ExtJs3常用控件操作实例
结合工作内容,不定期更新。这里面可能会讲到一些常用的组件的操作。
json: {
"total": 30,
"data": [{
"funcAlign": "C",
"docNo": "ap5200_p",
"descMsg": "账龄分析",
"passWord": "",
"allowModify": "N",
"pageAlign": "C",
"titleFontSize": 20,
"funcFontSize": 8,
"titleHeight": 40,
"allowPrint": "N",
"tableName": "ap_rs_age_analysis",
"allowCopy": "N",
"modelFlag": "1",
"prtServer": "",
"sqlStatament": "",
"authNeeded": "N",
"pageNeeded": "Y",
"isMix": "N",
"pwNeeded": "N",
"pageSize": "KUANHANG",
"companyName": "",
"isRotate": "N",
"companyCode": "01",
"footer": "",
"maxLine": 10000,
"presentFontSize": 8,
"xmlPath": "",
"headFontSize": 8,
"headAlign": "C"
}
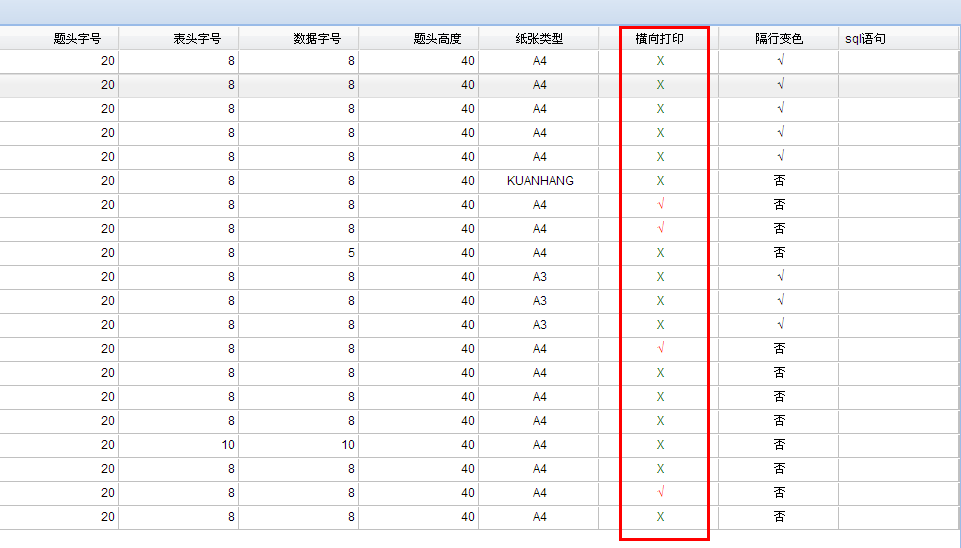
1.gridPanel
这个最常用,就是表格嘛,从后台接到收据的store里面读出数据,比如我传递了一个json,里面是对象的各个属性,那么我在前台显示的话,就要这样。
其中有一个可以自己调整部分字体颜色,比如如果是Y就显示对号,是N就显示X号,截图如下:
这个是关键点:
renderer : function(value){
return value=='Y'?'<b style="color:red">√ </span>':'<span style="color:green">否</span>'
}

this.gridPanel = new Ext.grid.GridPanel({
autoScroll : true,
region : 'center',
store : this.store,
sm : sm,
cm : new Ext.grid.ColumnModel([sm,
new Ext.grid.RowNumberer({
header : '序号',
width : 35
}), {
xtype : 'actioncolumn',
header : '操作',
align : 'center',
width : 60,
items : [{
iconCls : 'report-pdf-edit',
tooltip : '修改',
handler : this.doEdit,
scope : this
}, {
iconCls : 'report-pdf-edit',
tooltip : '明细',
handler : this.openPdfHead,
scope : this
}]
}, {
dataIndex : 'docNo',
sortable : true,
header : '文档名称',
width : 120,
align : 'left'
}, {
dataIndex : 'descMsg',
sortable : true,
header : '抬头信息',
width : 120,
align : 'left'
}, {
header : '对应表名',
dataIndex : 'tableName',
width : 120,
align : 'left'
}, {
header : '最大行数',
dataIndex : 'maxLine',
width : 120,
align : 'right'
}, {
header : '题头字号',
dataIndex : 'titleFontSize',
width : 120,
align : 'right'
}, {
header : '表头字号',
dataIndex : 'headFontSize',
width : 120,
align : 'right'
}, {
header : '数据字号',
dataIndex : 'presentFontSize',
width : 120,
align : 'right'
}, {
header : '题头高度',
dataIndex : 'titleHeight',
width : 120,
align : 'right'
}, {
header : '纸张类型',
dataIndex : 'pageSize',
width : 120,
align : 'center'
}, {
header : '横向打印',
dataIndex : 'isRotate',
width : 120,
align : 'center',
renderer : function(value){
return value=='Y'?'<b style="color:red">√ </span>':'<span style="color:green">否</span>'
}
}, {
header : '隔行变色',
dataIndex : 'isMix',
width : 120,
align : 'center',
renderer : function(value){
return value=='Y'?'√ ':'X'
}
}, {
header : 'sql语句',
dataIndex : 'sqlStatament',
width : 120,
align : 'left'
}])
});
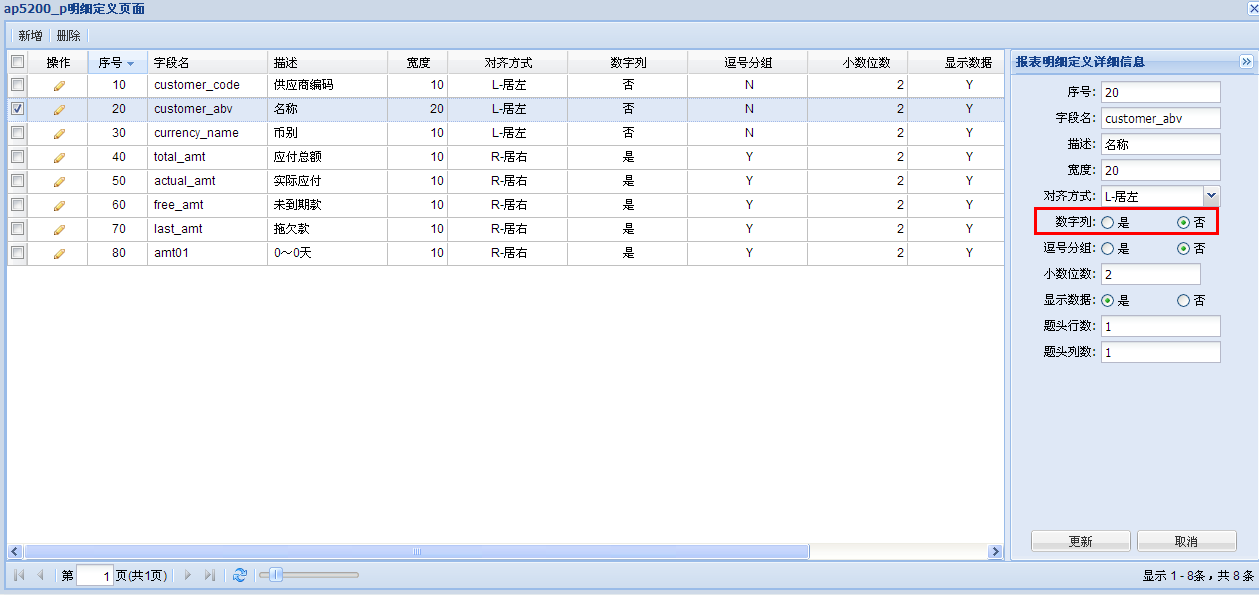
2. 单选框 new Ext.form.RadioGroup

这个取值拿值是根据json里传来的值去自动判断的,所以前台只需要定义好你的Y值落在哪个单选框上即可。
3.数字文本框 NumberField
this.headWidth = new Ext.form.NumberField({
id : 'width',
name :'width',
fieldLabel : '宽度',
allowDecimals : false,//是否允许有小数点输入
minValue : 1,//最小值
width : 120
});
4.下拉框 Ext.form.ComboBox
this.align = new Ext.form.ComboBox({
id : 'align',
name : 'align',
fieldLabel : '对齐方式',//
width : 120,
displayField : 'alignName',
valueField : 'align',
mode : 'local',
triggerAction : 'all',
value : 'C',
store : new Ext.data.ArrayStore({
fields : ['align', 'alignName'],
data : [['L', 'L-居左'], ['C', 'C-居中'],
['R', 'R-居右']]
})
});

ExtJs3常用控件操作实例的更多相关文章
- C语言Windows程序开发—Windows窗口样式与常用控件样式【第04天】
(一)Windows窗口(MDICLIENT)样式介绍 /* Windows窗口样式 */ WS_BORDER //带有边框的窗口 WS_CAPTION //带有标题栏的窗口 WS_CHILD //子 ...
- [WinForm]WinForm跨线程UI操作常用控件类大全
前言 在C#开发的WinForm窗体程序开发的时候,经常会使用多线程处理一些比较耗时之类的操作.不过会有一个问题:就是涉及到跨线程操作UI元素. 相信才开始接触的人一定会遇上这个问题. 为了解决这个问 ...
- MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)
本节继续讲解常用控件--按钮控件的使用. 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check Box)等.命令按钮就是我们前面多次提到的侠义的 ...
- MFC之常用控件(四)
常用控件主要包括:静态文本框.编辑框.单选按钮.复选框.分组框.列表框.组合框.图片控件.列表控件.树形控件和进度条控件等等.本节教程先来讲解静态文本框的使用. 控件的通知消息 在将静态文本框的使用之 ...
- Android support library支持包常用控件介绍(二)
谷歌官方推出Material Design 设计理念已经有段时间了,为支持更方便的实现 Material Design设计效果,官方给出了Android support design library ...
- C# 常用控件属性及方法介绍
C#常用控件属性及方法介绍 目录 1.窗体(Form) 2.Label (标签)控件 3.TextBox ...
- DevExpress XtraScheduler日程管理控件应用实例(2)-- 深入理解数据存储
DevExpress年终击穿底价,单套授权低至67折!查看详情>>> 在上篇随笔<DevExpress XtraScheduler日程管理控件应用实例(1)-- 基本使用> ...
- VS2010/MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)
言归正传,鸡啄米上一节中讲了编辑框的用法,本节继续讲解常用控件--按钮控件的使用. 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check Box ...
- Day3 UI:7种常用控件、4种基本布局
Android常用控件 TextView <TextView android:id="@+id/text_view" android:layout_width="m ...
随机推荐
- SQL Server 中关于EXCEPT和INTERSECT的使用方法
熟练使用SQL Server中的各种使用方法会给查询带来非常多方便.今天就介绍一下EXCEPT和INTERSECT.注意此语法仅在SQL Server 2005及以上版本号支持. EXCEPT是指在第 ...
- vim 语法高亮
1 .配置文件的位置 在文件夹 /etc/ 以下.有个名为vimrc 的文件.这是系统中公共的vim配置文件.对全部用户都有效.而在每一个用户的主文件夹下,都能够自己建立私有的配置文件,命名为:&qu ...
- android4.0 禁止横竖屏切换使用 android:configChanges="orientation|keyboardHidden"无效的解决方法
Android横竖屏幕切换时注意4.0以上配置configChanges要加上screenSize,要不还会调用onCreate(). <activity android:name=" ...
- Qt XML读取写入操作
XML(eXtensible Markup Language,可扩展标记语言)是普通用于数据交换和数据存储的一种多用途文本文件格式: SVG(可标量矢量图形)XML格式,QtSvg模块提供了可用于载入 ...
- CoreText 实现图文混排
CoreText 实现图文混排 相关博文推荐 IOS CoreText.framework - 基本用法 IOS CoreText.framework - 段落样子CTParagraphStyle h ...
- Some code changes cannot be hot swapped into a running virtual machine,
翻译一下:不能热交换到运行虚拟机,一些代码变化不能热交换到运行虚拟机,如更改名称或介绍的方法错误运行代码.解决方法:增加.删除类文件或者在一个类中增加.删除方法时,是不能够热部署到服务上的.这时候需要 ...
- Java基础知识强化之集合框架笔记16:List集合的特有功能概述和测试
1. List集合的特有功能概述: (1)添加功能: void add(int index, Object element):在指定位置添加元素 (2)获取功能: Object get(int ind ...
- Android开发文摘集合1
作者:张明云 原标题:Android 开发中,有哪些坑需要注意? 作者github主页:zmywly8866.github.io/ 在Android library中不能使用switch-case语句 ...
- oracle 报Ora-01008错误:oracle 并非所有变量都已绑定的原因.TO_number();动态执行select..into..语句时
1.sql_temp := 'UPDATE B38_back SET '||code||'=TO_NUMBER(nvl('||:NEW.BACAI||',0))+'||OnMonth || ' WHE ...
- Xcode 7真机测试详解
1.准备 注意:一定要让你的真机设备的系统版本和app的系统版本想对应,如果不对应就会出现一个很常见的问题:could not find developer disk image 首先,准备好下面的设 ...
