for,for-each,for-in,for-of,map的比较
参考:
全面解析JavaScript里的循环方法之forEach,for-in,for-of
常规for
for循环较为灵活,因为起始索引、条件可以都可以自定义。
缺点是书写较麻烦,获取数组长度来循环。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
} let startTime = egret.getTimer();
let sum:number = 0;
for(let i=0;i<10000000;i++){
sum += arr[i];
}
console.log(sum);
console.log(egret.getTimer() - startTime); //240ms - 380ms
for循环还能多条件判断
for(let i=0,j<10;i<10&&j<20;i++,j++){
}
for-each
foeach适用于遍历数组,减少了获取数组长度的麻烦。
缺点不能中途跳出循环,不够灵活。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
} let startTime = egret.getTimer();
let sum:number= 0;
arr.forEach((value, index)=>{
sum += value;
});
console.log(sum);
console.log(egret.getTimer() - startTime); //300ms-440ms
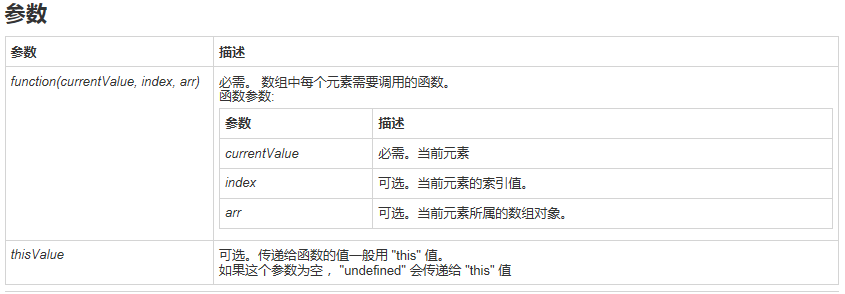
foreach还有两个参数,arr是数组元素本身,this是传递this关键字
let arr = [1,2,3];
arr.forEach((value,index,arr)=>{
console.log(arr);
console.log(this);
}, this)

forEach循环无法跳出,无法使用break。
如下所示,尝试break,提示报错;尝试return跳出循环,但是输出值仍然是2,5。
let arr = [1,2,3,4];
arr.forEach((value,index)=>{
//尝试打断循环,仅仅能跳过value=1这一次循环而已,不能跳出forEach整个循环
if(value == 1){
return;
}
//尝试修改数组,可以修改
arr[2] = 5; //尝试对数组进行删除操作,可以删除
arr.splice(3,1); console.log(value); //2,5
}) console.log(arr); // [1,2,5]
for-in
从效率来看基本放弃常规数组操作了。
主要用于遍历object
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
} let startTime = egret.getTimer();
let sum:number= 0;
for(let key in arr){
sum += arr[key];
}
console.log(sum);
console.log(egret.getTimer() - startTime); //1600ms - 2000ms
遍历object
let obj = {"name":"peter", "age":23};
for(let key in obj){
console.log(key, obj[key]); //name peter, age 23
}
那么这个遍历是顺序的吗?不是顺序的 具体参考:js能够保证object属性的输出顺序吗
for-of
for-of是新特性,和for-in的区别是,for-of是获取键值,for-in是获取键名。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
} let startTime = egret.getTimer();
let sum:number= 0;
for(let value of arr){
sum += value;
}
console.log(sum);
console.log(egret.getTimer() - startTime); //250ms - 380ms
for-of中可以修改数组,也可以跳出循环。
for-of获取的键值,for-in获取的是键名。
for-of不能遍历object,for-in可以。
let arr = [1,2,3,4];
for(let value of arr){
//尝试修改数组,可以修改
arr[1] = 5; //尝试删除数组值3,但是不知道值3的索引是多少...
if(value == 3){
//arr.splice(i,3);
} //尝试跳出循环,可以跳出
if(value == 3){
break;
} console.log(value); //1,5
}
console.log(arr); //[1,5,3,4]
因为for-of不能获取索引,在es6中进行了扩展,参考:数组的扩展
let arr:Array<number> = [1,2,3,4];
for(let key of arr.keys()){ //报错,Egret中还不能用哎,新特性,只能ES6
console.log(key);
}
map
for,for-each,for-in,for-of,map的比较的更多相关文章
- mapreduce中一个map多个输入路径
package duogemap; import java.io.IOException; import java.util.ArrayList; import java.util.List; imp ...
- .NET Core中间件的注册和管道的构建(3) ---- 使用Map/MapWhen扩展方法
.NET Core中间件的注册和管道的构建(3) ---- 使用Map/MapWhen扩展方法 0x00 为什么需要Map(MapWhen)扩展 如果业务逻辑比较简单的话,一条主管道就够了,确实用不到 ...
- Java基础Map接口+Collections工具类
1.Map中我们主要讲两个接口 HashMap 与 LinkedHashMap (1)其中LinkedHashMap是有序的 怎么存怎么取出来 我们讲一下Map的增删改查功能: /* * Ma ...
- Java基础Map接口+Collections
1.Map中我们主要讲两个接口 HashMap 与 LinkedHashMap (1)其中LinkedHashMap是有序的 怎么存怎么取出来 我们讲一下Map的增删改查功能: /* * Ma ...
- 多用多学之Java中的Set,List,Map
很长时间以来一直代码中用的比较多的数据列表主要是List,而且都是ArrayList,感觉有这个玩意就够了.ArrayList是用于实现动态数组的包装工具类,这样写代码的时候就可以拉进 ...
- Java版本:识别Json字符串并分隔成Map集合
前言: 最近又看了点Java的知识,于是想着把CYQ.Data V5迁移到Java版本. 过程发现坑很多,理论上看大部分很相似,实践上代码写起来发现大部分都要重新思考方案. 遇到的C#转Java的一些 ...
- MapReduce剖析笔记之八: Map输出数据的处理类MapOutputBuffer分析
在上一节我们分析了Child子进程启动,处理Map.Reduce任务的主要过程,但对于一些细节没有分析,这一节主要对MapOutputBuffer这个关键类进行分析. MapOutputBuffer顾 ...
- MapReduce剖析笔记之七:Child子进程处理Map和Reduce任务的主要流程
在上一节我们分析了TaskTracker如何对JobTracker分配过来的任务进行初始化,并创建各类JVM启动所需的信息,最终创建JVM的整个过程,本节我们继续来看,JVM启动后,执行的是Child ...
- MapReduce剖析笔记之五:Map与Reduce任务分配过程
在上一节分析了TaskTracker和JobTracker之间通过周期的心跳消息获取任务分配结果的过程.中间留了一个问题,就是任务到底是怎么分配的.任务的分配自然是由JobTracker做出来的,具体 ...
- MapReduce剖析笔记之三:Job的Map/Reduce Task初始化
上一节分析了Job由JobClient提交到JobTracker的流程,利用RPC机制,JobTracker接收到Job ID和Job所在HDFS的目录,够早了JobInProgress对象,丢入队列 ...
随机推荐
- js scrollIntoViewIfNeeded
根据 MDN的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内. 而Element.scrollIntoViewIfNeeded()方法也是用来将不在 ...
- 【WP8】ResourceDictionary
WP8中引用资源字典 当我们定义的样式太多的时候,我们可以把样式分别定义在不同的文件中,然后通过 MergedDictionaries 应用到其他资源字典中,看下面Demo 我们可以把样式定义在多个文 ...
- [转]iOS证书(.p12)和描述文件(.mobileprovision)申请
转载于:http://ask.dcloud.net.cn/article/152 iOS有两种证书和描述文件: 证书类型 使用场景 开发(Development)证书和描述文件 用于开发测试,在HBu ...
- 性能分析Linux服务器CPU利用率
CPU度量 1. 指标范围 1.1 User mode CPU utilization+ System mode CPU utilization 合理值:60-85%,如果在一个多用户系统中us+ ...
- Vue-router路由判断页面未登录跳转到登录页面
router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requireAuth) ...
- 为VS code中的项目添加特定的智能提示功能
当我们的在用vscode开发项目的时候, 如果项目中引用了jquery包, 我们可以下面的方式获得jquery的类型提示 npm install @types/jquery --save-dev 或我 ...
- 基于jQuery的tooltips插件--poshytip
摘要: 分享一款在项目中使用的tooltips插件--poshytip,这是一款基于jQuery的插件,其特点是简单易用,支持浏览器:IE6+, FF 2+, Opera 9+, Safari 3+, ...
- python内存泄漏,python垃圾手动回收,1
部署的舆情系统,内存变大,找原因. 一个小例子. def func(): local_list = list(range(10000000)) func() time.sleep(200) 能够观察到 ...
- MTK 时区修改
1.修改packages/apps/Settings/res/xml-xx-xx/timezones.xml (xx-xx表示不同的语言和区域),添加下面的内容: <!-- timezo ...
- ns-3 的下载、编译以及 Eclipse 的相关配置
0. 写在前面 对于初次接触Linux系统的人来说,ns-3 的安装似乎并不友好.但其实仅仅要按部就班地来做,其安装过程也没有看上去的那么复杂.本文将官方 Wiki 中的安装过程稍作梳理,希望能为刚開 ...
