webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev
2.配置好后执行 webpack-dev-server,这时候会报错

出现错误,只需要在pagejson里配置下scripts就可以了

3.下载好后,需要配置下devServer
const path = require('path'); //引入path
module.exports={ //暴露出来
entry:{
entry:'./src/entry.js',
entry2:'./src/entry2.js'
}, // 入口文件配置
output:{
path:path.resolve(__dirname,'dist'),//dist绝对路径
// filename:'bundle.js'
filename:'[name].js'//打包后的出口和入口文件名一模一样
}, // 出口文件配置
module:{}, // 模块,例如CSS,图片转换,压缩
plugins:[], // 插件,多个插件,所以是数组
devServer:{
contentBase:path.resolve(__dirname,'dist'),
host:'172.16.64.59',
compress:true,
port:8080
} // 配置webpack服务
}
host是你自己的ip地址,port是端口号
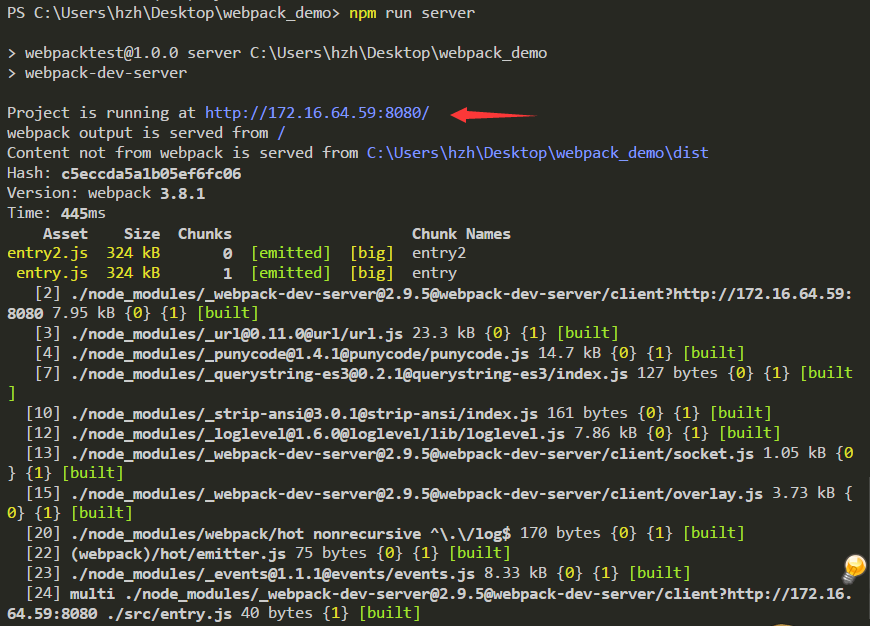
4.配置好后,在终端执行npm run server即可

复制上图的地址到浏览器中,就可以看到效果了,并且实现了热更新
前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——配置文件:服务和热更新的更多相关文章
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——Json配置文件使用
在实际工作中,我们的项目都会配置一个Json的文件或者说API文件,作为项目的配置文件. 有时候你也会从后台读取到一个json的文件,这节课就学习如何在webpack环境中使用Json. 如果你会we ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——配置JS压缩,打包
1 .首先在webpack.config.js中引入 const uglify = require('uglifyjs-webpack-plugin'); 2.然后在plugins配置里 plugin ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
随机推荐
- 2015湖南湘潭 D 二分
2015湖南湘潭第七届大学生程序设计比赛 D题 Fraction Accepted : 133 Submit : 892 Time Limit : 1000 MS Memory Limit : ...
- 2.自己搭建的一个简易的ioc容器
1.persondao类namespace MyselfIoC{ public class PersonDao { public override string ToStri ...
- memcached centos启动笔记
root情况下命令行输入 apt-get install memcached 自动安装 不熟悉的情况下 可能找不到改程序所在目录 使用 find / -name memcached 从根目录开始寻找 ...
- cxf soap rest webservice spring
1. 导入 jar 包 2. 编写接口 3. 编写实现 4. 配置spring 配置文件 5. 配置web.xml servlet 6. 访问 package com.diancai.test; im ...
- 2018.09.15 vijos1053Easy sssp(最短路)
传送门 貌似可以最短路时同时判定负环啊. 但我不想这样做. 于是写了一个dfs版的判环,bfs版的求最短路. 代码: #include<iostream> #include<ccty ...
- Django入门与实践-第22章:基于类的视图
http://127.0.0.1:8000/boards/1/topics/2/posts/2/edit/ http://127.0.0.1:8000/ #boards/views.py from d ...
- 浅谈OCR之Tesseract
光 学字符识别(OCR,Optical Character Recognition)是指对文本资料进行扫描,然后对图像文件进行分析处理,获取文字及版面信息的过程.OCR技术非常专业,一般多是印刷.打印 ...
- gj7 对象引用、可变性和垃圾回收
7.1 python变量到底是什么 #python和java中的变量本质不一样,python的变量实质上是一个指针 int str, 便利贴 a = 1 a = "abc" #1. ...
- MemCache 安全使用原则(自己整理,仅供参考)
// 触发器:作用是检查缓存时否可用(不用add做触发器),避免缓存不可用时add返回false按非首次登陆处理,导致不能增加成长值. memCachedClient.get(memCacheKey) ...
- html5获取当前的位置..在地图中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
