基于微信小程序的票价和时间选择以及计算总价
概述
详细
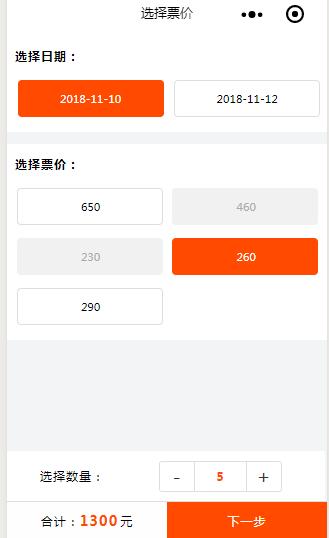
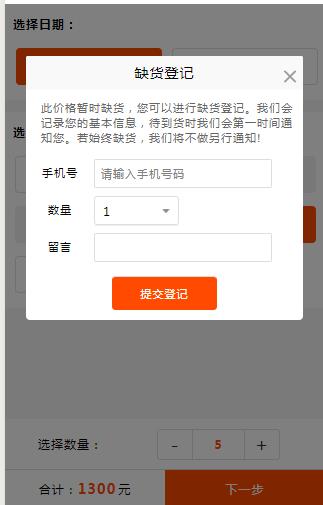
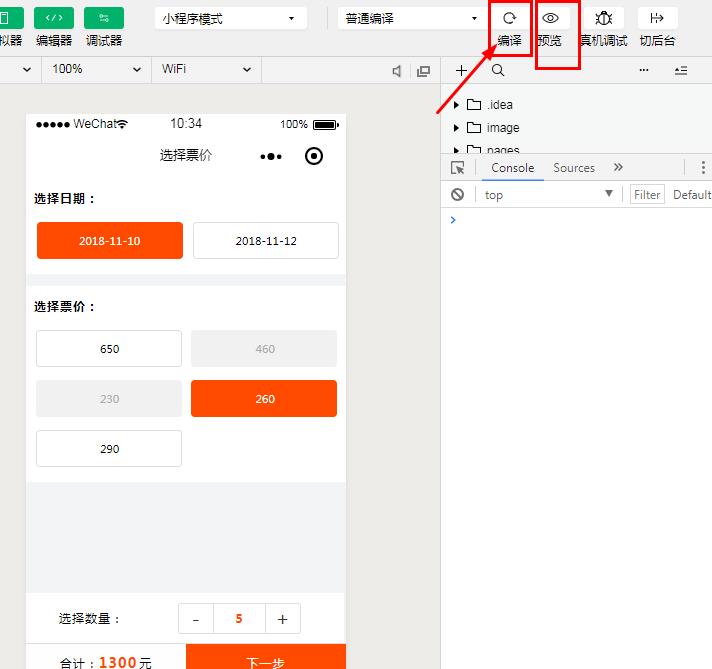
一、运行结果
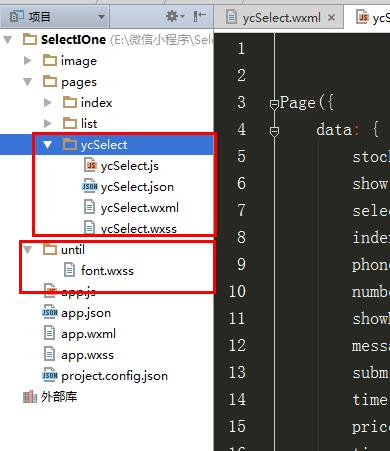
页面的功能代码在ycselect文件夹内,index和list文件夹对此功能没有作用,until文件夹里面是引入的小图标。



二、实现过程
1.下载的代码解压后放到某盘里面。
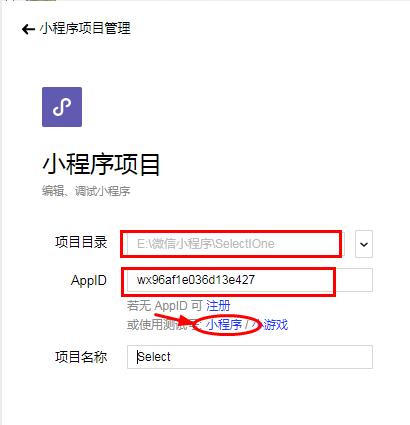
2.打开微信开发者工具点击上方的项目》新建项目。

3.新建项目的项目目录选择代码所在的位置,AppID可以点击测试号的小程序自动生成、项目名称可根据自己喜好来取。
4.点确定即可。

三、主要代码
页面属于静态页面,没有与后台交互, 主要思想是需要选中时间和票价才能点击下一步,用变量存时间(time_num)、票价(price_num)、总价(select_total)、数量(num),当选择了时间和票价后,对应的值存到对应的变量,在点击加减数量时,就可以取变量的值计算总价并存到select_total。数量小于1则禁用减号,最多可以选择10个。
缺货登记弹框默认隐藏,当点击缺货时间或票价时弹框显示出来,只需要给缺货的时间和票价添加id(disabed)就可以了。点开缺货登记需要输入手机号,正则验证通过才能提交登记。
Page({
data: {
stockFlag: true,//缺货登记
show:false,//控制下拉列表的显示隐藏,false隐藏、true显示
selectData:['1','2','3','4','5','6','7','8','9'],//下拉列表的数据
index:0,//选择的下拉列表下标
phone: '', //手机号
number: '', //数量
showMessage:false, //点击弹出的缺货登记提示显示
messageContent: '',//点击弹出的缺货登记提示内容
submitMessage:false, //点击弹出的缺货登记提示显示
time:"", //默认选中第一个时间
price:"", //默认选中第一个不是缺货的时间
time_num:"", //默认选中第一个时间下标
price_num:"", //默认选中第一个不是缺货的时间下标
select_total:0, //总票价
num: 1, //默认选择的票价数量
minusStatus: 'disabled ' //数量小于1禁止点击状态
},
onload:function(){
},
selectTap: function (e) {// 点击下拉显示框
this.setData({
show: !this.data.show
});
},
optionTap: function (e) { // 点击下拉列表
var Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标
this.setData({
index:Index,
show:!this.data.show
});
},
phoneInput: function(e) { //监听手机号输入
this.data.phone = e.detail.value;
},
wordInput: function(e) { //监听留言输入
this.data.word = e.detail.value;
},
stockRefer: function() {
var _index = this.data.index;//点击数量的下标
var _phone = this.data.phone;//手机号
var _num = this.data.selectData[_index];//下拉选择的数量
var _word = this.data.word;//留言
console.log(_phone);
console.log(_num);
console.log(_word);
var telRule = /^1[3|4|5|7|8]\d{9}$/; //验证手机号
if(_phone == ''){
this.showMessage('手机号不能为空');
}else if(!telRule.test(_phone)){
this.showMessage('手机号格式不正确');
}
},
showMessage: function(text) { //打开关闭提示弹框
var that = this;
that.setData({
showMessage: true,
messageContent: text
});
setTimeout(function(){
that.setData({
showMessage: false,
messageContent: ''
})
}, 3000)
},
selectTime:function(e){ //点击选择时间
var _time=e.currentTarget.dataset.time; //点击选择获取时间
var _num=e.currentTarget.dataset.num; //点击选择获取时间的下标
this.setData({
time_num:_num,
time:_time
})
},
selectPrice: function (e) { //选择时间
var _price=e.currentTarget.dataset.price; //点击选择获取价格
var _num=e.currentTarget.dataset.num; //点击选择获取价格的下标
var totalPrice=this.data.num*_price;
var _id = e.target.id;
if(_id=="disabled"){// 判断当缺货时打开缺货登记
this.setData({
stockFlag:false
})
}else{ // 当点击非缺货时
this.setData({
price_num:_num,
price:_price,
select_total:totalPrice
});
}
},
stockHide: function (e) { // 关闭缺货登记
this.setData({
stockFlag:true
})
},
/* 点击减号 */
bindMinus: function() {
var num = this.data.num; //选择的数量
var price= this.data.price; //选中的票价
// 如果大于1时,才可以减
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
var totalPrice=num*price;
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus,
select_total:totalPrice
});
},
/* 点击加号 */
bindPlus: function() {
var num = this.data.num;
var price= this.data.price; //选中的票价
// 数量最多可以选择10件
if (num < 10) {
num ++;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num < 1 ? 'disabled' : 'normal';
var totalPrice=num*price;
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus,
select_total:totalPrice
});
},
submitClick:function() {
var that = this;
var num = this.data.num; //选择的数量
var price = this.data.price; //选中的票价
var time = this.data.time; //选中的时间
var total = this.data.select_total; //总价格
if (price == ''||time == '') {
that.setData({
submitMessage: true
});
setTimeout(function () {
that.setData({
submitMessage: false
})
}, 3000)
} else {
console.log(time);
console.log(price);
console.log(num);
console.log(total);
}
}
});
四 、运行
点击编译可以在微信开发者工具预览效果,点击编译后点击预览可以扫描二维码在手机预览。

五、其他
暂时没有
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
基于微信小程序的票价和时间选择以及计算总价的更多相关文章
- 基于微信小程序的失物招领系统的Postmortem
基于微信小程序的失物招领系统的Postmortem 设想和目标 1.我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 对于我们团队要解决的问题和实现的功能在项目开始就 ...
- 【基于微信小程序的社区电商平台】Alpha迭代心得
项目团队:小豆芽 开发周期:11.5-12.2(Alpha版本) 设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决问题:当前电商平台卖家买家角 ...
- 【基于微信小程序的社区电商平台】需求分析心得——小豆芽
一.项目内容 基于微信小程序,做一个社区电商平台,抓住社区电商的特点,做出特色,与微信集成,实现商品的个性化发布,以及个性化营销. 个性化发布:用户可以在应用上直接发布自己的商品,通过搜索心愿单可以查 ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 基于微信小程序的系统开发准备工作
腾讯推出微信小程序也有一段时间了,在各种行业里面也都掀起一阵阵的热潮,很多APP应用被简化为小程序的功能迅速推出,同时也根据小程序的特性推出各种独具匠心的应用,相对传统的APP来说,微信小程序确实能够 ...
- 微信小程序的wxs语法与vue计算属性
微信小程序的wxs语法 可以当做vue的计算属性和vue filter 使用.因为wxs中的函数可以写在{{ }}中 . 例如: 可用在 <view>{{ foo() }}</v ...
- 【基于微信小程序的社区电商平台】第一次迭代心得(非正式版本
一.迭代任务 团队在第八周确认迭代计划时,是想要在第一阶段实现电商小程序的核心功能,就是买和卖,也是前端和后台数据交换的核心模块.涉及到首页浏览商品信息,查看商品详情及评论,选择加入购物车.关注卖家以 ...
- 基于微信小程序云开发实现的婚礼邀请函模板,可自行定制开发
这个婚礼邀请函是之前帮别人做的,现在人家婚礼举办过了也没啥关系了,想着就修改成通用模板进行开源,方便大家尤其是小白们克隆项目之后稍微修改就能够直接使用. 当时自己开始这个项目时候也是查阅了很多教程文章 ...
- 基于微信小程序的租房小程序
乐直租全国租房小程序前端 房源分钟上传,可快捷联系房东的小程序. 该小程序操作简单,布局清新,欢迎 start ~ 传送门:Github 扫码体验: pages: 首页 index 选择发布页 bef ...
随机推荐
- iPhone跳转的动画效果类型及实现方法 CATransition
实现iphone漂亮的动画效果主要有两种方法,一种是UIView层面的,一种是使用CATransition进行更低层次的控制, 第一种是UIView,UIView方式可能在低层也是使用CATransi ...
- 聊聊jdbc statement的fetchSize
在使用MySQL的JDBC时,如果查询结果集过大,使用一次查询,可能会出现Java.lang.OutOfMemoryError: Java heap space问题,因为DB服务器端一次将查询到的结果 ...
- 卡卡游戏引擎之MVC模式下的事件处理
前言 在前一篇文章 卡卡游戏引擎快速入门中提到了卡卡游戏引擎采用mvc的开发模式,这里相信介绍一下引擎在mvc模式下是如何做到低耦合的事件处理的. 在卡卡编辑器中选择一个节点,然后在左侧工具栏中切换到 ...
- ASP.NET文件下载各种方式比较:对性能的影响、对大文件的支持、对断点续传和多线程下载的支持
asp.net里提供了多种方式,从服务器端向客户端写文件流,实现客户端下载文件.这种技术在做防下载系统时比较有用处.主些技术主要有:WriteFile.TransmitFile和BinaryWrite ...
- 【Java】Java-ShutDownHook-优雅关闭系统资源
Java-ShutDownHook-优雅关闭系统资源 java shuadownhook_百度搜索 Java应用中使用ShutdownHook友好地清理现场 - 残雪余香 - 博客园 java kil ...
- spark 指定相关的参数配置 num-executor executor-memory executor-cores
num-executors参数说明:该参数用于设置Spark作业总共要用多少个Executor进程来执行.Driver在向YARN集群管理器申请资源时,YARN集群管理器会尽可能按照你的设置来在集群的 ...
- 神经网络激活函数sigmoid relu tanh 为什么sigmoid 容易梯度消失
https://blog.csdn.net/danyhgc/article/details/73850546 什么是激活函数 为什么要用 都有什么 sigmoid ,ReLU, softmax 的比较 ...
- Android Activity 及其子类
本文内容 ListActivity TabActivity LauncherActivity ExpandableListActivity PerferenceActivity 这些类都继承 Acti ...
- android中使用spinner组件
spinner组件类似于html中的select标签,实现下拉选择框的功能. 添加一个Activity,界面上添加一个spinner下拉框,一个button按钮.点击按钮,获取spinner下拉框当前 ...
- 关于微服务、SOA、以及API的理解
现在微服务.SOA.RESTful API设计等在各大公司很流行.微服务(micro services)这个概念不是新概念,很多公司已经在实践了,例如亚马逊.Google.FaceBook,Aliba ...
