调用百度地图开发平台的JavascriptAPI实现将市县位置转换成坐标
最近的项目要做的地图比较多,有的还比较复杂,而地图用到的坐标,上网找json文件更是良莠不齐的。真是让人伤脑筋,后来突然想到了百度地图开发平台,没想到真的有对应的API哦,谢天谢地!!!下面说一下完整的实现过程吧。
详细步骤:
1. 首先找到百度地图开发平台 (链接: http://lbsyun.baidu.com/)
2.打开下图的Javascript API页面:

3. 接着上面的操作,找到 Javascript API页面左侧的示例DEMO,点击跳转链接 :http://lbsyun.baidu.com/jsdemo.htm#a1_2

4. 在示例DEMO页面下,找到逆/地址解析下的地址解析,如下图:

5. 好啦,找到我们想要的demo,接下来肯定就是复制到本地编辑修改啦:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>地址解析</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
// 创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint("北京市海淀区上地10街", function(point){
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMap.Marker(point));
}else{
alert("您选择地址没有解析到结果!");
}
}, "北京市");
</script>
6. 我们在浏览器打开复制下来的代码,哎呀妈,居然提示报错了 :(
看提示,我们看到是因为缺了百度地图开发平台秘钥,所以我们接下来要复制提示的链接去获取秘钥。

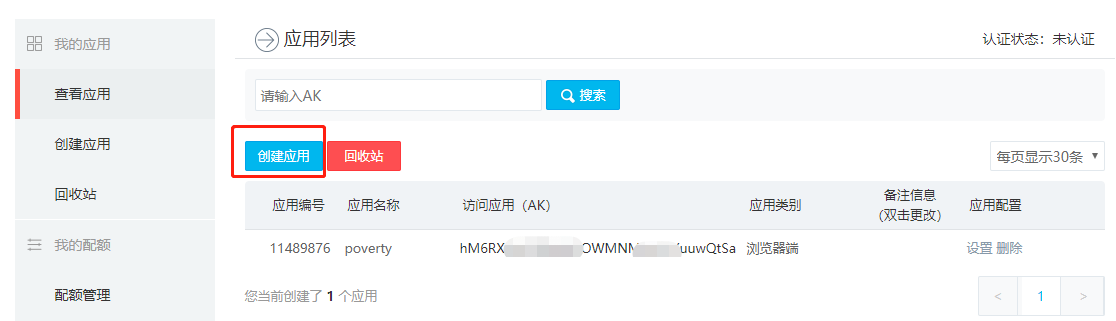
7. 打开上面提示的链接 http://lbsyun.baidu.com/apiconsole/key# ,可以看到,我这里已经创建好了一个秘钥

8. 点击“创建应用”创建秘钥应用
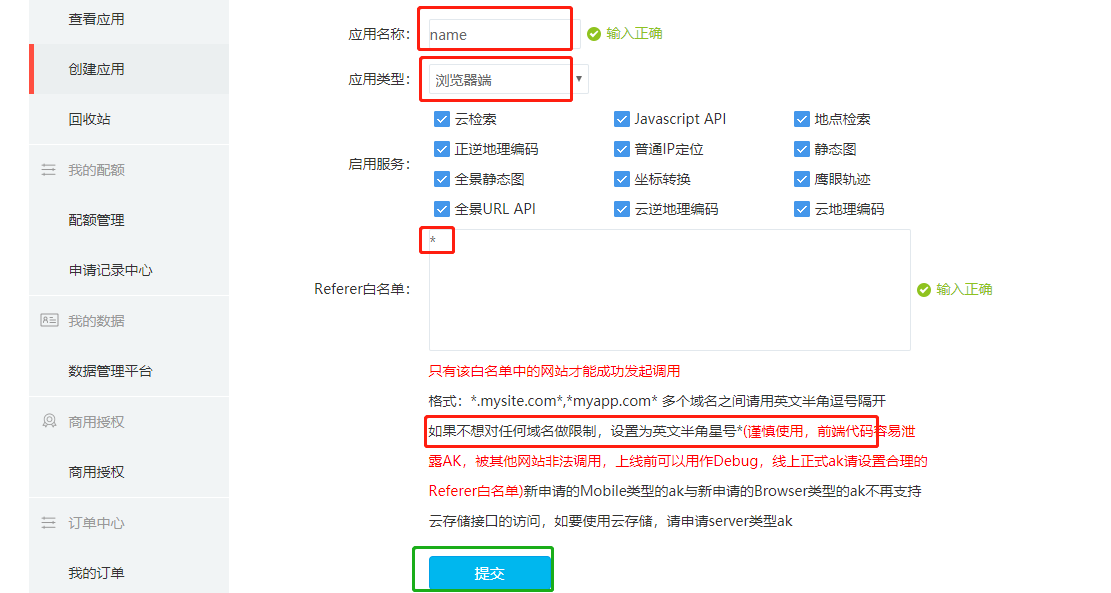
应用名称自定义,这里为了演示,随意输入的,然后选择浏览器端(根据自己的需求选择),启用服务我是全选的,白名单的话,因为我这里是做测试的,所以根据提示输入了星号。好啦,点击提交就可以了。

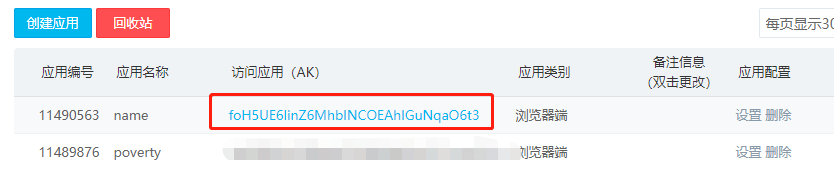
9. 提交新建应用后会回到应用列表,可以看到我们刚提交的应用,这样就得到了我们需要的秘钥啦

10. 那么怎么使用该秘钥呢?先复制圈起来的那一串字符,然后替换demo代码的“您的秘钥”,下面灰色标识部分:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=foH5UE6linZ6MhbINCOEAhIGuNqaO6t3"></script>
<title>地址解析</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
// map.centerAndZoom(point,12);
// 创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint("北京市海淀区上地10街", function(point){
if (point) {
// map.centerAndZoom(point, 16);
// map.addOverlay(new BMap.Marker(point)); //这里不需要展示地图,所以将生成地图的代码注释了,然后再下面打印坐标
console.log(point);
}else{
alert("您选择地址没有解析到结果!");
}
}, "北京市");
</script>
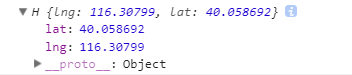
11. 再次刷新浏览器,打开开发者工具查看输出结果:

12. 好啦,上面已经实现了地址转换成坐标的功能啦。那么我们来看下具体的需求: 获取广东省市县的坐标
13. 我们这里以广东省的21个地级市转换为例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>根据位置获取坐标</title>
</head>
<body>
<textarea name="" rows="" cols="" id="addressArea"></textarea> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=hM6RX0q32fRq0q5OWMNM0wlGYuuwQtSa"></script>
<script src="jquery.min.js"></script>
<script>
var newCityDatas = {}; //存放数据的对象
//var cityDatasStr = "广州、深圳、佛山、东莞、中山、珠海、江门、肇庆、惠州、汕头、潮州、揭阳、汕尾、湛江、茂名、阳江、韶关、清远、云浮、梅州、河源"; //数据来源于百度百科,复制过来后修改成有规律的字符串,然后转换成数组,在页面输出后再复制,也就得到下面的数组,要给每个数据添加“市”;
var cityDatas = ["广州市", "深圳市", "佛山市", "东莞市", "中山市", "珠海市", "江门市", "肇庆市", "惠州市", "汕头市", "潮州市", "揭阳市", "汕尾市", "湛江市", "茂名市", "阳江市", "韶关市", "清远市", "云浮市", "梅州市", "河源市"];
//遍历数组,调用方法将位置转成坐标
for (var i=0;i<cityDatas.length;i++) {
getPoint(cityDatas[i]);
} function getPoint(adds){
// 创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(adds, function(point){
console.log(adds);
newCityDatas[adds] = [point.lng,point.lat];
console.log(newCityDatas);
$("#addressArea").val(JSON.stringify(newCityDatas)); //输出拼接后的结果
});
}
</script> </body>
</html>
14. 最后输出的数据结果如下:具体的数据格式根据自己的项目需求做调整哈 :)
{
"佛山市": [113.134026,23.035095],
"东莞市": [113.763434,23.043024],
"珠海市": [113.562447,22.256915],
"深圳市": [114.025974,22.546054],
"广州市": [113.30765,23.120049],
"江门市": [113.078125,22.575117],
"肇庆市": [112.479653,23.078663],
"中山市": [113.42206,22.545178],
"惠州市": [114.410658,23.11354],
"汕头市": [116.72865,23.383908],
"潮州市": [116.630076,23.661812],
"湛江市": [110.365067,21.257463],
"揭阳市": [116.379501,23.547999],
"汕尾市": [115.372924,22.778731],
"茂名市": [110.931245,21.668226],
"阳江市": [111.97701,21.871517],
"韶关市": [113.594461,24.80296],
"云浮市": [112.050946,22.937976],
"清远市": [113.040773,23.698469],
"梅州市": [116.126403,24.304571],
"河源市": [114.713721,23.757251]
}
因为这次找坐标找得有点耗时,所以总结下来以后方便回顾学习,有问题的可以留言哦,有空再总结下最近做的地图,某些数据也是比较难找 :)
调用百度地图开发平台的JavascriptAPI实现将市县位置转换成坐标的更多相关文章
- jQuery:[2]百度地图开发平台实战
jQuery:[2]百度地图开发平台实战 原文链接: http://blog.csdn.net/moniteryao/article/details/51078779 快速开始 开发平台地址 ht ...
- Android 调用百度地图API
一.到 百度地图开发平台下载SDK http://lbsyun.baidu.com/index.php?title=androidsdk/sdkandev-download 1.点击自定义下载 2.下 ...
- web开发调用百度地图API + AK申请
web开发调用百度地图API + AK申请 要使用百度地图的API我们首先需要在我们的html页面引入js----`` 如何获取百度地图ak: 1.登陆百度地图开发者平台 2.注册百度开发者账号并登陆 ...
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
- [置顶]
Xamarin android如何调用百度地图入门示例(一)
在Xamarin android如何调用百度地图呢? 首先我们要区分清楚,百度地图这是一个广泛的概念,很多刚刚接触这个名词"百度地图api",的确是泛泛而谈,我们来看一下百度地图的 ...
- 微信小程序,天气预报(百度地图开放平台API)
小程序看似一种全新的东西,但好在基本上就是曾经HTML,CSS,JS的一个微变版本. 语法和之前一样.只是一些用法和名字(标签)发生了一些变化. 小程序主要就四种扩展名的文件:js,json,wxml ...
- Android studio 百度地图开发(2)地图定位
Android studio 百度地图开发(2)地图定位 email:chentravelling@163.com 开发环境:win7 64位,Android Studio,请注意是Android S ...
- JavaScript调用百度地图
在网站开发过程中,经常会调用到地图,百度地图提供Web开发.Android开发.iOS开发API及SDK,百度地图JavaScript API可帮助您在网站中构建功能丰富.交互性强的地图应用,本篇博客 ...
- Android中调用百度地图
一.调用百度地图 --第一种方法 1.下载百度地图SDK SDK可以拆分下载,需要使用那一部分功能就下载相应包含的SDK,如下图 核心的的jar 和so包,放在工程中的libs目录下 2.申请key ...
随机推荐
- TextView等组件的LayoutParams不能随便用,不然组件不显示
TableLayout.LayoutParams lpRow = new TableLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTEN ...
- centos6.8下redis的安装和配置
centos6.8下redis的安装和配置 下载.安装 在redis官网可以获取到最新版本的redis 进入/usr/local/目录,执行如下命令 wget http://download.redi ...
- KbmMW 服务器架构简介
kbmmw 由于文档比较少,很多同学开始用时很难理解.一直准备写一个关于kbmmw 架构的东西. 这几天与红鱼儿(blog)研究服务器线程时,整理了一下,大概画了一下kbmmw (版本4.5)服务器的 ...
- 2018.09.15点名器(简单dp)
描述 Ssoier在紧张的学习中,杜老师每天给他们传授精妙的知识. 杜老师为了活跃气氛,设计了一个点名器,这个点名器包含一个长度为M的数组(下标1开始),每个元素是一个oier的名字,每次点名的时候, ...
- js数组合并(一个数组添加到另一个数组里面)方法
js定义两个数组. var arrA=[1,2,3]; var arrB=[4,5,6]; 要实现[1,2,3,4,5,6],如果直接arrA.push(arrB); 则arrB只会作为了arrA的一 ...
- Cache Algorithms
1. 平均内存引用时间 T = average memory reference time m = miss ratio = 1 - (hit ratio) Tm = time to make a m ...
- faceswap linux安裝教程
http://www.mamicode.com/info-detail-2602743.html https://blog.csdn.net/sinat_26918145/article/detail ...
- (线段树 && 字符串的处理)codeforces -- 570C
链接: http://acm.hust.edu.cn/vjudge/contest/view.action?cid=87813#problem/J Description Daniel has a s ...
- MySQL 分表和分区
1.为什么需要分表和分区 在开发的过程中,经常会遇到大表的情况,所谓的大表是指存储了百万级乃至千万级条记录的表.这样的表过于庞大,导致数据库在查询和插入的时候耗时太长,如果涉及联合查询的情况,性能更加 ...
- HDU2976 Dropping tests 2017-05-11 18:10 39人阅读 评论(0) 收藏
Dropping tests Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 12187 Accepted: 4257 D ...
