HTML表单格式化
HTML表单格式化
一、说明
用table布局
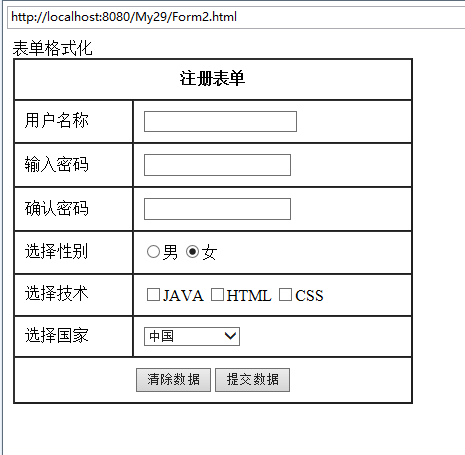
二、效果

三、代码
<!DOCTYPE html>
<html>
<head>
<title>Form.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body>
表单格式化
<br>
<form action="">
<!--
cellpadding 属性规定单元边沿与其内容之间的空白。
注释:请勿将该属性与 cellspacing 属性相混淆,cellspacing 属性规定的是单元之间的空间。
从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。
-->
<table border="1" bordercolor="#00ffff" cellpadding=10 cellspacing=0 width=400>
<!-- 由此可见,<th>和<td>标签都是用于表格单元格显示的。不同的是<th>在单元格中加粗显示。 -->
<tr>
<!-- 占两列 -->
<th colspan="2">注册表单</th>
</tr>
<tr>
<td>用户名称</td>
<td><input type="text" name="user" value=""><br /></td>
</tr>
<tr>
<td>输入密码</td>
<td><input type="password" name="pwd" /><br /></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="repwd" /><br /></td>
</tr>
<tr>
<td>选择性别</td>
<td>
<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" checked="checked" />女<br />
</td>
</tr>
<tr>
<td>选择技术</td>
<td>
<input type="checkbox" name="tech" value="java" />JAVA
<input type="checkbox" name="tech" value="html" />HTML
<input type="checkbox" name="tech" value="css" />CSS <br />
</td>
</tr>
<tr>
<td>选择国家</td>
<td>
<select name="country">
<option value="none" >--选择国家--</option>
<option value="usa" >美国</option>
<option value="en" >英国</option>
<!-- 默认选择中国 -->
<option value="cn" selected="selected">中国</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<input type="reset" value="清除数据" />
<input type="submit" value="提交数据"/>
</th>
</tr>
</table>
</form>
</body>
</html>
HTML表单格式化的更多相关文章
- 雷林鹏分享:jQuery EasyUI 表单 - 格式化下拉框
jQuery EasyUI 表单 - 格式化下拉框 本教程向您展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项.您可以在下拉框(combobox)上使用 formatter ...
- 表单格式化插件jquery.serializeJSON
前言 前端在处理含有大量数据提交的表单时,除了使用Form直接提交刷新页面之外,经常碰到的需求是收集表单信息成数据对象,Ajax提交. 而在处理复杂的表单时,需要一个一个区手动判断处理字段值,显得非常 ...
- 获取表单内的所有元素的值 表单格式化插件jquery.serializeJSON
简单描述:一个form表单里有十几个input或者select,要获取到他们的值,我的做法一直都是$("#id").val();这样做本来没什么说的,但是如果有很多呢,就很麻烦,看 ...
- Cleave.js – 自动格式化表单输入框的文本内容
Cleave.js 有一个简单的目的:帮助你自动格式输入的文本内容. 这个想法是提供一个简单的方法来格式化您的输入数据以增加输入字段的可读性.通过使用这个库,您不需要编写任何正则表达式来控制输入文本的 ...
- css011 表格和表单的格式化
css011 表格和表单的格式化 一. 让表格专司其职 Html中创建一个三行三列的表格 <table> <caption align="bottom" ...
- CSS3-animation,表格表单的格式化
animation 1.与transition一样,animation在IE9之前都不支持,不仅如此,还需要大量的供应商前缀 2.定义关键帧:@内容中需要大量的前缀 @keyframes fadeI ...
- iOS开发笔记11:表单键盘遮挡、浮点数价格格式化显示、省市区选择器、View Debugging
1.表单键盘遮挡 应用场景为一个collectionView上有多个textfield.textView供用户填写信息. 之前输入项较少时,采取的方法比较粗暴,didSelectItemAtIndex ...
- 杂记-格式化Date默认格式,日期加一天,jstl判断字符类型,ajax模拟from表单后台跳转页面,jstl访问数据库并在页面显示
1.格式化Date默认格式 String str="Sun Oct 08 22:36:45 CST 2017"; SimpleDateFormat sdf = new Simple ...
- 表单序列化json字符串和js时间格式化
js时间格式化 new Date().format("时间格式") Date.prototype.format = function(fmt) { var o = { ...
随机推荐
- php json_decode() 如果想要强制生成PHP关联数组,json_decode()需要加一个参数true
php json_decode()该函数用于将json文本转换为相应的PHP数据结构.下面是一个例子:$json = '{"foo": 12345}';$obj = json_de ...
- Advapi32.dll--介绍
https://blog.csdn.net/zhoujielun123456/article/details/50338147 使用方法详见:OpsTotalService
- Web负载均衡学习笔记之实现负载均衡的几种实现方式
0x00 概要 负载均衡(Load Balance)是集群技术(Cluster)的一种应用.负载均衡可以将工作任务分摊到多个处理单元,从而提高并发处理能力.目前最常见的负载均衡应用是Web负载均衡.根 ...
- Tomcat的work目录作用
Tomcat的work目录作用 很多网友喜欢把tomcat的work目录里的东西叫做缓存,其实那不是很恰当,work目录只是tomcat的工作目录,也就是tomcat把jsp转换为class文件的工作 ...
- BZOJ 2434 阿狸的打字机(fail树)
题目链接:http://61.187.179.132/JudgeOnline/problem.php?id=2434 题意:阿狸喜欢收藏各种稀奇古怪的东西,最近他淘到一台老式的打字机.打字机上只有28 ...
- Python3基础 A类作为B类的实例变量
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- git如何获取用户名和邮箱
答: git config user.name (获取用户名) git config user.email (获取邮箱)
- LuoguP3183 [HAOI2016]食物链 记忆化搜索
题目描述 如图所示为某生态系统的食物网示意图,据图回答第1小题现在给你n个物种和m条能量流动关系,求其中的食物链条数.物种的名称为从1到n编号M条能量流动关系形如a1 b1a2 b2a3 b3.... ...
- [luogu 1070]道路游戏(NOIP2009T4)
题目链接 题解: 题目描述好长啊.... 大概就是设一下$f[i]$表示第i秒的最大价值 首先枚举时间,然后因为机器人这一秒无论在哪里都是有可能的,所以要枚举一下每个点,又因为最多走p秒所以再枚举一下 ...
- LeetCode——Find Bottom Left Tree Value
Question Given a binary tree, find the leftmost value in the last row of the tree. Example 1: Input: ...
