根标签,网页中的 ...
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- CSS基础--常用样式
一.背景相关 背景颜色 background-color :颜色名称/rgb值/十六进制值 背景图片 background-image :url('') 背景图片平铺方式 background-rep ...
- CSS基础-行快属性,hover
CSS基础 1.行快属性 在css中有很多标签,分为行内标签,块标签,标签行内块标签,他们有着不同的属性. 块标签 div,ul,li,ol,h1~h6,p 可 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- Html+CSS基础之CSS样式
认识CSS样式 CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 如下列代码: p{ fo ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第2部分
第三章 与浏览器交互,表单标签 使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的 ...
随机推荐
- c++课的圆周面积
又回顾了一下一两个月没动过的类,似乎又有点手生了,不过还好还可以做. 在栋哥的推荐下下载了一个vs2015,表示从dev的白鼠形式的简单操作缓过来还有些不习惯呢,不过有些功能,例如诊断还是挺好用的 这 ...
- 图层损坏 E/ArcGIS﹕ The map or layer has been destroyed or recycled. 资源未释放
看到论坛上有个网友和我一样的问题: The map or layer has been destroyed or recyled t Hello, I have a problem when the ...
- 【转】python 三种遍历list的方法
[转]python 三种遍历list的方法 #!/usr/bin/env python # -*- coding: utf-8 -*- if __name__ == '__main__': list ...
- 分类Category的概念和使用流程
一.了解 1.分类的概念: category:类别.类目.分类 2.分类的作用: 将1个类中不同方法分到多个不同的文件中存储 可以在不修改原来类的基础上,为这个类扩充一些方法 注意: 分类中只能增加方 ...
- EasyUi模糊匹配搜索框combobox
现在项目当中很多已经应用了Jquery-easyUi这个界面框架了,所以,学习一点easyUI的常用工具就显得很重要了,现在介绍的就是我在项目中用到的easyUi的模糊匹配组合框combobox. c ...
- PAT 甲级 1146 Topological Order
https://pintia.cn/problem-sets/994805342720868352/problems/994805343043829760 This is a problem give ...
- node入门学习(一)
一.安装node.js 方式很多npm,git等,新手建议从官网上直接去下载node的安装包.一键安装. 二.创建一个web服务器. const http = require('http'); htt ...
- MYSQLD_OPTS修改
systemctl set-environment MYSQLD_OPTS="--skip-grant-tables";
- vmware 已将该虚拟机配置为使用 64 位客户机操作系统。但是,无法执行 64 位操作。
错误提示:已将该虚拟机配置为使用 64 位客户机操作系统.但是,无法执行 64 位操作. 此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态. 如果已在 BIOS/固件设置中禁用 ...
- HDU4641_K-string
若它的一个子串出现的次数不少于K次,那么这个子串就是一个K-string. 现给出原串,每次可以向该串后面添加一个字符或者询问当前有多少个不同的K-string. 在线添加查询,解法直指SAM. 其实 ...
