div+css+jQuery简单实现投票功能
昨天看到C#群里有人问一个投票功能如何实现...
我对此很感兴趣,为了练习一下,就有了以下代码。
投票功能使用jQuery实现..纯html代码...数据通过json字符串传递,通过 eval转换为json对象
投票功能分为:
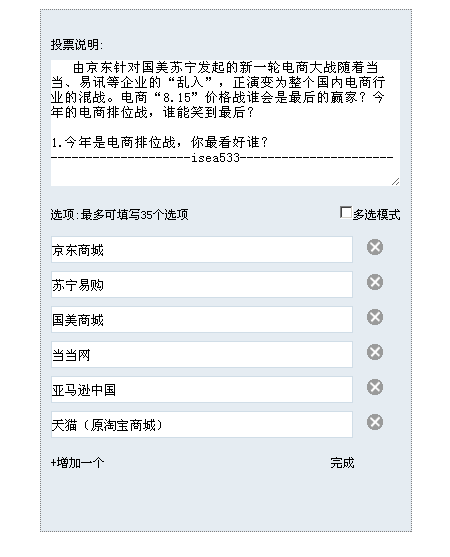
1.设置投票内容:

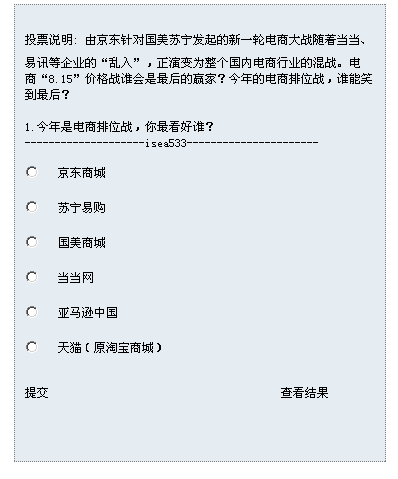
2.投票:

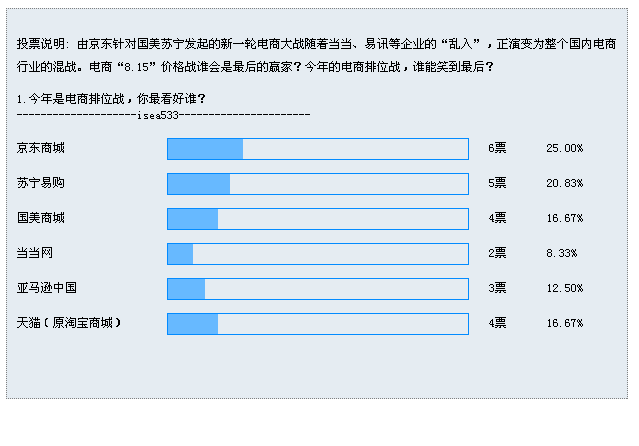
3.投票结果:

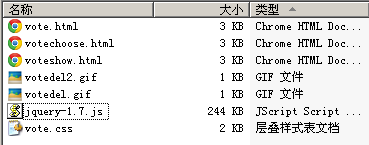
文件列表:

传值:
info: " 由京东针对国美苏宁发起的新一轮电商大战随着当当、易讯等企业的“乱入”,正演变为整个国内电商行业的混战。电商“8.15”价格战谁会是最后的赢家?今年的电商排位战,谁能笑到最后?<br/><br/>1.今年是电商排位战,你最看好谁?<br/>--------------------isea533----------------------",
choices: [{
name: "choice0",
value: "京东商城",
num: 6,
percent: 0.25
},
{
name: "choice1",
value: "苏宁易购",
num: 5,
percent: 0.20833333333333334
},
{
name: "choice2",
value: "国美商城",
num: 4,
percent: 0.16666666666666666
},
{
name: "choice3",
value: "当当网",
num: 2,
percent: 0.08333333333333333
},
{
name: "choice4",
value: "亚马逊中国",
num: 3,
percent: 0.125
},
{
name: "choice5",
value: "天猫(原淘宝商城)",
num: 4,
percent: 0.16666666666666666
}]
}
div+css+jQuery简单实现投票功能的更多相关文章
- 用DIV+Css+Jquery 实现的旧版微信飞机大战。
用jquery 实现的旧版微信飞机大战. 以前一直都是做后台和业务逻辑,前端很少去做, 现在个小游戏. 方向键控制方向,Ctrl 键 放炸弹(当然你的有炸弹,哈哈)! 主要都是用div+Css实现的, ...
- 使用div+css制作简单导航 以及要注意问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- DIV+CSS 样式简单布局Tab 切换
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- div+css+jQuery图片横向滚动代码(带左右点击按钮)
首先感谢Blue老师的javascript教程,给了我很多的启发,这是我在看完10 - 定时器的使用 - 2这节视频后,自己试着用jQuery重新改写了一下代码,感觉至少比百度搜出来的那一坨靠谱多了, ...
- Div+CSS+JQuery实现选项卡,即通过点击不同的li跳转到不同的div中显示不同的内容或者执行不同的操作。
1.代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- js+html+css简单的互动功能页面(2015知道几乎尖笔试题)http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html?from=y1.7-1.2
js+html+css实现简单页面交互功能(2015知乎前端笔试题) http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html? from=y1.7-1. ...
- 一小时搞定DIV+CSS布局-固定页面开度布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. 转载请标明:http://www.kwstu.com/ArticleView/divcss_20139 ...
- (转)一小时搞定DIV+CSS布局-固定页面开度布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. 转载请标明:http://www.kwstu.com/ArticleView/divcss_20139 ...
- 01 DIV+CSS 固定页面布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. DIV+CSS布局中主要CSS属性介绍: Float: Float属性是DIV+CSS布局中最基本也是 ...
随机推荐
- asp.net简述WP开发模式
详情请参考菜鸟教程:http://www.runoob.com/aspnet/aspnet-tutorial.html 1.ASP.NET 是一个使用 HTML.CSS.JavaScript 和服务器 ...
- linux ls文件颜色和底色设置
转帖 :linux ls文件颜色和底色设置 白色:表示普通文件蓝色:表示目录绿色:表示可执行文件红色:表示压缩文件浅蓝色:链接文件红色闪烁:表示链接的文件有问题黄色:表示设备文件灰色:表示其他文件 这 ...
- Node初识笔记 1第一周
#下载安装好node > https://nodejs.org/en/ # 打开cmd 调整好执行路径 . 1.js是JS文件名,cd调招路径,‘node’+空格 +JS文件名(带上扩展名) ...
- 程序集里包含多个版本dll引用 ,强制低版本到制定版本dll引用
在 config 的 <configuration> 节点内加入以下 类似信息 以下是以Newtonsoft.Json 为例子 <runtime> <assemblyBi ...
- 题解 CF762A 【k-th divisor】
emmm...不能说是水题吧...小金羊以为考的是STL(手动滑稽)... 行,这个题说让分解因数(不一定非得质因数). 我们考虑到有第k个数有可能有\(x\cdot x=n\)的毒瘤情况, 并且题目 ...
- SAM
后缀自动机能识别字符串S的所有子串,是一个DAG. http://blog.csdn.net/huanghongxun/article/details/51112764 https://blog.xe ...
- C++模板学习笔记
一个有趣的东西:实现一个函数print, 输入一个数组, 输出数组的各个维度长度. eg. ], b[][], c[][][]; print(a); //(2, 4) print(b); //(3, ...
- UOJ #126 【NOI2013】 快餐店
题目链接:快餐店 震惊!某ZZ选手此题调了一天竟是因为……>>点击查看 一般碰到这种基环树的题都要先想想树上怎么做.这道题如果是在树上的话……好像求一遍直径就做完了?答案就是直径长度的一半 ...
- python入门:求1-2+3-4+5...99的所有数的和
#!/usr/bin/env python # -*- coding:utf-8 -*- #求1-2+3-4+5...99的所有数的和 """ 给start赋值为1,su ...
- beego 定义一个存储变量的容器
golang 这种语言相对于 php 有个好处是,不用每次请求都重复一些不必要的初始化操作,golang 进程开启之后,即使请求结束,相关的资源也会驻留在内存中. 所以我们可以把一些不需要重复初始化的 ...
