ASP.NET MVC 第三回 Controller与View
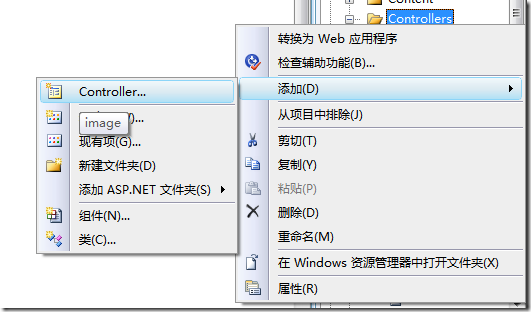
一、新建Controller

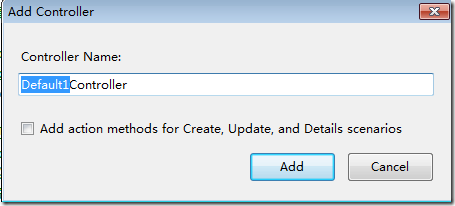
之后出现一个对话框:

这里我们将之起名为EiceController
默认生成的代码如下:
//记不记得前面讲过的,所有Controller都要继承于Controller类
public class EiceController : Controller
{
public ActionResult Index()
{
return View();
}
}
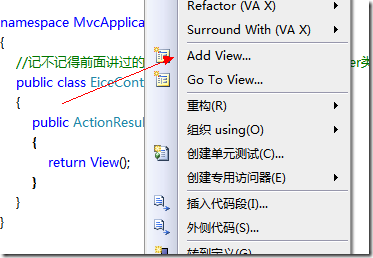
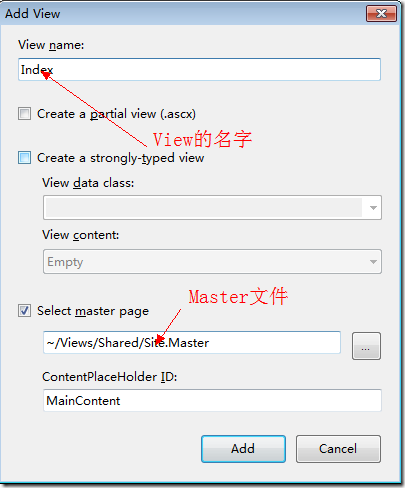
二、新建View文件


<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
</asp:Content>
三、编辑Controller、View完成一个简单的页面传值
public class EiceController : Controller
{
public ActionResult Index(string id)
{
ViewData["chsword"] = id;
return View();
}
}
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<%=ViewData["chsword"] %>
</asp:Content>

这样View与Controller就可以协作完成显示页面与逻辑处理的工作了
ASP.NET MVC 第三回 Controller与View的更多相关文章
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- ASP.NET MVC 学习笔记-5.Controller与View的数据传递
ViewData属性 ViewData属性是System.Web.Mvc.ControllerBase中的一个属性,它相当于一个数据字典.Controller中向该字典写入数据,ViewData[“K ...
- ASP.NET MVC 路由(三)
ASP.NET MVC路由(三) 前言 通过前两篇的学习会对路由系统会有一个初步的了解,并且对路由系统中的Url规则有个简单的了解,在大家的脑海中也有个印象了,那么路由系统在ASP.NETMVC中所处 ...
- ASP.NET MVC 过滤器(三)
ASP.NET MVC 过滤器(三) 前言 本篇讲解行为过滤器的执行过程,过滤器实现.使用方式有AOP的意思,可以通过学习了解过滤器在框架中的执行过程从而获得一些AOP方面的知识(在顺序执行的过程中, ...
- ASP.NET MVC 视图(三)
ASP.NET MVC 视图(三) 前言 上篇对于Razor视图引擎和视图的类型做了大概的讲解,想必大家对视图的本身也有所了解,本篇将利用IoC框架对视图的实现进行依赖注入,在此过程过会让大家更了解的 ...
- ASP.NET MVC中将数据从Controller传递到视图
ASP.NET MVC中将数据从Controller传递到视图方法 1.ViewData ViewData的类型是字典数据,key-value 如:ViewData["Data"] ...
- ASP.NET MVC学习笔记-----使用自定义的View Engine
我们都知道在ASP.NET MVC中自带了Razor View Engine,Razor十分的强大,可以满足我们绝大部分的需要.但是ASP.NET MVC的高度可扩展性,使我们可以使用自定义的View ...
- 返璞归真 asp.net mvc (9) - asp.net mvc 3.0 新特性之 View(Razor)
原文:返璞归真 asp.net mvc (9) - asp.net mvc 3.0 新特性之 View(Razor) [索引页][源码下载] 返璞归真 asp.net mvc (9) - asp.ne ...
- ASP.NET MVC 学习8、Controller中的Detail和Delete方法
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-details-and ...
随机推荐
- The Glorious Karlutka River =)
sgu438:http://acm.sgu.ru/problem.php?contest=0&problem=438 题意:有一条东西向流淌的河,宽为 W,河中有 N 块石头,每块石头的坐标( ...
- Javascript禁止网页复制粘贴效果,或者复制时自动添加来源信息
一.禁止复制 使用方法:在oncopy事件中return false oncopy="return false;" 1.禁止复制网页内容 <body oncopy=" ...
- 关于sql语句in的使用注意规则( 转)
select * from tuser where userno not in(select userno from filter_barcode) 上面这条语句子查询里,userno 并不存在fil ...
- EntityFramework 异常 -- An entity object cannot be referenced by multiple instances of IEntityChangeTracker
问题 在调用 DbSet 的 Attach() 方法时(与将 Entity 设置为 EntityState.Unchanged 状态等价)报告以下错误: An entity ob ...
- (转载)获取当前运行的PHP版本信息
(转载)http://www.clovery.org/get-the-php-version-information.html 获取PHP运行环境信息,可以使用下面的函数. <?php phpi ...
- Java正则表达式(1)
String类的三个内建正则表达式工具: 1.matches()方法 示例:检查一个句子是否以大写字母开头,以句号结尾 public static boolean checkFormat(String ...
- STL之set、multiset、functor&pair使用方法
set是一个集合容器,其中包含的元素是唯一的,集合中的元素是按照一定的顺序排列的.元素插入过程是按照排序规则插入,所以不能使用指定位置插入. set采用红黑树变体的数据结构实现,红黑树属于平衡二叉树. ...
- CSS 属性 - 伪类和伪元素
CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果.这里特殊指的是两者描述了其他 cs ...
- PopupWindow源码分析
PopupWindow是我们经常使用的一个控件,严格来说这个PopuWindow就用来在指定位置显示一个View. 经过分析源码,PopupWindow里面没有Window对象,只是把View设置到屏 ...
- 对Verilog 初学者比较有用的整理(转自它处)
*作者: Ian11122840 时间: 2010-9-27 09:04 ...
