vux Tabbar组件入门备忘大佬多指点
一、Tabbar引入及使用
1、新创建vue文件
2、在vue文件中添加插件
二、注意事项
1、默认定位为 absolute,适用于 100%页面布局,如果你并非 100% 布局(可以配合使用 view-box 组件),请手动重置样式为 position: fixed
2、tabbar默认切换颜色为绿色如需要修改
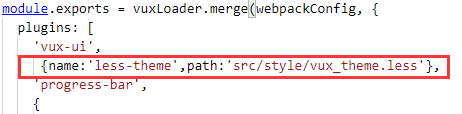
2.1、先修改build文件夹下webpack.base.conf.js文件

2.2、按照自己的路径创建vux_theme.less样式文件并添加样式
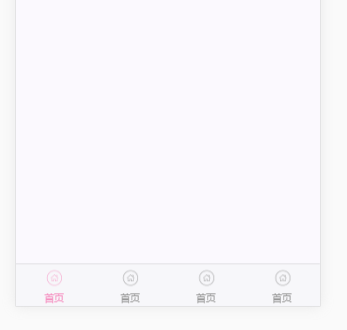
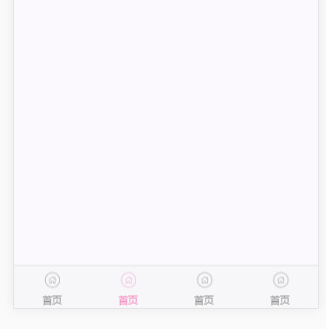
三、最终效果


vux Tabbar组件入门备忘大佬多指点的更多相关文章
- vux 入门备忘大佬多指点
一.安装node.js https://nodejs.org/en/ 这样就可以使用npm喽 二.安装vux 安装vux npm install vux --save 安装vux-loader npm ...
- vux tabbar 组件
1.App.vue <!-- 入口文件 --> <template> <div id="app"> <!-- 视图层 --> < ...
- vuejs入门备忘&&用vuecli构建应用
vuejs框架入门 mvvm图例 这张图足以说明MVVM的核心功能,在这三者里面,ViewModel无疑起着重要的桥梁作用. 一方面,通过ViewModel将Model的数据绑定到View的Dom元素 ...
- spark入门备忘---1
import org.apache.spark.{SparkContext, SparkConf} import scala.math.random /** * 利用spark进行圆周率的计算 */ ...
- C++ com 组件 事件 备忘
[ object, uuid(AECE8D0C-F902--A374-ED3A0EBB6B49), dual, nonextensible, pointer_default(unique) ] int ...
- Webstorm常用快捷键备忘(Webstorm入门指南)
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为“Web前端开发神器”.“最强大的HTML5编辑器”.“最智能的JavaSscript IDE ...
- 【C#】无损转换Image为Icon 【C#】组件发布:MessageTip,轻快型消息提示窗 【C#】给无窗口的进程发送消息 【手记】WebBrowser响应页面中的blank开新窗口及window.close关闭本窗体 【手记】调用Process.EnterDebugMode引发异常:并非所有引用的特权或组都分配给呼叫方 【C#】DataRowState演变备忘
[C#]无损转换Image为Icon 如题,市面上常见的方法是: var handle = bmp.GetHicon(); //得到图标句柄 return Icon.FromHandle(handle ...
- Nmap备忘单:从探索到漏洞利用(Part 5)
这是备忘单的最后一部分,在这里主要讲述漏洞评估和渗透测试. 数据库审计 列出数据库名称 nmap -sV --script=mysql-databases 192.168.195.130 上图并没有显 ...
- Haxe UI框架StablexUI的使用备忘与心得(序)
最近在手上的项目开发中,从原来的使用Sprite全手写UI,开始逐步使用StablexUI,感觉还是相当不错的,强大.高效.轻量.灵活,非常适应我当前的实际需求. 不过作为小种语言的一个小众第三方开源 ...
随机推荐
- cdoj793-A Linear Algebra Problem
http://acm.uestc.edu.cn/#/problem/show/793 A Linear Algebra Problem Time Limit: 3000/1000MS (Java/Ot ...
- 在Linux下配置jdk的环境变量
jdk下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 在根目录新建s ...
- float数据类型研究,发现其能显示的有效数字极为有限
1. 范围 float和double的范围是由指数的位数来决定的. float的指数位有8位,而double的指数位有11位,分布如下: float: 1bit(符号位) 8bits(指数位) ...
- virtualbox Linux与Windows共享文件
安装virtualbox增强功能 在Windows下新建文件用于共享,点设置->共享文件夹->添加共享文件,制定路径和名称(名称用于Linux中挂载使用)(选择固定分配) 在Linux中m ...
- TZOJ 4007 The Siruseri Sports Stadium(区间贪心)
描述 The bustling town of Siruseri has just one sports stadium. There are a number of schools, college ...
- MongoDB使用场景和局限 (转)
MongoDB的使用场景: 1.Web应用程序.文档能表示丰富的数据结构,建模相同数据库所需的集合数量通常会比使用完全正规化关系型数据库的数据表数量要少.动态查询和二级索引能让你轻松的实现SQL开发者 ...
- dede后台一片空白
原因是你修改了后台的数据库连接信息文件data/common.inc.php,保存的后文件编码并不是utf-8,而是变成了ANSI或utf-8 + bom的. 解决方法: 用editplus或note ...
- maven仓库的作用以及仓库的分类
maven的工作需要从仓库下载一些jar包,如下图所示,本地的项目A.项目B等都会通过maven软件从远程仓库(可以理解为互联网上的仓库)下载jar包并存在本地仓库,本地仓库 就是本地文件夹,当第二次 ...
- sock基础编程介绍
一个简单的python socket编程 一.套接字 套接字是为特定网络协议(例如TCP/IP,ICMP/IP,UDP/IP等)套件对上的网络应用程序提供者提供当前可移植标准的对象.它们允许程序接受并 ...
- jquery panel加载(dialog加载类似)
项目情况: 主页面用引用了公共头文件(包含easui.min.js),使用easyui的dialog(href方式)打开窗口(被打开的窗口页面是纯html片段,无body元素等,也引入了公共头文件), ...
