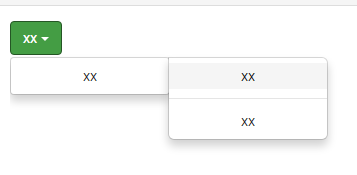
bootstrap 多级下拉菜单

如上效果;
实现代码:
导入js和css:
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
html code:
<div class="container">
<div class="row">
<div class="dropdown" >
<a id="dLabel" role="button" data-toggle="dropdown" class="btn btn-success" data-target="#" href="/page.html">
xx <span class="caret"></span>
</a>
<ul style="text-align: center" class="dropdown-menu multi-level" role="menu" aria-labelledby="dropdownMenu">
<li class="dropdown-submenu">
<a tabindex="-1" href="#">xx</a>
<ul class="dropdown-menu">
<li style="text-align: center">
<a tabindex="-1" href="#">xx</a>
</li>
<li class="divider"></li>
<li style="text-align: center">
<a href="#">xx</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
css:
<style>
.dropdown-submenu {
position: relative;
}
.dropdown-submenu>.dropdown-menu {
top: ;
left: %;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 6px 6px 6px;
-moz-border-radius: 6px 6px;
border-radius: 6px 6px 6px;
}
.dropdown-submenu:hover>.dropdown-menu {
display: block;
}
.dropdown-submenu>a:after {
display: block;
content: " ";
float: right;
width: ;
height: ;
border-color: transparent;
border-style: solid;
border-width: 5px 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover>a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left>.dropdown-menu {
left: -%;
margin-left: 10px;
-webkit-border-radius: 6px 6px 6px;
-moz-border-radius: 6px 6px 6px;
border-radius: 6px 6px 6px;
}
</style>
bootstrap 多级下拉菜单的更多相关文章
- bootstrap多级下拉菜单
只需为下拉菜单的任意 <li> 元素添加 .dropdown-submenu 的类,并在该 <li> 元素下添加 .dropdown-menu 类的列表,就可以为该菜单项添加一 ...
- jquery实现多级下拉菜单
支持多种浏览器,体验效果:http://keleyi.com/keleyi/phtml/jqmenu/4.htm 多级菜单,理论上支持无限多的层级,文件结构非常简单的,以下是完整代码: <!DO ...
- 基于jQuery带图标的多级下拉菜单
之前为大家分享了很多导航菜单.今天我们要来分享一款很不错的jQuery左侧带小图标的多级下拉菜单,菜单是垂直的,每一个菜单项带有一个小图标,看起来非常专业.并且菜单支持无限极下拉,所以对各位Web开发 ...
- 一款多浏览器兼容的javascript多级下拉菜单
这个多级下拉菜单的脚本大小不到2K,带有动画效果,可以方便地支持多个实例,并且能良好兼容WordPress系统wp_list_cats和wp_list_pages生成的多级列表.要初始化一个菜单,只需 ...
- Bootstrap按钮式下拉菜单
前面的话 按钮式下拉菜单仅从外观上看,和下拉菜单效果基本上是一样的.不同的是普通的下拉菜单是block元素,而按钮式下拉菜单是inline-block元素.本文将详细介绍Bootstrap按钮式下拉菜 ...
- 小程序多级下拉菜单demo
小程序多级下拉菜单demo - CSDN博客 https://blog.csdn.net/github_39371177/article/details/80251211
- 创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件
Bootstrap是当下流行的前端UI组件库之一.利用Bootstrap,可以很方便的构造美观.统一的页面.把设计师从具体的UI编码中解放出来. Bootstrap提供了不少的前端UI组件.带下拉 ...
- jQuery制作水平多级下拉菜单
本篇体验使用jQuery制作水平的.多级的.下拉菜单. 下拉菜单的html部分如下. <body> <nav class="main-nav"> <u ...
- Bootstrap的下拉菜单float问题
在学习bootstrap中的下拉菜单时,遇到下面情况: <div class="dropdown"> <button class="btn btn-de ...
随机推荐
- 【学习笔记】--- 老男孩学Python,day16-17 初识面向对象,类名称空间,查询顺序,组合
面向过程 VS 面向对象 面向过程的程序设计的核心是过程(流水线式思维),过程即解决问题的步骤,面向过程的设计就好比精心设计好一条流水线,考虑周全什么时候处理什么东西. 优点是:极大的降低了写程序的复 ...
- 理解CSS3 transform中的Matrix(矩阵)——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2427 一.哥,我被你 ...
- Spring 中面向AOP之一系列做法
Spring的AOP实现是通过集成AspectJ框架实现的. 想必这句话大家都知道了吧,不知道也没关系,最起码你现在知道了. 四种实现方案,接下来我们一一去揭开它的神秘的面纱....... 第一种(伪 ...
- grafana 安装- 曲线图展示每秒新增数据量
下载: https://dl.grafana.com/oss/release/grafana-5.4.2.windows-amd64.zip 解压就能用 添加数据源 添加查询条件 sql 模式编写查询 ...
- SpringMVC作用、SpringMVC核心组件、创建项目流程
SpringMVC框架 1. 作用 解决了V-C的交互问题,即视图与控制器的交互问题. 在原生的Java EE技术中,使用Servlet作为项目中的控制器,用于接收用户的请求,并给予响应结果.这种做法 ...
- CSS样式之a标签(原文网址http://www.divcss5.com/shili/s57.shtml)
这是个人在做网站的时候整理的关于a标签的使用方法,整理一下,方便下次使用. 一.a超链接的代码 <a href="http://www.baidu.com" target=& ...
- Condition使用
面试题:写一个固定容量同步容器,拥有put和get方法,以及getCount方法, 能够支持2个生产者线程以及10个消费者线程的阻塞调用 有两种方法 1.使用wait和notify/notify ...
- spring多线程初探
6月14号 晴 最高温度37 今天很热的一天啊,开发的任务现在正在测试阶段,手头没有什么工作任务,忙里偷闲,丰富一下我的blog. 前两天有个需求:调用第三方接口,这个接口的响应时间有点长,需 ...
- Django html标签make_safe
from django.utils.safestring import mark_safe a = mark_safe("<a href='#'>test</a>&q ...
- Ubuntu 16.04下 - vi编辑器使用【backspace】无法删除
参考:https://blog.csdn.net/leiwangzhongde/article/details/83339589
