03.JavaScript简单介绍
一、JavaScript的历史
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
二、ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
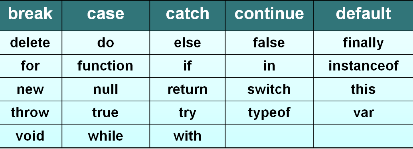
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
三、JavaScript基础
1.JS的引入方式
// 1.使用javascript:前缀构建执行JavaScript代码的URL
<a href="javascript:alert("js已运行");">运行javascript</a> // 2.使用<script> </script>包含
<script>
alert("js已运行");
</script> // 3.导入javascript文件
<script src="test.js" type="text/javascript"></script>
2.JS变量
1. javascript是弱类型语言,使用变量前,可以无须定义,想使用某个变量时直接使用即可。归纳起来,JavaScript支持两种方式来引入变量。
隐式定义:直接给变量赋值。
显示定义:使用var关键字定义变量。
2. 一行可以声明多个变量.并且可以是不同类型
3. 变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
3.常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

4.JS的数据类型
// 1.JavaScript基本数据类型
number // 数字类型
boolean // 布尔型
string // 字符串类型
undefined //undefined
null // object
// 2.JavaScript复合数据类型
object // 对象
Array // 数组
数字类型:
- 不区分整型数值和浮点型数值;

字符串类型(string):
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
布尔类型(bolean):
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
var x = 2;
if ( x == 1 ){
alert("1") ;
}else{
alert("2") ;
}
Null 和 Undefined类型
Undefined类型
1.Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
2.当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
四、运算符
运算符分类
// 1.算数运算符
+ - * / % ++ --
// 2.比较运算符
> >= < <= != == === !==
// 3.逻辑运算符
&& || !
// 4.赋值运算符
= += -= *= /=
js不同于python,是一门弱类型语言
能够进行数据转换的叫做弱类型
console.log('1'==1) //True
console.log('1'===1) //False 强类型
print(1='1') //False
1 静态类型语言
2 一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
3 动态类型语言
4 一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
5 强类型语言
6 一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
7 弱类型语言
8 一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
9 所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
静态动态、强类型弱类型
五、流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
分支结构:
1. if.....else结构:
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
2.switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
循环语句
for循环:(推荐使用)
语法规则:
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
03.JavaScript简单介绍的更多相关文章
- 《javascript高级程序设计》读书笔记(一)javascript简单介绍
第一章:javascript简单介绍 Netscape Navigator 开发的javascript Javascript的实现有三部分: 1.核心(ECMAScript):提供核心语言功能. ...
- JavaScript 简单介绍
一.简介 JavaScript是一门面向对象的动态语言,他一般用来处理以下任务: 修饰网页 生成HTML和CSS 生成动态HTML内容 生成一些特效 提供用户交互接口 生成用户交互组件 验证用户输入 ...
- javascript简单介绍(二)
晨读单词: onmouseover:鼠标移入 onmouseout:鼠标移出 attribute:属性 node:节点 document:文档 element:元素 textNode:文本节点 app ...
- javascript简单介绍总结(二)
JavaScript 函数函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块.JavaScript 函数语法函数就是包裹在花括号中的代码块,前面使用了关键词 function:function ...
- javascript简单介绍总结(一)
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准.在 HTML 中,JavaScript 语句向浏览器发出的命令.语句是用分号分隔: ...
- javascript简单介绍
ECMAScript 1.语法 2.变量:只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的.弱类型! 3.数据类型:原始数据类型(undefi ...
- 简单介绍Javascript匿名函数和面向对象编程
忙里偷闲,简单介绍一下Javascript中匿名函数和闭包函数以及面向对象编程.首先简单介绍一下Javascript中的密名函数. 在Javascript中函数有以下3中定义方式: 1.最常用的定义方 ...
- 前端之JavaScript:JS简单介绍
JavaScript(JS)之简单介绍 一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名Scr ...
- JavaScript数组的简单介绍
㈠对象分类 ⑴内建对象 ⑵宿主对象 ⑶自定义对象 ㈡数组(Array) ⑴简单介绍 ①数组也是一个对象 ②它和我们普通对象功能类似,也是用来存储一些值的 ③不同的是普通对象是使用字符串作为属性名的 ...
随机推荐
- hbase 分页过滤(新老API的差别)
在hbase2.0以前分页过滤必须以上一次的最后一行+空字节数组作为下一次的起始行, 因为scan扫描的时候是包含起始行的,为了既能准确定位起始行,但又不重复把上一次的最末一行加入下一页, 所以,权威 ...
- 【bzoj3598】 Scoi2014—方伯伯的商场之旅
http://www.lydsy.com/JudgeOnline/problem.php?id=3598 (题目链接) 题意 Solution 原来这就是极水的数位dp,呵呵= =,感觉白学了.htt ...
- Android应用自动更新功能的实现!
Android应用自动更新功能的实现!http://blog.csdn.net/android_tutor/article/details/7015986 private static final i ...
- 【arc073D】Many Moves
Portal -->arc073D Description 有\(n\)个格子,编号从左到右为\(1\sim n\),一开始有两个棋子,位置给定,接下来要依次进行\(Q\)次操作,第\(i\ ...
- Spring MVC使用Cors实现跨域
在开发APP过程中,APP调用后端接口有跨域的问题,只要在spring-mvc.xml 文件中加入下面的配置即可: <!-- 解决API接口跨域问题配置 Spring MVC 版本必须是 4.2 ...
- 语法:c++对关于空指针0/NULL/nullptr三者的演变
来源: https://blog.csdn.net/u010558281/article/details/77793644 字面意义上的解释: 0:整型常量 NULL:预处理符号 nullptr:空指 ...
- HDU 6249
Alice’s Stamps Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)To ...
- Matlab ------ 打开MATLAB,设置默认打开的文件夹
- 【Asp.net入门3-03】jQuery-选择元素
练习:使用jQuery实现一个可以给table增加.删除行的页面 HTML代码: <body> <input type="button" value=" ...
- google analysis教程
sklearn实战-乳腺癌细胞数据挖掘 https://study.163.com/course/introduction.htm?courseId=1005269003&utm_campai ...
