ztree插件的使用及列表项拖拽的实现(jQuery)+异步加载节点数据
为了实现如图所示的树状结构图,并使列表项可拖动到盒子里,研究了ztree这个插件的使用,并仔细研究了列表项的拖动事件。完成了预期需求,对jQuery的运用得到了提高。这个插件的功能非常强大,除了基本的简单树结构外,还支持自定义图标、自定义字体、单击节点控制、异步加载节点数据等多种扩展功能。本文只介绍一下基本树的实现,需要扩展功能的话,可以参考其API根据项目需求灵活展开工作。官网地址为:http://www.treejs.cn/v3/demo.php#_101
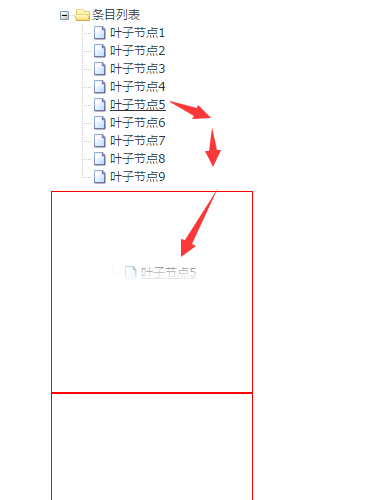
需求图

实现:首先我们先下载ztree这个插件,解压后会发现里面文件很多,那是因为这个插件涵盖了各种需求的实现文件。找到中文(CN)目录下的文件,根据页面demo来实现我们的需求,首先引入核心库jquery-1.9.1.min.js,jquery.ztree.core.js,zTreeStyle.css,别忘了img这个文件夹,如果缺失可能会导致树显示的不完整,文件夹也显示不出来。引入这些后,还需要在需要放置li列表的ul上面添加一个class="ztree"。使用这个的时候踩过两个坑,一个就是img文件夹未添加,一个就是ztree类名未添加,导致反复调试。下面上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="zTreeStyle.css" type="text/css">
<script src="jquery-1.9.1.min.js"></script>
<script src="jquery.ztree.core.js"></script>
<style>
.divT li{
list-style: none;
}
</style>
</head>
<body style="padding-left: 140px">
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="ulDiv" class="ztree"></ul>
</div>
</div>
<div class="divT" id="box1" style="width:200px;height:200px;border:1px solid red"> </div>
<div class="divT" id="box2" style="width:200px;height:200px;border:1px solid red"> </div>
<div class="divT" id="box3" style="width:200px;height:200px;border:1px solid red"> </div>
<script>
var setting = { };
var zNodes =[
{name:"条目列表", open:true,
children: [
{ name:"叶子节点1"},
{ name:"叶子节点2"},
{ name:"叶子节点3"},
{ name:"叶子节点4"},
{ name:"叶子节点5"},
{ name:"叶子节点6"},
{ name:"叶子节点7"},
{ name:"叶子节点8"},
{ name:"叶子节点9"}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#ulDiv"), setting, zNodes);
var liDoms = $('#ulDiv_1_ul li');
//循环设置每个子项的draggable属性,以及时候拖动标记
liDoms.each(function (index) {
this.draggable='true';
this.flag=false;
this.ondragstart=(function (k) {
return function () {
this.flag=true;
console.log('第'+(k+1)+'项开始移动')
}
})(index);
this.ondragend=(function (k) {
return function () {
this.flag=false;
}
})(index);
});
//投放区事件
var acceptDiv=$(".divT");
acceptDiv.each(function (index) {
this.ondragenter=(function(k){
return function (e) {
e.preventDefault();
}
})(index);
this.ondragover=(function(k){
return function (e) {
e.preventDefault();
}
})(index);
this.ondragleave=(function(k){
return function (e) {
e.preventDefault();
}
})(index);
this.ondrop = (function(k){
return function (e) {
e.preventDefault();
liDoms.each(function () {
if(this.flag){
$('.divT:eq('+k+')').append(this);
console.log('落地在第'+(k+1)+'个盒子');
}
});
}
})(index);
});
});
</script>
</body>
</html>
可以看到,ul下面的列表li是由zNodes这个数组渲染出来的,在渲染并填充好列表后我们才能对其进行绑定操作,因此要注意事件添加的先后顺序,否则会达不到预期效果。首先循环设置每个子项,下面对子项的拖拽事件做一个介绍。
①draggable属性:标签元素要设置draggable=true,否则不会有效果,例如上述代码中将每个li节点的属性设置为draggable='true';
②ondragstart事件:当拖拽元素开始被拖拽的时候触发的,此事件作用在被拖拽元素上。
③ondragover事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上。
④ondragend事件:当拖拽完成后触发的事件,此事件作用在被拖拽元素上。
⑤ondrop事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上。
⑥ondragenter事件:当拖拽元素进入目标元素的时候触发的事件,此事件作用在目标元素上。
在上述代码中,Event.preventDefault()方法用来阻止默认的事件方法等执行。在Ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。Event.effectAllowed属性,就是拖拽的效果。
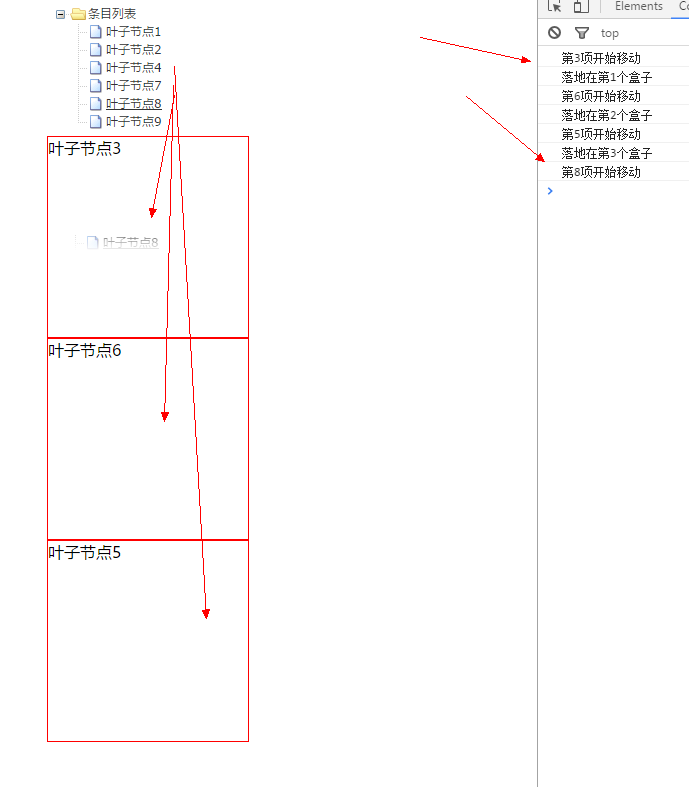
实现了如下预期功能:

异步加载节点数据
setting设置如下所示,具体API可查看官网,此时url根据单击节点的不同而动态设置,根据层级的不同需要调整相应设置。
var setting = {
data:{
simpleData:{
enable:true
}
},
view:{
showIcon:false,//设置是否显示图标
showLine:true//设置是否显示线条
},
async: {
enable: true,
type:"get",
url:function (treeId,treeNode) {
console.log(treeNode.ID);
return '/api/group/'+treeNode.ID+'?param=&proxy=eyJQcm90b2NvbCI6IkNsb3NlbGkiLCJVc2VybmFtZSI6IjE4ODg4ODg4ODg4IiwiUGFzc3dvcmQiOiJBcmNzb2Z0MDEiLCJWZW5kb3IiOiJIZW11U21iIn0%3D';
},
autoParam:["id", "name=n", "level=lv"],
otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: filter
}
};
function filter(treeId, parentNode, data) {
var childNodes=data.Result.Children;
if (!childNodes) return null;
console.log(childNodes);
console.log();
childNodes.map(function (x) {
x.isParent=true;
return x;
});
var i,l=childNodes.length;
for (i=; i<l; i++) {
childNodes[i].name = childNodes[i].Name.replace(/\.n/g, '.');
}
return childNodes;
}
var zNodes =[
{Name:data.Result.Name, open:true,isParent:true,
children: data.Result.Children.map(function (x) {
x.isParent=true;
return x;
})
}
];
$.fn.zTree.init($("#dev-list"), setting, zNodes);
ztree插件的使用及列表项拖拽的实现(jQuery)+异步加载节点数据的更多相关文章
- ztree学习之异步加载节点(一)
ztreedemo.jsp: <%@ page language="java" import="java.util.*" pageEncoding=&qu ...
- 爱上MVC3~MVC+ZTree实现对树的CURD及拖拽操作
回到目录 上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除 ...
- MVC小系列(十五)【MVC+ZTree实现对树的CURD及拖拽操作】
根据上一讲的可以加载一棵大树,这讲讲下如果操作这颗大树 <link href="../../Scripts/JQuery-zTree/css/zTreeStyle/zTreeStyle ...
- MVC+ZTree实现对树的CURD及拖拽操作
上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除节点,编辑 ...
- 插件使用一树形插件---zTree一zTree异步加载
zTree 可以实现异步加载.异步加载可以让初次加载速度快,带来好的用户体验. 异步加载 官方源码中的demo提示了例子.例子是采用php语言. 在java语言中,zTree如何与Servlet结合呢 ...
- JQuery ztree 异步加载实践
本来要做一个文件目录浏览界面,需要遍历所有的文件和目录,很显然一次性读取时很费时费力的一件事情. 因此就需要做异步加载.... 不过网上的几篇帖子还挺坑的!原始参考:JQuery异步加载实例,相对来说 ...
- 参考 ZTree 加载大数据量。加载慢问题解析
参考 ZTree 加载大数据量. 1.一次性加载大数据量加载说明 1).zTree v3.x 针对大数据量一次性加载进行了更深入的优化,实现了延迟加载功能,即不展开的节点不创建子节点的 DOM. 2) ...
- Android学习系列(11)--App列表之拖拽ListView(下)
接着上篇Android学习系列(10)--App列表之拖拽ListView(上)我们继续实现ListView的拖拽效果. 7.重写onTouchEvent()方法. 在这个方法中我们主要是处理 ...
- Android学习系列(10)--App列表之拖拽ListView(上)
研究了很久的拖拽ListView的实现,受益良多,特此与尔共飨. 鉴于这部分内容网上的资料少而简陋,而具体的实现过程或许对大家才有帮助,为了详尽而不失真,我们一步一步分析,分成两篇文章. ...
随机推荐
- Chrome+XX_Net的上网渠道
本页面将详细演示如何在一台全新的Windows7电脑上架设起Chrome+XX_Net的上网渠道. 本文包含以下部分: 下载和安装Chrome浏览器 获取和运行XX-Net 设置代理 手动导入证书(备 ...
- Jenkins在Linux环境安装
Jenkins介绍 Jenkins是基于Java开发的一种持续集成工具,用于监控持续重复的工作,功能包括: 1.持续的软件版本发布/测试项目. 2.监控外部调用执行的工作. 安装环境 操作系统:lin ...
- IdentityServer4揭秘---登录
IdentityServer4默认提供了的登录地址是Account/Index 同意页面是Consent/Index 这里我们可以通过IdentittyServer4的用户交互自定义配置设置 在Con ...
- SQL中format()函数对应的格式
http://www.cnbeta.com/articles/tech/632057.htm
- 站点的安全防范都是后端的职责?非也,Web前端安全同样不可忽视
前言 随着网络的快速普及,网络安全问题的受害者不再只是政府.企业等集体,每一个接触网络的普通人都有可能成为网络攻击的受害者.随着网络的普及,黑客进行网络攻击的手段越来也多,越来越复杂.以网站的攻击为例 ...
- 【LOJ】#2244. 「NOI2014」起床困难综合症
题解 写水题放松一下心情 二进制有个很好的性质是每一位是独立的,我们按位贪心,先看这一位能不能填1,然后看看如果这一位填0那么运算后最后这一位是不是1,是的话就退出,然后看看这一位如果填1最后是1这一 ...
- NetworkX 使用(三)
官方教程 博客:NetworkX NetworkX 使用(二) Introduction to Graph Analysis with NetworkX %pylab inline import ne ...
- @react-native-community/async-storage在Android上的手动link问题
PS C:\Users\linjin\Desktop\RN_APP> react-native link @react-native-community/async-storage error ...
- shell 转码BIG5 UTF8
BIG-5 轉 UTF-8 若要將一個文字檔從 BIG-5 編碼轉換為 UTF-8 編碼,可以執行: iconv -f BIG-5 -t UTF-8 big5.txt > utf8.txt 其中 ...
- ssm框架常见问题
搭建SSM框架时,总是遇到这样那样的问题,有的一眼就能看出来,有的需要经验的积累.现将自己搭建SSM框架时遇到的典型问题总结如下: 一.Struts2框架下的action中无法使用@Autowired ...
