margin 负边距应用
margin-right:负值,在没有设置DOM元素宽度的前提下,DOM元素宽度变宽。
<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<style type="text/css">
* {
margin: 0;
padding: 0;
} .clearfix {
*zoom: 1;
} .clearfix:after {
content: "";
display: table;
clear: both;
}
/*最外层宽度 340=100+20+100+20+100*/ .pp {
width: 340px;
border: 1px solid green;
}
/*次外层宽度 360*/ .p {
margin-right: -20px;
overflow: hidden;
}
/*每个宽度100+20*/ .c {
float: left;
height: 100px;
width: 100px;
margin-right: 20px;
background: #09F;
}
</style>
</head> <body>
<div class="pp">
<div class="p clearfix">
<div class="c">
宽度100px,margin-right: 20px;
</div>
<div class="c">
宽度100px,margin-right: 20px;
</div>
<div class="c">
宽度100px,margin-right: 20px;
</div>
</div>
</div> </body> </html>
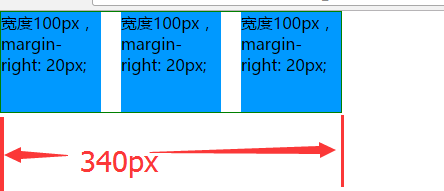
效果:

具体原理请看代码注释。
注:padding不允许使用负值。
margin 负边距应用的更多相关文章
- margin负边距的使用(超简单)
写在开头: 在css的世界中,一切都是框,所有的框都处于流动的状态 margin负边距可以使文档流发生偏移 在没有设置margin-bottom的时候,parent的高度会跟随child的内部元素 ...
- margin 负边距 的知识点
本文介绍了css负边距在普通文档流中的作用和效果.左和右的css负边距对元素宽度的影响.css负边距对浮动元素的影响.css负边距对绝对定位元素的影响.懒人建站偶然浏览到这篇文章,感觉非常好,于是分享 ...
- 【CSS】 布局之剖析负边距
我们都知道,一个元素框的大小是由元素内容+内边距+边框+外边距来决定的. 关于内边距padding,内边距呈现了元素的背景,其设置值是不可以为负的. 而对于外边距margin,默认为透明,设置值可以为 ...
- 探究负边距(negative margin)原理
W3C规范在介绍margin时有这样一句话: Negative values for margin properties are allowed, but there may be implement ...
- IE6 IE7 IE8(Q) 负边距 (margin) 导致元素溢出 hasLayout 容器时显示异常
标准参考 根据W3C CSS2.1规范第8.3节中的描述,边距属性设置了一个框的边距区的宽度.'margin' 缩写属性设置所有四边的边距,而其它的边距属性( 'margin-top' ,'margi ...
- RB1001: IE6 IE7 IE8(Q) 负边距 (margin) 导致元素溢出 hasLayout 容器时显示异常
标准参考 根据W3C CSS2.1规范第8.3节中的描述,边距属性设置了一个框的边距区的宽度.'margin' 缩写属性设置所有四边的边距,而其它的边距属性( 'margin-top' ,'margi ...
- (转)CSS布局-负边距-margin
css中的负边距(negative margin)是布局中的一个常用技巧,只要运用得合理常常会有意想不到的效果.很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的. ...
- CSS负边距margin的应用
原文 简书原文:https://www.jianshu.com/p/75a178e65207 相关文章 CSS负margin的影响:https://www.cnblogs.com/shcrk/p/93 ...
- css负边距之详解
自从1998年CSS2作为推荐以来,表格的使用渐渐退去,成为历史.正因为此,从那以后CSS布局成为了优雅代码的代名词. 对于所有设计师使用过的CSS概念,负边距作为最少讨论到的定位方式要记上一功.这就 ...
随机推荐
- XBee Level Shifting
http://www.faludi.com/bwsn/xbee-level-shifting/ The XBee communication (RX/TX) pins definitely opera ...
- Linux系统优势六大方面
Linux系统越来越受到电脑用户的欢迎,于是很多人开始学习Linux.Linux系统之所以会成为目前最受关注的系统之一,主要原因是它的免费,以及系统的开放性,可以随时取得程序的原代码,这对于程序开发人 ...
- Selenium2+python自动化29-js处理多窗口
前言 在打开页面上链接的时候,经常会弹出另外一个窗口(多窗口情况前面这篇有讲解:Selenium2+python自动化13-多窗口.句柄(handle)),这样在多个窗口之间来回切换比较复杂,那么有没 ...
- activity之间參数传递&&获取activity返回值&&activity生命周期
Activity之间參数传递 A activity想将參数传给B activity时能够利用Intent将消息带过去 Intent intent = new Intent(this,BActivity ...
- 使用命名参数处理 CallableStatement
简介:JDBC 中的语句处理 在 JDBC 应用程序中,JDBC 语句对象用于将 SQL 语句发送到数据库服务器.一个语句对象与一个连接相关联,应用程序与数据库服务器之间的通信由语句对象来处理. JD ...
- 【PPT详解】曹欢欢:今日头条算法原理
[PPT详解]曹欢欢:今日头条算法原理 悟空智能科技 4月8日 公众号后台回复:“区块链”,获取区块链报告 公众号后台回复:“sq”,进入区块链分享社群 热文推荐: 1000位专家推荐,20本区块链必 ...
- 简明python教程 --C++程序员的视角(五):面向对象的编程
面向对象的编程 在大多数时候你可以使用过程性编程,但是有些时候当你想要编写大型程序或是寻求一个更加合适的解决方案的时候,你就得使用面向对象的编程技术. 对象可以使用普通的属于对象的变量存储数据.属于一 ...
- Python 基础学习 总结篇
Python 基础学习总结 先附上所有的章节: Python学习(一)安装.环境配置及IDE推荐 Python学习(二)Python 简介 Python学习(三)流程控制 Python学习(四)数据结 ...
- SQLAlchemy 操作方法汇总
参考 1.查询: #简单查询 print(session.query(User).all()) print(session.query(User.name, User.fullname).all()) ...
- SpringMVC in IDEA开发实践
按照上篇装过Tomcat之后. 本机本来装了IDEA和Maven. 参考以下这篇 https://my.oschina.net/gaussik/blog/385697 <使用IntelliJ I ...
