使用 Visual Studio Code (VSCODE)写 C51 (持续更新 2018-04-09)
Keil C51 那代码编辑器就是上一个时代的产物, 不适合现代人使用。
但是用 Visual Studio Code (VSCODE)就舒服多了。
但需要安装和配置一些扩展:
- 按 Ctrl + Shift + x 打开 Extensions,找到 C/C++ 并安装。
- 配置 c_cpp_properties.json 文件,由于 Keil C51 有 sbit 关键字,在 defines 中加入 sbit=int,code=const,防止编辑报错。
- 加入 includePath。
待解决问题
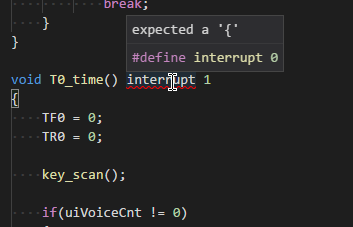
interrupt 的错误提示还不知道解决。

```
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"${workspaceRoot}/code",
"${workspaceRoot}/code/driver",
"${workspaceRoot}/code/common"
],
"defines": [
"_DEBUG",
"UNICODE",
"sbit=char",
"sfr=char",
"bit=char",
"FOSC_160000",
"interrupt 2 ="
],
"intelliSenseMode": "msvc-x64",
"browse": {
"path": [
"${env.KEIL_C51_INC}",
"${workspaceRoot}",
"${workspaceRoot}/code",
"${workspaceRoot}/code/driver",
"${workspaceRoot}/code/common"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"cStandard": "c11",
"cppStandard": "c++17"
}
],
"version": 3
}
```
待续……
2017-12-18 11:47, 开始
2017-12-24 19:04, 更新,增加 code=
2017-12-27 16:11, 更新 code 替换为 const
2017-12-29 11:19, 加入待解决问题。
2018-04-09 13:43, 加入例子
参考链接:
https://github.com/Microsoft/vscode-cpptools/issues/392
使用 Visual Studio Code (VSCODE)写 C51 (持续更新 2018-04-09)的更多相关文章
- Visual Studio Code常用插件(持续更新)
1.open in browser:使用快捷键在浏览器中打开html页面 在默认浏览器中打开html页面是Alt+B:在其他浏览器中显示是Shift+Alt+B:也可以右键单击html文件,在弹出的窗 ...
- 再整理:Visual Studio Code(vscode)下的通用C语言环境搭建
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://www.cnblogs.com/czlhxm/p/11794743.ht ...
- Visual Studio Code (vscode) 配置 C / C++ 环境
Visual Studio Code (vscode) 配置 C / C++ 环境 昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教 ...
- Visual Studio Code (VSCode) 配置 C/C++ 开发编译环境
前言 工作多年,突然发现很多C++的基础都忘记了,加之C++不断更新换代后的各种新特性,于是想重拾C++的基础学习.虽然现在工作都是Linux平台,但考虑到个人方便,自己也仅仅想重温语法,家里家外都可 ...
- Visual studio code (vscode)
调东西 : 左上角 File -> Preferences -> Workspace Settings ( User Settings 也可以, 它是 for 所有的 project, W ...
- 再整理:Visual Studio Code(vscode)下的基于C++的OpenCV的最新搭建攻略解析
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://www.cnblogs.com/czlhxm/p/13848278.ht ...
- IntelliJ idea webstrom Visual Studio Code vscode 设置cmder为默认终端 Terminal
1.系统环境win10 2.确保环境变量中存在CMDER_ROOT,没有的话新增一个.地址为*:\***\cmder . idea.webstrom:设置中搜索terminal,shell path ...
- visual studio code(vscode) 配置在terminal进行运行代码并且支持c++11特性
1.点击设置 点击CodeRunner的小齿轮,点击configure extension settings 2.点击映射 点击executor map中的Edit in settings.json ...
- Visual studio code离线安装插件
Visual studio code离线安装插件 公司研发区不能连接公网,使用Visual studio code(vsc)写Golang代码需要安装Go插件,下面介绍下,vsc离线安装插件的步骤.以 ...
- Visual Studio Code配置
Visual Studio Code 从1.23.0开始VS Code就不再默认提供各语言版本, 而是改为使用插件的方式提供语言包. 在插件商店搜索Chinese (Simplified), 安装. ...
随机推荐
- thinkphp导入
1.页面: <div class="container"> <div style=" margin:10px;"> <div cl ...
- <meta http-equiv="X-UA-Compatible" content="IE=7" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />意思是将IE8用IE7进行渲染,使网页在IE ...
- 使用GAN进行异常检测——可以进行网络流量的自学习哇,哥哥,人家是半监督,无监督的话,还是要VAE,SAE。
实验了效果,下面的还是图像的异常检测居多. https://github.com/LeeDoYup/AnoGAN https://github.com/tkwoo/anogan-keras 看了下,本 ...
- jsp jsp九个内置对象
每个JSP页面在第一次被访问的时候,WEB容器都会把请求交给JSP引擎(即一个JAVA)程序.JSP引擎先将JSP翻译成一个_jspServlet实质也是一次servlet,然后按照 Servl ...
- DevExpress v17.2新版亮点—Windows 10篇
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了Windows 10 Controls v17.2 的新功能,快来下载试用新版本! ...
- log4j的配置详解(转)
转自:http://blog.sina.com.cn/s/blog_5ed94d710101go3u.html 最近使用log4j写log时候发现网上的写的都是千篇一律,写的好的嘛不全,写的全一点的嘛 ...
- Python获取路径下所有文件名
python 获取当前文件夹下所有文件名 os 模块下有两个函数: os.walk() os.listdir() 1 # -*- coding: utf-8 -*- 2 3 import os 4 ...
- AR.Drone 2.0四轴飞机体验:最好的玩具航拍器
http://digi.tech.qq.com/a/20140513/007458.htm?pgv_ref=aio2012&ptlang=2052 AR.Drone 2.0四轴飞机体验:最好的 ...
- WebGL编程指南理论分析之物体的运动和点光源
之前的所有案例中物体都是静止的并且是平行光照射,这里我们来讨论一下运动物体和点光源. 一.运动物体 我们知道对于一个提供原始顶点坐标和原始顶点法向量数据的着色器绘制出来的图形看上去是这样的: 看上去很 ...
- nginx keepalive 高可用
https://blog.csdn.net/u012410733/article/details/57078407 在网络中机器不可避免的出现单点故障,当我们使用nginx进行反向代理的时候如果出现了 ...
