js 判断一个元素是否在滚动的可视区域内,不在就固定到可视区域的上方。
前言:最近工作中,有这样一个场景,判断一个元素是否在滚动的可视区域内,不在就固定到可视区域的上方。为了以后再次遇到,所以记录下来,并分享。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9302392.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github (喜欢记得star哦)

话不多说,直接上 Demo 吧
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" /> <html> <head>
<title>测试</title>
<style>
#div1{
border: 1px solid;
height: 200px;
width: 200px;
padding: 10px;
margin: 200px; /*浮动*/
overflow: auto;
}
#fixDiv{
background-color: antiquewhite;
}
</style>
</head>
<body> <div id="div1">
<div>sdf</div>
<div>地方</div>
<div>水电费</div>
<div>史蒂夫</div>
<div>鬼地方个</div>
<div>史3玩儿</div>
<div>史3水电费玩儿</div>
<div>212</div>
<div>435 </div>
<div>电饭锅</div>
<div>规划局</div>
<div>好久</div>
<div>水电费</div>
<div>史3水电费玩儿</div>
<div>34</div>
<div>的</div>
<div>45</div>
<div>sdf</div>
<div>地方</div>
<div>水电费</div>
<div>史蒂夫</div>
<div id="fixDiv">固定在可视区域上方</div>
<div>史3玩儿</div>
<div>史3水电费玩儿</div>
<div>212</div>
<div>435 </div>
<div>电饭锅</div>
<div>规划局</div>
<div>好久</div>
<div>水电费</div>
<div>史3水电费玩儿</div>
<div>34</div>
<div>的</div>
<div>45</div>
</div> <button id="btn">点击到固定元素处</button> <script type="text/javascript" src="${ctx}/static/common/js/jquery-1.8.1.min.js"></script> <script type="text/javascript"> var $div = $("#div1");
//262 222 220 200
console.log($div.outerHeight(true), $div.outerHeight(false), $div.outerHeight(), $div.innerHeight(), $div.height()); var div = $div[0];
//220 222 734 20 0
console.log(div.clientHeight, div.offsetHeight, div.scrollHeight, div.offsetTop, div.scrollTop); $("#btn").click(function(){
//判断一个元素是否在滚动的可视区域内,不在就固定到可视区域的上方。
var fixDiv = $("#fixDiv");
var divs = $("#div1").find("div");
var fixDivIndex = divs.index(fixDiv);
var oneDivHeight = fixDiv.height();
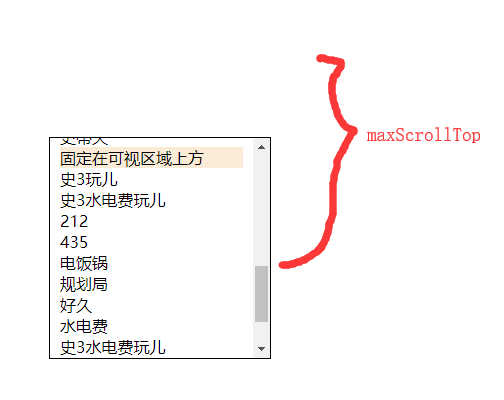
var fixDivScrollTop = fixDivIndex * oneDivHeight;//这个元素正好在可视区域上方的scrollTop值
var divCurrentScrollTop = $("#div1").scrollTop();
if(fixDivScrollTop > divCurrentScrollTop > fixDivScrollTop - $("#div1").height()){
//在可视区域内
}else if(fixDivScrollTop < divCurrentScrollTop || divCurrentScrollTop < fixDivScrollTop - $("#div1").height()){
$("#div1").scrollTop(fixDivScrollTop);
}
});
</script> </body> </html>
解释一下,一个元素当前所在的scrollTop值如果在最小和最大之间则说明该元素在可视范围之内。


转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9302392.html
js 判断一个元素是否在滚动的可视区域内,不在就固定到可视区域的上方。的更多相关文章
- js判断一个元素是否在数组中
js判断一个元素是否在数组中 var arr = ['a','s','d','f']; console.info(isInArray(arr,'a'));//循环的方式 function isInAr ...
- jquery and js 判断一个元素是否存在
一.javascript中判断一个元素是否存在 if(document.getElementById('example')){ // do sth } 二.jquery中判断一个元素是否存在 < ...
- js判断一个元素是否在数组内
1.indexOf()返回给定元素在数组内的索引值,如果不存在则返回-1 var arr=[0,1,2,3,4,5] console.log(arr.indexOf(1)) console.log(a ...
- 【JS】【6】判断一个元素是否在数组中
摘要: 有三种方式: 1,jquery的inArray方法 2,数组的indexOf方法 3,普通的for循环方法 正文: 1,jquery的inArray方法 /** * @param {Objec ...
- js 判断一个文本框是否获得焦点
1.js 判断一个文本框是否获得焦点 // 可以用document.activeElement判断 // document.activeElement表示当前活动的元素 // 查找你要判断的文本框 ...
- jquery 判断一个元素是否在数组中 $.inarry()使用
需要判断一个元素是否在一个数组里: js indexOf()方法 如果存在 则返回该元素的下标值 如果不存在则返回-1 学习源头: http://www.w3school.com.cn/jsref/ ...
- jQuery判断一个元素是否为另一个元素的子元素(或者其本身)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head& ...
- 如何使用jquery判断一个元素是否含有一个指定的类(class)
如何使用jquery判断一个元素是否含有一个指定的类(class) 一.总结 一句话总结:可以用hasClass方法(专用)和is方法 1.is(expr|obj|ele|fn)的方法几个参数表示什么 ...
- 用jQuery判断一个元素的各种状态
用jQuery判断一个元素是否显示 用jQuery判断一个元素是否显示:$(element).is(":visible"); 类似的,判断一个元素是不是第一个子元素:$(ele ...
随机推荐
- django 模型对象的 update() get_or_create() 的使用
update() 如果一个查询集是一个列表对象, 需要更新该列表对象里所有的单个数据集的数据,可以使用update()方法,而不须遍历整个查询集对象一个个逐一进行修改 obj_list = UserI ...
- 源码编译安装lnmp环境(nginx-1.14.2 + mysql-5.6.43 + php-5.6.30 )------踩了无数坑,重装了十几次服务器才会的,不容易啊!
和LAMP不同的是,LNMP中的N指的是Nginx(类似于Apache的一种web服务软件),并且php是作为一个独立服务存在的,这个服务叫做php-fpm,Nginx直接处理静态请求,动态请求会转发 ...
- Educational Codeforces Round 26 A B C题
题目链接 A. Text Volume 题意:计算句子中,每个单词大写字母出现次数最多的那个的出现次数(混不混乱QAQ). 解题思路:注意getchar()就没啥了. #include<cstd ...
- 云链接 接口不允许 情况 解决方法 mysql Host is not allowed to connect to this MySQL server解决方法
在装有MySQL的机器上登录MySQL mysql -u root -p密码 执行use mysql; 执行update user set host = '%' where user = 'root' ...
- 【13】JMicro微服务-ID生成与Redis
如非授权,禁止用于商业用途,转载请注明出处作者:mynewworldyyl 往下看前,建议完成前面1到12小节 1. 微服务中ID地位 如果说前面小节的功能点是微服务的大脑,那么全局唯一ID则是微服务 ...
- 【NOIP2017】 宝藏 状压dp
为啥我去年这么菜啊..... 我现在想了$20min$后打了$10min$就过了$qwq$. 我们用$f[i][j]$表示当前深度为$i$,访问了状态$j$中的所有点的最小代价. 显然$f[i][j] ...
- C#:注册机的实现
先看界面 软件的实现: SoftReg类: using System; using System.Collections.Generic; using System.Linq; using Syste ...
- easyUI datebox 日期空间斜杠格式化。例如将日期空间中显示2017-03-13,改为2017/03/13
easyUI datebox 日期空间斜杠格式化 将日期空间中显示2017-03-13,改为2017/03/13 //日期控件斜杠格式化 function formatDate(date){ if( ...
- HashMap、HashSet、LinkedHashSet、TreeSet的关系
类图及说明如下:
- 使用TopShelf做windows服务安装 ---安装参数解释
转自:https://topshelf.readthedocs.io/en/latest/overview/commandline.html Topshelf Command-Line Referen ...
