JAVAEE——宜立方商城04:图片服务器FastDFS、富文本编辑器KindEditor、商品添加功能完成
1. 学习计划
1、图片上传
a) 图片服务器FastDFS
b) 图片上传功能实现
2、富文本编辑器的使用KindEditor
3、商品添加功能完成
2. 图片服务器的安装
1、存储空间可扩展。
2、提供一个统一的访问方式。
使用FastDFS,分布式文件系统。存储空间可以横向扩展,可以实现服务器的高可用。支持每个节点有备份机。
2.1. 什么是FastDFS?
FastDFS是用c语言编写的一款开源的分布式文件系统。FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
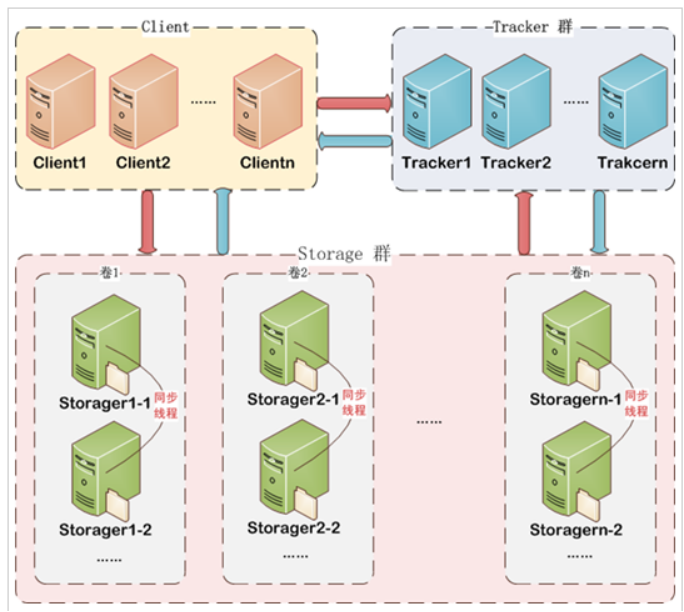
2.2. FastDFS架构
FastDFS架构包括 Tracker server和Storage server。客户端请求Tracker server进行文件上传、下载,通过Tracker server调度最终由Storage server完成文件上传和下载。
Tracker server作用是负载均衡和调度,通过Tracker server在文件上传时可以根据一些策略找到Storage server提供文件上传服务。可以将tracker称为追踪服务器或调度服务器。
Storage server作用是文件存储,客户端上传的文件最终存储在Storage服务器上,Storage server没有实现自己的文件系统而是利用操作系统 的文件系统来管理文件。可以将storage称为存储服务器。

服务端两个角色:
Tracker:管理集群,tracker也可以实现集群。每个tracker节点地位平等。
收集Storage集群的状态。
Storage:实际保存文件
Storage分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。
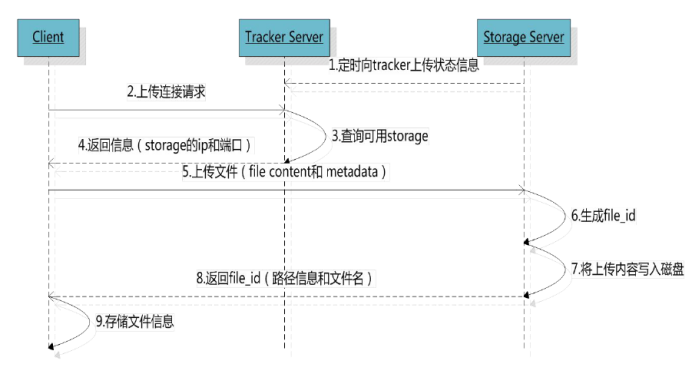
2.3. 文件上传的流程

客户端上传文件后存储服务器将文件ID返回给客户端,此文件ID用于以后访问该文件的索引信息。文件索引信息包括:组名,虚拟磁盘路径,数据两级目录,文件名。

n 组名:文件上传后所在的storage组名称,在文件上传成功后有storage服务器返回,需要客户端自行保存。
n 虚拟磁盘路径:storage配置的虚拟路径,与磁盘选项store_path*对应。如果配置了store_path0则是M00,如果配置了store_path1则是M01,以此类推。
n 数据两级目录:storage服务器在每个虚拟磁盘路径下创建的两级目录,用于存储数据文件。
n 文件名:与文件上传时不同。是由存储服务器根据特定信息生成,文件名包含:源存储服务器IP地址、文件创建时间戳、文件大小、随机数和文件拓展名等信息。
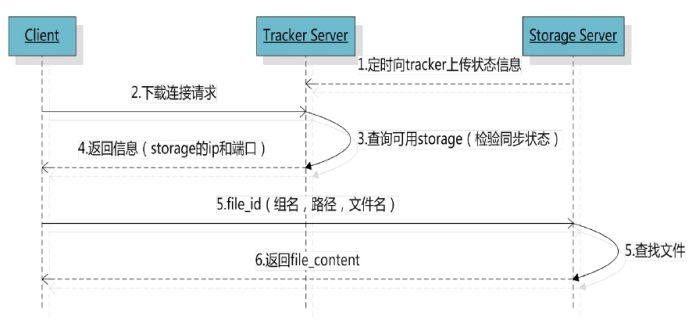
2.4. 文件下载

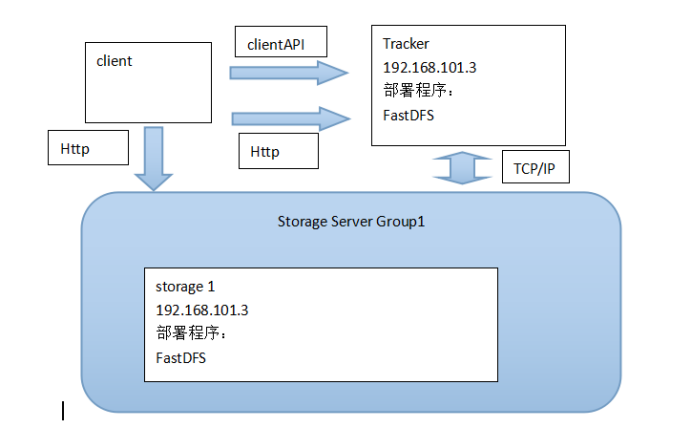
2.5. 最简单的FastDFS架构

3. 图片服务器安装方法
3.1. 安装步骤
第一步:把图片服务器解压缩。

第二步:把图片服务器添加到Vmware中。
第三步:Vmware的网络配置。

第四步:开机

移动:网络配置不发生变化。要使用图片服务器,需要保证网络配置不变。
复制:重新生成一块网卡mac地址是新地址。
Ip地址:192.168.25.133
用户名root、itcast
密码:itcast
4. 图片服务器使用
4.1. Java客户端:

Maven环境:

4.2. 上传图片
4.2.1. 上传步骤
1、加载配置文件,配置文件中的内容就是tracker服务的地址。
配置文件内容:tracker_server=192.168.25.133:22122
2、创建一个TrackerClient对象。直接new一个。
3、使用TrackerClient对象创建连接,获得一个TrackerServer对象。
4、创建一个StorageServer的引用,值为null
5、创建一个StorageClient对象,需要两个参数TrackerServer对象、StorageServer的引用
6、使用StorageClient对象上传图片。
7、返回数组。包含组名和图片的路径。
4.2.2. 代码
public class FastDFSTest {
@Test
public void testFileUpload() throws Exception {
// 1、加载配置文件,配置文件中的内容就是tracker服务的地址。
ClientGlobal.init("D:/workspaces-itcast/e3-manager-web/src/main/resources/resource/client.conf");
// 2、创建一个TrackerClient对象。直接new一个。
TrackerClient trackerClient = new TrackerClient();
// 3、使用TrackerClient对象创建连接,获得一个TrackerServer对象。
TrackerServer trackerServer = trackerClient.getConnection();
// 4、创建一个StorageServer的引用,值为null
StorageServer storageServer = null;
// 5、创建一个StorageClient对象,需要两个参数TrackerServer对象、StorageServer的引用
StorageClient storageClient = new StorageClient(trackerServer, storageServer);
// 6、使用StorageClient对象上传图片。
//扩展名不带“.”
String[] strings = storageClient.upload_file("D:/Documents/Pictures/images/200811281555127886.jpg", "jpg", null);
// 7、返回数组。包含组名和图片的路径。
for (String string : strings) {
System.out.println(string);
}
}
}
4.3. 使用工具类上传
因为全路径包含了扩展名所以可以不指定,但是如果传字节数组就要指定扩展名。
@Test
public void testFastDfsClient() throws Exception {
FastDFSClient fastDFSClient = new FastDFSClient("D:/workspaces-itcast/e3-manager-web/src/main/resources/resource/client.conf");
String file = fastDFSClient.uploadFile("D:/Documents/Pictures/images/2f2eb938943d.jpg");
System.out.println(file);
}
5. 图片上传功能
5.1. 功能分析




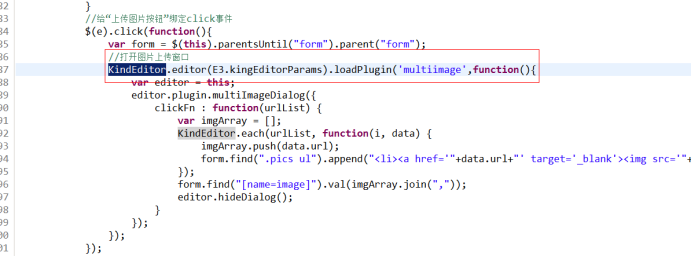
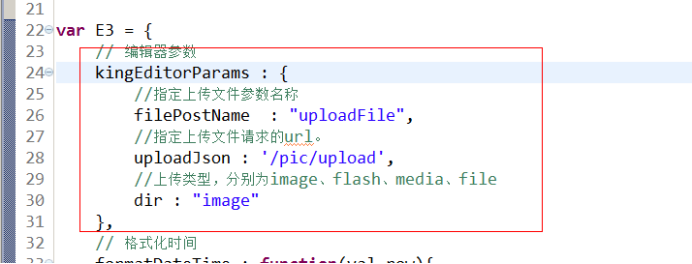
使用的是KindEditor的多图片上传插件。
KindEditor 4.x 文档
请求的url:/pic/upload
参数:MultiPartFile uploadFile
返回值:

可以创建一个pojo对应返回值。可以使用map
业务逻辑:
1、接收页面传递的图片信息uploadFile
2、把图片上传到图片服务器。使用封装的工具类实现。需要取文件的内容和扩展名。
3、图片服务器返回图片的url
4、将图片的url补充完整,返回一个完整的url。
5、把返回结果封装到一个Map对象中返回。
1、需要把commons-io、fileupload 的jar包添加到工程中。
2、配置多媒体解析器。
<!-- 定义文件上传解析器 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定默认编码 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
5.2. Controller
@Controller
public class PictureController { @Value("${IMAGE_SERVER_URL}")
private String IMAGE_SERVER_URL; @RequestMapping("/pic/upload")
@ResponseBody
public Map fileUpload(MultipartFile uploadFile) {
try {
//1、取文件的扩展名
String originalFilename = uploadFile.getOriginalFilename();
String extName = originalFilename.substring(originalFilename.lastIndexOf(".") + 1);
//2、创建一个FastDFS的客户端
FastDFSClient fastDFSClient = new FastDFSClient("classpath:resource/client.conf");
//3、执行上传处理
String path = fastDFSClient.uploadFile(uploadFile.getBytes(), extName);
//4、拼接返回的url和ip地址,拼装成完整的url
String url = IMAGE_SERVER_URL + path;
//5、返回map
Map result = new HashMap<>();
result.put("error", 0);
result.put("url", url);
return result;
} catch (Exception e) {
e.printStackTrace();
//5、返回map
Map result = new HashMap<>();
result.put("error", 1);
result.put("message", "图片上传失败");
return result;
}
}
}
5.3. 解决浏览器兼容性的问题
KindEditor的图片上传插件,对浏览器兼容性不好。
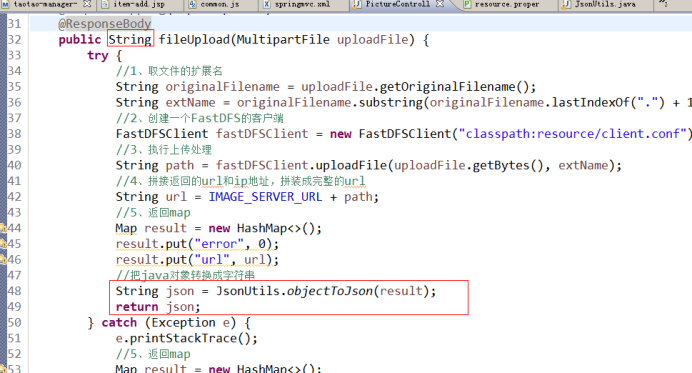
使用@ResponseBody注解返回java对象,
Content-Type:application/json;charset=UTF-8
返回字符串时:
Content-Type:text/plan;charset=UTF-8

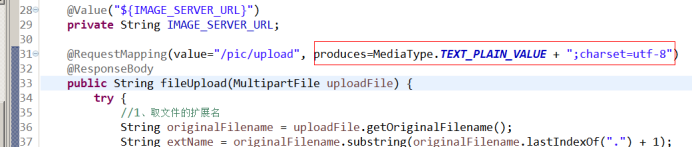
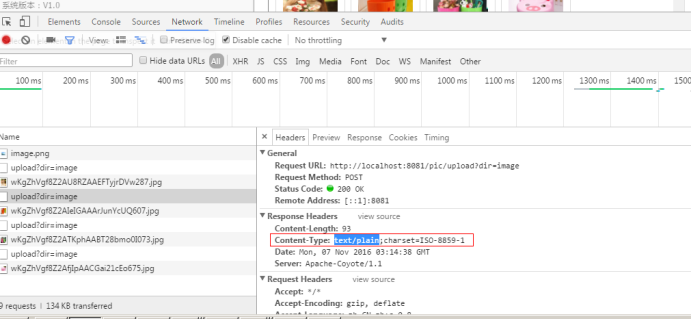
指定响应结果的content-type:

KindEditor的多图片上传插件最后响应的content-type是text/plan格式的json字符串。兼容性是最好的。

6. 富文本编辑器的使用方法
6.1. 富文本编辑器介绍

KindEditor
UEditor:百度编辑器
http://ueditor.baidu.com/website/
CKEditor
纯js开发,跟后台语言没有关系。
6.2. 使用方法
第一步:在jsp中引入KindEditor的css和js代码。
第二步:在表单中添加一个textarea控件。是一个富文本编辑器的载体。类似数据源。
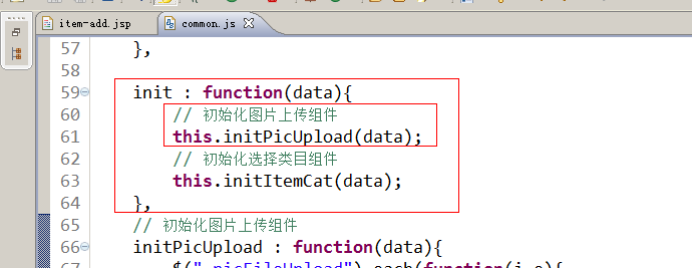
第三步:初始化富文本编辑器。使用官方提供的方法初始化。
第四步:取富文本编辑器的内容。
表单提交之前,把富文本编辑器的内容同步到textarea控件中。
7. 商品添加功能实现
7.1. 功能分析
请求的url:/item/save
参数:表单的数据。可以使用pojo接收表单的数据,要求pojo的属性和input的name属性要一致。
使用TbItem对象接收表单的数据。
TbItem item,String desc
返回值:
Json数据。应该包含一个status的属性。
可以使用E3Result,放到e3-common中。
业务逻辑:
1、生成商品id
实现方案:
a) Uuid,字符串,不推荐使用。
b) 数值类型,不重复。日期+时间+随机数20160402151333123123
c) 可以直接去毫秒值+随机数。可以使用。
d) 使用redis。Incr。推荐使用。
使用IDUtils生成商品id
2、补全TbItem对象的属性
3、向商品表插入数据
4、创建一个TbItemDesc对象
5、补全TbItemDesc的属性
6、向商品描述表插入数据
7、E3Result.ok()
7.2. Dao层
向tb_item, tb_item_desc表中插入数据
可以使用逆向工程
7.3. Service层
参数:TbItem item,String desc
业务逻辑:略,参加上面
返回值:E3Result
@Override
public E3Result addItem(TbItem item, String desc) {
// 1、生成商品id
long itemId = IDUtils.genItemId();
// 2、补全TbItem对象的属性
item.setId(itemId);
//商品状态,1-正常,2-下架,3-删除
item.setStatus((byte) 1);
Date date = new Date();
item.setCreated(date);
item.setUpdated(date);
// 3、向商品表插入数据
itemMapper.insert(item);
// 4、创建一个TbItemDesc对象
TbItemDesc itemDesc = new TbItemDesc();
// 5、补全TbItemDesc的属性
itemDesc.setItemId(itemId);
itemDesc.setItemDesc(desc);
itemDesc.setCreated(date);
itemDesc.setUpdated(date);
// 6、向商品描述表插入数据
itemDescMapper.insert(itemDesc);
// 7、E3Result.ok()
return E3Result.ok();
}
发布服务
7.4. 表现层
引用服务
7.4.1. Controller
请求的url:/item/save
参数:TbItem item,String desc
返回值:E3Result
@RequestMapping(value = "/save",method = RequestMethod.POST)
@ResponseBody
public E3Result saveItem(TbItem item, String desc) {
E3Result result = itemService.addItem(item, desc);
return result;
}
7.5. 作业
商品修改、商品删除、上架下架。
JAVAEE——宜立方商城04:图片服务器FastDFS、富文本编辑器KindEditor、商品添加功能完成的更多相关文章
- JAVAEE——宜立方商城09:Activemq整合spring的应用场景、添加商品同步索引库、商品详情页面动态展示与使用缓存
1. 学习计划 1.Activemq整合spring的应用场景 2.添加商品同步索引库 3.商品详情页面动态展示 4.展示详情页面使用缓存 2. Activemq整合spring 2.1. 使用方法 ...
- 商城项目整理(四)JDBC+富文本编辑器实现商品增加,样式设置,和修改
UEditor富文本编辑器:http://ueditor.baidu.com/website/ 相应页面展示: 商品添加: 商品修改: 前台商品展示: 商品表建表语句: create table TE ...
- 富文本编辑器 KindEditor 的基本使用 文件上传 图片上传
富文本编辑器 KindEditor 富文本编辑器,Rich Text Editor , 简称 RTE , 它提供类似于 Microsoft Word 的编辑功能. 常用的富文本编辑器: KindEdi ...
- Android 图片混排富文本编辑器控件
概述 一个Android 图片混排富文本编辑器控件(仿兴趣部落) 详细 代码下载:http://www.demodashi.com/demo/12032.html 一.一个Android 图片混排富文 ...
- JAVAEE——宜立方商城01:电商行业的背景、商城系统架构、后台工程搭建、SSM框架整合
1. 学习计划 第一天: 1.电商行业的背景. 2.宜立方商城的系统架构 a) 功能介绍 b) 架构讲解 3.工程搭建-后台工程 a) 使用maven搭建工程 b) 使用maven的tomcat插件启 ...
- JAVAEE——宜立方商城02:服务中间件dubbo、工程改造为基于soa架构、商品列表实现
1. 学习计划 第二天:商品列表功能实现 1.服务中间件dubbo 2.工程改造为基于soa架构 3.商品列表查询功能实现. 2. 将工程改造为SOA架构 2.1. 分析 由于宜立方商城是基于soa的 ...
- JAVAEE——宜立方商城03:商品类目选择、Nginx端口或域名区分虚拟机、Nginx反向代理、负载均衡、keepalived实现高可用
1. 学习计划 第三天: 1.商品类目选择(EasyUI的tree实现) 2.图片上传 a) 图片服务器FastDFS(Nainx部分) 2. 商品类目选择 2.1. 原型 2.2. 功能分析 展示商 ...
- JAVAEE——宜立方商城10:使用freemarker实现网页静态化、ActiveMq同步生成静态网页、Sso单点登录系统分析
1. 学习计划 1.使用freemarker实现网页静态化 2.ActiveMq同步生成静态网页 2. 网页静态化 可以使用Freemarker实现网页静态化. 2.1. 什么是freemarker ...
- JAVAEE——宜立方商城13:Mycat数据库分片、主从复制、读写分离、100%Linux中成功安装Mysql的方法
1 海量数据的存储问题 如今随着互联网的发展,数据的量级也是撑指数的增长,从GB到TB到PB.对数据的各种操作也是愈加的困难,传统的关系性数据库已经无法满足快速查询与插入数据的需求.这个时候NoSQL ...
随机推荐
- iframe中的历史记录问题汇总及解决方案[转]
在做页面统计的时候遇到了两个问题: 1.包含iframe的页面,在IE下按后退按钮不能刷新主页面.隐藏Iframe的src是统计程序的url,每点一次后退,就会发出一次页面加载时间请求. 2.由js动 ...
- 20155222 2016-2017-2 《Java程序设计》第7周学习总结
20155222 2016-2017-2 <Java程序设计>第7周学习总结 教材学习内容总结 使用基于方法的语法在 Enumerable 类中调用 Where 方法时(像在 LINQ t ...
- Spark1.3.1 On Yarn的集群搭建
下面给出的是spark集群搭建的环境: 操作系统:最小安装的CentOS 7(下载地址) Yarn对应的hadoop版本号:Hadoop的Cloudera公司发行版Hadoop2.6.0-CDH5.4 ...
- promise顺序执行,返回结果存放在数组
遇到面试的一个编程题:三个返回promise对象的异步操作,让你写一个函数可以将这些操作顺序执行,并返回一个数组包含三个异步对象的结果 异步对象: // 异步函数a var a = function ...
- shell操作典型案例--FTP操作
从FTP服务器上下载文件或上传文件到FTP服务器是生产环境中比较常见的场景之一. shell操作FTP的方式整理如下: 思路一:使用shell调用ftp等客户端 使用FTP方式,通过shell调用ft ...
- exec操作文件描述符
exec命令可以用来替代当前shell:换句话说,并没有启动子shell.使用这一命令时任何环境都将被清除,并重新启动一个shell. 它的一半形式为: exec command 其中,command ...
- 判断最小生成树是否为一(krustra)
题目链接:https://vjudge.net/contest/66965#problem/K 具体思路: 首先跑一遍最短路算法,然后将使用到的边标记一下,同时使用一个数组记录每一个权值出现的次数,如 ...
- WIN下的CMD下载命令
certutil -urlcache -split -f 远程地址 本地保存的文件跑径与文 件名 # 如里不写本地文 件名与路径名, 会自动跟远程文 件名相同, 并保存到当前目 录下 另一个是: bi ...
- Android Framebuffer介绍及使用【转】
转自:https://www.jianshu.com/p/df1213e5a0ed 来自: Android技术特工队 作者: Aaron 主页: http://www.wxtlife.com/ 原文连 ...
- 使用nginx sticky实现基于cookie的负载均衡【转】
在多台后台服务器的环境下,我们为了确保一个客户只和一台服务器通信,我们势必使用长连接.使用什么方式来实现这种连接呢,常见的有使用nginx自带的ip_hash来做,我想这绝对不是一个好的办法,如果前端 ...
