[转]ASP.NET MVC 入门5、View与ViewData
view在MVC模式中与用户进行最直接的接触,它负责数据的呈现。这里要注意一点就是,view只是负责数据的呈现,所以我们应该要尽量让view中不涉及业务逻辑的处理。
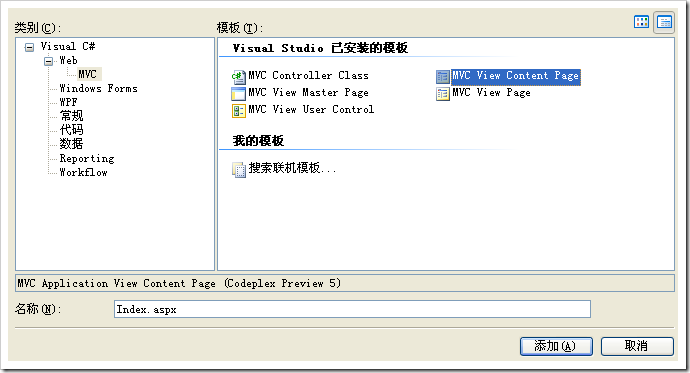
我们来添加一个Blog首页的view。在安装了ASP.NET MVC后,我们在添加新项目的时候可以看到有MVC的view模板:

注:如果你的是中文版的VS,安装完后可能会出现找不到这个模板的现象,你可以参考在中文版VS 08中安装MVC这篇文章设置一下。
其中MVC View Content Page是有母版页的。我们在Views/Home目录下添加一个MVC View Content Page,并选择我们Views/Shared目录下的Site.Master母版页:
public partial class Index : ViewPage
{
}
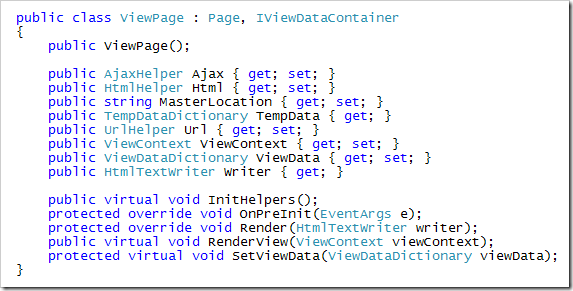
ASP.NET MVC默认是使用WebForm来作为view的。所以我们看到新建的aspx页面继承自ViewPage,如果使用aspx页面作为ASP.NET MVC的视图引擎,则所有的aspx页面都必须继承自ViewPage。我们再看一下ViewPage:

我们看到ViewPage继承自ASP.NET WebForm的Page页,还实现了IViewDataContainer接口,同时还提供了一些Helper类的实例。我们可以使用ViewData来从Controller中往view页面中传递数据。下面我们在HomeController中的Index Action中取出Posts列表,然后在View中显示。我们先在Controller中取出数据,前面说过,为了方便,我们会直接使用BlogEngine的Model层来作为我们这个4mvcBlog的Model。所以我们的代码如下:
public ActionResult Index(int? id)
{
ViewData["Title"] = BlogSettings.Instance.Name; List<IPublishable> posts = BlogEngine.Core.Post.Posts
.ConvertAll(new Converter<Post, IPublishable>(delegate(Post p) { return p as IPublishable; })); int pageIndex = (id != null && id.HasValue && id.Value > 0) ? id.Value : 1;
int pageSize = Math.Min(posts.Count, BlogSettings.Instance.PostsPerPage);
if ((pageIndex - 1) * pageSize + pageSize > posts.Count)
{
return ShowMsg(new List<string>() { "页码超出范围" });
}
posts = posts.GetRange((pageIndex - 1) * pageSize, pageSize); ViewData["Posts"] = posts; //向ViewData中传数据 //这里返回View给客户端,如果不指定要返回的View的名称,
//就是返回和Action同名的View,
//也就是相当于return View("Index");
return View();
}
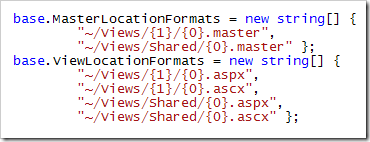
默认的WebFormView搜索View的顺序是按如下顺序搜索的:

其中{1}为ControllerName,{0}为ActionName。MasterLocationFormats为母版页的搜索顺序。
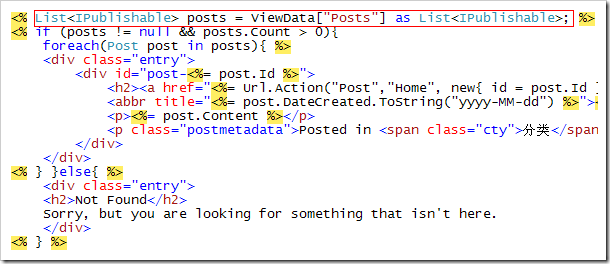
在上面的代码中我们使用ViewData["Posts"]向View页面传递数据,然后我们就可以在View中取出数据并呈现给用户,Views/Home/Index.aspx页面的部分代码如下:

如上红色框中的代码,我们可以从ViewData中取出数据,并转换为相应的类型。在这里我们发现ViewData要做一个类型的转换,其实我们可以将ViewData.Model设置为强类型,只需将我们的View页面继承自ViewPage<TModel>就可以了:

然后在Controller里面return View()的时候直接给ViewData.Model传值,如下所示:

然后在View中我们可以直接从强类型的ViewData.Model中取值:

由上面的代码我看可以看出ViewData.Model就是List<IPublishable>类型,并不需要再进行类型的转换。
ViewData还有一个Eval的方法,我们可以使用这个方法从ViewData中取值。假如我么在Action中使用return View(Post);给View传递一篇日志的数据。而Post有一个Previous的属性指向前一篇日志,则我们可以在View页面中可以这样来取值:
<%= ViewData.Eval("Previous.Title")%>
但是如果使用我最后提供的示例Blog程序的代码这样在取值的时候直接在里面使用"."来取值,你会发现取不了值。因为BlogEngine里面的BusinessBase类实现了IDataErrorInfo接口,而IDataErrorInfo有一个索引器,也就是说BusinessBase有一个索引器,就因为有一个索引器,使Eval中不能用点来取值(不知道是不是bug?)。
补充:上面说到的不是Bug,是因为BusinessBase实现了IDataErrorInfo接口,该接口有个索引器,导致ViewData.Eval()方法调用时搜索索引器的值时返回String.Empty而使ViewData.Eval()认为是找到值了,从而失效。

我们可以将return string.Empty修改为return null,这样就可以了。
好,这一部分就先到这里吧。Enjoy!Post by Q.Lee.lulu。
本文示例Blog的代码:4mvcBlog_5.rar
[转]ASP.NET MVC 入门5、View与ViewData的更多相关文章
- 25、ASP.NET MVC入门到精通——Spring.net-业务层仓储
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 上一节,我们已经把项目框架的雏形搭建好了,那么现在我来开始业务实现,在业务实现的过程当中,不断的来完善我们现有的框架. 1.假设我们来做一个 ...
- 26、ASP.NET MVC入门到精通——后台管理区域及分离、Js压缩、css、jquery扩展
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 有好一段时间没更新博文了,最近在忙两件事:1.看书,学习中...2.为公司年会节目做准备,由于许久没有练习双截棍了,难免生疏,所以现在临时抱 ...
- ASP.NET MVC 入门8、ModelState与数据验证
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/08/1305962.html ViewData有一个ModelState的属性,这是一个类型 ...
- ASP.NET MVC 入门系列教程
ASP.NET MVC 入门系列教程 博客园ASP.NET MVC 技术专题 http://kb.cnblogs.com/zt/mvc/ 一个居于ASP.NET MVC Beta的系列入门文章,有朋友 ...
- Asp.net MVC入门视频教程
编程开发 > Asp.net视频教程 > Asp.net MVC入门视频教程 > 1.传统web处理方式和mvc处理方式 上传日期:2014-08-16 10:02:45 相关摘要 ...
- [转]ASP.NET MVC 入门8、ModelState与数据验证
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合.在进行数据验证的时候这个属性是比较有用的.在使用Html. ...
- ASP.NET MVC 入门
ASP.NET MVC 入门 (Learning ASP.NET MVC) 传统的WebForm发展到如今出现不少的缺陷, 比如为了解决Http的无状态WebForm模式使用了ViewsState来保 ...
- ASP.NET没有魔法——ASP.NET MVC Razor与View渲染
对于Web应用来说,它的界面是由浏览器根据HTML代码及其引用的相关资源进行渲染后展示给用户的结果,换句话说Web应用的界面呈现工作是由浏览器完成的,Web应用的原理是通过Http协议从服务器上获取到 ...
- ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 ASP.NET没有魔法——ASP.NET MVC界面美化及使用Bundle完成静态资源管理
ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 对于Web应用来说,它的界面是由浏览器根据HTML代码及其引用的相关资源进行渲染后展示给用户的结果,换句话说Web应用的 ...
- 8、ASP.NET MVC入门到精通——View(视图)
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 View视图职责是向用户提供界面.负责根据提供的模型数据,生成准备提供给用户的格式界面. 支持多种视图引擎(Razor和ASPX视图引擎是官 ...
随机推荐
- gb2312编码提交url乱码解决
gb2312编码提交url,服务器接收时出现乱码,用System.Web.HttpUtility.UrlDecode();解码 ,还是出现乱码,困老了我好长时间,终于在google上找到了解决办法. ...
- Dreamweaver 添加 cakephp ctp后缀名
Dreamweaver 默认是不支持ctp文件高亮的,即使用Dreamweaver打开ctp文件,也只能像记事本一样编辑 但是我们可以通过修改两个文件,来添加Dreamweaver对ctp文件的扩展支 ...
- eclipse import的项目报autowired cannot be resolved to a type的错误
eclipse报autowired cannot be resolved to a type的错误,一般情况是依赖的JDK或者jar包有问题,检查build path可以排查文件,我今天遇到这个情况, ...
- python上下文管理器及with语句
with语句支持在一个叫上下文管理器的对象的控制下执行一系列语句,语法大概如下: with context as var: statements 其中的context必须是个上下文管理器,它实现了两个 ...
- Python数据库连接池实例——PooledDB
不用连接池的MySQL连接方法 import MySQLdbconn= MySQLdb.connect(host='localhost',user='root',passwd='pwd',db='my ...
- 如何让VS2012同时调试2个项目
- 织梦dede_archives文章主表详细介绍
dede_archives文章主表,存放着各频道文章的主要信息,比如创建时间,所属栏目,所属频道,作者等详细的信息. ID int(11) 自动编号typeid int(11) 所属主栏目编号 ...
- .NET中的加密算法总结(自定义加密Helper类续)
1.1.1 摘要 相信许多人都使用过.NET提供的加密算法,而且在使用的过程我们必须了解每种加密算法的特点(对称或非对称,密钥长度和初始化向量等等).我也看到过很多人写过.NET中加密算法总结,但我发 ...
- jmeter linux使用经验小结
1. 确认务必安装了JDK,并且把路径配置OK.否则执行会报错. 2. 当做负载机时,在hosts 配置上 你的ip 你的hostname 或者使用./bin/jmeter-server ...
- Cocos2d-x 3.2编译Android程序错误的解决方案
最近的升级Cocos2d-x 3.2正式版.iOS不管是什么程序编译问题,使用结果cocos compile -p android编译APK计划.结果悲剧,出现以下错误. Android NDK: I ...
