FlexPaper:使用flash在线展示pdf
WFTools工具包中的PDF2SWF工具可用来将PDF格式文件转换成SWF格式。使用下面的命令可以将pdf文件转换为单页swf文件。
pdf2swf pdfPath –o swfPath –T 9 –f。
pdf2swf为pdf2swf二进制命令的绝对路径;pdfpath为要进行转换的PDF文件的绝对路径;swfPath为转换后swf文件的路径;-T 9 用来设定转换的swf版本为9,这样设置是因为某些版本的swf文件并不能用flexpaper正常显示出来;-f在转换的文档每页中插入一帧,提高转换后文档的稳定性。
每个Java应用程序都有一个Runtime类实例,使应用程序能够与其运行的环境相连接。应用程序不能创建自己的Runtime类实例,可以通过Runtime类的getRuntime方法获得当前运行时。获得Runtime类实例之后,即可以调用该类的exec方法创建一个新的进程来执行制定的字符串命令。因此,可以利用exec方法来调用之前所述的PDF2SWF命令来完成PDF至SWF文件的转换。
实现利用SWFTools转换PDF文件为SWF格式的算法流程如5-1所示:
第一步,创建PDF2SWF转换命令字符串。
第二步,获得当前运行时Runtime,调用第一步中设定好的转换命令,进行转换
1. FlexPaper简介
FlexPaper是一个开源轻量级的文档浏览组件,被设计和比如PDF2SWF库(包含于SWFTools)一起工作,使得在网页上,Adobe Flex以及别的基于Flash的应用程序中显示和交互PDF文件成为可能。即,使得在没有安装PDF阅读器软件的情况下浏览PDF文件成为可能。FlexPaper项目同时提供了Flex库和独立的Flash版本。
2. 使用FlexPaper
2.1 下载FlexPaper
FlexPaper在google code上的项目地址为http://code.google.com/p/flexpaper/。目前,FlexPaper最新的flash版本为FlexPaper_1.5.1_flash.zip。
下载、解压后,可以看到如图6-1显示的目录:

图6-1 FlexPaper压缩包目录
主要文件,文件夹说明:
examples文件夹:存放FlexPaper使用的例子
js文件夹:存放FlexPaper调用的js文件
php文件夹:存放php使用FlexPaper的例子
index.html:例子主页
FlexPaperViewer.swf:FlexPaper的核心文件
playerProductInstall.swf:如果客户端浏览器的flashplayer版本过低,将嵌入此swf文件
2.2 FlexPaper参数说明
SwfFile(String):需要使用FlexPaper打开的文档
Scale(Number):初始化缩放比例,参数值应该是大于零的整数(1=100%)
ZoomTransition(String):FlexPaper中缩放样式,它使用和Tweener一样的样式,默认参数值为easeOut,其他可选值包括:easenone,easeout,linear,easeoutquad
ZoomTime(Number):从一个缩放比例变为另外一个缩放比例需要花费的时间,该参数值应该为0或更大
ZoomInterval(Number):缩放比例之间间隔,默认值为0.1,该值应该为正数
FitPageOnLoad(Boolean):初始化时自适应页面,与使用工具栏上的适应页面按钮同样的效果
FitWidthOnLoad(Boolean):初始化时自适应页面宽度,与工具栏上的适应宽度按钮同样的效果
localeChain(String):设置地区(语言),目前支持一下语言:
en_US (English)
fr_FR (French)
zh_CN (Chinese,Simple)
es_ES (Spanish)
pt_BR (Brazilian Portugese)
ru_RU (Russian)
fi_FN (FInnish)
de_DE (German)
nl_NL (Netherlands)
tr_TR (Turkish)
se_SE (Swedish)
pt_PT (Portugese)
el_EL (Greek)
da_DN (Danish)
cz_CS (Czech)
it_IT (Italian)
pl_PL (Polish)
pv_FN (Finish)
hu_HU (Hungarian)
FullScreenAsMaxWindow(Boolean):当设置为true时,单击全拼按钮会打开一个FlexPaper最大化的新窗口而不是全屏,当由于flash播放器因为安全而禁止全屏,而使用flexpaper作为独立的flash播放器的时候设置为true是个优先选择
ProgressiveLoading(Boolean):当设置为true时,展示文档时不会加载完整个文档,而是逐步加载,但是需要将文档中转化为9以上的版本(使用pdf2swf的时候使用-T 9标签)
MaxZoomSize(Number):设置最大的缩放比例
MinZoomSize(Number):设置最小的缩放比例
SearchMatchAll(Boolean):设置为true时,单击搜索所有符合条件的地方高亮显示
InitViewMode(String):设置启动模式如“Portrait”或“TowPage”
ViewModeToolsVisible(Boolean):工具栏上是否显示样式选择框
ZoomToolsVisible(Boolean):工具栏上时候显示缩放工具
NavToolsVisible(Boolean):工具栏上是否显示导航工具
CursorToolsVisible(Boolean):工具栏上是否显示光标工具
SearchToolsVisible(Boolean):工具栏上是否显示搜索工具
2.3 FlexPaper例子
创建html页面test.html,代码如下:

<html>
<head>
<title>Flexpaper例子</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/flexpaper_flash.js"></script>
</head>
<body>
<div style="position:absolute;left:10px;top:10px;">
<a id="viewerPlaceHolder" style="width:680px;height:480px;display:block"></a>
<script type="text/javascript">
var fp = new FlexPaperViewer(
'FlexPaperViewer', /* 对应FlexPaperViewer.swf文件*/
'viewerPlaceHolder', { config : {
SwfFile : 'Paper.swf',
Scale : 0.6,
ZoomTransition : 'easeOut',
ZoomTime : 0.5,
ZoomInterval : 0.2,
FitPageOnLoad : true,
FitWidthOnLoad : true,
FullScreenAsMaxWindow : false,
ProgressiveLoading : false,
MinZoomSize : 0.2,
MaxZoomSize : 5,
SearchMatchAll : false,
InitViewMode : 'Portrait',
ViewModeToolsVisible : true,
ZoomToolsVisible : true,
NavToolsVisible : true,
CursorToolsVisible : true,
SearchToolsVisible : true,
localeChain: 'zh_CN'
}});
</script>
</div>
</body>
</html>

test.html文件以及需要的js,swf文件组织结构如图6-2所示:

图6-2 test.html文件组织结构
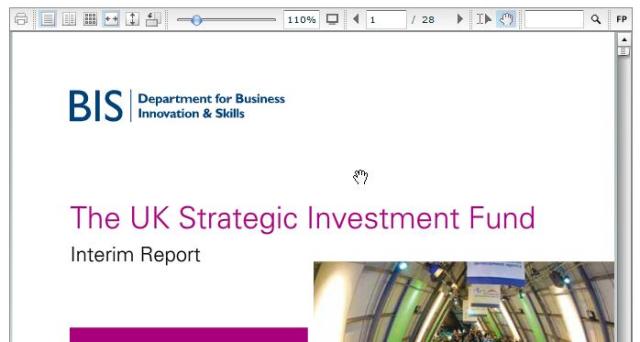
显示Paper.swf文件的效果如图6-3所示:

图6-3 FlexPaper下显示Paper.swf效果
FlexPaper:使用flash在线展示pdf的更多相关文章
- 利用pdfJS实现以读取文件流方式在线展示pdf文件
第一步:下载源码https://github.com/mozilla/pdf.js 第二步:构建PDF.js 第三步:修改viewer.js var DEFAULT_URL = 'compressed ...
- FlexPaper_1.2.1.swc——Flex在线显示PDF文档(使用FlexPaper)感悟
http://www.cnblogs.com/wuhenke/archive/2010/03/16/1686885.html 想想自己先前搞PDF转SWF,然后在线浏览功能时,实在是费了不少精力.后来 ...
- 移动端展示pdf(在线打开pdf)
需求:在手机微信浏览器或者其他浏览器中打开pdf 准备:前端插件:查找pdf.js 官网地址:http://mozilla.github.io/pdf.js/ 在官网中下载demo 注释:pdf的d ...
- 借助flexpaper实现word在线预览和打印
为了实现word能够在web上尽量以原始的排版样式展现出来,选择基于activex控件的方式太过于依赖某种浏览器,并且存在可能需要花费金钱购买相应的控件产品:于是借助flexpaper这种flash展 ...
- 实现在线阅读pdf功能--php
在网上找了很久,想要实现一个在线阅读word,pdf文件的功能,网上的资料很多,但是提到真正怎么实现的比较少.现在我来简单说明一下,我实现的过程. 我现在只能实现在线阅读pdf(将word等转换成pd ...
- pdf.js插件使用记录,在线打开pdf
天记录一个js库:pdf.js.主要是实现在线打开pdf功能.因为项目需求需要能在线查看pdf文档,所以就研究了一下这个控件. 有些人很好奇,在线打开pdf文档浏览器不是支持吗.是的你说的都是现代浏览 ...
- 如何下载某些 flash 在线视频 并使用ffmpeg下载分段并加密的m3u8视频流
有些网站使用 flash 在线播放视频,不方便进行下载. 可以使用 Chrome 的 Developer Tools 模拟成 iOS 设备(通过修改 User Agent),然后取得 h.264 视频 ...
- 在线提取PDF中图片和文字
无需下载软件,你就可以在线提取PDF中图片和文字,http://www.extractpdf.com/不仅可以获取本地PDF文档的图片和文字,还能获取远程PDF文档的图片和文字.如下图所示:结果本人测 ...
- 在线阅读PDF文件js插件——pdf.js
最近接到一个需求大致是这样的,要求在移动端和pc端能够在线阅读pdf文件,类似百度文库的功能. 首先想到的就是插件,github(全球最大的男性交友网站- -恩)上一大堆啊,首先找到一个PDFobje ...
随机推荐
- 查看MySQL的当前日期
select current_date(); 查看MySQL的当前日期
- scala 几个函数小例子
后续补充 /** * Created by dengy on 2017/12/18. */ object grammarPractise { def main(args: Array[String]) ...
- C#让控制台程序不显示闪退窗口的方法
新建一个控制台程序,然后编译为 窗体程序.即可........
- 查看tcp连接信息socket几个常用的命令
查看tcp连接几个常用的命令 1 ss ss 列出所有的连接,包括tcp连接.udp连接.unix socket.raw socket ss -t 列出所有tcp连接 ss -tl 列出所有处于监听状 ...
- CentOS下nodejs最简单的安装方法
1. 下载编译好的文件 我的系统是centos7,进入要存放下载资源的目录,个人建议存放在/usr/local/src/目录下.然后执行安装命令: wget http://nodejs.org/dis ...
- [转载]将archlinux 2013-06-01版,安装配置为个人工作站
原文地址:将archlinux 2013-06-01版,安装配置为个人工作站作者:老圃无蔓 安装所使用的镜像为:archlinux-2013.06.01-dual.iso.首先请看看我安装完成之后的效 ...
- CentOS SVN客户端应用
一.CentOS安装TortoiseSVN yum install -y subversion 二.SVN客户端命令 1.将文件checkout到本地目录 svn checkout path( ...
- Alamofire使用报错Extra argument 'method' in call解决办法
使用Alamofire的时候,在用这句的时候报错了: Extra argument 'method' in call Alamofire.request("", method: H ...
- 键盘录入, if语句
1.运算符 (1).算数运算符 A:+ - * / % ++ -- 注意:%运算符号取决于被摸数. ++ --的两种用法:1.单独使用 ,都 ...
- linux 系统获得当前文件夹下存在的所有文件 scandir函数和struct dirent **namelist结构体[转]
linux 系统获得当前文件夹下存在的所有文件 scandir函数和struct dirent **namelist结构体 1.引用头文件#include<dirent.h> struct ...
