进度条(Progressbar)
进度条(Progressbar)
提供如下一些样式改变进度条的外观
@android:style/Widget.ProgressBar.Horizontal(水平进度条)
@android:style/Widget.ProgressBar.Inverse(普通大小的环形进度条)
@android:style/Widget.ProgressBar.Large(大环形进度条)
@android:style/Widget.ProgressBar.Large.Inverse(大环形进度条)
@android:style/Widget.ProgressBar.Small(小环形进度条)
@android:style/Widget.ProgressBar.Small.Inverse(小环形进度条)
常用属性:
max:设置该进度条的最大值
progress:设置该进度条已完成的进度值
progressDrawable:设置该进度条的轨道对应的Drawable对象(是一个xml文件)
下面我们直接看代码:
1.Activity
//进度条
public class ProgressBarActivity extends Activity { private ProgressBar progressBarDefaultStyle1;
private ProgressBar progressBarDefaultStyle2;
private Button button; private Handler handler = new Handler(){
public void handleMessage(Message msg) {
int flag = msg.arg1;
if(flag <= 100){
progressBarDefaultStyle1.setProgress(flag);
}
if (flag <= 200) {
progressBarDefaultStyle2.setProgress(flag/2); }
if (flag==201){
progressBarDefaultStyle1.setProgress(0);
progressBarDefaultStyle2.setProgress(0);
button.setEnabled(true);
timerTask.cancel();
}
}
};
private Timer timer = new Timer();
private SendMsgTimerTask timerTask = new SendMsgTimerTask(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.progress_bar); progressBarDefaultStyle1 = (ProgressBar)findViewById(R.id.progressBarDefaultStyle1Id);
progressBarDefaultStyle2 = (ProgressBar)findViewById(R.id.progressBarDefaultStyle2Id);
button = (Button) findViewById(R.id.buttonId); button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
button.setEnabled(false);
timer.schedule(timerTask, 5, 100);
}
}); } class SendMsgTimerTask extends TimerTask{
int flag = 0;
public void run() {
Message msg = new Message();
msg.arg1 = ++flag;
handler.sendMessage(msg);
Log.i("msg.arg1", "发消息:"+msg.arg1);
}
} @Override
protected void onDestroy() {
super.onDestroy();
timer.cancel();
} }
2.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp" > <!-- 定义一个普通大小的环形进度条 --> <ProgressBar
android:id="@+id/progressBarInverseStyleId"
style="@android:style/Widget.ProgressBar.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <!-- 定义一个大环形进度条 --> <ProgressBar
android:id="@+id/progressBarLargeStyleId"
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/progressBarInverseStyleId" /> <!-- 定义一个大环形进度条 --> <ProgressBar
android:id="@+id/progressBarLargeInverseStyleId"
style="@android:style/Widget.ProgressBar.Large.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/progressBarLargeStyleId" /> <!-- 定义一个小环形进度条 --> <ProgressBar
android:id="@+id/progressBarSmallStyleId"
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/progressBarLargeInverseStyleId" /> <!-- 定义一个小环形进度条 -->
<ProgressBar
android:id="@+id/progressBarSmallInverseStyleId"
style="@android:style/Widget.ProgressBar.Small.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/progressBarSmallStyleId" /> <!-- 定义一个默认样式的水平进度条 -->
<ProgressBar
android:id="@+id/progressBarDefaultStyle1Id"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/progressBarSmallInverseStyleId"
android:max="100" /> <!-- 定义一个指定样式的水平进度条 -->
<!-- bar_state是一个图片状态文件 -->
<ProgressBar
android:id="@+id/progressBarDefaultStyle2Id"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/progressBarDefaultStyle1Id"
android:max="100"
android:progressDrawable="@drawable/bar_state" /> <Button
android:id="@+id/buttonId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/progressBarDefaultStyle2Id"
android:text="模拟耗时操作" /> </RelativeLayout>
3.进度条的布局文件
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定义轨道的背景 -->
<item android:id="@android:id/background" android:drawable="@drawable/no"/>
<!-- 定义轨道的成功图像 -->
<item android:id="@android:id/progress" android:drawable="@drawable/yes"/>
</layer-list>
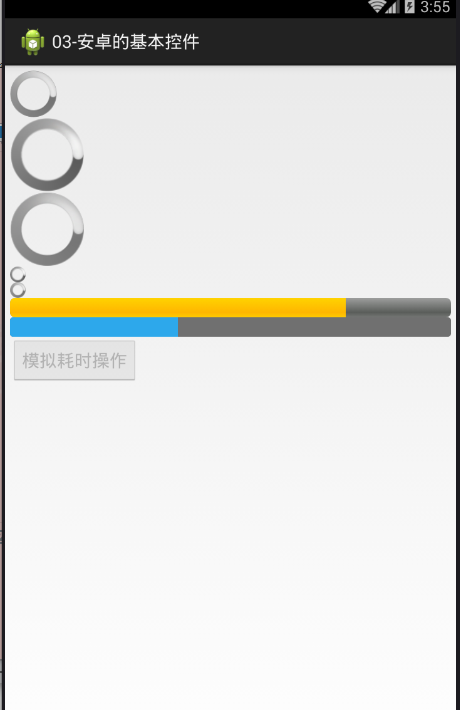
4.效果显示图


进度条(Progressbar)的更多相关文章
- Android 自学之进度条ProgressBar
进度条(ProgressBar)也是UI界面中的一种非常使用的组件,通常用于向用户显示某个耗时完成的百分比.因此进度条可以动态的显示进度,因此避免长时间地执行某个耗时操作时,让用户感觉程序失去了响应, ...
- WPF的进度条progressbar,运行时间elapse time和等待spinner的实现
今天用.NET 4.5中的TPL的特性做了个小例子,实现了WPF的进度条progressbar,运行时间elapse time和等待spinner. 先上图吧. 这个例子包含4个实现,分别是同步版 ...
- android圆形进度条ProgressBar颜色设置
花样android Progressbar http://www.eoeandroid.com/thread-1081-1-1.html http://www.cnblogs.com/xirihanl ...
- Android-SpinKit 进度条 (ProgressBar)
项目地址: https://github.com/ybq/Android-SpinKit 类别: 进度条 (ProgressBar) 打分: ★★★★★ 更新: 2016-03-28 11:17 大小 ...
- 进度条ProgressBar
在本节中,作者只写出了进度条的各种样式,包括圆形.条形,还有自定义的条形,我想如果能让条形进度条走满后再继续从零开始,于是我加入了一个条件语句.作者的代码中需要学习的是handler在主线程和子线程中 ...
- WPF 进度条ProgressBar
今天研究了一下wpf的进度条ProgressBar 1.传统ProgressBar WPF进度条ProgressBar 这个控件,如果直接写到循环里,会死掉,界面会卡死,不会有进度.需要把进度条放到单 ...
- Xamarin XAML语言教程构建进度条ProgressBar
Xamarin XAML语言教程构建进度条ProgressBar Xamarin XAML语言教程构建进度条ProgressBar,ProgressBar被称为进度条,它类似于没有滑块的滑块控件.进度 ...
- Android零基础入门第51节:进度条ProgressBar
原文:Android零基础入门第51节:进度条ProgressBar 不知不觉这已经是第51期了,在前面50期我们学了Android开发中使用频率非常高的一些UI组件,当然这些组件还不足够完成所有AP ...
- Android——进度条ProgressBar
1.activity_progressbar.xml <?xml version="1.0" encoding="utf-8"?><Linea ...
- 对进度条progressbar的调整
进度条的理解,感觉这个进度条不是那么简单,系统给我们定制了几个普通的,但是如果还需要有更加好的效果,需要自己去调试. <ProgressBar android:layout_width=&quo ...
随机推荐
- linux安装git,linux安装jenkins
首先是两个地址,分别是git的版本下载地址,jenkins的下载地址 https://mirrors.edge.kernel.org/pub/software/scm/git/ http://mirr ...
- 在VMware 14中安装Centos7
在VMware 14中安装Centos7 一.安装前准备 安装VMware14.1 Centos7 64位镜像下载 在VMware中安装Centos7的步骤为: 1.创建虚拟机 创建虚拟机有两种方式: ...
- Grid++Report——打印功能
一.安装下载 http://www.rubylong.cn/Download.htm 二.添加引用 三.添加类 四.制作打印模板 1.新增报表节 新增明细网格 新增列→设置为自由格→调整大小 报表→设 ...
- J01-Java IO流总结一 《异常捕获》
下面演示java中处理I/O操作时的异常的正确方式,总结自书籍,书名忘啦~ 先看一种不正确的方式 方式一: import java.io.FileInputStream; import java.io ...
- 解析ASP.NET Mvc开发之删除修改数据 分类: ASP.NET 2014-01-04 23:41 3203人阅读 评论(2) 收藏
目录: 从明源动力到创新工场这一路走来 解析ASP.NET WebForm和Mvc开发的区别 解析ASP.NET 和Mvc开发之查询数据实例 解析ASP.NET Mvc开发之EF延迟加载 ------ ...
- 编写Android程序Eclipse连不上手机。
主要问题有: 1.开发者选项没有开启 2.设备管理器中MTP有黄色小叹号 3.ADB异常. 问题1容易解决. 问题2,3困扰了我很长时间,网上的很多解决方法是下载安装MTP驱动,或者直接右击更新驱动. ...
- Oracle中的层次查询详解
1 语法格式 select [level], column, expr... from table [where condition] start with condition connect by ...
- 关于daterangepicker取消默认值的设置
1.项目中用到了daterangepicker这个插件,需求要求不能有默认值. 2.查资料得知,可以修改插件内的属性 autoUpdateInput值来实现这个效果. 顾虑有二: 1.修改插件内容,导 ...
- #pragma的一些用法
1.#pragma message message 参数:Message参数能够在编译信息输出窗口输出相应的信息,这对于源代码的信息控制特别重要,其使用方法为: #pragma message(&qu ...
- android学习-Adapter适配器进阶
参考资源 Android 快速开发系列 打造万能的ListView GridView 适配器 实现代码复用,争取打机**的时间. android4.4源码 target=android-19 一般自定 ...
