DevExpress v18.1新版亮点——WinForms篇(三)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本!
针对所有Windows Forms Controls增强High DPI绘制功能
通过新版本,我们增强了对DirectX渲染的支持,并改进了WinForms产品线中控件元素、边界、缩进和图像的缩放比例。
图像到DPIAware图像转换
新版本为ImageCollection的智能标记添加了一个新操作,该标记将ImageCollection转换为DPIAwareImageCollection。
新控件中的SVG图标
我们现在在以下控件中默认使用SVG图标:
- Scheduler
- Filter Editor
- LayoutView
- PDF Viewer
要恢复到之前的操作并使用光栅图形,请禁用“WindowsFormsSettings.AllowDefaultSvgImages”选项。
Map Control
循环滚动
DevExpress WinForms Map Control允许您循环滚动图像和矢量地图。

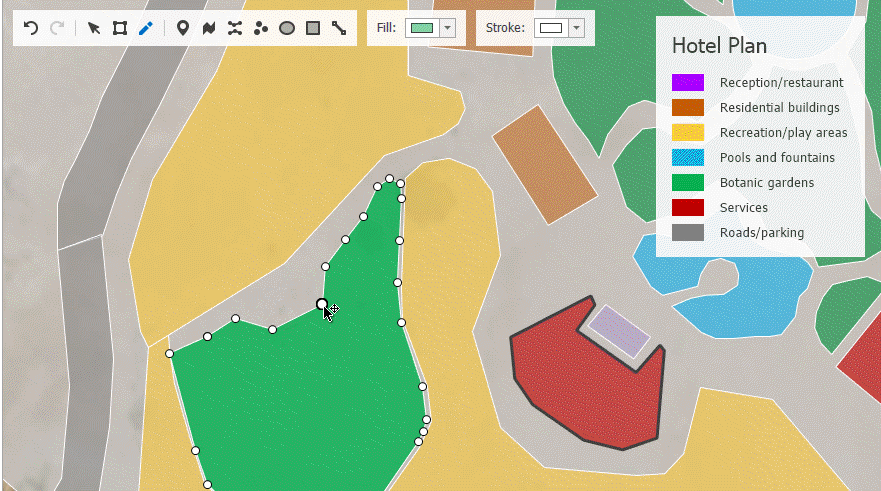
Runtime Vector Item Editor
使用新版本,您可以在运行时编辑矢量项目。新版本开发了一个特殊的工具面板,可以快速访问最常用的编辑器功能。
- 添加新的矢量元素(Pushpin, Path, Polyline, Dot, Ellipse, Rectangle, Line)
- 选择/编辑/转换(添加,移除和移动点)
- 撤销/重做
最终用户可以切换到编辑模式,绘制新元素并编辑或删除顶点。 修改后的矢量图层数据可以使用支持的格式(Shapefile,SVG和KML)持久保存到文件中。
该功能与Geographical and Cartesian坐标系统以及我们新引入的圆形滚动功能兼容。

===============================================================
DevExpress v18.1发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v18.1新版亮点——WinForms篇(三)的更多相关文章
- DevExpress v18.1新版亮点——WinForms篇(八)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(七)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(六)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(五)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(二)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(一)
用户界面套包DevExpress v18.1日前正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! C ...
- DevExpress v18.2新版亮点——DevExtreme篇(三)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExtreme Complete Sub ...
- DevExpress v18.1新版亮点——Reporting篇(三)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本 ...
随机推荐
- Spring Boot条件注解
一.为什么SpringBoot产生于Spring4? Spring4中增加了@Condition annotation, 使用该Annotation之后,在做依赖注入的时候,会检测是否满足某个条件来决 ...
- The way to Go(3): 安装Go环境
Reference: Github: Go Github: The way to Go 在mac上安装Go语言初体验 安装Go环境 Go 语言开发团队开发了适用于以下操作系统的编译器: Linux F ...
- js键盘按钮keyCode及示例大全
以功能区分布 以 keycode 编号顺序分布 keycode 0 = keycode 1 = keycode 2 = keycode 3 = keycode 4 = keycode 5 = keyc ...
- go 字符串拼接
s := "hello," m := " world" a := s + m fmt.Printf("%s\n", a)
- shell 循环总结
#!/bin/bash my_arry=(a b "c","d" abc) echo "-------FOR循环遍历输出数组--------" ...
- Phpstorm配置scss不生成缓存
--no-cache 加上这个,就不会生成 .sass-cache 文件夹了.
- 【转】Qt在pro中设置运行时库MT、MTd、MD、MDd,只适合VS版本的Qt
http://blog.csdn.net/caoshangpa/article/details/51416077 一.在pro中设置运行时库 最近在用Qt5.6.0(VS2013版本)调用一份用Vis ...
- webpack 集成 jQuery 和 Avalon
webpack 系列 三:webpack 如何集成第三方js库 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 webp ...
- NHibernate 映射关系
基本映射关系如下: NHibernate类型 .NET类型 Database类型 备注 AnsiChar System.Char DbType.AnsiStringFixedLength - 1 ch ...
- 手动添加 launcher 到 Ubuntu Unity
本来,启动程序之后,在左边的launcher bar点右键,[Lock to Launcher]就可以的. 但是,有时候因为某种原因,需要手工添加. 这时候,就要参考下面的文章了 http://ask ...
