h5移动端聊天室|仿微信界面聊天室|h5多人聊天室
今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是使用自己开发的wcPop.js插件;编辑器部分由原先的单一表情新增为动图表情,实现了消息、表情发送 | 大图、视频效果预览 | 仿微信红包、打赏等微交互功能。
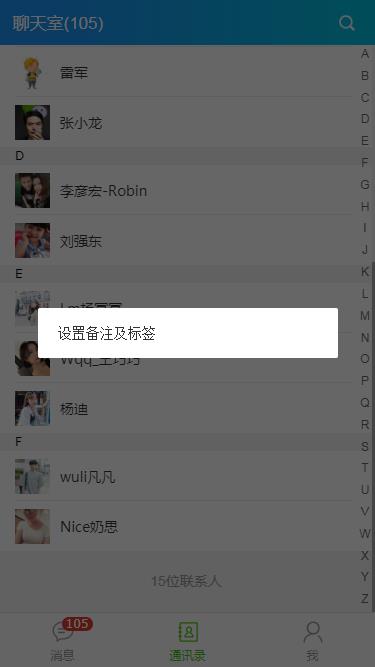
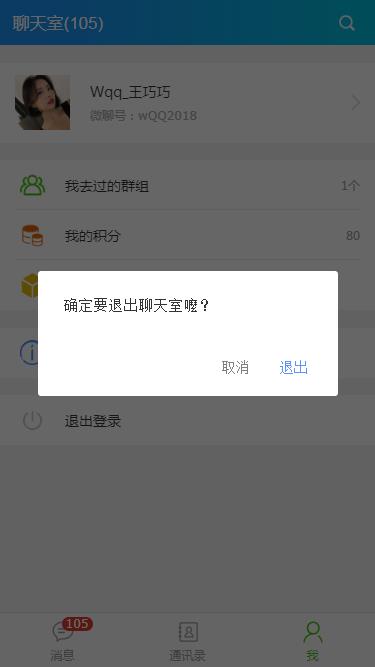
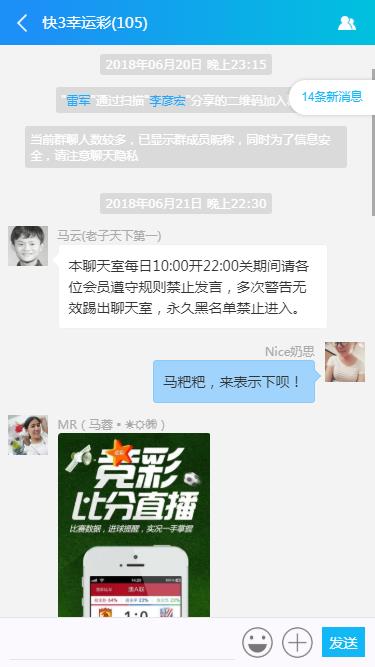
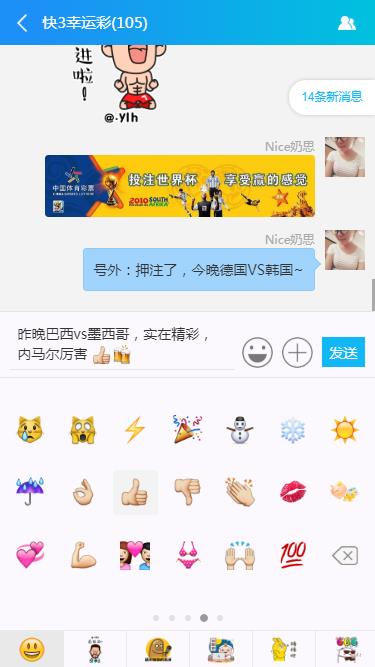
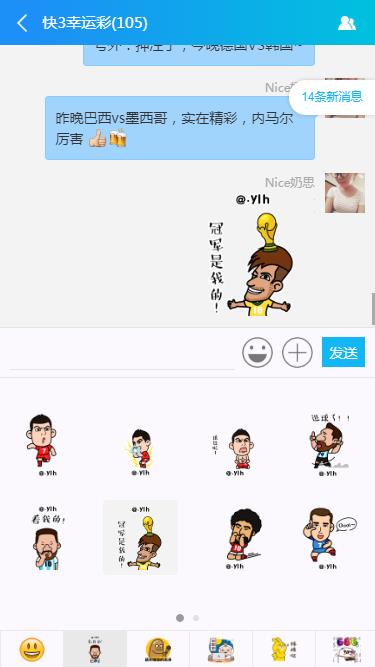
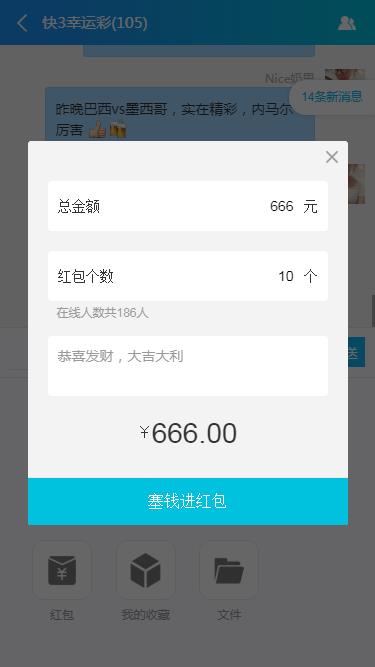
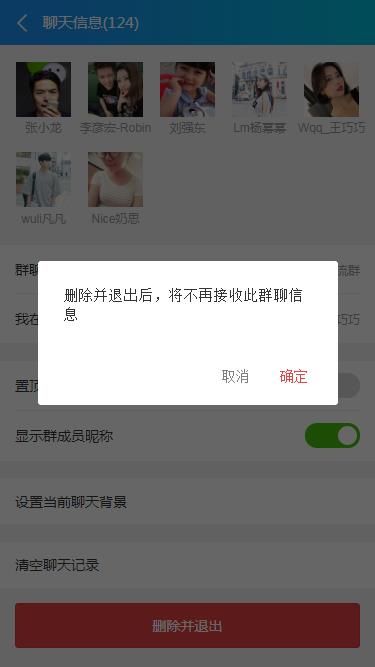
案例截图:










- // ...滚动聊天区底部
- function wchat_ToBottom(){
- //$(".wc__chatMsg-panel").animate({scrollTop: $("#J__chatMsgList").height()}, 0);
- $(".wc__slimscroll2").slimscroll({
- scrollBy: $("#J__chatMsgList").height(),
- height: 'auto'
- });
- }
- // ...表情、选择区切换
- $(".wc__editor-panel").on("click", ".btn", function(){
- var that = $(this);
- $(".wc__choose-panel").show();
- if (that.hasClass("btn-emotion")) {
- $(".wc__choose-panel .wrap-emotion").show();
- $(".wc__choose-panel .wrap-choose").hide();
- // 初始化swiper表情
- !emotionSwiper && $("#J__emotionFootTab ul li.cur").trigger("click");
- } else if (that.hasClass("btn-choose")) {
- $(".wc__choose-panel .wrap-emotion").hide();
- $(".wc__choose-panel .wrap-choose").show();
- }
- wchat_ToBottom();
- });
- // ...处理编辑器信息
- // 格式化编辑器包含标签
- _editor.addEventListener("click", function () {
- //$(".wc__choose-panel").hide();
- }, true);
- _editor.addEventListener("focus", function(){
- surrounds();
- }, true);
- _editor.addEventListener("input", function(){
- surrounds();
- }, false);
- // 发送信息
- var $chatMsgList = $("#J__chatMsgList");
- function isEmpty(){
- var html = $editor.html();
- html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n");
- html = html.replace(/<[^img].*?>/ig, "");
- html = html.replace(/ /ig, "");
- return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "";
- }
- $(".J__wchatSubmit").on("click", function(){
- // 判断内容是否为空
- if(isEmpty()) return;
- var html = $editor.html();
- var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g;
- html = html.replace(reg, "<a href='$1$2'>$1$2</a>");
- var msgTpl = [
- '<li class="me">\
- <div class="content">\
- <p class="author">Nice奶思</p>\
- <div class="msg">'+ html +'</div>\
- </div>\
- <a class="avatar" href="微聊(好友主页).html"><img src="img/uimg/u__chat-img14.jpg" /></a>\
- </li>'
- ].join("");
- $chatMsgList.append(msgTpl);
- // 清空聊天框并获取焦点(处理输入法和表情 - 聚焦)
- if(!$(".wc__choose-panel").is(":hidden")){
- $editor.html("");
- }else{
- $editor.html("").focus().trigger("click");
- }
- wchat_ToBottom();
- });

h5移动端聊天室|仿微信界面聊天室|h5多人聊天室的更多相关文章
- angular版聊天室|仿微信界面IM聊天|NG2+Node聊天实例
一.项目介绍 运用angular+angular-cli+angular-router+ngrx/store+rxjs+webpack+node+wcPop等技术实现开发的仿微信angular版聊天室 ...
- react聊天室|react+redux仿微信聊天IM实例|react仿微信界面
一.项目概况 基于react+react-dom+react-router-dom+redux+react-redux+webpack2.0+react-photoswipe+swiper等技术混合开 ...
- H5仿微信界面教程(一)
前言 先来张图,仿微信界面,界面如下,并不完全一模一样,只能说有些类似,希望大家见谅. 1 用到的知识点 jQuery WeUI 是WeUI的一个jQuery实现版本,除了实现了官方插件之外,它还提供 ...
- Android ActionBar仿微信界面
ActionBar仿微信界面 1.学习了别人的两篇关于ActionBar博客,在结合别人的文章来仿造一下微信的界面: 思路如下:1).利用ActionBar生成界面的头部,在用ActionBar的Ac ...
- h5聊天室web端(仿微博、微信)|h5仿微信网页端|仿微信界面弹窗
这段时间一直在着手h5开发手机端聊天系统——html5仿微信聊天室,最近又在原先基础上开发了一个仿微信.微博网页web版聊天系统,使用到了HTML5+css3+jQuery+wcpop等技术开发,弹窗 ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- html5聊天案例|趣聊h5|仿微信界面聊天|红包|语音聊天|地图
之前有开发过一个h5微直播项目,当时里面也用到过聊天模块部分,今天就在之前聊天部分的基础上重新抽离模块,开发了这个h5趣聊项目,功能效果比较类似微信聊天界面.采用html5+css3+Zepto+sw ...
- react-native聊天室|RN版聊天App仿微信实例|RN仿微信界面
一.前言 9月,又到开学的季节.为每个一直默默努力的自己点赞!最近都沉浸在react native原生app开发中,之前也有使用vue/react/angular等技术开发过聊天室项目,另外还使用RN ...
- 安卓开发笔记——Fragment+ViewPager组件(高仿微信界面)
什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开发复习笔记——ViewPager组件(仿微信引导界面)>,不清楚的朋友可以看看,这里就不再 ...
随机推荐
- hdu-1147(跨立实验)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1147 思路:判断每条线段,如果将要输入的线段和已经有的线段相交,则这条线段不算. 参考文章:https ...
- CodeForces 611C New Year and Domino (动态规划,DP)
题意:给定一个h*w的网格,里面只有.和#,.表示空的,#表示禁止的,然后有q个询问,询问中给你两个坐标,分别是左上和右下,求在这两者中间的有多少种(竖着和横着)两个相邻的点. 析:一看到这个题目,肯 ...
- UVa 12034 Race (递推+组合数学)
题意:A,B两个人比赛,名次有三种情况(并列第一,AB,BA).输入n,求n个人比赛时最后名次的可能数. 析:本来以为是数学题,排列组合,后来怎么想也不对.原来这是一个递推... 设n个人时答案为f( ...
- storyBoard中取消键盘第一响应
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { [self.view endEditing:YES]; } ...
- C++中的“error:LNK2005 已经在*.obj中定义”异常问题
C++中的“error:LNK2005 已经在*.obj中定义”异常问题 异常现象如下:
- node nodemailer
需求:通过nodejs发送邮件 一般都是用nodemailer这个模块.目前有0.7和1.0两个版本,网上的很多教程和代码,大都是按照0.7写的,自己做的时候需要注意看README.md 支持的ser ...
- ALIZE初涉
ALIZE初涉 在做GMM-UBM和i-vector时都用到了ALIZE,不得不说十分良心,在linux下很方便,但同时也有一些问题,流程总结如下 安装 在http://alize.univ-avig ...
- Chinese Seals
Emperors used seals to proclaim their decrees to their people, officials used seals to exercise thei ...
- matlab 生成mat文件
生成MAT文件 假如你的矩阵A.B都已赋值,现在需要将A,B矩阵保存成mat格式文件,执行如下命令:save mydata A B 就会把A B矩阵数据保存在yourdata.dat文件中了 保存指定 ...
- Redis.conf配置文件内容详解
#默认以后台方式运行 daemonize yes #指定redis pid文件 pidfile /data/apps/var/redis2/redis2.pid #指定redis启动占用的端口 por ...
