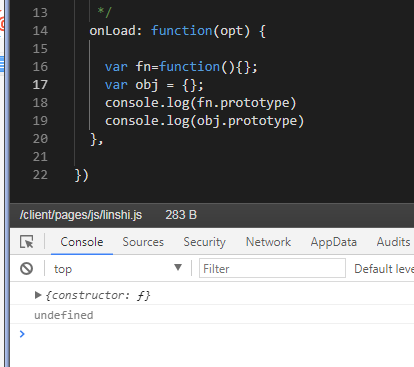
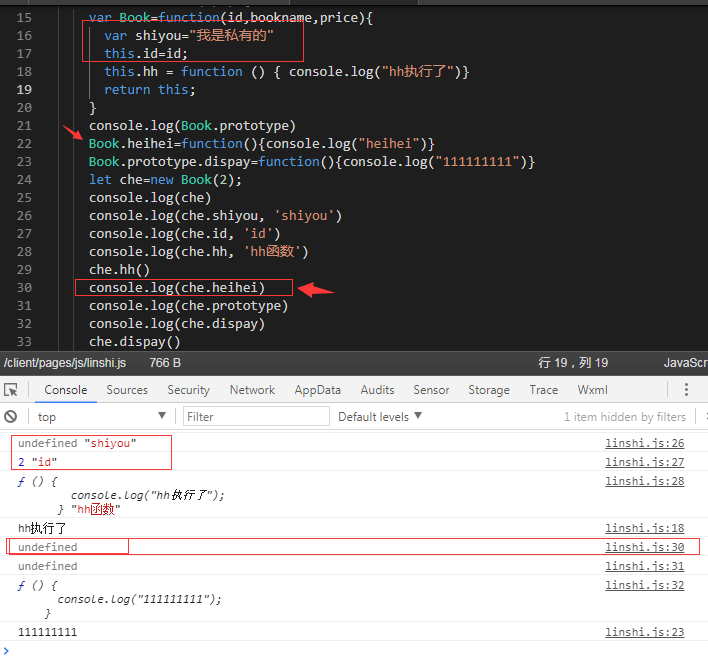
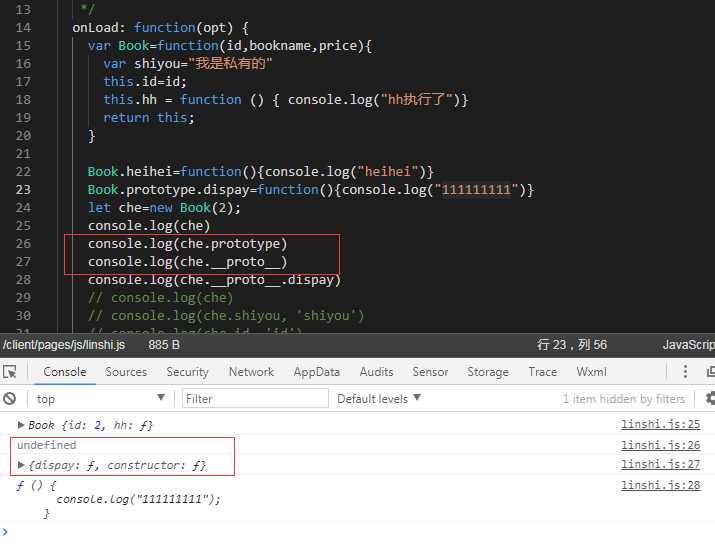
2 new出的对象 prototype与__proto__



2 new出的对象 prototype与__proto__的更多相关文章
- js高级——构造函数,实例对象和原型对象——prototype、__proto__和constructor构造器
一.前言 了解JavaScript面向对象,需要先了解三个名词: 构造函数,实例对象和原型对象. 注意:JavaScript中没有类(class)的概念,取而代之的是构造函数,两者类似却又有很大的差别 ...
- 【原创】javascript——prototype与__proto__
一定要注意这个概念:javascript世界里,万物皆对象, function是对象,prototyp也是对象. 新建构造函数,并实例 var Person = function(){} var ...
- JS 中的原型 -- prototype、__proto__ 以及原型链
原文: 1.深入理解javascript原型和闭包——prototype原型 2.三张图搞懂JavaScript的原型对象与原型链 打开浏览器控制台,任意定义一个对象,打印出来后,会发现有最后一定有一 ...
- javascript中对象在OOP方面的一些知识(主要是prototype和__proto__相关)
在ES6的Class到来之前,先总结下个人对js中prototype属性的理解. 1.构造函数(大写函数名 this 无return) 2.原型对象(函数.prototype) 3.实例对象( ...
- 04面向对象编程-01-创建对象 和 原型理解(prototype、__proto__)
1.JS中对象的"不同":原型概念 从Java中我们可以很好地去理解 "类" 和 "实例" 两个概念,可是在JavaScript中,这个概念 ...
- 对象&内置对象& 对象构造 &JSON&__proto__和prototype
原型是一个对象,其他对象可以通过它实现属性继承 原型链:每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__pro ...
- 构造函数、原型对象prototype、实例、隐式原型__proto__的理解
(欢迎一起探讨,如果有什么地方写的不准确或是不正确也欢迎大家指出来~) PS: 内容中的__proto__可能会被markdown语法导致显示为proto. 建议将构造函数中的方法都定义到构造函数的原 ...
- javascript的构造函数和实例对象、prototype和__proto__的区别,原型对象及构造器的理解
一.前言 我们先通过代码来分别打印出实例对象.构造函数,以及修改了原型对象的构造函数,通过对比内部结构来看看他们之间的区别. //定义构造函数 function Person(name, age){ ...
- 对象中prototype与__proto__与从cinstructor的作用和区别
首先先要知道prototype什么时间才会有 只有在创建函数的时候,每当函数创建的时候才会原型prototype,还有一个constructor,这个不是函数独有的,对象也有 下面就来说说对象prot ...
随机推荐
- 2018.10.12 NOIP模拟 字符处理(模拟)
传送门 sb模拟,考试跟着sb了90分. 代码
- wadl 的自动生成(cxf版本2.7.6)
参考文档 http://cxf.apache.org/docs/jaxrs-services-description.html 获取项目 git@github.com:witaste/cxf-2.7. ...
- Activity生命流程
做Android的同学说起 Activity,那绝对是熟悉的不能再熟悉了,但是越熟悉的东西往往越陌生.我们真的了解她吗?她是我们所认识的那样吗?或许是,或许不是!了解与否, 让我们往下看.首先借And ...
- smarty-2014-02-28
使用smarty,在tpl文件中如何使用相对路径调用css&javascript文件,实际上这个相对路径的参照物就是以调用该tpl文件的php文件来写. 假如,我在index.php这个文件中 ...
- Oracle SQL Trace 和 10046 事件
http://blog.csdn.net/tianlesoftware/article/details/5857023 一. SQL_TRACE 当SQL语句出现性能问题时,我们可以用SQL_TRAC ...
- php连接微软MSSQL(sql server)完全攻略
http://www.jb51.net/article/98364.htm php连接微软MSSQL(sql server)完全攻略 作者:吵吵 字体:[增加 减小] 类型:转载 时间:2016-11 ...
- 【TypeScript】TypeScript 学习 1——基本类型
TypeScript 是 JavaScript 的超集,TypeScript 经过编译之后都会生成 JavaScript 代码.TypeScript 最大的特点就是类型化,因此才叫做 TypeScri ...
- LeetCode149:Max Points on a Line
题目: Given n points on a 2D plane, find the maximum number of points that lie on the same straight li ...
- ES6 学习笔记之三 函数参数默认值
定义函数时为参数指定默认值的能力,是现代动态编程语言的标配.在ES6出现之前,JavaScript是没有这种能力的,框架为了实现参数默认值,用了很多技巧. ES6 的默认参数值功能,与其他语言的语法类 ...
- signalR常见问题
一.安装signalR会对应安装自己的NewJson包,如果引用了含有不同NewJson包的dll组件,会造成版本不一致.必须在运行环境中指出使用目标版本. 问题截图: 解决方式: <runti ...
