MVC模式下值的传递
公司项目转用MVC开发,故学习总结一下mvc会用到的常用传值方法:
正如大家都熟悉的,MVC路由及运行机制是:
首先,Web 浏览器向服务器发送一条URL 请求,如http://localhost:10080/Home/Register,也就是(http://HostName/ControllerName/ActionName/Parameters)。
其次,请求被ASP. NET MVC 的路由映射系统获取,并按照映射规则, 解析出 ControllerName,ActionName 和Parameters;
再次,到Controllers 目录下找到ControllerNameController.cs 类, 并在这个类中找到与 ActionName 同名的方法,将Parameters 作为参数传给这个方法;
最后,Action 方法开始执行,完成后将返回相应视图。
传值主要分为两种:前台传后台 和 后台传前台。
一、概述
1、前台传后台
(1)、前台传递方式:
[1]、form表单提交
[2]、URL中带参数请求
[3]、JS中异步请求
(2)、后台接收方式:
[1] Request.QueryString[""] 只能接收GET
[2] Request.Form[""] 只能接收POST
[3] Request.Params[""] get post 都可以的
[4] Request.Params.GetValues("txt_votes"); 取到某name值,以数组形式。
(3)、mvc形式特有
直接在Control中的 Action 添加参数,只要 参数名 和 name的名字 相同一致即可。
2、后台传前台
(1)、webform下
一般的话直接调用ASPX的方法和变量都可以。
(2)、MVC:ViewDate、ViewBag、ViewModule 和 TempData。
二、View向Action传值
1. Request.Form:获取以Post方式提交的数据(接受Form提交来的数据)
(1)View视图下:post方式提交数据
<% Html.BeginForm("Register", "Home", FormMethod.Post); %>或
<form id="register" action="/Home/Register" method="post">
(2)Controller控制器下:Request获取数据
Request.Form["Name"].ToString();
2. Request.QueryString:获取地址栏参数(及以Get方式提交的数据)
js文件代码,如下:
<script type="text/javascript">
Function getJsonResourceBaseList()
{
Var param={param1:"",param2:"",param3:""};
Param.param1="123;
Param.param2="456;
Param.param3="789";
$.getJSON("/ResourceBase/getJOSNResourceBaseList", param,function (data) {
//具体方法操作
}
</script>
(1).aspx页面代码
$(document).ready(function () {
getJOSNResourceBaseList();
}
(2).Controller文件中获取JS方法中的参数(ResourceBaseController下的getJOSNResourceBaseList方法)
Request.QueryString["param1"];
Request.QueryString["param2"];
Request.QueryString["param3"];
二、Action向View传值
两种强类型数据的传递方法, ViewData 和 Dynamic
1. ViewData 把强类型的ViewData对象从控制器传递给视图。这是一个简单的字典,它的生命周期和所请求的View是一样的,仅对当前View有效。ViewData是在ControllerBase中类型为ViewDataDictionary的属性,以键值对的方式存储,通过key来获取值。
(1)直接用ViewData
[1]在Controller中赋值: ViewData["model"] = model; 或 ViewData.Add("model",model)
[2]在视图页面取值:
<%= ViewData.Eval("model.name")%> 或 <%:ViewData.Eval("model.name")%>
或<% User localModel = ViewData["model"]as User ;%>
<%=Html.TextBox("txtName", localModel.name%>
(2)借助Dictionary使用ViewData
[1]在Controller中赋值:
Dictionary<string,object> dic = newDictionary<string,object>();
dic.Add("UserName", "456);
ViewData["dic"] = dic;
[2]在View页面取值:
<% Dictionary<string, object> dic = ViewData["dic"]as Dictionary<string,object>; %>
<%=Html.TextBox("txtUserName", dic["UserName"].ToString())%>
(3)主要用途及优缺点
[1] ViewData和ViewBag的作用是一样的,只不过在早期的ASP.NET MVC版本(1和2)中,使用的是ViewData,后期的版本推出了ViewBag,它比ViewData有更多的优点,推荐使用ViewBag。
[2] 优点:
方便:以键值对的方式把Model存放起来,再从控制器传递到视图。
[3] 缺点:
单向传递:只能从控制器传递到视图。
只能存放当前请求下的Model:无法维持在多个请求下的Model,一旦页面跳转,ViewData的值就变成了null
只能存放"小数据":如果要传递"大数据",不推荐使用ViewData。
使用key获取的方式,可读性不如ViewBag。
没有智能提示
没有编译期错误检查
2.使用ViewBag进行传值
ViewData是在ControllerBase中类型为dynamic的属性,是name/value形式的字典。dynamic类型是C# 4.0推出的一个类型,它使得在编译期不需要指明类型。
[1]在Action中,有如下代码:ViewBag.name = "Mark";
[2]在视图中可以这样接收:@ViewBag.name
注意:上面的ViewBag本质上是通过ViewData进行传值的,所以当同时使用ViewData和ViewBag的时候,如果定义的变量一样,那么前面的会被后面的所覆盖。如果非要使用这两种传值方式且不会产生覆盖现象,那么必须保证变量名不同。
主要用途:以name/value的形式把Model存放起来,再从控制器传递到视图。视图的Title就是通过ViewBag.Title来设置的。
优点:
方便:使用name获取对应的值,比ViewData使用key获取对应的值,来得更好;不需要显式指明类型。
缺点:同 ViewData。
3. 把对象当做返回视图时的参数,通过Model接收
[1]在Controller的Action中,有如下代码:
Person p= new Person() { Name = "Mark"};
return View(pig);
Person类定义如下:
public class Person { public string Name { get; set; } }
则在视图中可以这样接收:
姓名: @{ Person p = Model as Person; } @p.Name
注意:在视图页面需要引入Person类的命名空间,且Person需要定义成公有的。这个本质上也还是通过ViewData中的Model对象进行传值的,因此对于View()的重载,只要参数带有object model的都可以借此传值,即下图红框标记的重载。

2. Dynamic
(1)在控制器赋值:
User model = userBll.GetModelByID(ID);
dynamic viewModel = new ExpandoObject();
viewModel.UserID = model.Id;
viewModel.UserName = model.name;
return View(viewModel);
(2)在视图页面取值:
<% @Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<%= Html.TextBox("txtUserName", (string)Model.name) %>
<%= Html.TextBox("txtUserId", (string)Model.Id) %>
三、跨页面传值
1、TempData["Name"]字典:数据保存在Session中,可以跨Action使用。Controller每次请求的时候会从Session中获取TempData并清空Session,因此TempData中的数据最多只能经过一次Controller传递。
TempData在ControllerBase中类型为TempDataDictionary的属性,是键值对形式的字典,通过key来获取对应的值,在赋值的时候需要显式指明类型。
1.在HomeController.cs中创建字典:
public ActionResult Index()
{
TempData["strValue"] = "TempData传值";//这里进行了字典定义
Response.Redirect("/home/about");//跳转到about页中
return View();
}
2.因为页面将跳转到about页,并希望该页接受到传值,所以定义应在About.aspx中:
<%=TempData["strValue"]%>
小结:ViewData、TempData以及ViewBag传值的异同
(1)赋值方式
ViewData和TempData是字典类型,赋值方式用字典方式, ViewData["Name"] ;
ViewBag是动态类型,使用时直接添加属性赋值即可 ViewBag.Name。
(2)有效范围
ViewBag和ViewData只在当前Action中有效,等同于View;
TempData可以通过转向继续使用,因为它的值保存在Session中。但TempData只能经过一次传递,之后会被系统自动清除。
(3)访问交互:ViewData和ViewBag 中的值可以互相访问,因为ViewBag的实现中包含了ViewData。
2.可以使用Redirect()方法,这个方法传入Url,可以在Url后面带参数
[1]在Controller的Action中:return Redirect("/Another/Index?name=Mark");//Another是另一个控制器名称
[2]在视图中可以这样接收:姓名:@Request.Params["name"]
注意:这里由于是跳转,视图是另一个Controller下的Action对应的视图。
[1]如果Url是这种方式:"/Another/Index/Mark" ,
[2]在视图中可以这样接收:姓名:@Html.ViewContext.RouteData.Values["id"]
同样,使用@Request.RequestContext.RouteData.Values["id"] 或 @Html.ViewContext.RouteData.Route.GetRouteData(Html.ViewContext.HttpContext).Values["id"]也能接收到值。这是默认路由规则下的写法,默认路由设定为:{controller}/{action}/{id},路由规则没改,视图中接收的变量就只能写id不能改成name 。
3.可以使用RedirectToAction()方法,这个方法返回重定向结果对象,在该方法里传入object对象作为参数
[1]在Controller的Action中:return RedirectToAction("Index", "Home", new {Name="Mark" });//借用Person类
[2]在视图中可以这样接收:姓名:@Request.Params["name"]
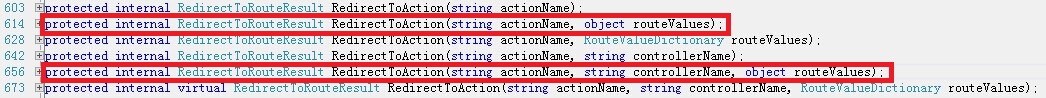
注意:这里由于是跳转,视图是另一个Controller下的Action对应的视图。RedirectToAction()方法有以下重载,只要参数带有object routeValues的都可以用来传递对象,详见下图红框标识。

*另外,第2、第3的示例中,用于视图接收Url参数的Request.Params[]还可以换成Request[]或者Request.QueryString[]。
MVC模式下值的传递的更多相关文章
- MongoDB学习笔记(三) 在MVC模式下通过Jqgrid表格操作MongoDB数据
看到下图,是通过Jqgrid实现表格数据的基本增删查改的操作.表格数据增删改是一般企业应用系统开发的常见功能,不过不同的是这个表格数据来源是非关系型的数据库MongoDB.nosql虽然概念新颖,但是 ...
- 【案例分享】使用ActiveReports报表工具,在.NET MVC模式下动态创建报表
提起报表,大家会觉得即熟悉又陌生,好像常常在工作中使用,又似乎无法准确描述报表.今天我们来一起了解一下什么是报表,报表的结构.构成元素,以及为什么需要报表. 什么是报表 简单的说:报表就是通过表格.图 ...
- 在MVC模式下通过Jqgrid表格操作MongoDB数据
看到下图,是通过Jqgrid实现表格数据的基本增删查改的操作.表格数据增删改是一般企业应用系统开发的常见功能,不过不同的是这个表格数据来源是非关系型的数据库MongoDB.nosql虽然概念新颖,但是 ...
- MVC模式下My97DatePicker日期控件引用注意事项
My97DatePicker日期控件之前在用webform模式开发的时候,只要 <script language="javascript" type="text/j ...
- 卡卡游戏引擎之MVC模式下的事件处理
前言 在前一篇文章 卡卡游戏引擎快速入门中提到了卡卡游戏引擎采用mvc的开发模式,这里相信介绍一下引擎在mvc模式下是如何做到低耦合的事件处理的. 在卡卡编辑器中选择一个节点,然后在左侧工具栏中切换到 ...
- 编码风格:Mvc模式下SSM环境,代码分层管理
本文源码:GitHub·点这里 || GitEE·点这里 一.分层策略 MVC模式与代码分层策略,MVC全名是ModelViewController即模型-视图-控制器,作为一种软件设计典范,用一种业 ...
- Android:MVC模式(下)
在上一篇文章中,我们将 View 类单独出来并完成了设计和编写.这次我们将完成 Model 类,并通过 Controller 将两者连接起来,完成这个计算器程序. 模型(Model)就是程序中封装了数 ...
- MVC模式下unity配置,报错“No connection string named '**Context' could be found in the application config file”
写在前面: 第一次配置时好好的,后来第二次改到MVC模式,把依赖注入写成字典的单例模式时,由于新建的ORM(数据库映射模型EF),怎么弄都不用,一直报错"No connection str ...
- MVC模式下xml文件的解析
第一次写blog,组织不当和出错的地方还请大家多担当哈. java操作xml文件的方式中用的较多的有四种,DOM.SAX.JDOM.DOM4J.除第一种外其余的三种我都有试过,这后三种方案中我选择用S ...
随机推荐
- HDU 4726 Kia's Calculation(贪心)
Kia's Calculation Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- JavaScript也能求爱哦
这里面做了一个JavaScript的求爱小特效,效果例如以下: 不仅能出现以下的图的效果,还能够让这个图形尾随着鼠标转动哦,这里面仅仅是一个简单的没有修饰的小样例,基于这个样例能够让求爱,更加好玩了. ...
- Starting nginx: nginx: [emerg] bind() to 0.0.0.0:8088 failed (13: Permission denied) nginx 启动失败
Starting nginx: nginx: [emerg] bind() to 0.0.0.0:8088 failed (13: Permission denied) nginx 启动失败 ...
- duplicate symbol _main in: / linker command failed with exit code 1
duplicate symbol _main in: /Users/mb467/Library/Developer/Xcode/DerivedData/barChartDemo-gevlnavnpan ...
- springboot2.X集成HttpClient 发送HTTPS 请求
1)jar <!--httpclient 发送外部https/http 请求--> <dependency> <groupId>org.apache.httpcom ...
- CMMI之功能点估算法---内部逻辑文件和外部接口文件
功能点分析的步骤 在本文中将以国际标准IFPUG(International Function Point Users Group)组织提供的功能点估算法V4.1.1为基础与大家进行讲解.如下图所示, ...
- 仿LOL项目开发第八天
仿LOL项目开发第八天 by 草帽 这节我们继续上节所讲的内容,上节我们初始化好了LoginWindow,当我们点击确认选择服务器按钮的时候,就发送服务器id给游戏服务器. 这里就开始涉及到客户端需要 ...
- arm指令版本
arm-linux-readelf 查看 armeabi Tag_CPU_name: "5TE" Tag_CPU_arch: v5TE armeabi-v7a Tag_CPU_na ...
- nginx配置location总结
location匹配顺序 "="前缀指令匹配,如果匹配成功,则停止其他匹配 普通字符串指令匹配,顺序是从长到短,匹配成功的location如果使用^~,则停止其他匹配(正则匹配) ...
- 第一个OC的类
来源:http://www.cnblogs.com/mjios/archive/2013/04/06/3002814.html 本文目录 一.语法简介 二.用Xcode创建第一个OC的类 三.第一个类 ...
