HTML5 Web socket和socket.io
what is websockets
Two-way communication over ont TCP socket, a type of PUSH technology
HTML5的新特性,用于双向推送消息(例如网页聊天,手机推送消息等)
原理:
- client利用regular http请求webpage
- 请求的webpage 执行javascript脚本,open a connection to server.
有新的信息时服务器和客户端可以相互发送信息(Real-time traffic from the server to the client and from the client to the server

客户端
说明:
readyState:
CONNECTING (0):表示还没建立连接;
OPEN (1): 已经建立连接,可以进行通讯;
CLOSING (2):通过关闭握手,正在关闭连接;
CLOSED (3):连接已经关闭或无法打开;
url: WebSocket 服务器的网络地址,协议通常是”ws”或“wss(加密通信)”,
事件:
- send:向服务器端发送数据
- close 方法就是关闭连接;
- onopen连接建立,即握手成功触发的事件;
- onmessage收到服务器消息时触发的事件;
- onerror异常触发的事件;
使用例子:
// 创建一个Socket实例
var socket = new WebSocket('ws://localhost:8080'); // 打开Socket
socket.onopen = function(event) { // 发送一个初始化消息
socket.send('I am the client and I\'m listening!'); // 监听消息
socket.onmessage = function(event) {
console.log('Client received a message',event);
}; // 监听Socket的关闭
socket.onclose = function(event) {
console.log('Client notified socket has closed',event);
}; // 关闭Socket....
//socket.close()
};
服务器端
jWebSocket (Java)
web-socket-ruby (ruby)
Socket IO-node (node.js)
下面以socket.io说明,环境说明:(node.js安装见 http://www.cnblogs.com/wishyouhappy/p/3647037.html)
1. 安装socket.io
npm install -g socket.io
2.使用require引入http和socket.io
var http = require("http");
var io= require('socket.io');
3.创建server
var server = http.createServer(function(request, response){
response.writeHead(200,{"Content-Type":"text/html"});
response.write("WebSocket Start~~~~~~~~~~~~");
response.end("");
}).listen(8000);
4.监听
var socket= io.listen(server);
5.例子:
var http = require("http");
var io= require('socket.io');
var server = http.createServer(function(request, response){
response.writeHead(200,{"Content-Type":"text/html"});
response.write("WebSocket Start~~~~~~~~~~~~");
response.end("");
}).listen(8000);
var socket= io.listen(server);
// 添加一个连接监听器
socket.on('connection', function(client){
client.on('message',function(event){
console.log('Received message from client!',event);
});
client.on('disconnect',function(){
clearInterval(interval);
console.log('Server has disconnected');
});
});
数据发送两种方式send和emit
使用send和emit都可以发送数据,但是emit可以自定义事件,如下:
emit:
//服务器
socket.on('connection', function(client){
client.on('message',function(event){
client.emit('emitMessage', { hello: 'messgge received, wish you happy'+new Date().toString() });
});
});
//客户端
socket.on('emitMessage',function(data) {
document.getElementById("result").innerHTML+=data.hello + "<br />";
});
send:
//服务器
socket.on('connection', function(client){
client.send('hello, I am the server');
});
//客户端
socket.on('message',function(data) {
document.getElementById("result").innerHTML+=data + "<br />";
});
实例:(socket.io)
客户端:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div{
border-radius: 10px;
border: 2px solid pink;
width:800px;
}
</style>
</head>
<body>
<h1></h1>
<div id="result"></div>
<script src="http://localhost:8000/socket.io/socket.io.js"></script>
<script>
//创建Socket.IO实例,建立连接 var socket = io.connect('http://localhost:8000'); // 添加一个连接监听器
socket.on('connect',function() {
console.log('Client has connected to the server!');
}); // 添加一个连接监听器
socket.on('message',function(data) {
document.getElementById("result").innerHTML+=data + "<br />"; });
socket.on('emitMessage',function(data) {
document.getElementById("result").innerHTML+=data.hello + "<br />"; }); // 添加一个关闭连接的监听器
socket.on('disconnect',function() {
console.log('The client has disconnected!');
}); // 通过Socket发送一条消息到服务器
function sendMessageToServer(message) {
socket.send(message);
}
var date = new Date();
var ms="Time: "+date.toString()+"Today is a nice day, wish you happy";
setInterval("sendMessageToServer(ms)",1000);
</script> </body>
</html>
服务器:
var http = require("http");
var io= require('socket.io');
var server = http.createServer(function(request, response){
response.writeHead(200,{"Content-Type":"text/html"});
response.write("WebSocket Start~~~~~~~~~~~~");
response.end("");
}).listen(8000);
var socket= io.listen(server);
// 添加一个连接监听器
socket.on('connection', function(client){
client.on('message',function(event){
console.log('Received message from client!',event);
client.emit('emitMessage', { hello: 'messgge received, wish you happy'+new Date().toString() });
});
client.on('disconnect',function(){
// clearInterval(interval);
console.log('Server has disconnected');
});
client.send('hello, I am the server');
});
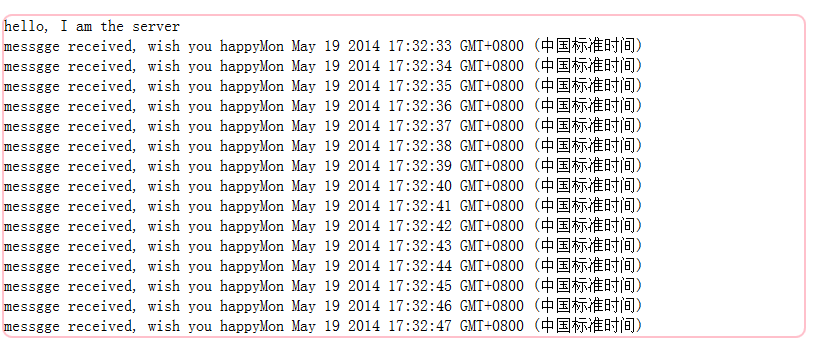
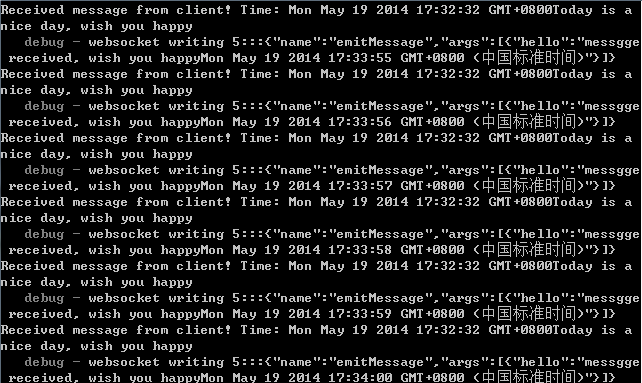
结果:
客户端:

服务器端:

相关博文:SSE及相关技术(web sockets, long polling等)
HTML5 Web socket和socket.io的更多相关文章
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- 打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- Python(七)Socket编程、IO多路复用、SocketServer
本章内容: Socket IO多路复用(select) SocketServer 模块(ThreadingTCPServer源码剖析) Socket socket通常也称作"套接字" ...
- Java socket中关闭IO流后,发生什么事?(以关闭输出流为例)
声明:该博文以socket中,关闭输出流为例进行说明. 为了方便讲解,我们把DataOutputstream dout = new DataOutputStream(new BufferedOutpu ...
- How To: Perl TCP / UDP Socket Programming using IO::Socket::INET
http://www.thegeekstuff.com/2010/07/perl-tcp-udp-socket-programming/ In this article, let us discuss ...
- 搭建简易的WebServer(基于pyhton实现简易Web框架 使用socket套接字)
1. 使用web底层socket的方式实现简易服务器的搭建,用来理解学习 # 1.导入socket模块 import socket import re import gevent import sys ...
- Python socket编程之IO模型介绍(多路复用*)
1.I/O基础知识 1.1 什么是文件描述符? 在网络中,一个socket对象就是1个文件描述符,在文件中,1个文件句柄(即file对象)就是1个文件描述符.其实可以理解为就是一个“指针”或“句柄”, ...
- Socket网络编程-IO各种概念及多路复用
Socket网络编程-IO各种概念及多路复用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.操作系统相关知识 1>.同步和异步 函数或方法被调用的时候,调用者是否得到最 ...
- web框架之socket
概述 套接字最初是为同一主机上的应用程序所创建,使得主机上运行的一个程序(又名一个进程)与另一个运行的程序进行通信.这就是所谓的进程间通信 ( Inter Process Communication, ...
- Android—Socket中关闭IO流后导致Socket关闭不能再收发数据的解决办法
以Socket发送数据为例: 发送数据时候要声明:DataOutputStream os = new DataOutputStream(socket.getOutputStream()); 最近开发遇 ...
随机推荐
- 在 Java 中高效使用锁的技巧--转载
竞争锁是造成多线程应用程序性能瓶颈的主要原因 区分竞争锁和非竞争锁对性能的影响非常重要.如果一个锁自始至终只被一个线程使用,那么 JVM 有能力优化它带来的绝大部分损耗.如果一个锁被多个线程使用过,但 ...
- ThinkPHP 3.2版本 , 无法读取$_SESSION['verify_code']
官方网站上写的是: 生成的验证码信息会保存到session中,包含的数据有: array('verify_code'=>'当前验证码的值','verify_time'=>'验证码生成的时间 ...
- Android(java)学习笔记221:开发一个多界面的应用程序之不同界面间互相传递数据(短信助手案例)
1.首先我们看看下面这个需求: 这里我们在A界面上,点击这个按钮"选择要发送的短信",开启B界面上获取网络上各种短信祝福语,然后B界面会把这些网络祝福语短信发送给A界面到" ...
- iOS网络HTTP、TCP、UDP、Socket 知识总结
OSI 七层模型 我们一般使用的网络数据传输由下而上共有七层,分别为物理层.数据链路层.网络层.传输层.会话层.表示层.应用层,也被依次称为 OSI 第一层.第二层.⋯⋯. 第七层. 如下图: 各层功 ...
- JavaScript--Date函数
1. Date函数 var now = new Date(); 获取当前日期对象 now对象->Date.prototype->Object.prototype 将一个字符串转换为Date ...
- Pythonchallenge一起来闯关
http://www.pythonchallenge.com/是一个在线的python过关游戏,一共有33关.玩这个游戏对熟悉python用法及相关库的使用都很有好处. 目前做到了第九关.python ...
- css3之box-sizing
css盒子模型中包括几种重要的属性,包括margin.border.padding以及content.但浏览器对其盒子模型的解释则有所不痛,启用标准模式还是IE(怪)模式是与当前页面的文档声明相关的. ...
- 成都Python工程师招聘
最近公司开放python岗位,机会非常不错. 数据相关的岗位,可以接触很多好玩技术.成都是新建研发中心,整体技术气氛很不错. 坐标:成都 行业/部门:金融,数据部门 基本要求: python精通,学习 ...
- Python按行读取文件
1:readline() file = open("sample.txt") while 1: line = file.readline() if not line: break ...
- MVC linq语法分页
分页效果图: 表格下面的分页按钮样式是我自己做的一个样式,这4个按钮都是用同一张图片:这张图片是用ps做的. 接下来我们说一下怎么去做这个样式 第一css代码: ._HomePage,._Previo ...
