MVC中使用AngularJS-01,基本
Angularjs是一个前端的Javascript MVC 库和框架,使前端得到更好的设计、维护和测试。它的核心特性有:MVC、双向数据绑定、指令和语义化标签、模块化工具、依赖注入、HTML模板,以及对常用工具的封装,例如$http、$cookies、$location等。本篇体验Angularjs在MVC中的基本使用。
通过NuGet,输入关键字Angularjs,安装"Angular JS Core"。
把angular.js引入页面:
<script src="~/Scripts/angular.js"></script>
ng-app指令
当Angular找到DOM中含有ng-app指令的元素时,才会进行初始化,并可以调用Angular的其它指令。
<html ng-app>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/controller.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
</head>
<body>
<div>
<h3>Angular Hello world</h3>
10+2={{10 + 2}}
</div>
</body>
</html>

使用"ng-model"指令进行数据双向绑定
<div>
<input type="text" placeholder="输入Name" ng-model="name"/>
{{name}}
</div>

通过ng-model=”name”,把input和页面显示实现了双向绑定。
使用"ng-controller"指令,引入controller
在NuGet中输入关键字bootstrap,安装在MVC4下的bootstrap。
把bootstrap.cs引入视图页。
创建controller.js如下:
var MainController = function($scope) {
var model = {
Name: "My Books",
Books: [
{ Title: '阳光踩烂的日子', isComplete: false },
{ Title: '那些年', isComplete: false },
{ Title: '时间是用来浪费的', isComplete: true }
]
};
$scope.readingList = model;
};
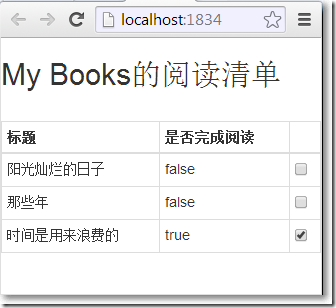
把controller.js引入视图页。Home/Index.cshtml如下:
<html ng-app>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/controller.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
</head>
<body>
<div ng-controller="MainController">
<div>
<h2>{{readingList.Name}}的阅读清单</h2>
</div>
<br/>
<div>
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th>标题</th>
<th>是否完成阅读</th>
<th></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="book in readingList.Books">
<td>{{book.Title}}</td>
<td>{{book.isComplete}}</td>
<td><input type="checkbox" ng-model="book.isComplete"/></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
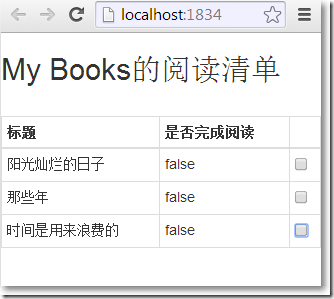
运行:
当改变checkbox的勾选状态,isComplete值也在true和false之间切换,这点体现了Angularjs的双向绑定。
filter实现过滤功能
添加一个Input:
<div>
<input type="text" ng-model="titleFilter" placeholder="输入关键字搜索"/>
</div>
以"|"的形式,给每行添加过滤器:
<tr ng-repeat="book in readingList.Books | filter:titleFilter">
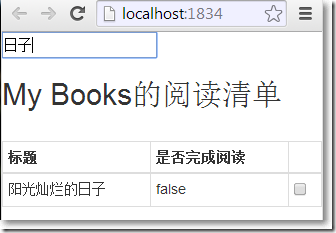
运行,输入关键字:
使用"ng-click"指令为DOM元素绑定事件
在controller.js中添加如下:
$scope.addBook = function() {
model.Books.push({ Title: $scope.newTitle, isComplete: false });
$scope.newTitle = '';
};
在<div ng-controller="MainController">中添加如下:
<div>
<input type="text" ng-model="newTitle" placeholder="输入新书名" required>
<input type="button" ng-click="addBook()" value="添加" class="btn" />
</div>
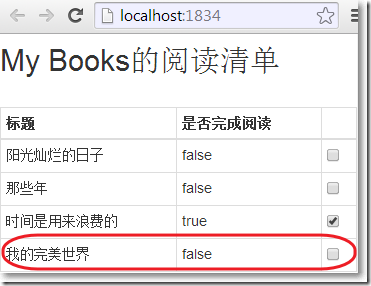
运行,添加数据:
选择使用Angularjs还是Knockout?
Angular比Knockout承担了更多的服务端工作,如果使用的框架是轻量级的,比如NodeJS,偏向使用Angular。
如果选择的框架是ASP.NET,偏向使用Knockout。
MVC中使用AngularJS-01,基本的更多相关文章
- 如何在 ASP.NET MVC 中集成 AngularJS(3)
今天来为大家介绍如何在 ASP.NET MVC 中集成 AngularJS 的最后一部分内容. 调试路由表 - HTML 缓存清除 就在我以为示例应用程序完成之后,我意识到,我必须提供两个版本的路由表 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(2)
在如何在 ASP.NET MVC 中集成 AngularJS(1)中,我们介绍了 ASP.NET MVC 捆绑和压缩.应用程序版本自动刷新和工程构建等内容. 下面介绍如何在 ASP.NET MVC 中 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(1)
介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术.例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 REST 的 Web API 服务.另外,还有最新的数据库技术.最新 ...
- MVC 中引用Angularjs
首先在Maname NuGet Packages中 安装相应的包,我用的是作者为 AngualrJS Team的 随后在相应的Scripts中会出现对应文件. 如果只在某一个页面中使用Angualrj ...
- .net MVC中使用angularJs刷新页面数据列表
使用angularjs的双向绑定功能,定时刷新页面上数据列表(不是刷新网页,通过ajax请求只刷新数据列表部分页面),实例如下: @{ Layout = null; } <!DOCTYPE ht ...
- MVC 中集成 AngularJS1
在 ASP.NET MVC 中集成 AngularJS(1) 介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术.例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 R ...
- 如何在ASP.NET MVC和EF中使用AngularJS
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) AngularJS作为一个越来越流行的前端框架,在使用ASP.NET MVC和实体框架开发W ...
- [asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
我们在asp.net 开发中已经封装了最强大的HttpContext,我们可以在HttpContext中可以获取到几乎任何想获取的东西,也可以在HttpContext写入需要返回客户端的信息.但是这些 ...
- [渣翻译] 在ASP.NET MVC WebAPI项目中使用 AngularJS
原文地址http://blog.technovert.com/2013/12/setting-up-angularjs-for-asp-net-mvc-n-webapi-project/ 我们最近发布 ...
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据
要求是这样子的,在一个列表页中,用户点击详细铵钮,带记录的主键值至另一页.在另一外页中,获取记录数据,然后显示此记录数据在网页上. 先用动图演示: 昨天有分享为ng-click传递参数 <ang ...
随机推荐
- POJ 2516 Minimum Cost(拆点+KM完备匹配)
题目链接:http://poj.org/problem?id=2516 题目大意: 第一行是N,M,K 接下来N行:第i行有K个数字表示第i个卖场对K种商品的需求情况 接下来M行:第j行有K个数字表示 ...
- 本地删除文件,git远程不同步删除
git add -a 或 git add * 它能stages所有文件,包括之前删除的痕迹 git add . 只能stages新文件和被修改的文件,不会stages已被删除的文件 步骤如下: 1) ...
- Linux学习笔记:ctrl+z、ctrl+c、ctrl+d的区别
ctrl+c和ctrl+z都是中断命令,但是他们的作用却不一样. 1.ctrl+c是强制中断程序的执行,进程已经终止. 2.ctrl+z的是将任务中止(暂停的意思),但是此任务并没有结束,他 ...
- C++之客户消费积分管理系统
之前数据结构课程设计要求做这么一个小程序,现在贴上源码,来和大家进行交流学习,希望大家给出意见和建议 程序以链表为主要数据结构对客户信息进行存储,对身份证号码判断了位数及构成(前十七位为数字,最后一位 ...
- 机械加工行业计划排程:中车实施应用易普优APS
一.机械加工行业现状 机械制造业在生产管理上的主要特点是:离散为主.流程为辅.装配为重点.机械制造业的基本加工过程是把原材料分割,大部分属于多种原材料平行加工,逐一经过车.铣.刨.磨或钣金成型等加工工 ...
- PHP 数组的添加和读取
在实际的开发中,会经常使用数组的添加和读取.这里把经常使用的操作记下来,以备以后查阅. <?php //一维数值数组 $list = array('wang','god'); $list[] = ...
- react篇章-React State(状态)-将生命周期方法添加到类中
将生命周期方法添加到类中 在具有许多组件的应用程序中,在销毁时释放组件所占用的资源非常重要. 每当 Clock 组件第一次加载到 DOM 中的时候,我们都想生成定时器,这在 React 中被称为挂载. ...
- 获取类的属性并排除特定属性(getType().GetProperties())
当获取一个类型(class)的所有属性时,想排除指定属性,该如何操作? 比如:EF中一个实体类型UserEntity,通过反射获取这个类的属性时,想排除这个为映射的字段ID 使用以下方法即可! Pro ...
- 如何定义最佳 Cache-Control 策略
定义最佳 Cache-Control 策略 按照以上决策树为您的应用使用的特定资源或一组资源确定最佳缓存策略.在理想的情况下,您的目标应该是在客户端上缓存尽可能多的响应,缓存尽可能长的时间,并且为每个 ...
- ONVIF开发实例
<开发过过程中的经验总结> ➤工具的使用 (1)首先将文件soapClientLib.c 中"代码"的第二行和第三行注释掉,实际上该文件根本没有用,为了保险起见 ...
