MVC 视图页对数字,金额 用逗号 隔开(数字格式化)

cshtml页面代码:
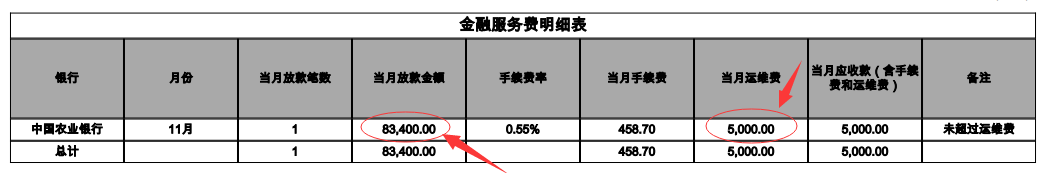
<tr>
<th>@Model.BankName</th>
<th>@Model.Month</th>
<th>@Html.Label("", String.Format("{0:N0}", Model.LoanApplyCount),new { @class = "numbers-conversion-value" })</th>
<th>@Html.Label("", String.Format("{0:N2}", Model.LoanTotalFee), new { @class = "numbers-conversion-value" })</th>
<th>@Model.GuoPaiRate</th>
<th>@Html.Label("", String.Format("{0:N2}", Model.FormalitiesFee), new { @class = "numbers-conversion-value" })</th>
<th>@Html.Label("", String.Format("{0:N2}", Model.OperationFee), new { @class = "numbers-conversion-value" })</th>
<th>@Html.Label("", String.Format("{0:N2}", Model.IncomeFee), new { @class = "numbers-conversion-value" })</th>
<th>@Model.Remarks</th>
</tr>
<tr>
<th>总计</th>
<th></th>
<th>@Html.Label("", String.Format("{0:N0}", Model.LoanApplyCount), new { @class = "numbers-conversion-value" })</th>
<th>@Html.Label("", String.Format("{0:N2}", Model.LoanTotalFee), new { @class = "numbers-conversion-value" })</th>
<th></th>
<th>@Html.Label("", String.Format("{0:N2}", Model.FormalitiesFee), new { @class = "numbers-conversion-value" })</th>
<th>@Html.Label("", String.Format("{0:N2}", Model.OperationFee), new { @class = "numbers-conversion-value" })</th>
<th>@Html.Label("", String.Format("{0:N2}", Model.IncomeFee), new { @class = "numbers-conversion-value" })</th>
<th></th>
</tr>
MVC 视图页对数字,金额 用逗号 隔开(数字格式化)的更多相关文章
- JS格式化数字金额用逗号隔开保留两位小数
JS格式化金额,正则方式修改. /** * 格式化金额 * @param {[type]} v [要转换的数字] * @param {[type]} len [小数点位数,默认2位] * @param ...
- 总结ASP.NET MVC视图页使用jQuery传递异步数据的几种方式
在ASP.NET MVC的视图页向控制器传递异步数据,可能是数组,JavaScript对象,json,表单数据,等等. 关于数据,JavaScript对象有时候和json长得一模一样,有么有? var ...
- JS 数字,金额 用逗号 隔开(数字格式化)
<script> function fmoney(s,n) { n = n > 0 && n <= 20 ? n : 2; s = parseFloat((s ...
- js 数字,金额 用逗号 隔开。数字格式化
例如: 12345格式化为12,345.00 12345.6格式化为12,345.60 12345.67格式化为 12,345.67 只留两位小数. 回来后写了个格式化函数.可以控制小数位数,自动四舍 ...
- js 金额用逗号隔开
function money(s, n) { n = n > 0 && n <= 20 ? n : 2; s = parseFloat((s + "") ...
- ASP.NET MVC 4 视图页去哪里儿
这里特别感谢 swagon 提到了Displaymodeprovider,所以才有了本篇博客,也使我对[View的呈现]中寻找视图页的过程有了清晰的认识! 前戏 在MVC中,执行完Action之后,会 ...
- ASP.NET MVC下实现前端视图页的Session
在ASP.NET MVC的控制器中可以实现Session处理.如果要在前端视图页实现Session该如何做呢?可以使用window.sessionStorage来做. AlexChittock用jQu ...
- 【MVC】视图页引用分部视图(WebForm叫做用户控件)
方法一.不经过控制器.动作方法,直接返回Html @Html.Partial("Head","我可以给分布视图传数据") Head是Views/Shared/H ...
- ASP.NET Core 入门教程 6、ASP.NET Core MVC 视图布局入门
一.前言 1.本教程主要内容 ASP.NET Core MVC (Razor)视图母版页教程 ASP.NET Core MVC (Razor)带有Section的视图母版页教程 ASP.NET Cor ...
随机推荐
- 五种并发包总结ConcurrentHashMap CopyOnWriteArrayList ArrayblockingQueue
五种并发包总结 1.常用的五种并发包 ConcurrentHashMap CopyOnWriteArrayList CopyOnWriteArraySet ArrayBlockingQueue Lin ...
- hao123劫持主页
转自:https://www.zhihu.com/question/39881858 第一步 Firefox.打开Firefox,按Alt+H弹出帮助菜单,点“故障排除信息” 第二步 点“配置文件夹” ...
- 【刷题】BZOJ 2002 [Hnoi2010]Bounce 弹飞绵羊
Description 某天,Lostmonkey发明了一种超级弹力装置,为了在他的绵羊朋友面前显摆,他邀请小绵羊一起玩个游戏.游戏一开始,Lostmonkey在地上沿着一条直线摆上n个装置,每个装置 ...
- THUWC2017随机二分图
题面链接 洛谷 sol 唯一的重点是拆边... 0的不管,只看1.2. 先无论如何把两条边的边权赋为\(0.5\)然后我们发现如果两个都选了. 对于第一种边,我们发现如果\(\frac{1}{2} * ...
- PHP 压缩图片质量
$imageFileName = './test2.jpg';$uploadfile_resize = $imageFileName;$pic_width_max = 1000;$pic_height ...
- (转)Tomcat version 7.0 only supports J2EE 1.2, 1.3, 1.4, and Java EE 5 and 6 Web mod
背景:在sts中导入web项目,却不能通过sts中的tomcat来加载该服务,并报出如下错误. “Tomcat version 7.0 only supports J2EE 1.2, 1.3, 1.4 ...
- python图片云
Python 小工具 把图片拼接成任意大小新图片 代码比较简单 看注释就好 # -*- coding:utf-8 -*- #图片拼接 import PIL.Image as Image import ...
- Django templates and models
models templates models and databases models 如何理解models A model is the single, definitive source of ...
- P1171 售货员的难题
P1171 售货员的难题 题目描述 某乡有nn个村庄(1<n \le 201<n≤20),有一个售货员,他要到各个村庄去售货,各村庄之间的路程s(0<s<1000)s(0< ...
- python中高阶函数与装饰器(2)
函数返回值为内置函数名: def sum(*args): def sum_in(): ax = 0 for n in args: ax = ax ...
