H5离线缓存机制-manifest
简介:Manifest 其实就是web应用的一种缓存机制,主要用于现在webapp应用中,它是浏览器自己的一种机制,随着移动互联网时代的到来,网络可靠性降低,如果我们已经将需要的文件缓存下下来,一旦网络无法访问,也能继续访问。
而且做好相应资源的缓存可以带来更好的用户体验,当用户使用自己的流量上网时,本地缓存不仅可以提高用户访问速度,而且大大节约用户的使用流量。
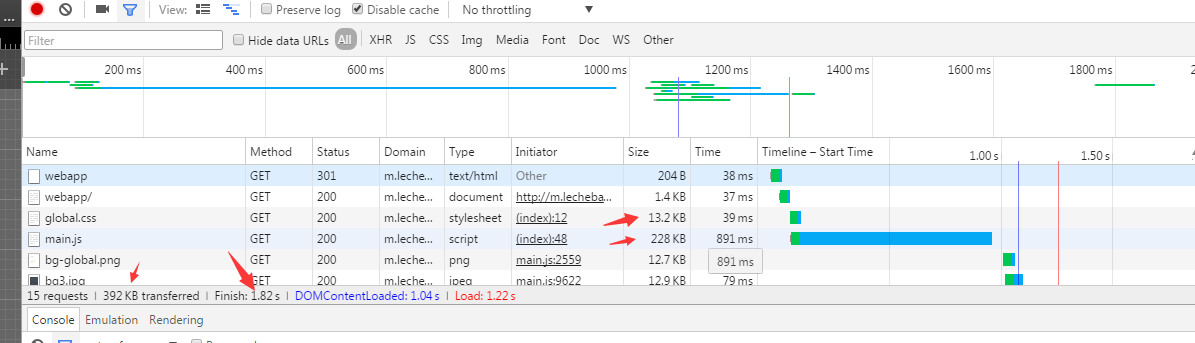
先来看下我们公司实际项目中的使用情况。(阿里淘点点也使用了manifest)
第一次加载时:整体请求是392KB耗时1.82s

当本地做了manifest缓存后:大小变成了2.6KB,请求时间缩短为757ms,这大大提高了用户的体验和节约了用户的流量。

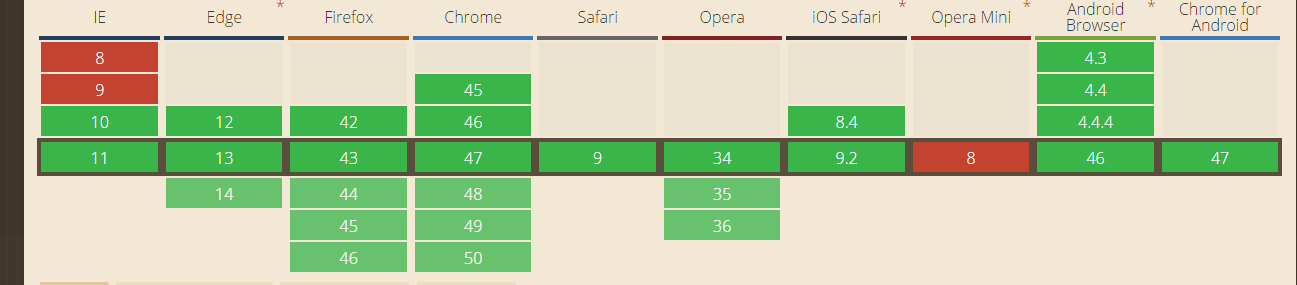
但是Manifest不是W3C标准的机制,使用过程中会或多或少遇见一些坑,但总体还是利大于弊,我们公司项目和淘点点都使用了Manifest。下面的截图显示各浏览器对Manifest的支持情况。

什么是Manifest:
其实Manifest是一个简单的 文本文件,它的扩展名是任意的,定义需要缓存的文件、资源,当第一次打开时,浏览器会自动缓存相应的资源。
Manifest 的特点:
- 离线浏览:即当网络断开时,可以继续访问你的页面。
- 访问速度快:将文件缓存到本地,不需每次都从网络上请求。
- 稳定性:做了Manifest缓存,遇到突发网络故障或者服务器故障,继续访问本地缓存。

Manifest的使用:
html新增了一个manifest属性,可以用来指定当前页面的manifest文件。
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可:
<html lang="en" manifest="index.manifest"> 或<html manifest="http://www.example.com/index.manifest">
1、manifest 的引入可以使绝对路径也可以是相对路径,如果你使用的是绝对路径,你的manifest文件必须和你的站点挂在同一个域名下。
2、manifest文件你可以保存为任意的扩展名,但mine-type 必须是 text/cache-manifest。
<html lang="en" manifest="index.manifest"> 或 <html lang="en" manifest="index.cache"> 在服务器上部署时需要在服务器上添加相应的mie-type

3、manifest 标签应该包含到你需要缓存资源的页面,当第一次打开该页面时,浏览器会解析该页面中的mainfest,并缓存里面列举的资源,同时该页面也会自动会被浏览器缓存,即使该页面没有在Manifest中列出。
注意: "/page-url/", "/page-url/?something", "/page-url/?something-else" Manifest 会当成不同的页面,如果page-url 页面中包含了 Manifest 属性则浏览器会将该页面中列举出来的资源分别保存,所以Manifest最好使用在SPA(单页应用)项目中。
在Chrome中,可以使用
chrome://appcache-internals/ 查看你缓存在本地的资源文件。
Manifest文件结构:
接下来详细说说manifest的细节,一个典型的manifest文件代码结构像下面这样:

manifest文件,基本格式为三段: CACHE, NETWORK,与 FALLBACK,其中NETWORK和FALLBACK为可选项。
而第一行CACHE MANIFEST为固定格式,必须写在前面。
以#号开头的是注释,可以是版本号,时间戳等等。一般会在这写个版本号,用来在缓存的文件更新时,更改manifest的作用:浏览器已经缓存下来的缓存,只有当manifest文件发生了改变才会更新本地缓存,即使你的代码发生了
更新,本地浏览器也是不知道的,所以每次发布代码时你可以更改下#后面的信息比如版本号或者时间,告诉浏览器相应的更新本地缓存。
1、第一行是CACHE MANIFEST 这是必须需要的。
2、CACHE(必须) 标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径。这里列举出来的文件,当第一次加载下来时,会被浏览器缓存在本地。
3、NETWORk 这一部分是要绕过缓存直接读取的文件,可以使用通配符 *,大多数网站使用 * 。 当使用* 时 表示出 CACHE指定文件外,其它所有页面都需要联网访问。
4、FALLBACK (可选) 当资源无法访问时,浏览器使用后备资源去替代。第二个表示后备页面。两个 URI 都必须使用相对路径并且与清单文件同源。可以使用通配符。
下面的例子中,如果无法建立因特网连接,则用 “404.html” 替代 /html5/ 目录中的所有文件。
FALLBACK:
/html5/ /404.html
下面的例子中,当任何页面无法访问时跳转到 “404.html”页。
FALLBACK:
*.html /404.html
注意: 1 必须在第一行 2、3、4 直接的顺序是随意的,并且在同一个manifest文件中可以出现多次,多次和一次效果一样。
添加 manifest 属性的页面会自动被浏览器缓存,不需要再CACHE节点中再次添加。
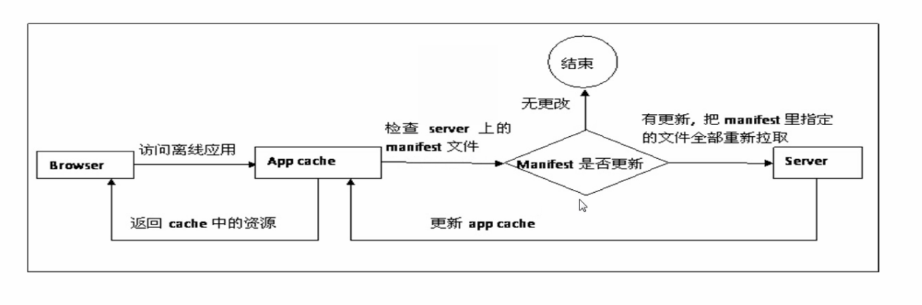
如何更新缓存
如下三种方式,可以更新缓存:
- 更新manifest文件
- 通过javascript操作
- 清除浏览器缓存
给manifest添加或删除文件,都可更新缓存,如果我们更改了js,而没有新增或删除,前面例子中注释中的版本号,可以很好的用来更新manifest文件。
html5中引入了js操作离线缓存的方法,下面的js可以手动更新本地缓存。
window.applicationCache.update();
如果用户清除了浏览器缓存(手动或用其他一些工具)都会重新下载文件。
我们可以使用代码手动更新manifest缓存,一旦webapp源码更新,会自动更新本地manifest缓存,使用户始终访问到最新的源码。
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache .swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
} else {
// Manifest didn't changed. Nothing new to server.
}
}, false);
参考资料:
1、http://www.html5rocks.com/en/tutorials/appcache/beginner/
2、http://yanhaijing.com/html/2014/12/28/html5-manifest/
本文主要用于自己学习笔记,如有错误之处,还望不吝指正,谢谢。H5离线缓存机制-manifest的更多相关文章
- H5离线缓存技术Application Cache
H5离线缓存技术Application Cache 1.离线缓存技术:是浏览器本身的一种机制 HTML5引入Application Cache(应用程序缓存)技术,离线存储可以将站点的一些文件存储在本 ...
- H5 离线缓存的用法
H5离线缓存基础系列 1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2. ...
- h5 离线缓存小demo
传统的web应用是在线应用,这其实也是web的特色,对于PC时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得更低.比如:在火车上,穿山越岭进隧道,便无法访问w ...
- h5的离线缓存机制
什么是Manifest: 其实Manifest是一个简单的 文本文件,它的扩展名是任意的,定义需要缓存的文件.资源,当第一次打开时,浏览器会自动缓存相应的资源. Manifest 的特点: 离线浏览: ...
- h5的缓存机制
H5的缓存,大概有localstorage.sessionstorage.cookie和manifest. 一.LocalStorage LocalStorage是永久性的本地缓存,存储在客户端的浏览 ...
- H5离线缓存技术
HTML5提供了很多新的功能以及相应的接口,离线存储就是其中的一个,离线存储可以将站点的一些文件存储在本地,在没有网络的时候还是可以访问到以缓存的对应的站点页面,其中这些文件可以包括html,js ...
- H5离线缓存基础系列
1.什么是离线缓存 离线缓存:离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可以展示. 2.离线缓存的优势 在没有网络 ...
- H5离线缓存(基础)学习指南
离线缓存 application cache 1. 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没有连接网络,被缓存的页面也可 ...
- h5离线缓存
离线缓存:application cache 什么是离线缓存: 离线缓存可以将站点的一些文件缓存到本地,它是浏览器自己的一种机制,将需要的文件缓存下来,以便后期即使没链接网络,被缓存的页面也可以展示 ...
随机推荐
- use worker without js file
var blob = new Blob(['onmessage=function(e){postMessage(e.data);}']); debugger; // Obtain a blob URL ...
- Tomacat服务器的安装和配置
一, Tomcat服务器的下载地址(Apache Tomcat的官网): http://tomcat.apache.org/download-70.cgi 这里为了稳定性安装的版本为7.0. 截止目 ...
- Matlab心得及学习方法(不断更新)
Matlab心得及学习方法(不断更新) Matlab心得及学习方法(不断更新)P.S. 那些网上转载我的文章不写明出处的傻眼了吧?!老子更新了! 发现现在很多人(找工作的或者读博的)都想要学习或者正在 ...
- 不改变中间层,如何玩转 .NET 的远程处理功能?
原文链接: https://msdn.microsoft.com/enus/library/aa289846(v=vs.71).aspx Visual Studio .NET 2003 该方案展示了传 ...
- [jobdu]从尾到头打印链表
九度确实烂啊,用cin就超时,必须要scanf.唯一可说的就是pplast和递归打印.也可以用stack,其实和递归一样的空间复杂度. #include<stdio.h> using na ...
- Unity NGUI 图集Atlas制作
unity版本:4.5 NGUI版本:3.6.5 1.选择要制作的图片放到对应目录下,在Asset下新建一个文件夹Picture用于放置图片: 2.选中一张图片,打开Atlas Maker: 3.单击 ...
- hdu4666Hyperspace
http://acm.hdu.edu.cn/showproblem.php?pid=4666 先看一个求曼哈顿的帖子http://www.cnblogs.com/lmnx/articles/24797 ...
- eight - zoj 1217 poj 1077
学习了多位大牛的方法,看看到底能把时耗降到多少? A* // zojfulltest: 30000ms # include <stdio.h> # include <ctype.h& ...
- Mac常用目录
服务存放目录: ~/Library/Services/ Xcode代码片段目录 ~/Library/Developer/Xcode/UserData/CodeSnippets
- 【转】Visual Studio快捷键汇总
原文网址:http://www.cnblogs.com/lanxuezaipiao/p/3451943.html Visual Studio最好用的快捷键(你最喜欢哪个) 每次在网上搜关于VS有哪些常 ...
