OpenGL实现3D漫游的理解
这篇文章主要参考以下两篇博客:
上面的第一篇是理论的讲解,第二篇有实例代码,我在后面会给出自己写的主函数,依赖的类可以从第二篇参考中下载。
我这篇文主要谈我个人对OpenGL中实现3D漫游的思路的理解。经过这些天的学习,主要是研究别人写的代码和网上的的博客,我初步理解了OpenGL中对于多方位观察物体的实现策略。其实,对于3维坐标变换,每个人都可以有自己的理解方式,有的人喜欢研究一堆矩阵,有些人喜欢从空间几何的角度去理解。
一 要实现3D漫游,第一步就要确定投影方向
OpenGL首先定义了一个世界坐标系(xyz),还有一个UVN坐标系,两个都是右手系。观察者总是沿着N轴负方向去观察xyz,而物体也总是放在xyz中的。在OpenGL中,xyz其实是一个与物体保持相对位置不动的坐标系,而UVN坐标系其实是一个与观察点位置保持相对不动的坐标系。那么怎样才能全方位观察物体呢?无外乎两个思路:1,让xyz绕着UVN转;2,让UVN绕着xyz转。从OpenGL提供的接口函数及其实现的效果来看,其采用的是前者。
OpenGL中,屏幕中所呈现的视平面其实是UOV平面,屏幕上方为V轴正方向,屏幕右方为U轴正方向,屏幕由里到外为N轴正方向。因此视线方向总是沿N轴负方向。要想从某个特殊的角度去观察xyz坐标系(物体),只需要确定一个变换矩阵,将xyz先绕着UVN旋转,然后再沿着NO的方向平移,就能一览无余了。其实又可以这样理解,最初xyz与UVN其实是重合的,然后让xyz先乘一个旋转矩阵,再乘一个平移矩阵,这样xyz就以一个特定的姿态出现在视野中了,准确的说是,物体在UOV平面产生了一个特定的投影。
下面是一些变换矩阵:
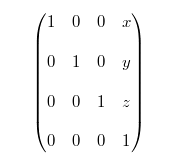
1.平移矩阵:

其逆矩阵从平移过程去思考的话,显然是反向平移对应的矩阵,因此其逆矩阵只是在x,y,z前面加个负号。
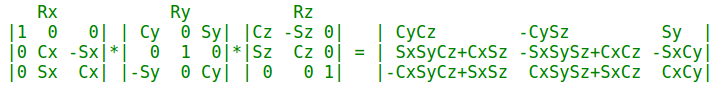
2.绕x,y,z轴旋转的矩阵:

三个旋转矩阵Rx,Ry,Rz,它们的列项向量都是两两互相垂直,并且都是单位向量,所以Rx,Ry,Rz都是正交矩阵,它们的逆就是其自身的转置。并且可以证明:有限个正交矩阵的乘积仍为正交矩阵。
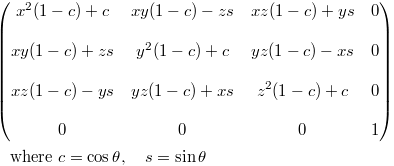
3.绕空间某一向量(x, y, z)旋转的矩阵。注意向量是有方向的,旋转规则仍是右手螺旋定则:

二 投影方向确定了,下一步就是确定投影面的位置,并且还需要在投影面中选取一个区域,该区域就是最终显示在屏幕上的图像
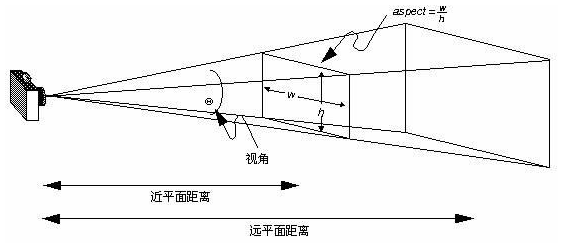
下面这张图我认为很清晰地展示了投影面的确定过程

上图采用的是透视投影,OpenGL中还有一种平行投影,分别由函数
void gluPerspective (GLdouble fovy, GLdouble aspect, GLdouble zNear, GLdouble zFar )
void glOrtho( GLdouble left, GLdouble right,
GLdouble bottom, GLdouble top,
GLdouble near_val, GLdouble far_val )
确定投影的参数。gluPerspective参数中的fovy就是图中的视角,以度为单位,zNear为近平面距离,zFar为远平面距离。
选定投影区域后,会将该区域的坐标标准化到[-1, 1]之间,再通过函数void glViewport( GLint x, GLint y, GLsizei width, GLsizei height )
将标准化的坐标映射到图像坐标,映射公式如下

图中xnd,ynd是归一化后的坐标,xw,yw是对应的图像坐标,以像素为单位,当xnd=-1,ynd=-1时,映射的是图像左下角的坐标,即以像素为单位时,图像坐下角坐标为(0, 0)。下面是一段实现3D漫游的代码,按x键让茶壶绕U轴旋转,按y键让茶壶绕V轴旋转,也可以用鼠标控制茶壶旋转。代码中依赖的矩阵类可从参考博客中获得。
#include <GL/glut.h>
#include "Matrices.h"
#include "Vectors.h" // GLUT CALLBACK functions
void displayCB();
void reshapeCB(int w, int h);
void timerCB(int millisec);
void keyboardCB(unsigned char key, int x, int y);
void mouseCB(int button, int stat, int x, int y);
void mouseMotionCB(int x, int y);
void initGL();
void initLights();
void drawAxis(float size = 0.6f); const int SCREEN_WIDTH = ;
const int SCREEN_HEIGHT = ;
const float CAMERA_DISTANCE = 1.5f;
const int TEXT_WIDTH = ;
const int TEXT_HEIGHT = ;
const float DEG2RAD = 3.141593f / ; // global variables
int screenWidth;
int screenHeight;
bool mouseLeftDown;
bool mouseRightDown;
float mouseX, mouseY;
float cameraAngleX;
float cameraAngleY;
float cameraDistance;
Matrix4 matrixView;
Matrix4 matrixModel;
Matrix4 matrixModelView;
Matrix4 matrixProjection; int main(int argc, char **argv)
{
// init global vars
screenWidth = SCREEN_WIDTH;
screenHeight = SCREEN_HEIGHT;
mouseLeftDown = mouseRightDown = false;
mouseX = mouseY = ;
cameraAngleX = cameraAngleY = ;
cameraDistance = CAMERA_DISTANCE; glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_DOUBLE | GLUT_DEPTH ); // display mode
glutInitWindowSize(screenWidth, screenHeight); // window size
glutInitWindowPosition(, ); // window location
glutCreateWindow(argv[]); // param is the title of window glEnable(GL_DEPTH_TEST);
glutReshapeFunc(reshapeCB);
glutDisplayFunc(displayCB);
glutTimerFunc(, timerCB, ); // redraw only every given millisec glutKeyboardFunc(keyboardCB);
glutMouseFunc(mouseCB);
glutMotionFunc(mouseMotionCB); glutMainLoop(); return ;
} void drawAxis(float size)
{
glDepthFunc(GL_ALWAYS); // to avoid visual artifacts with grid lines // draw axis
glLineWidth();
glBegin(GL_LINES);
glColor3f(, , );
glVertex3f(, , );
glVertex3f(size, , );
glColor3f(, , );
glVertex3f(, , );
glVertex3f(, size, );
glColor3f(, , );
glVertex3f(, , );
glVertex3f(, , size);
glEnd();
glLineWidth(); // draw arrows(actually big square dots)
glPointSize();
glBegin(GL_POINTS);
glColor3f(, , );
glVertex3f(size, , );
glColor3f(, , );
glVertex3f(, size, );
glColor3f(, , );
glVertex3f(, , size);
glEnd();
glPointSize(); // restore default settings
glDepthFunc(GL_LEQUAL);
} void displayCB()
{
// clear buffer
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // transform camera
matrixView.translate(, , cameraDistance);
matrixView.rotate(cameraAngleX, , , ); //cameraAngleX
matrixView.rotate(cameraAngleY, , , ); //cameraAngleY
matrixView.translate(, , -cameraDistance);
cameraAngleX = ;
cameraAngleY = ;
glLoadMatrixf(matrixView.get()); glColor3f(1.0f, 0.3f, 1.0f);
glutWireTeapot(0.6f);
drawAxis(); glutSwapBuffers();
} void reshapeCB(int w, int h)
{
// set viewport to be the entire window
glViewport(, , (GLsizei)w, (GLsizei)h); glMatrixMode(GL_PROJECTION);
gluPerspective(80.0f, (float)(w)/h, 0.5f, 10.0f); // FOV, AspectRatio, NearClip, FarClip // switch to modelview matrix in order to set scene
glMatrixMode(GL_MODELVIEW);
matrixView.identity();
matrixView.translate(, , -cameraDistance);
glLoadMatrixf(matrixView.get());
} void timerCB(int millisec)
{
glutTimerFunc(millisec, timerCB, millisec);
glutPostRedisplay();
} void keyboardCB(unsigned char key, int x, int y)
{
switch(key)
{
case 'x':
cameraAngleX = ;
break;
case 'X':
cameraAngleX = -;
break;
case 'y':
cameraAngleY = ;
break;
case 'Y':
cameraAngleY = -;
break;
case : // ESCAPE
exit();
break;
default:
break;
}
} void mouseCB(int button, int state, int x, int y)
{
mouseX = x;
mouseY = y; if(button == GLUT_LEFT_BUTTON)
{
if(state == GLUT_DOWN)
{
mouseLeftDown = true;
}
else if(state == GLUT_UP)
mouseLeftDown = false;
}
else if(button == GLUT_RIGHT_BUTTON)
{
if(state == GLUT_DOWN)
{
mouseRightDown = true;
}
else if(state == GLUT_UP)
mouseRightDown = false;
}
} void mouseMotionCB(int x, int y)
{
if(mouseLeftDown)
{
cameraAngleY = (x - mouseX);
cameraAngleX = (y - mouseY);
mouseX = x;
mouseY = y;
}
if(mouseRightDown)
{
matrixView.translate(, , cameraDistance);
cameraDistance += (y - mouseY) * 0.01f;
mouseY = y;
matrixView.translate(, , -cameraDistance);
}
}
效果如下图:

OpenGL实现3D漫游的理解的更多相关文章
- OpenGL中的像素包装理解
OpenGL中的像素包装理解 像素包装 位图和像素图很少会被紧密包装到内存中.在许多硬件平台上,考虑到性能的原因位图和像素图的每一行的数据会从特殊的字节对齐地址开始.绝大多数编译 器会自动把变量和缓冲 ...
- 3DTools TrackballDecorator实现3D漫游
原文:3DTools TrackballDecorator实现3D漫游 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/m0_37591671/art ...
- 3D漫游的分类 3D Navigation Taxonomy
在2001年CHI发表的论文中1,Tan等人提出了一种对3D漫游的分类方法. 当时关于3D漫游(3D Navigation)的研究主要分为两种:一种是发掘有关漫游的认知原则,一种是开发一些具体的漫游技 ...
- KTL 一个支持C++14编辑公式的K线技术工具平台 - 第六版,支持OpenGL,3D上帝视角俯视K线概貌。
K,K线,Candle蜡烛图. T,技术分析,工具平台 L,公式Language语言使用c++14,Lite小巧简易. 项目仓库:https://github.com/bbqz007/KTL 国内仓库 ...
- OpenGL中各种坐标系的理解[转]
OPENGL坐标系可分为:世界坐标系和当前绘图坐标系. 世界坐标系:在OpenGL中,世界坐标系是以屏幕中心为原点(0, 0, 0),且是始终不变的.你面对 屏幕,你的右边是x正轴,上面是y正轴,屏幕 ...
- Android 3D emulation 架构理解
Android Emulator 给用户提供 GPU on 选项,意思是利用 Host ( 就是执行 Emulator 的PC机) 的 GPU. 当然PC机必须把 OpenGL 的驱动装好 在实现上 ...
- 最新广商小助手 项目进展 OpenGL ES 3D在我项目中引用 代码太多只好选重要部分出来
package com.example.home; import java.io.IOException; import java.io.InputStream; import javax.micro ...
- OpenGL实现3D自由变形
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,已出版书籍:<手把手教你架构3D游戏引擎>电子工业出版社和<Unity3D实战核心技术详解 ...
- cartographer 3D scan matching 理解
cartographer 3D scan matching没有论文和其它资料,因此尝试通过源码理解其处理方法,理解不当之处还请指正. 目录: 0.2D 匹配方法简介 1.real time corre ...
随机推荐
- BZOJ 3489: A simple rmq problem
3489: A simple rmq problem Time Limit: 40 Sec Memory Limit: 600 MBSubmit: 1594 Solved: 520[Submit] ...
- time step和采样频率的关系
当前的采样频率为11025HZ,overlap=0.5,取的是1024个采样点为1帧.则time step为256时的时间长度为11秒.即以11秒为单位分割原始的音频,生成一张语普图. >> ...
- 发送ajax请求时页面被刷新
浏览器默认会认为 button 的属性是submit.type='submit',会发生提交表单的默认行为,为button添加type="button"即可.
- Linux磁盘分区及配额
在现有磁盘的基础上进行分区格式化并为特定用户实施磁盘配额,使其对磁盘这一分区的写入有一定的限制 前期准备: 在我的虚拟机rhel7上有/dev/sda这一分区和fsy这一用户,我将对/dev/sda进 ...
- SQLite
什么是SQLite SQLite是一款轻型的嵌入式数据库 它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了 它的处理速度比Mysql.PostgreSQL这两款著名的数据库都还快 ...
- jQuery校验
jQuery校验 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一导入js库 <script src=&q ...
- 第一个spring、springmvc、mybatis、freemarker项目小知识(一)
1.持久层开发(Mybatis) 1.1 添加,非空字段必须给值,不是非空加判断,有值添加无值不添 1.2 删除,注意外键关系的级联删除.(事务传播行为) 1.3 更新,每个字段单独 ...
- js计时器,点击开始计时,再点击停止
点击倒计时开始,点击停止,再次点击又开始,再点停止... <i id=</i>秒 <em onclick="timeOpen();">开始</e ...
- 初识pipeline
1.pipeline的产生 从一个现象说起,有一家咖啡吧生意特别好,每天来的客人络绎不绝,客人A来到柜台,客人B紧随其后,客人C排在客人B后面,客人D排在客人C后面,客人E排在客人D后面,一直排到店面 ...
- MySQL主从复制实现
上回提到了用ThinkPHP框架来实现数据库的读写分离,现在就来简单说说MySQL的主从复制. 形式 一主一从(也就是这里要实现的形式) 主主复制 一主多从 多主一从(MySQL5.7开始支持) 联级 ...
