(转)看懂UML类图和时序图
从一个示例开始
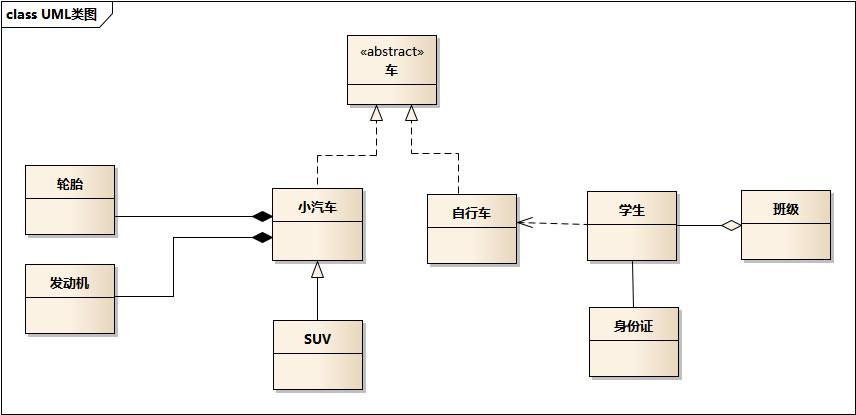
请看以下这个类图,类之间的关系是我们需要关注的:

- 车的类图结构为<<abstract>>,表示车是一个抽象类;
- 它有两个继承类:小汽车和自行车;它们之间的关系为实现关系,使用带空心箭头的虚线表示;
- 小汽车为与SUV之间也是继承关系,它们之间的关系为泛化关系,使用带空心箭头的实线表示;
- 小汽车与发动机之间是组合关系,使用带实心箭头的实线表示;
- 学生与班级之间是聚合关系,使用带空心箭头的实线表示;
- 学生与身份证之间为关联关系,使用一根实线表示;
- 学生上学需要用到自行车,与自行车是一种依赖关系,使用带箭头的虚线表示;
下面我们将介绍这六种关系;
类之间的关系
泛化关系(generalization)
类的继承结构表现在UML中为:泛化(generalize)与实现(realize):
继承关系为 is-a的关系;两个对象之间如果可以用 is-a 来表示,就是继承关系:(..是..)
eg:自行车是车、猫是动物
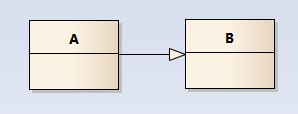
泛化关系用一条带空心箭头的直接表示;如下图表示(A继承自B);

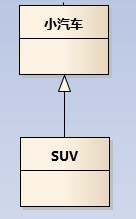
eg:汽车在现实中有实现,可用汽车定义具体的对象;汽车与SUV之间为泛化关系;

注:最终代码中,泛化关系表现为继承非抽象类;
实现关系(realize)
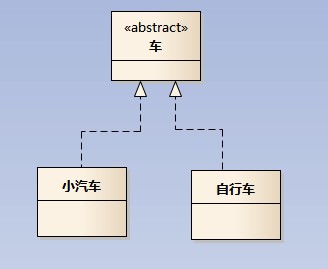
实现关系用一条带空心箭头的虚线表示;
eg:”车”为一个抽象概念,在现实中并无法直接用来定义对象;只有指明具体的子类(汽车还是自行车),才 可以用来定义对象(”车”这个类在C++中用抽象类表示,在JAVA中有接口这个概念,更容易理解)

注:最终代码中,实现关系表现为继承抽象类;
聚合关系(aggregation)
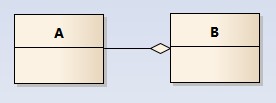
聚合关系用一条带空心菱形箭头的直线表示,如下图表示A聚合到B上,或者说B由A组成;

聚合关系用于表示实体对象之间的关系,表示整体由部分构成的语义;例如一个部门由多个员工组成;
与组合关系不同的是,整体和部分不是强依赖的,即使整体不存在了,部分仍然存在;例如, 部门撤销了,人员不会消失,他们依然存在;
组合关系(composition)
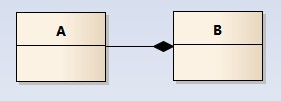
组合关系用一条带实心菱形箭头直线表示,如下图表示A组成B,或者B由A组成;

与聚合关系一样,组合关系同样表示整体由部分构成的语义;比如公司由多个部门组成;
但组合关系是一种强依赖的特殊聚合关系,如果整体不存在了,则部分也不存在了;例如, 公司不存在了,部门也将不存在了;
关联关系(association)
关联关系是用一条直线表示的;它描述不同类的对象之间的结构关系;它是一种静态关系, 通常与运行状态无关,一般由常识等因素决定的;它一般用来定义对象之间静态的、天然的结构; 所以,关联关系是一种“强关联”的关系;
比如,乘车人和车票之间就是一种关联关系;学生和学校就是一种关联关系;
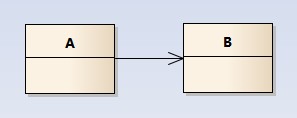
关联关系默认不强调方向,表示对象间相互知道;如果特别强调方向,如下图,表示A知道B,但 B不知道A;

注:在最终代码中,关联对象通常是以成员变量的形式实现的;
依赖关系(dependency)
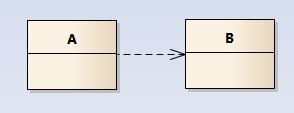
依赖关系是用一套带箭头的虚线表示的;如下图表示A依赖于B;他描述一个对象在运行期间会用到另一个对象的关系;

与关联关系不同的是,它是一种临时性的关系,通常在运行期间产生,并且随着运行时的变化; 依赖关系也可能发生变化;
显然,依赖也有方向,双向依赖是一种非常糟糕的结构,我们总是应该保持单向依赖,杜绝双向依赖的产生;
注:在最终代码中,依赖关系体现为类构造方法及类方法的传入参数,箭头的指向为调用关系;依赖关系除了临时知道对方外,还是“使用”对方的方法和属性;
时序图
为了展示对象之间的交互细节,后续对设计模式解析的章节,都会用到时序图;
时序图(Sequence Diagram)是显示对象之间交互的图,这些对象是按时间顺序排列的。时序图中显示的是参与交互的对象及其对象之间消息交互的顺序。
时序图包括的建模元素主要有:对象(Actor)、生命线(Lifeline)、控制焦点(Focus of control)、消息(Message)等等。
关于时序图,以下这篇文章将概念介绍的比较详细;更多实例应用,参见后续章节模式中的时序图;
附录
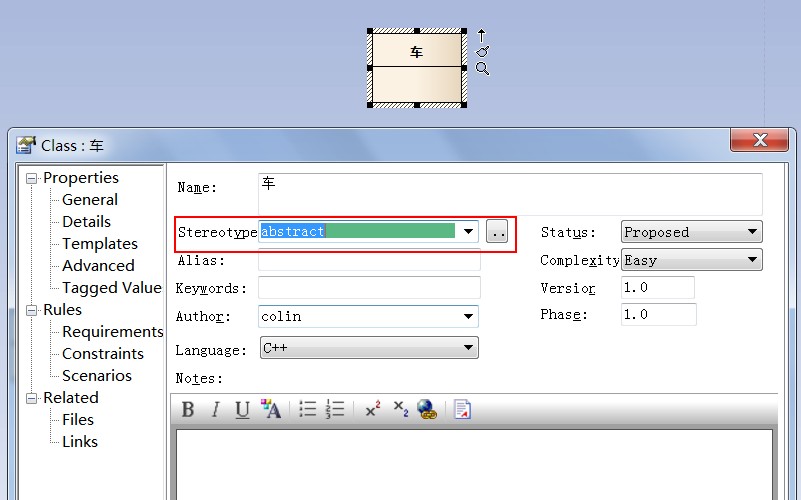
在EA中定义一个抽象类(其版型为《abstract》)

(转)看懂UML类图和时序图的更多相关文章
- 看懂UML类图与时序图
看懂UML类图和时序图 这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关系: 能看懂类图中各个类之间的线条.箭头代表什么意思后,也就足够应对 日常的工作和交流: 同时,我们应该能将类图 ...
- 看懂UML类图和时序图
看懂UML类图和时序图 这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关系: 能看懂类图中各个类之间的线条.箭头代表什么意思后,也就足够应对 日常的工作和交流: 同时,我们应该能将类图 ...
- [转] 看懂UML类图和时序图
PS: 组合关系:实心,一个类A属于另一个类,或多个类,但是类A不能单独存在去使用,A一般是一种抽象的东西 聚合关系:空心,一个类A可以单独存在使用 不论组合聚合,A的方法都会被直接调用. 看懂UML ...
- [转]看懂UML类图
这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关系: 能看懂类图中各个类之间的线条.箭头代表什么意思后,也就足够应对 日常的工作和交流: 同时,我们应该能将类图所表达的含义和最终的代码 ...
- 看懂UML类图
这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关系: 能看懂类图中各个类之间的线条.箭头代表什么意思后,也就足够应对 日常的工作和交流: 同时,我们应该能将类图所表达的含义和最终的代码 ...
- (转)看懂UML类图
转自:http://design-patterns.readthedocs.io/zh_CN/latest/read_uml.html 这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关 ...
- 【转】学习设计模式之前你必须掌握的-看懂UML类图
UML类图是UML(unified modeling language,标准建模语言)五种图示法中静态图的一种-用来描述系统中类的静态结构,不仅定义系统中的类,表示类之间的联系如关联.依赖.聚合等,也 ...
- 两张图示轻松看懂 UML 类图
一个类如何表示 第一格为类名 第二格为类中字段属性 格式:权限 属性名:类型 [ = 默认值 ] 权限:private.public .protected.default,它们分别对应 -.+.#.~ ...
- 看懂UML类图笔记
在学习设计模式的时候,经常会遇到UML类图,所以就找了一些资料,做一些笔记. 从一个示例开始 下面这个类图,类之间的关系是我们需要关注的: 车的类图结构为<<abstract>> ...
随机推荐
- poj1730 - Perfect Pth Powers(完全平方数)(水题)
/* 以前做的一道水题,再做精度控制又出了错///... */ 题目大意: 求最大完全平方数,一个数b(不超过int范围),n=b^p,使得给定n,p最大: 题目给你一个数n,求p : 解题思路: 不 ...
- QString::arg()//用字符串变量参数依次替代字符串中最小数值
QString i = "iTest"; // current file's number QString total = "totalTest&qu ...
- UVa210 Concurrency Simulator (ACM/ICPC World Finals 1991) 双端队列
Programs executed concurrently on a uniprocessor system appear to be executed at the same time, but ...
- CSUOJ 1009 抛硬币
Description James得到了一堆有趣的硬币,于是决定用这些硬币跟朋友们玩个小游戏.在一个N行M列的表格上,每一个第i行第j列的格子上都放有一枚James的硬币,抛该硬币正面朝上的概率为Pi ...
- 如何定义最佳 Cache-Control 策略
定义最佳 Cache-Control 策略 按照以上决策树为您的应用使用的特定资源或一组资源确定最佳缓存策略.在理想的情况下,您的目标应该是在客户端上缓存尽可能多的响应,缓存尽可能长的时间,并且为每个 ...
- flask使用flask_sqlalchemy连接数据库(python2.7)
1.出现编码问题 解决方法: #连接数据库时出现编码问题,需要pip install mysql-connector-python,并且数据库配置修改为 import mysql.connector ...
- 常用SQL脚本记录一
20.SUM()和 列+ 统计结果时:如果列里有一行为null,SUM函数会忽略它:如果+,则结果集也为NULL了 19 SUBSTRING (expression,startIndex, endIn ...
- 腾讯云服务器无法ssh登陆问题
SSH 登录时出现如下错误:Permission denied, please try again 解决:腾讯云主机控制台登录,先要设置root密码 修改 /etc/ssh/sshd_config 中 ...
- 【初识】KMP算法入门
举个例子 模式串S:a s d a s d a s d f a s d 匹配串T:a s d a s d f 如果使用朴素匹配算法—— 1 2 3 4 5 6 8 9 a s d a s d a s ...
- python开发_tkinter_自己做的猜数字小程序
读到这篇文章[python 3.3下结合tkinter做的猜数字程序]的时候,就复制了代码,在自己机器上面跑了一下 源程序存在一个缺陷: 即当用户答对了以后,用户再点击'猜'按钮,最上面的提示标签还会 ...
