css层叠样式优先级总结
虽然学前端最刚开始就是html+css,一直因为这些看起来太简单就没有什么总结,不过看似很简单的东西,研究起来也深不可测,问起来js可能回答的头头是道,css这么简单的东西,其中一个优先级的问题就能难道大片人,知道有哪些css选择器,大部分人都能回答出常用常见的几个id选择器,类选择器,标签选择器,伪类选择器等,但应该大部分人都答不全。所以本篇打算总结一下css的选择器和其优先级。
优先级是如何计算的?
1. 优先级就是分配给指定的css声明一个权重。
2. 当优先级相等的时候,最后的那个声明将会被应用到元素上
<p>111</p> <!--红色-->
/* 就像这样,优先级相同,最终显示的颜色是红色,应用到元素上的是最后一个 */
p{color:blue;}
p{color:red;}
3. 当同一个元素有多个声明时,优先级才有意义。优先级高的会覆盖优先级低的样式。
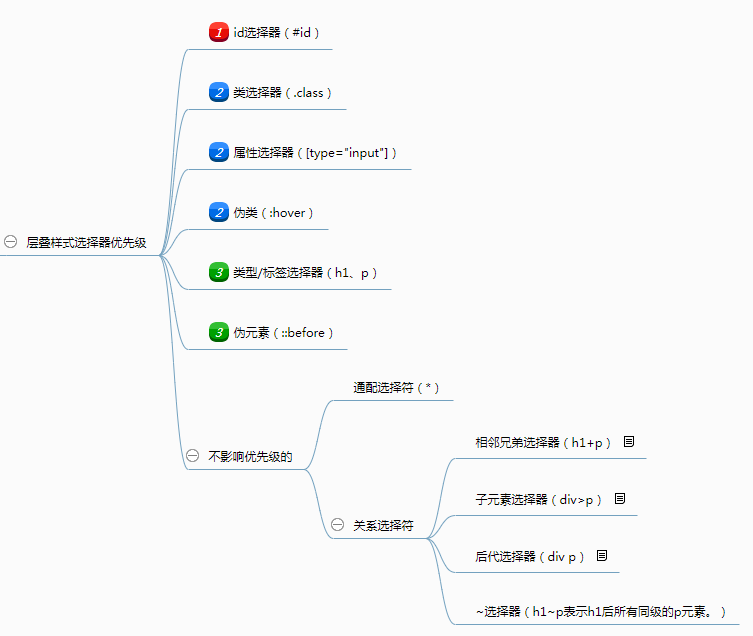
css有哪些选择器?
下面优先级依次递减

除此之外,优先级:!important > 内联样式 > 外部样式
通过一个例子感受下,不常用的几个选择符(+、>、~),遵循上面的原则
<!DOCTYPE html>
<html>
<head>
<title>css优先级</title>
<style type="text/css">
div>p{color: blue;}/*子元素选择器--选择class为myclass下的所有子元素p元素*/
h1+p{color: red;}/*兄弟元素选择器--选择和h1的所有兄弟元素p元素*/
.myclass h1~p{color: yellow;}/*兄弟元素选择器--选择h1后面所有的p元素*/
</style>
</head>
<body>
<div class="myclass">
<p>1111</p><!-- 蓝色 -->
<h1>1111</h1>
<p>1111</p><!-- 红色 -->
<p>1111</p><!-- 蓝色 -->
<div>
<p>1111</p><!-- 蓝色 -->
<h1>1111</h1>
<p>1111</p><!-- 红色 -->
<p>1111</p><!-- 蓝色 -->
</div>
<div class="myclass">
<p>1111</p><!-- 蓝色 -->
<h1>1111</h1>
<p>1111</p><!-- 黄色 -->
<p>1111</p><!-- 黄色 -->
</div>
</div>
</body>
</html>
参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
css层叠样式优先级总结的更多相关文章
- css层叠规则,优先级算法
前言 层叠样式表CSS最基本的一个特性就是层叠.冲突的声明通过层叠进行排序,由此确定最终的文档表示.而这个过程的核心就是选择器及其相关声明的特殊性.重要性.来源及继承机制.本文将详细介绍CSS层叠 特 ...
- 层叠样式优先级CSS
按照W3School网站(点这里直达)的说法,当同一个 HTML 元素被不止一个样式定义时,它们是有优先级之分的,如下,将优先级从小到大排列出来,其中4的优先级最高: 1.浏览器缺省设置2.外部样式表 ...
- css层叠样式初学
一.css简介 1.层叠样式表:叠加效果,不同css对同一html修饰,冲突部分,优先级高作用,不冲突部分,共同作用 2.css作用 (1)修饰html (2)替代了标签自身的颜色,字号等属性,提高复 ...
- CSS 之 样式优先级机制
多重样式(Multiple Styles):如果外部样式.内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况. 1.一般情况下,优先级从低到高,如下: 浏览器缺省(即浏览器默认) →(外部样 ...
- CSS层叠样式选择器归纳
常用选择器 1.1 类型选择器:用来寻找特定类型的元素 标签 { 声明 } p { color:black; } h1 { font-weight:bold; } 1.2 后代选择器: 选择一个元 ...
- CSS层叠样式
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表.有了CSS,html中大部 ...
- 学习前端第二天之css层叠样式
一.设置样式公式 选择器 {属性:值:} 二.font 设置四大操作 font-size:字体大小 (以像素为单位) font-weight:字体粗细 font-family:字体 ( 可直接跟 ...
- css 选择器样式优先级
!important > 行内 >id > class >tag >*
- css样式权重优先级,css样式优先级
原文:http://www.bkjia.com/Javascri... 样式选择器权重优先级: important > 内嵌样式 > ID > 类 > 标签 | 伪类 | 属性 ...
随机推荐
- python装饰器、继承、元类、mixin,四种給类动态添加类属性和方法的方式(一)
介绍装饰器.继承.元类.mixin,四种給类动态添加类属性和方法的方式 有时候需要給类添加额外的东西,有些东西很频繁,每个类都需要,如果不想反复的复制粘贴到每个类,可以动态添加. # coding=u ...
- 【转】 Android定时器
转载自:http://www.android-study.com/pingtaikaifa/508.html 在Android开发中,定时器一般有以下3种实现方法: 一.采用Handler与线程的sl ...
- Dubbo 实例
POM: <!-- Dubbo --> <dependency> <groupId>com.alibaba</groupId> <artifact ...
- ios开发之-- 延迟执行方法
延迟执行的几种方法,分享一下. 1.performSelector(NSObject)方法 2.NSTimer方法 3.GCD方法 4.sleep(NSThread)方法 1.performSe ...
- 判断元素是否存时,使用isset会比in_array快得多
情境 有时候,我们需要判断一个元素是否存在于已有数据中(以此来获得非重复值),这时候,使用isset来判断会比in_array快得多很多!! 测试 1)准备测试数据 $exists_a = []; $ ...
- Ldap 漏洞
0x00 Ldap安装 官网地址:https://www.userbooster.de/en/download/openldap-for-windows.aspx 在win2008上安装,一路Next ...
- 第十七篇:IO复用之select实现
前言 在看过前文:初探IO复用后,想必你已对IO复用这个概念有了初步但清晰的认识. 接下来,我要在一个具体的并发客户端中实现它(基于select函数),使得一旦服务器中的客户进程被终止的时候,客户端这 ...
- socket 中文man页面函数
Linux 套接字的用户接口. 这个 BSD 兼容套接字是介于用户进程与内核网络协议栈之间的统一接口, 各协议模块属于不同的 协议族 ,如 PF_INET, PF_IPX, PF_PACKET 和 套 ...
- hadoop参数传递
传参关键代码: //从配置文件获取参数,必须在作业创建的前面 conf.addResource("hadoop-bigdata.xml"); keepUrl=conf.get(&q ...
- Struts2(二)工作原理
一.概述 1.struts框架本身分为三个部分:核心控制器FilterDispatcher.业务控制器Action和用户实现的企业业务逻辑组件. 2.struts2工作的基本流程: 客户端初始化一个指 ...
