Web Api之Cors跨域以及其他跨域方式(三)
我们知道ajax不能跨域访问,但是有时我们确实需要跨域访问获取数据,所以JSONP就此诞生了,其本质使用的是Script标签,除JSONP以外还有另外实现跨域方式
一、手动实现JSONP跨域
1、首先创建一个Web项目,在这里我使用一般处理程序
public class Demo : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//接收参数
string callBack = context.Request["callBack"];
string uName = context.Request["uName"];
string data = "({\"name\":\"" + uName + "\",\"age\":\"23\"})";
string josnStr = callBack + data;
context.Response.Write(josnStr);
} public bool IsReusable
{
get
{
return false;
}
}
}
2、创建一个新Web项目并新建html文件
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>手动实现JSONP实现跨域请求Demo</title>
<!--引用jquery-->
<script src="/jquery-1.7.1.js"></script>
<script type="text/javascript">
var urlPrefix = "http://localhost:2571";
//js跨域请求中的回调函数
function fun(data) {
for (var i in data) {
alert(data[i]);
}
}
//js跨域请求
function jsRequest() {
var script = document.createElement("script");
script.setAttribute("id", "script1");
script.setAttribute("type", "text/javascript");
script.setAttribute("src", urlPrefix + "/demo.ashx?uName=zzq&callBack=fun");
//添加到body之后
document.documentElement.appendChild(script);
//使用完后移除
$("#script1").remove();
} //jq跨域请求
function jqRequest() {
$.ajax(
{
url: urlPrefix + "/demo.ashx",
type: "get",
data: { uName: "zzq" },
dataType: "jsonp", //指定Jq发送jsonp请求
jsonpCallback: "fun", //指定回调函数,没有此项可以直接在success中写回调
jsonp: 'callBack' //默认callback
//success: function (data) {
// for (var i in data) {
// alert(data[i]);
// }
//}
});
}
</script>
</head>
<body>
<!--Js跨域请求和Jquery跨域请求都不支持post方式,jquery跨域其实就是JS跨域的封装-->
<input type="button" value="使用原生JS跨域请求" onclick="jsRequest()" />
<input type="button" value="使用Jquery跨域请求" onclick="jqRequest()" />
</body>
</html>
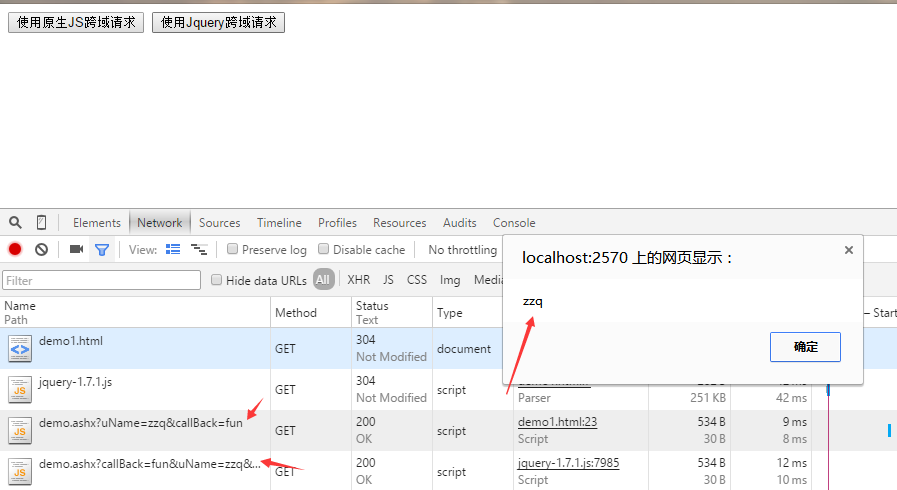
3、测试,将两个网站都打开,http://localhost:2571:填写第一步创建网站的地址


两个请求都是返回同样的信息
二、添加请求头实现跨域
1、同样是先创建一个Web项目,跟上面一样使用的是一般处理程序,*.ashx,这里我只贴出重要的部分
public void ProcessRequest(HttpContext context)
{
//接收参数
string uName = context.Request["uName"];
string data = "{\"name\":\"" + uName + "\",\"age\":\"23\"}";
//只需在服务端添加以下两句
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
//跨域可以请求的方式
context.Response.AddHeader("Access-Control-Allow-Methods", "POST,GET");
context.Response.Write(data);
}
2、创建一个新Web项目并新建html文件
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>添加请求头跨域访问Demo</title>
<script src="/jquery-1.7.1.js"></script>
<script type="text/javascript">
function crosRequest() {
$.post("http://localhost:2571/XHR2Demo.ashx", { uName: "zzq" }, function (data) {
for (var i in data) {
alert(data[i]);
}
}, "json")
}
</script>
</head>
<body>
<input type="button" value="添加请求头跨域访问" onclick="crosRequest()" />
</body>
</html>
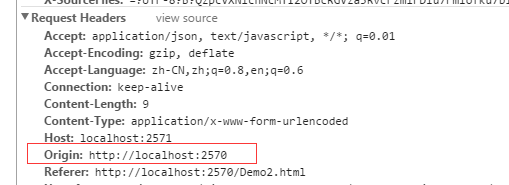
3、最后就是测试,查看效果了

加了以下信息


也可以直接在web.config中进行配置(放到 system.webServer 节点下)
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*"/>
<add name="Access-Control-Allow-Headers" value="*"/>
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE"/>
</customHeaders>
</httpProtocol>
三、CROS实现WebApi跨域
1、新建WebApi项目并通过NuGet下载程序包,搜索程序包【Microsoft.AspNet.WebApi.Cors】,一般我喜欢下载一个中文包,方便查看注释

2、在Global的Application_Start中加上如下代码
var cors = new EnableCorsAttribute("*", "*", "*");
GlobalConfiguration.Configuration.EnableCors(cors);
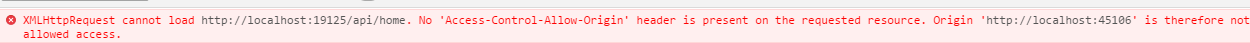
注意这两句放Application_Start方法最前面,否则会导致不能跨域,暂不知其原因

3、创建一个新Web项目并新建html文件
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WebApi跨域Demo</title>
<script src="/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
getData();
});
function getData() {
var furl = "http://localhost:19125/api/home";
$.get(furl, function (data) {
for (var i = 0; i < data.length; i++) {
alert(data[i]);
}
});
}
</script>
</head>
<body>
WebApi跨域Demo
</body>
</html>
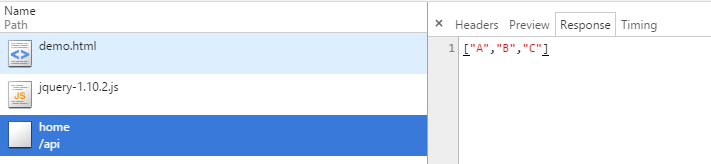
4、最后测试看看效果

加了以下信息

总结
1、手动创建JSONP跨域
优点:无浏览器要求,可以在任何浏览器中使用此方式
缺点:只支持get请求方式,请求的后端出错不会有提示,造成不能处理异常
2、添加请求头实现跨域
优点:支持任意请求方式,并且后端出错会像非跨域那样有报错,可以对异常进行处理
缺点:兼容性不是很好,IE的话 <IE10 都不支持此方式
第三种的话我觉得原理就是第二种的实现,实际测试发现跟第二种一样,通过查看请求报文中的Head也能看出
Web Api之Cors跨域以及其他跨域方式(三)的更多相关文章
- 支持Ajax跨域访问ASP.NET Web Api 2(Cors)的简单示例教程演示
随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细.比如前端项目使用Angularjs的框架来做UI,而数据则由另一个Web Api 的网站项目来支撑.注意,这里是 ...
- Web Api 2(Cors)Ajax跨域访问
支持Ajax跨域访问ASP.NET Web Api 2(Cors)的简单示例教程演示 随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细.比如前端项目使用Ang ...
- Web Api之Cors跨域(干货)---大家一定要看清我写的内容哦
Web Api之Cors跨域 要想跨域需要准备一下几步骤 1.创建WebAPI(请按照图片先后顺序来) 2.进入NuGet包管理搜 Microsoft.AspNet.WebApi.Cors 进行下载 ...
- 通过微软的cors类库,让ASP.NET Web API 支持 CORS
前言:因为公司项目需要搭建一个Web API 的后端,用来传输一些数据以及文件,之前有听过Web API的相关说明,但是真正实现的时候,感觉还是需要挺多知识的,正好今天有空,整理一下这周关于解决COR ...
- Web Api 利用 cors 实现跨域
一.安装 cors 二.修改 Web.config <appSettings> <add key="cors:allowedMethods" value=&quo ...
- 改变mvc web api 支持android ,ios ,ajax等方式跨域调用
公司一个移动后端的项目用到了 webapi 项目搭建到外网环境共app开发者调用测试接口时遇到了一个问题 接口不允许跨域调用 .查阅资料明白 同源策略原则根据请求报头值 Origin 与回应报头值 A ...
- Web API的CORS
Web API中进行跨域需要在请求头中加入允许跨域请求 Access-Control-Allow-Origin=* 上面代码代表允许所有跨域请求.当然也可以只允许某个站点进行跨域请求,只需将'*' ...
- Web APi之认证(Authentication)两种实现方式【二】(十三)
前言 上一节我们详细讲解了认证及其基本信息,这一节我们通过两种不同方式来实现认证,并且分析如何合理的利用这两种方式,文中涉及到的基础知识,请参看上一篇文中,就不再叙述废话. 序言 对于所谓的认证说到底 ...
- Web APi之认证(Authentication)两种实现方式后续【三】(十五)
前言 之前一直在找工作中,过程也是令人着实的心塞,最后还是稳定了下来,博客也停止更新快一个月了,学如逆水行舟,不进则退,之前学的东西没怎么用,也忘记了一点,不过至少由于是切身研究,本质以及原理上的脉络 ...
- 转 Web APi之认证(Authentication)两种实现方式【二】(十三)
前言 上一节我们详细讲解了认证及其基本信息,这一节我们通过两种不同方式来实现认证,并且分析如何合理的利用这两种方式,文中涉及到的基础知识,请参看上一篇文中,就不再废叙述废话. 序言 对于所谓的认证说到 ...
随机推荐
- go语言从零学起(二)--list循环删除元素(转载)
本篇系转载 在使用go的container/list的package时,你可能会无意间踩一个小坑,那就是list的循环删除元素. list删除元素,直观写下来的代码如下: package main i ...
- Tomcat开启Debug模式
在bin/catalina.sh中添加如下行,将tomcat重启即可. 注:以下标红的7002需将其改成对象的tomcat端口即可! JAVA_OPTS=,server=y,suspend=n -Df ...
- Linux块设备和字符设备
块设备:系统能够随机无序访问固定大小的数据片的设备,这些数据片称为块.块设备是以固定大小长度来传送资料的,它使用缓冲区暂存数据,时机成熟后从缓存中一次性写入到设备或者从设备中一次性放到缓存区.常见的块 ...
- [转载]8 种提升 ASP.NET Web API 性能的方法
http://www.oschina.net/translate/8-ways-improve-asp-net-web-api-performance 英文原文:8 ways to improve A ...
- java学习第01天(搭建环境配置)
搭建环境配置分为3个步骤 1.下载并安装 jdk使用1.8.0_151版本,下载地址(包含32位和64位):链接:https://pan.baidu.com/s/1qZau8oO 密码:0t5o 2. ...
- mysql手工注入步骤
1.一般用 ' " ) 等符号来闭合,再用%23(即#)来注释后面语句. 2.查找数据库,先用order by n猜字段,再用union select 1,2,3 ...n%23来查询. ...
- 【微服务架构】SpringCloud之Ribbon
一:Ribbon是什么? Ribbon是Netfix发布的开源项目,主要负责客户端的软件负载均衡算法,将Netfix的中间层连接在一起,Ribbon客户端组件提供一系列完善的配置项如连接超时,重试等. ...
- 键盘ASCII码
回车键 -- CR 键0x0d -- 16进制13 -- 10 进制'\r' -- 也可以 换行键 -- LF0x0a -- 16进制10 -- 10 进制'\n' -- 也可以 esc键 ...
- 2016.07.15——istringstream测试
istringstream测试 1.istringstream strcin(str),字符串(str)可以包括多个单词,单词之间使用空格分开 #include "stdafx.h" ...
- 2016.6.19——C++杂记
C++杂记 补充的小知识点: 1.while(n--)和while(--n)区别: while(n--)即使不满足也执行一次循环后跳出. while(--n)不满足直接跳出循环,不执行语句. 用cou ...
