UI5-文档-4.28-Unit Test with QUnit
现在我们在应用程序中有了一个测试文件夹,我们可以开始增加我们的测试覆盖率。
实际上,到目前为止我们添加到应用程序中的每个特性都需要单独的测试用例。到目前为止,我们完全忽略了这一点,所以让我们为步骤23中的自定义格式化程序函数添加一个简单的单元测试。我们将通过与资源包中的文本进行比较来测试状态的长文本是否正确。
请注意:在本教程中,我们主要关注测试实现的一个简单用例。如果您想更多地了解QUnit测试,请参阅我们的测试教程Testing ,特别是步骤2:第一个单元测试 Step 2: A First Unit Test。
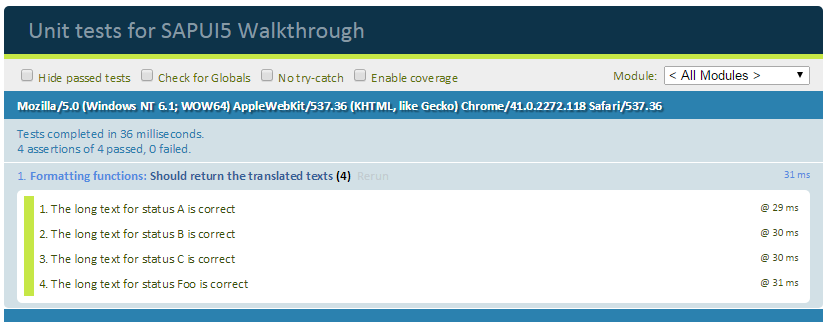
Preview

A unit test for our formatters is now available
Coding
You can view and download all files at Walkthrough - Step 28.

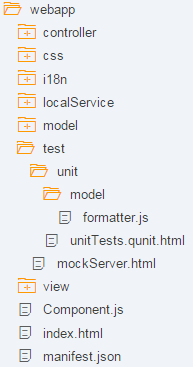
Folder Structure for this Step
我们在测试文件夹下添加了一个新的文件夹单元和一个模型子文件夹,我们将在其中放置formatter单元测试。文件夹结构与app结构相匹配,便于找到对应的单元测试。
webapp/test/unit/model/formatter.js
/*global QUnit*/ sap.ui.define([
"sap/ui/demo/walkthrough/model/formatter",
"sap/ui/model/resource/ResourceModel",
"sap/ui/thirdparty/sinon",
"sap/ui/thirdparty/sinon-qunit"
],function(formatter,ResourceModel){
"use strict"; QUnit.module("Formatting functions",{
beforeEach:function(){
this._oResourceModel =newResourceModel({
bundleUrl: sap.ui.require.toUrl("sap/ui/demo/walkthrough")+"/i18n/i18n.properties"
});
},
afterEach:function(){
this._oResourceModel.destroy();
}
}); QUnit.test("Should return the translated texts",function(assert){ // Arrange
// this.stub() does not support chaining and always returns the right data
// even if a wrong or empty parameter is passed.
var oModel =this.stub();
oModel.withArgs("i18n").returns(this._oResourceModel);
var oViewStub ={
getModel: oModel
};
var oControllerStub ={
getView:this.stub().returns(oViewStub)
}; // System under test
var fnIsolatedFormatter = formatter.statusText.bind(oControllerStub); // Assert
assert.strictEqual(fnIsolatedFormatter("A"),"New","The long text for status A is correct"); assert.strictEqual(fnIsolatedFormatter("B"),"In Progress","The long text for status B is correct"); assert.strictEqual(fnIsolatedFormatter("C"),"Done","The long text for status C is correct"); assert.strictEqual(fnIsolatedFormatter("Foo"),"Foo","The long text for status Foo is correct");
}); });
我们创建一个新的格式化程序。在webapp/test/unit/model下实现自定义格式化程序的单元测试的js文件。我们要测试的格式化程序文件作为依赖项加载。我们还需要依赖于ResourceModel,因为我们希望检查翻译的文本是否正确。另外,我们需要加载SinonJS来为formatter函数中的依赖项创建存根。
格式化程序文件仅包含格式化程序函数的一个QUnit模块。它用beforeEach函数中的本地化文本实例化ResourceBundle,并在afterEach函数中再次销毁它。在执行每个测试之前和之后调用这些函数。
接下来是对formatter函数的单元测试。在我们在步骤23中创建的雕像stext函数的实现中,我们使用以下队列调用访问ResourceBundle: var ResourceBundle = this.getView(). getmodel ("i18n"). getresourcebundle ();;
由于我们不想测试控制器、视图或模型功能,我们首先通过使用SinonJS及其存根方法将这些调用替换为空外壳来删除依赖项。这发生在单元测试的arrangement部分。SinonJS为所有对象注入一个存根方法,因此我们可以简单地调用this.stub()来为需要模拟的任何行为创建一个新的存根。
测试存根是具有预编程行为的函数。它们支持完整的SinonJS test spy API,以及可以用来改变存根行为的方法。如果这部分有点混乱,请查看测试间谍的官方SinonJS文档,或者暂时忽略它,稍后就会清楚了。
然后通过调用JavaScript的绑定函数将存根绑定到lawstext格式化程序。当使用变量fnIsolatedFormatter调用函数时,这个指针现在绑定到我们的控制器存根上,我们仍然可以按照自己的意愿传入参数。这发生在测试的“系统测试”部分。
最后,我们执行断言。我们通过使用数据模型(A、B、C和其他所有内容)中预期的值调用隔离的formatter函数来检查格式化程序逻辑的每个分支。我们严格地将formatter函数的结果与我们期望从资源包中得到的硬编码字符串进行比较,并在测试失败时给出有意义的错误消息。我们在这里硬编码字符串以识别资源包属性的问题。如果缺少属性,那么如果我们检查资源包的实际值(两边都是空字符串),测试仍然会成功。
webapp/test/unit/unitTests.qunit.html (New)
<!DOCTYPE html>
<html>
<head>
<title>Unit tests for SAPUI5 Walkthrough</title>
<metahttp-equiv='X-UA-Compatible'content='IE=edge'>
<metacharset="utf-8"> <script
id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-resourceroots='{
"sap.ui.demo.walkthrough": "../../"
}'
data-sap-ui-preload="async">
</script> <scriptsrc="https://openui5.hana.ondemand.com/resources/sap/ui/qunit/qunit-2-css.js"></script>
<scriptsrc="https://openui5.hana.ondemand.com/resources/sap/ui/thirdparty/qunit-2.js"></script>
<scriptsrc="https://openui5.hana.ondemand.com/resources/sap/ui/qunit/qunit-junit.js"></script>
<scriptsrc="https://openui5.hana.ondemand.com/resources/sap/ui/qunit/qunit-coverage.js"></script> <script>
/* global QUnit */ QUnit.config.autostart =false; sap.ui.getCore().attachInit(function(){
sap.ui.require([
"sap/ui/demo/walkthrough/test/unit/model/formatter"
],function(){
QUnit.start();
});
});
</script>
</head>
<body>
<divid="qunit"/>
<divid="qunit-fixture"/>
</body>
</html>
所谓的QUnit测试套件是一个HTML页面,它触发应用程序的所有QUnit测试。其中大部分是生成结果页面的布局,您可以在预览中看到,我们不会进一步解释这些部分,而是将重点放在应用程序部分。
让我们从名称空间开始。由于我们现在在webapp/test/unit文件夹中,我们实际上需要向上两个级别才能再次获得src文件夹。可以在测试中使用此名称空间来加载和触发应用程序功能。
通过脚本标记加载一些基本的QUnit功能之后,我们加载并执行格式化程序。这里还可以添加其他QUnit测试。如果我们现在打开webapp/test/unit/unitTests.qunit。在浏览器中的html文件中,我们应该看到我们的测试正在运行并验证格式化程序逻辑。
Conventions
▪所有单元测试都放在app的webapp/test/unit文件夹中。
▪测试套件中的文件以*.qunit.html结尾。
▪unitTests.qunit。html文件触发应用程序的所有单元测试。
▪应该为格式化程序、控制器逻辑和其他独立功能编写单元测试。
▪所有依赖项都被存根替换,以便只测试作用域中的功能。
Parent topic: Walkthrough
Previous: Step 27: Mock
Server Configuration
Next: Step 29:
Integration Test with OPA
Related Information
UI5-文档-4.28-Unit Test with QUnit的更多相关文章
- 百度大脑UNIT3.0解读之对话式文档问答——上传文档获取对话能力
在日常生活中,用户会经常碰到很多复杂的规章制度.规则条款.比如:乘坐飞机时,能不能带宠物上飞机,3岁小朋友是否需要买票等.在工作中,也会面对公司多样的规定制度和报销政策.比如:商业保险理赔需要什么材料 ...
- FreemarkerJavaDemo【Android将表单数据生成Word文档的方案之一(基于freemarker2.3.28,只能java生成)】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这个方案只能在java中运行,无法在Android项目中运行.所以此方案是:APP将表单数据发送给后台,后台通过freemarker ...
- Unit 6.标准文档流,浮动,清除浮动以及margin塌陷问题
一. 什么是标准文档流 文本流其实就是文档的读取和输出顺序,也就是我们通常看到的由左到右.由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个 ...
- LTE 测试文档(翻译)
Testing Documentation 翻译 (如有不当的地方,欢迎指正!) 1 概述 为了测试和验证 ns-3 LTE 模块,文档提供了几个 test suites (集成在 ns- ...
- Jsoup库 解析DOM文档
DOM文档包括 HTML, XML等等 下载: http://jsoup.org/download Jsoup 获取数据的方式 //html 文本, url, 本地html String html = ...
- POI生成word文档完整案例及讲解
一,网上的API讲解 其实POI的生成Word文档的规则就是先把获取到的数据转成xml格式的数据,然后通过xpath解析表单式的应用取值,判断等等,然后在把取到的值放到word文档中,最后在输出来. ...
- 【转】刚发现一个linux在线文档库。很好很强大。
原文网址:http://blog.csdn.net/longxibendi/article/details/6048231 1.网址: http://www.mjmwired.net 2.比如查看这个 ...
- Spring Boot文档
本文来自于springboot官方文档 地址:https://docs.spring.io/spring-boot/docs/current/reference/html/ Spring Boot参考 ...
- (转)实验文档1:跟我一步步安装部署kubernetes集群
实验环境 基础架构 主机名 角色 ip HDSS7-11.host.com k8s代理节点1 10.4.7.11 HDSS7-12.host.com k8s代理节点2 10.4.7.12 HDSS7- ...
- HTML文档头部
前面的话 在声明文档类型之后,HTML文档的下一部分为<html>标签,告知浏览器应将括在<html>...</html>内的所有内容解析为HTML.然后是HT ...
随机推荐
- 消息队列在VB.NET数据库开发中的应用
我们先简单的了解一下什么是消息队列(MSMQ)?消息队列是 Windows 2000(NT也有MSMQ,WIN95/98/me/xp不含消息队列服务但是支持客户端的运行)操作系统中通讯的基础,也是用于 ...
- js ui框架 My97日期控件 富文本编辑器
My97日期控件 http://www.my97.net/dp/index.asp 富文本编辑器 http://www.kindsoft.net/demo.php 百度的magic也不错 http:/ ...
- Nginx+redis部署tomcat集群
一.部署环境: 两个tomcat实例部署在Ubuntu 14上,IP地址分别为192.168.1.110和192.168.1.111,Nginx和redis部署在windows7上,IP地址为192. ...
- 标 题: 有什么办法快速把pc上的网址发送到手机上
标 题: 有什么办法快速把pc上的网址发送到手机上 transfer2u, pushbullet都可以实现你说的功能,还可以把图片或者选中内容/剪贴板内容发送到手机.后者功能更强,还支持在电脑之间发 ...
- 一份11gR2 rac awr报告的简单分析
昨晚网友发来一份awr报告,希望帮忙分析一下.由于其他信息都没有,仅仅只有一份awr,鉴于目前有大多的朋友还不太熟悉或者说不知道如何去进行awr的分析.我这里就拿这个awr来进行分析,当抛砖引玉了.首 ...
- C#继承基本控件实现自定义控件 (转帖)
自定义控件分三类: 1.复合控件:基本控件组合而成.继承自UserControl 2.扩展控件:继承基本控件,扩展一些属性与事件.比如继承Button 3.自定义控件:直接继承自Control 第一种 ...
- oracle常用数据类型说明
类型 含义 存储描述 备注 CHAR 固定长度字符串 最大长度2000bytes VARCHAR2 可变长度的字符串, 最大长度4000bytes 可做索引的最大长度749 NCHAR 根据字符集而定 ...
- 【appium】根据accessibility_id定位元素
如何获得AccessibilityId 可以通过UIAutomatorViewer或者Appium Inspector获得.Accessibility ID在Android上面就等同于contentD ...
- zabbix 3.4新功能值预处理
Zabbix 3.4版本更新了许多新功能,其中一个监控项功能Preprocessing,根据官方说明文档,在监控项收集的数据存储到数据库前,预先对数据进行处理,使用效果超过预期.这个功能存放位置在创建 ...
- php 表单提交方法
1.收集 HTML 表单提交的数据 ,PHP $_REQUEST 用于收集 HTML 表单提交的数据. <!DOCTYPE html><html><body> &l ...
