微信小程序 - template和include详细描述
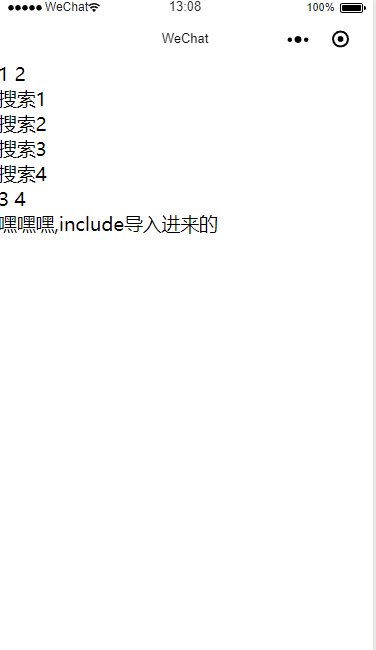
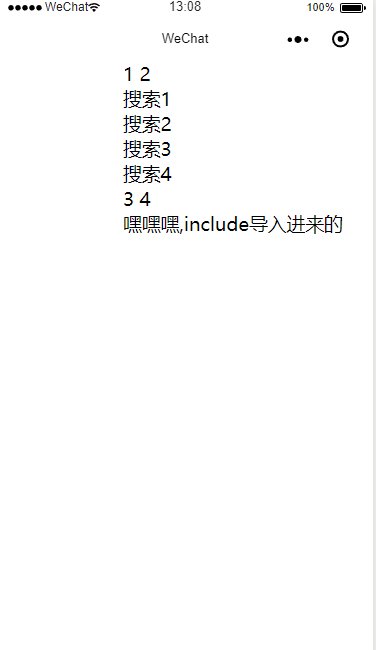
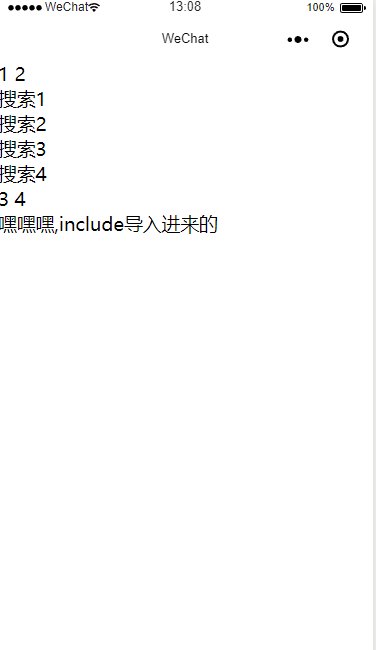
演示

index.wxml
<!-- 内部模板 -->
<template name="all">
{{a}} {{b}}
</template>
<template is="all" data="{{a:1,b:2}}" /> <!-- 内部模板(扩展运算符) -->
<template name="allf">
<view>{{name}}</view>
</template>
<view wx:for="{{searchData}}" wx:key="">
<template is="allf" data="{{...item}}" />
</view> <!-- 外部模板, -->
<import src="./wechat-template.wxml" />
<template is="weall" data="{{a:3,b:4}}" /> <!-- include -->
<include src="./wechat-module.wxml" /> <!-- include和template有何不同呢?
include:和原来页面一样,打比方来说就是页面分离专用
template:模板,调用页面数据填充数据 template可以随意改变吗?
模板如果被随便改变,那就不叫模板了! 命名?
建议模板命名:xxxx-template.wxml
建议页面模块命名:xxxx-module.wxml include可以导入数据吗?
include不能!它只能做页面分离时作用 关于template官方文档?
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/template.html?search-key=%E6%A8%A1%E6%9D%BF%E4%BD%BF%E7%94%A8 -->
index.js
Page({
/**
* 页面的初始数据
*/
data: {
searchData: [{ name: '搜索1' }, { name: '搜索2' }, { name: '搜索3' }, { name: '搜索4' }]
}
})
wechat-module.wxml
<view>嘿嘿嘿,include导入进来的</view>
wechat-template.wxml
<template name="weall">
{{a}} {{b}}
</template>
祝大家圣诞节快乐,恭迎元旦!
微信小程序 - template和include详细描述的更多相关文章
- 微信小程序 template模板使用
参考文章: 微信小程序-template模板使用
- 利用python实现微信小程序游戏跳一跳详细教程
利用python实现微信小程序游戏跳一跳详细教程 1 先安装python 然后再安装pip <a href="http://newmiracle.cn/wp-content/uploa ...
- 微信小程序——template详细使用
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用减少冗余代码. 1.1定义模板 1.1.1.创建模板文件夹 1.1.2.使用 name 属性,作为模板的名字.然后 ...
- 微信小程序开发总结(详细)
转载: 小程序开发总结(详细) 这段时间一直在做小程序,总结下.后续可能会不断更新,努力写仔细点,争取让人看到就能会写. 一,页面结构. 这基本是小程序的标准目录结构.我们从上到下解释下:pages文 ...
- 微信小程序template富文本插件image宽度被js强制设置
这段时间一直做微信小程序,过程中遇到了一个问题,这个问题一直没有得到完美的解决. 问题描述: 在Web编程中经常会引入template插件,这个插件是封装好,我们通常的做法是直接引入,配置简单,好用, ...
- uni-app开发经验分享二十: 微信小程序 授权登录 获取详细信息 获取手机号
授权页面 因为微信小程序提供的 权限弹窗 只能通用户确认授权 所以可以 写一个授权页面,让用户点击 来获取用户相关信息 然后再配合后台就可以完成登录 <button class="bt ...
- 微信小程序template模板与component组件的区别和使用
前言: 除了component,微信小程序中还有另一种组件化你的方式template模板,这两者之间的区别是,template主要是展示,方法则需要在调用的页面中定义.而component组件则有自己 ...
- 微信小程序 template添加点击事件
介绍template是微信小程序提供的模板,可以在模板中定义代码片段,然后在不同的地方调用. 简单使用定义template因为项目中可能会需要到不止一个template,所以最好新建一个文件夹来存放t ...
- 微信小程序之蓝牙开发(详细读数据、写数据、附源码)
本文将详细介绍微信小程序的蓝牙开发流程(附源码)准备:微信只支持低功耗蓝牙也就是蓝牙4.0,普通的蓝牙模块是用不了的,一定要注意. 蓝牙可以连TTL接到电脑上,再用XCOM调试 一开始定义的变量 va ...
随机推荐
- Android 应用开发特色
Android 系统到底提供了哪些东西,供我们可以开发出优秀的应用程序.1. 四大组件Android 系统四大组件分别是活动(Activity).服务(Service).广播接收器(Broadcast ...
- C#编程(六十三)----------并行LINQ
并行LINQ .NET4在System.Linq命名空间中包含一个新类ParallelEnumerable,可以分解查询的工作使其分布在多个线程上.尽管Enumerable类给IEnumerable& ...
- EM算法与混合高斯模型
非常早就想看看EM算法,这个算法在HMM(隐马尔科夫模型)得到非常好的应用.这个算法公式太多就手写了这部分主体部分. 好的參考博客:最大似然预计到EM,讲了详细样例通熟易懂. JerryLead博客非 ...
- PetaPoco:SkipTake 和 Page 中的 OrderBy 子句不支持 “[]” 的解决办法
PetaPoco 的 SkipTake 和 Page 方法内部采用了内联视图,而内联视图是不支持 OrderBy 的,因此 PetaPoco 对传入的 SQL 进行分析,对 OrderBy 子句进行分 ...
- docker 日志清理与设置
清空 cat /dev/null >json.log docker-compose nginx: image: nginx:1.12.1 restart: always logging: dri ...
- Android Studio安装和配置的方法 & 错误解决
Android Studio终于到了1.0时代了,所以我也试着去学习了下如何使用它.上手确实比较麻烦,今天就分享下如何去下载并使用它. 一.下载 & 安装 大家可以去google给出的地址下载 ...
- Pandas快速入门(一)
快速使用 bogon:Documents rousseau$ ipython --pylab Python 3.6.0 (v3.6.0:41df79263a11, Dec 22 2016, 17:23 ...
- ExpandoObject对象的JSON序列化
如果: dynamic expando = new ExpandoObject(); d.SomeProp=SomeValueOrClass; 然后,我们在控制器中: return new JsonR ...
- 使用强大的 Mockito 测试框架来测试你的代码
原文链接 : Unit tests with Mockito - Tutorial 译文出自 : 掘金翻译计划 译者 : edvardhua 校对者: hackerkevin, futureshine ...
- js转义和反转义html htmlencode htmldecode
文章目录 JS实现HTML标签转义及反转义 用Javascript进行HTML转义 1.HTML转义 2.反转义 3.一个有意思的认识 4.完整版本的代码 其他 [转义字符]HTML 字符实体< ...
