接口文档管理神器RAP2安装和部署
一 RAP2
RAP2是在RAP1基础上重做的新项目,它包含两个组件(对应两个Github Repository)。
- rap2-delos: 后端数据API服务器,基于Koa + MySQLlink
- rap2-dolores: 前端静态资源,基于React link
什么是RAP?
rap是一款API 文档管理工具,在 RAP 中,可以定义接口的 URL、请求 & 响应细节格式等等。同时 RAP 还提供 MOCK 服务、测试服务等自动化工等工具,帮助开发团队高效开发。
git 地址:
https://github.com/thx/rap2-dolores
https://github.com/thx/rap2-delos
特点
- 强大的 GUI 界面工具 ,完全可视化可编辑的管理工具。
- 完善的 MOCK 服务,文档定义好后接口就已准备就绪,可方便的 mock 调用接口
- 庞大的用户群 ,RAP 在阿里巴巴广泛使用,也有许多著名的公司在用。
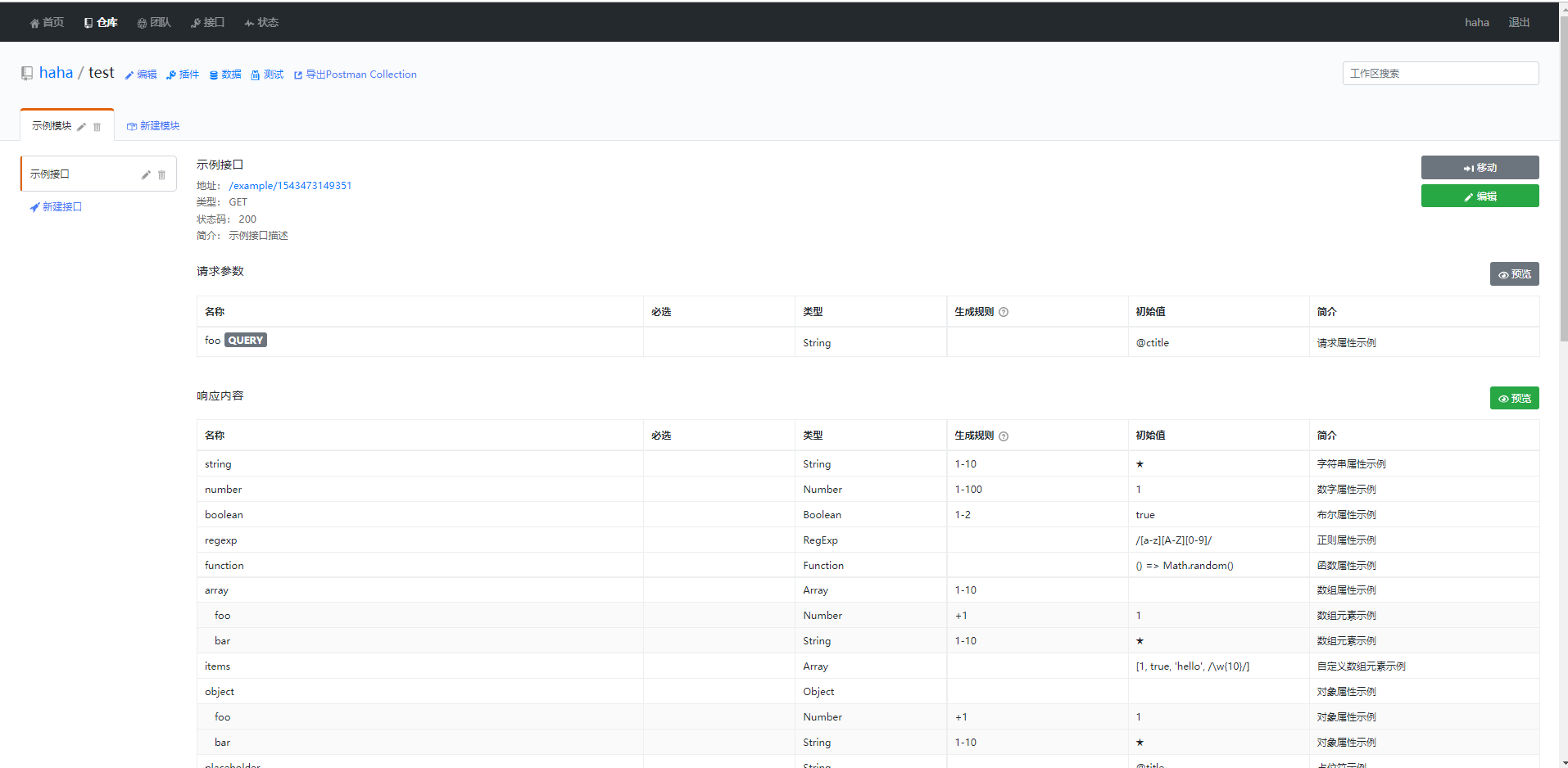
界面截图:

二 RAP2 安装需要的环境
- Node.js 8.9.4+
- MySQL 5.7+
- Redis 4.0+
以下的安装步骤都是基于Centos 7 进行安装
2. 1 Node.js 安装:
#centos:
curl -sL https://rpm.nodesource.com/setup_8.x | bash -
yum install -y nodejs
# Using Ubuntu
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
# Using Debian, as root
curl -sL https://deb.nodesource.com/setup_8.x | bash -
apt-get install -y nodejs
yum 安装会比较慢,因为服务器是在国外。
如果上面的安装不成功的,我们可以使用二进制包安装。
wget https://nodejs.org/dist/latest-v8.x/node-v8.14.0-linux-x86.tar.gz
tar -zxvf node-v8.14.0-linux-x64.tar.gz
mv node-v8.14.0-linux-x64 /opt/node
ln -s /opt/node/bin/node /usr/bin/node
ln -s /opt/node/bin/npm /usr/bin/npm
配置淘宝镜像源
# 要是国内的服务器,需要配置 npm 国内镜像
# 编辑 ~/.npmrc 加入下面内容(当前用户目录下)
registry = https://registry.npm.taobao.org
安装 pm2
npm install -g pm2
2. 2 Mysql 5.7+ 安装
rpm包安装:
在centos7上要先移除mariadb
yum -y remove mariadb*
wget https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.24-1.el7.x86_64.rpm-bundle.tar
tar -xvf mysql-5.7.24-1.el7.x86_64.rpm-bundle.tar
安装依赖:
yum install libaio.so.1*
yum install perl
安装mysql
rpm -ivh mysql-community-common-5.7.24-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.24-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-5.7.24-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-5.7.24-1.el7.x86_64.rpm
启动:
systemctl start mysqld
获取密码:
cat /var/log/mysqld.log |grep 'generated'
登录之后会要求我们更改密码:
alter user 'root'@'localhost' identified by '123456';
2 .3 Redis 安装见文章
redis 建议不配置密码,并绑定127.0.0.1 ,只能本地访问
安装好之后,并以后台任务运行。
2. 4 后端 rap2-delos 安装
安装git
yum install -y git
创建数据库 RAP2_DELOS_APP
登陆数据库创建 RAP2_DELOS_APP
CREATE DATABASE IF NOT EXISTS RAP2_DELOS_APP DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
rap2-delos 安装
# 下载源代码
git clone https://github.com/thx/rap2-delos.git
# 切换目录
cd rap2-delos
# 安装依赖包
npm install
# 安装 TypeScript 编译包
npm install typescript -g
# 编辑测试配置文件(注意这里只是为了测试)
注意这个文件路径 rap2-delos/src/config/config.dev.js
修改的内容(大约在11行左右开始):
将数据库配置成我们的数据库名称和路径和用户和密码
dialect: 'mysql',
host: 'localhost',
port: 3306,
username: 'root',
password: '123456',
database: 'RAP2_DELOS_APP',
# 构建
注意:在 rap2-delos 主目录下操作
npm run build
# 初始化数据库(一定要在根目录执行哦(rap2-delos/))
npm run create-db
创建成功了会有提示 “Run create-db finished successfully.”
# 执行mocha测试用例和js代码规范检查
npm run check
# 启动开发模式的服务器 监视并在发生代码变更时自动重启
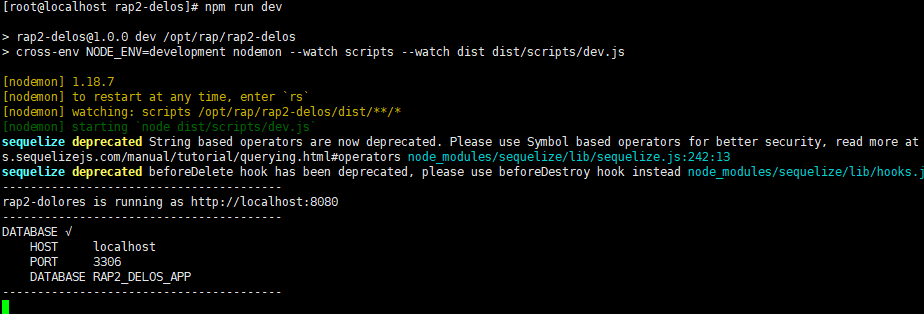
npm run dev
正常启动:

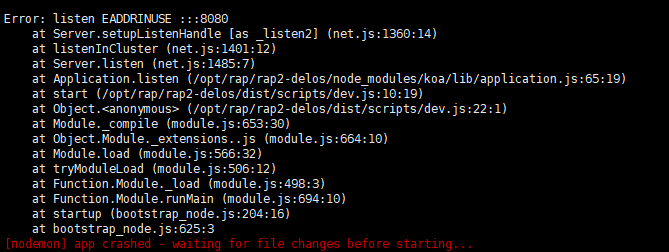
如果出现下面的错误就是端口被占用了:

# 编辑正式配置文件(配置正式数据库)
rap2-delos/dist/config/config.prod.js (注意这次修改的配置文件的目录和上面那次目录不一样的。)
修改的内容(大约在12行左右开始):
将数据库配置成我们的数据库名称和路径和用户和密码
dialect: 'mysql',
host: process.env.MYSQL_URL || 'localhost',
port: (process.env.MYSQL_PORT && parseInt(process.env.MYSQL_PORT)) || 3306,
username: process.env.MYSQL_USERNAME || 'root',
password: process.env.MYSQL_PASSWD || '123456',
database: process.env.MYSQL_SCHEMA || 'RAP2_DELOS_APP',
# 启动正式(生产)模式
npm start
# 查看服务状态和日志
pm2 list
pm2 logs rap-server-delos
测试是否正常:
ip:8080
显示:
RAP2后端服务已启动,请从前端服务(rap2-dolores)访问。 RAP2 back-end server is started, please visit via front-end service (rap2-dolores)
表示正常
2. 5 前端 rap2-dolores 安装
# 拉取代码
git clone https://github.com/thx/rap2-dolores.git
# 切换目录
cd rap2-dolores
# 初始化
npm install
下面这步可以不做,直接配置正式。
# 开发模式配置**(开发配置可以不做)
配置文件路径:/src/config/config.dev.js
module.exports = {
serve: 'http://127.0.0.1:8080',
keys: ['some secret hurr'],
session: {
key: 'koa:sess'
}
}
更改serve 字段
改成我们的后端访问地址。 注意加 http://
# test cases 测试用例
npm run test
# will watch & serve automatically 会自动监视改变后重新编译
npm run dev
正式配置,必须配置
# 正式配置
配置文件路径:/src/config/config.prod.js
module.exports = {
serve: 'http://127.0.0.1:8080',
keys: ['some secret hurr'],
session: {
key: 'koa:sess'
}
}
更改serve 字段
改成我们的后端访问地址,访问地址直接使用ip,不要使用127.0.0.1。 注意加 http://,
# 编译React生产包
npm run build
# 安装serve
npm install -g serve
# 运行
serve -s ./build -p 80
-p 为指定端口
# 后台运行
nohup serve -s ./build -p 80 &
访问 :

出现这个即意味着安装成功。
三 注意事项:
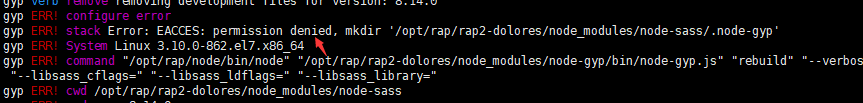
错误一
在安装依赖的时候
因为我是二进制安装的node,所以有权限问题,最好是yum安装nodejs 这样权限问题就不存在了。
或者我们给我们的目录可写的权限
错误截图:

错误二
yum 安装nodejs ,会总报网络错误,我们可以多次运行 yum install -y nodejs
错误三
如果我们打开界面是一直在加载的话,那么就是我们在配置的时候使用的是127.0.0.1:8080,我们需要使用的是对应的内网ip。例如:192.168.1.190
接口文档管理神器RAP2安装和部署的更多相关文章
- Api接口文档管理工具,你知道哪些呢?
上周看到有人在我的Github开源项目中提了个issue,说是否考虑接入swagger.那今天我就用swagger与其他接口文档工具做对比,同时说说Api接口文档工具的那点事.如今,在前后端分离开发的 ...
- api(接口)文档管理工具
api(接口)文档管理工具 欢迎光临:博之阅API管理平台 ,做为一个app开发者,还没有用到api管理工具,你就OUT了 点击进入:程序员精华博客大全
- 接口文档管理工具-Postman、Swagger、RAP(转载)
接口文档管理工具-Postman.Swagger.RAP 转自:http://www.51testing.com/html/10/n-3715910.html 在项目开发测试中,接口文档是贯穿始终的. ...
- api接口测试工具和接口文档管理工具
api接口测试工具和接口文档管理工具 1.postman(https://www.getpostman.com) Postman 是一个很强大的 API调试.Http请求的工具.她可是允许用户发送任何 ...
- 接口文档管理工具rap
git地址: https://github.com/thx/RAP wiki : https://github.com/thx/RAP/wiki/home_cn 视频教程: http://thx.g ...
- RAP, 高效前后端联调框架,接口文档管理工具
RAP通过GUI工具帮助WEB工程师更高效的管理接口文档,同时通过分析接口结构自动生成Mock数据.校验真实接口的正确性,使接口文档成为开发流程中的强依赖.有了结构化的API数据,RAP可以做的更多, ...
- 前后端分离之【接口文档管理及数据模拟工具docdoc与dochelper】
前后端分离的常见开发方式是: 后端:接收http请求->根据请求url及params处理对应业务逻辑->将处理结果序列化为json返回 前端:发起http请求并传递相关参数->获取返 ...
- .NET Core使用swagger进行API接口文档管理
一.问题背景 随着技术的发展,现在的开发模式已经更多的转向了前后端分离的模式,在前后端开发的过程中,联系的方式也变成了API接口,但是目前项目中对于API的管理很多时候还是通过手工编写文档,每次的需求 ...
- ShowDoc 软件开发团队接口文档管理利器
ShowDoc是一个非常适合IT团队的在线API文档.技术文档工具.你可以使用Showdoc来编写在线API文档.技术文档.数据字典.在线手册. 这里介绍 Showdoc 这款开源(免费)文档管理系统 ...
随机推荐
- jsTree问题
1. 问题:刷新页面时,会自动打开刚才上次选中的节点 解决办法:去掉'state'插件 2. 关闭一个node时,使用close_all,不能修改class 注:好像用toggle_node,可以op ...
- underscore utility
1._.noConflict:命名冲突处理方法 _.noConflict = function() { root._ = previousUnderscore; //返回this不错 return t ...
- 安装及使用Eclipse Maven插件的经验
Eclipse Maven插件的站点目前已经迁移到了Eclipse主站上:http://eclipse.org/m2e/ 其安装方法也非常简单,通过Eclipse访问下面的URL:http://dow ...
- pl/sql 语言设置
1.select * from v$nls_parameters 查询nls的参数,获得数据库服务器端的字符编码 NLS_LANGUAGE NLS_CHARACTERSET 2.修改本地环境变量 NL ...
- shell模拟“多线程”
shell中并没有真正意义上的多线程,要实现"多线程"可以启动多个子进程,并将子进程放入后台执行来模拟多线程,最大程度利用CPU性能. 循环中执行并行代码 #!/bin/bas ...
- Team Foundation Server (TFS)集成Flyway,实现数据库的版本管理
1 概述 在系统开发过程中,我们对软件源代码的版本管理,已经有了比较成熟的解决方案.通过使用TFVC或GIT等源代码管理工具,可以非常方便的对软件代码实现回退.比较.分支合并等版本操作.对于软件依赖的 ...
- Transaction And Lock--使用资源锁来控制并发
写过程序的朋友都知道,在多线程处理时,对于非线程安全的对象,需用使用锁定特定对象(LOCK)的方法来保证串行操作.曾经有位开发询问我,在SQL Server内部是否有类似的实现方法来控制某一操作不能并 ...
- 隐式等待-----Selenium快速入门(九)
有时候,网页未加载完成,或加载失败,但是我们后续的代码就已经开始查找页面上的元素了,这通常将导致查找元素失败.在本系列Selenium窗口切换-----Selenium快速入门(六)中,我们就已经出现 ...
- FFmpeg命令详解
命令格式 功能 FFmpeg命令是在ffmpeg.exe可执行文件环境下执行,ffmpeg.exe用于音视频的转码,加水印,去水印,视频剪切,提取音频,提取视频,码率控制等等功能. 最简单的命令 ff ...
- C博客第03次作业---函数
1.本章学习总结 1.1 思维导图 1.2 本章学习体会及代码量学习体会 1.2.1 学习体会 首先,对于学习了函数的我来说是很开心的,因为学了函数之后可以解决很多以前不懂的问题,可以说函数是C语言中 ...
