Qt5布局管理(三)——QStackedWidget堆栈窗口类
转载:LeeHDsniper
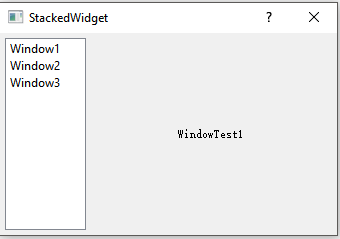
实例效果如下图:

如上图,堆栈窗口左半部分是一个QListWidget对象,右半部分是分别是三个标签。通过点击左边不同的项目,可以使得右边的Lable进行切换。
具体的结构是这样:
首先这个大的窗口是一个QDialog的派生,这个大窗口包含三个子对象:
- 一个QHBoxLayout布局对象,它将窗口分为左右两部分
- 一个QListWidget对象,包含三个Item
- 一个QStackedWidget对象,包含了三个标签对象
代码如下:
stackdlg.h,定义了各个元素
#ifndef STACKDLG_H
#define STACKDLG_H #include <QDialog>
#include <QListWidget>
#include <QStackedWidget>
#include <QLabel>
class StackDlg : public QDialog
{
Q_OBJECT public:
StackDlg(QWidget *parent = );
~StackDlg();
private:
QListWidget *list;
QStackedWidget *stack;
QLabel *lable1;
QLabel *lable2;
QLabel *lable3;
}; #endif // STACKDLG_H
stackdlg.cpp 具体实现
#include "stackdlg.h"
#include <QHBoxLayout>
StackDlg::StackDlg(QWidget *parent)
: QDialog(parent)
{
setWindowTitle(tr("StackedWidget"));
list=new QListWidget(this); //新建一个QListWidget控件对象
list->insertItem(,tr("Window1"));//在QListWidget中插入三个条目作为选择项
list->insertItem(,tr("Window2"));
list->insertItem(,tr("Window3"));
//创建三个QLable标签控件对象,作为堆栈窗口需要显示的三层窗体
lable1=new QLabel(tr("WindowTest1"));
lable2=new QLabel(tr("WindowTest2"));
lable3=new QLabel(tr("WindowTest3"));
stack=new QStackedWidget(this);//新建一个QStackedWidget堆栈窗体对象
//将三个QLable标签控件依次插入堆栈窗体中
stack->addWidget(lable1);
stack->addWidget(lable2);
stack->addWidget(lable3);
QHBoxLayout *mainlayout=new QHBoxLayout(this);
mainlayout->setMargin();
mainlayout->setSpacing();
mainlayout->addWidget(list);
mainlayout->addWidget(stack,,Qt::AlignHCenter);
mainlayout->setStretchFactor(list,);
mainlayout->setStretchFactor(stack,);
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
} StackDlg::~StackDlg()
{ }
main.cpp如下:
#include "stackdlg.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Dialog w;
w.show(); return app.exec();
}
重要代码
这个里面的重要代码有两个:
1. mainlayout->setStretchFactor(list,1);
mainlayout->setStretchFactor(stack,3);
这个我在前面的文章中已经讲过:
http://blog.csdn.net/leehdsniper/article/details/51005149,这里对list和stack的参数为1和3,区别就在于拉伸时的变化率的大小。
2. connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
这个连接函数将QListWidget的信号currentRowChange(int)和QStackedWidget的槽setCurrentIndex(int)连接在一起,所以才导致了堆栈窗口的切换。
Qt5布局管理(三)——QStackedWidget堆栈窗口类的更多相关文章
- Qt5布局管理(一)——QSplitter分割窗口类
转载:LeeHDsniper 概述 本文首先通过三个实例分别介绍Qt5的分割窗口QSplitter类.停靠窗口QDockWidget类.堆栈窗体QStackedWidget类,然后介绍布局管理器的使用 ...
- Qt5布局管理(二)——QDockWidget停靠窗口类
转载:LeeHDsniper 停靠窗口类QDockWidget 实例效果 如右图所示,左半部分MainWindow是该窗口的中心窗口,右边的最下面两个停靠窗口可以跳出该窗口: 但是第一个停靠窗口只能停 ...
- qt布局管理-缩放、多窗口切换
关于缩放的布局 所有控件要求与主窗口同时缩放,那么在所有控件设置好布局后,最后点击最外侧的主控件,选择水平布局或者垂直布局即可. 另外每个空间的属性可更改,如SizePolicy用于设置空间是否可缩放 ...
- Chapter3:Qt5布局管理
3.1分割窗口QSplitter类 QSplitter *splitterMain = new QSplitter(Qt::Horizontal,0); QTextEdit *textLeft = n ...
- Qt 布局管理器
在一个颜值当道的今天,无论买衣服,买车还是追星,颜值的高低已经变成了大家最看重的(不管男性女性都一样,千万别和我说你不是):而对于程序猿来说,开发一款软件,不再只注重逻辑和稳定性,美观和用户友好性也是 ...
- [Qt Creator 快速入门] 第4章 布局管理
第3章讲述了一些窗口部件,当时往界面上拖放部件时都是随意放置的,这对于学习部件的使用没有太大的影响,但是,对于一个完善的软件,布局管理却是必不可少的. 无论是想要界面中部件有一个很整齐的排列,还是想要 ...
- PyQt5(2)——调整布局(布局管理器)第一个程序
我们拖拽一个UI文件,转为PY文件后生成一个类Ui_MainWindow 此时,我们新建一个文件,用来控制业务逻辑(继承界面中的类),跟界面分开,这样我们就完成了界面和逻辑相分离(这段代码使用率基本1 ...
- Window 窗口类
窗口类 WNDCLASS 总结 总结为下面的几个问题: . 什么是窗口类 . 窗口类的三种类型 . 窗口类各字段含义 . 窗口类的注册和注销 . 如何使用窗口类,子类化.超类化是什么 下面分别描述: ...
- Qt 学习之路 2(11):布局管理器
Home / Qt 学习之路 2 / Qt 学习之路 2(11):布局管理器 Qt 学习之路 2(11):布局管理器 豆子 2012年9月4日 Qt 学习之路 2 70条评论 所谓 GUI 界 ...
随机推荐
- DevExpress v18.1新版亮点——ASP.NET Bootstrap篇(二)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress ASP.NET Bootstrap v18.1 的新功能,快 ...
- mysql 的 java 连接库
mysql 的 java 连接库 解压缩mysql-connector-java-5.1.30.zip 将要使用的是mysql-connector-java-5.1.30-bin-g.jar和mysq ...
- 微信小程序之蓝牙开发(详细读数据、写数据、附源码)
本文将详细介绍微信小程序的蓝牙开发流程(附源码)准备:微信只支持低功耗蓝牙也就是蓝牙4.0,普通的蓝牙模块是用不了的,一定要注意. 蓝牙可以连TTL接到电脑上,再用XCOM调试 一开始定义的变量 va ...
- opencv-python教程学习系列13-图像平滑
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像平滑,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 系统: ...
- bisect
# 二分查找算法 import bisect farm = sorted(['haystack', 'needle', 'cow', 'pig']) # ['cow', 'haystack', 'ne ...
- 牛客多校第五场 J:Plan
链接:https://www.nowcoder.com/acm/contest/143/J 来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言524 ...
- 迭代器Iterator的底层实现原理
第一步:没有接口的迭代器简单实现原理 package com.bjsxt.xiaofei; /** * 迭代器底层原理 * 方法: * hasNext() * next() * remove() * ...
- solr 6.2.1环境搭建
一:Solr简介 Solr是一个独立的企业级搜索应用服务器,它对外提供类似于Web-service的API接口.用户可以通过http请求,向搜索引擎服务器提交一定格式的XML文件,生成索引:也可以通过 ...
- c实现windows socket
服务端代码: /* * testSocketService.c * * Created on: 2012-8-16 * Author: 皓月繁星 */ #include <WINSOCK2.H& ...
- Centos7 通过SSH使用密钥实现免密登录
Public Key认证的主要魅力在于认证时承诺不必提供密码就能够同远程系统建立连接. Public Key认证的基础在于一对密钥,public key和private key,public key对 ...
