opencv中的图像形态学——腐蚀膨胀
腐蚀膨胀是图像形态学比较常见的处理,腐蚀一般可以用来消除噪点,分割出独立的图像元素等。
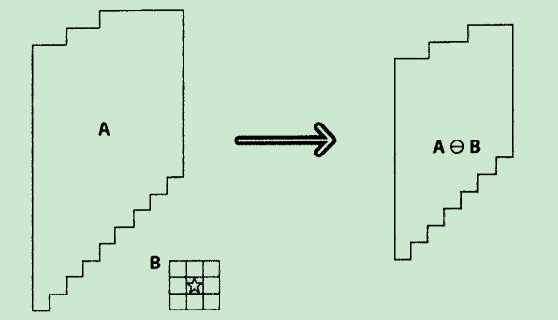
一般腐蚀操作对二值图进行处理,腐蚀操作如下图,中心位置的像素点是否与周围领域的像素点颜色一样(即是否是白色点,即值是否为255),若一致,则保留,不一致则该点变为黑色(值即为0)

opencv中的腐蚀操作:
CVAPI(void) cvErode( const CvArr* src, CvArr* dst,
IplConvKernel* element CV_DEFAULT(NULL),
int iterations CV_DEFAULT() );
前两个参数比较熟悉,第三个参数是用于传递模板的信息,默认是(NULL),即为3*3的模板,第四个参数是迭代的次数(即该腐蚀操作做几次)
opencv中的膨胀操作其实就是腐蚀的反操作:
CVAPI(void) cvDilate( const CvArr* src, CvArr* dst,
IplConvKernel* element CV_DEFAULT(NULL),
int iterations CV_DEFAULT() );
测试代码:
#include "stdafx.h"
#include "cv.h"
#include "highgui.h" int main(){
IplImage *img= cvLoadImage("C:/fu.jpg");//读取图片
cvNamedWindow("Example1",CV_WINDOW_AUTOSIZE);
cvNamedWindow("Example2",CV_WINDOW_AUTOSIZE);
cvNamedWindow("Example3",CV_WINDOW_AUTOSIZE); cvShowImage("Example1",img);//在Example1显示图片
// cvCopy(img,temp);
IplImage* temp=cvCreateImage( //创建一个size为image,三通道8位的彩色图
cvGetSize(img),
IPL_DEPTH_8U, ); cvErode(img,temp,,);//腐蚀
cvShowImage("Example2",temp); cvDilate(img,temp,,);//膨胀
cvShowImage("Example3",temp); cvWaitKey();//暂停用于显示图片 cvReleaseImage(&img);//释放img所指向的内存空间并且
cvDestroyWindow("Example1");
cvDestroyWindow("Example2");
cvDestroyWindow("Example3"); return ;
}
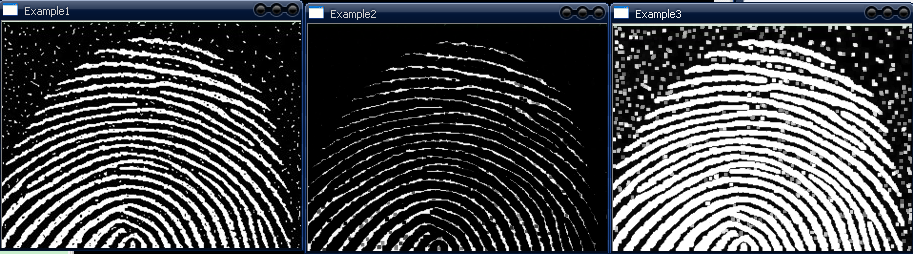
效果图:

以上都是在模板3*3的情况下处理的,要是我们期望使用自己定义的模板时候,就需要自己做模板。
CVAPI(IplConvKernel*) cvCreateStructuringElementEx(
int cols, int rows, int anchor_x, int anchor_y,
int shape, int* values CV_DEFAULT(NULL) );
前两个参数是定义模板的大小,后两个参数是参考点的坐标(比如默认3*3模板的参考点坐标是2*2),第五个参数是模板的类型(可以是矩形,十字形,椭圆形,甚至是用户自己定义形状),最后一个参数是在使用自自定义形状的时候,通过value传递模板的形状。
模板的类型:

CVAPI(void) cvReleaseStructuringElement( IplConvKernel** element ); //释放模板所占用的内存
自定义5*5,参考点(3,3)的矩形模板的测试代码:
#include "stdafx.h"
#include "cv.h"
#include "highgui.h" int main(){
IplImage *img= cvLoadImage("C:/fu.jpg");//读取图片
cvNamedWindow("Example1",CV_WINDOW_AUTOSIZE);
cvNamedWindow("Example2",CV_WINDOW_AUTOSIZE);
cvNamedWindow("Example3",CV_WINDOW_AUTOSIZE); cvShowImage("Example1",img);//在Example1显示图片
// cvCopy(img,temp);
IplImage* temp=cvCreateImage( //创建一个size为image,三通道8位的彩色图
cvGetSize(img),
IPL_DEPTH_8U, ); IplConvKernel * myModel;
myModel=cvCreateStructuringElementEx( //自定义5*5,参考点(3,3)的矩形模板
,,,,CV_SHAPE_RECT
); cvErode(img,temp,myModel,);
cvShowImage("Example2",temp); cvDilate(img,temp,myModel,);
cvShowImage("Example3",temp); cvWaitKey();//暂停用于显示图片 cvReleaseStructuringElement(&myModel);
cvReleaseImage(&img);//释放img所指向的内存空间并且
cvDestroyWindow("Example1");
cvDestroyWindow("Example2");
cvDestroyWindow("Example3"); return ;
}
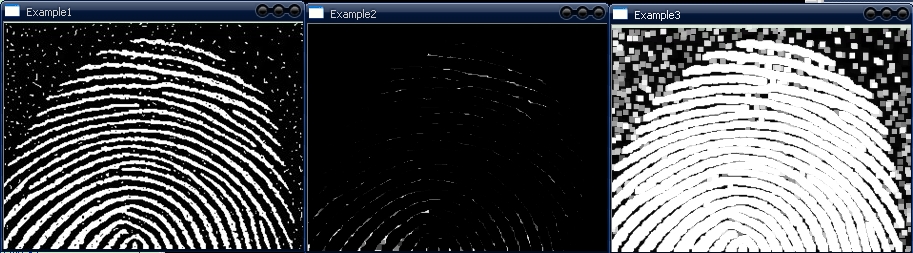
效果图:

参考:学习opencv
opencv中的图像形态学——腐蚀膨胀的更多相关文章
- OpenCV中的图像形态学转换
两个基本的形态学操作是腐蚀和膨胀.他们的变化构成了开运算,闭运算,梯度等.下面以这张图为例 1.腐蚀 这个操作会把前景物体的边界腐蚀掉. import cv2 import numpy as np i ...
- OpenCV学习(10) 图像的腐蚀与膨胀(1)
建议大家看看网络视频教程:http://www.opencvchina.com/thread-886-1-1.html 腐蚀与膨胀都是针对灰度图的形态学操作,比如下面的一副16*16的灰度图. ...
- 使用GDI+显示OpenCV中的图像IplImage
OpenCV虽然自带了轻量级的界面库HighGUI,但是支持的图像化元素实在是太少了,一般只在前期算法测试时使用.实际产品还是使用MFC库.因此本文记录了如何在GDI+中显示OpenCV中的IplIm ...
- OpenCV学习(11) 图像的腐蚀与膨胀(2)
先对一副灰度图像进行腐蚀操作,然后在腐蚀后的图像上再进行膨胀操作,我们定义这个操作为开操作. 先对一副图像进行膨胀操作,然后在膨胀后的图像上再进行腐蚀操作,我们定义这个操作为闭操作. 开操 ...
- OpenCV学习(12) 图像的腐蚀与膨胀(3)
通过使用不同的结构元素来进行膨胀腐蚀操作,可以检测图像中的角点,下面就一步一步看这个算法如果实现角点检测. 原图像: 首先我们创建四个结构元素 先用十字结构元素对原图像进行膨胀操作,得到下面的图像 再 ...
- OpenCV学习笔记——图像的腐蚀与膨胀
顺便又复习了一下cvcopy如何进行图像拼接(最近觉得打开多幅图像分别看不如缩小掉放拼接到一幅图像上对比来的好) 首先把拼接的目标图像设置兴趣区域ROI,比如我有一个total,要把a.b.c分别从左 ...
- 【视频开发】OpenCV中Mat,图像二维指针和CxImage类的转换
在做图像处理中,常用的函数接口有OpenCV中的Mat图像类,有时候需要直接用二维指针开辟内存直接存储图像数据,有时候需要用到CxImage类存储图像.本文主要是总结下这三类存储方式之间的图像数据的转 ...
- Numpy和OpenCV中的图像几何变换
介绍 上面的图像使它不言而喻什么是几何变换.它是一种应用广泛的图像处理技术.例如,在计算机图形学中有一个简单的用例,用于在较小或较大的屏幕上显示图形内容时简单地重新缩放图形内容. 它也可以应用于扭曲一 ...
- 机器学习进阶-图像形态学操作-膨胀操作 1.cv2.dilate(进行膨胀操作)
1.cv2.dilate(src, kernel, iteration) 参数说明: src表示输入的图片, kernel表示方框的大小, iteration表示迭代的次数 膨胀操作原理:存在一个ke ...
随机推荐
- Vue--Vue.nextTick()的使用
Vue.nextTick()是比较常用到的API Vue官网对它的解释是:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 首先要明白Vue的响应式 ...
- anroid学习目录总结
当前标签: Android开发学习总结 Android开发学习总结(六)—— APK反编译 孤傲苍狼 2015-07-26 12:48 阅读:4245 评论:5 Android开发学习总结 ...
- 最全的CSS浏览器兼容问题【FF与IE】
1. Div居中问题 div设置 margin-left, margin-right 为 auto 时已经居中,IE 不行,IE需要设定body居中,首先在父级元素定义text-algin: cent ...
- 【转】EDNS
转自:https://www.cnblogs.com/cobbliu/p/3188632.html 随着业务的复杂化和多样化,RFC1035中定义的DNS消息格式和它支持的消息内容已经不足以满足一些D ...
- C++字符串函数之append()、insert()
仅记录自己比较容易忘的几个: B.insert(1,A,2,2) 将A中的从第3个字符开始的2个字符插入到B的第1个字符后面(字符串A和B实际上分别是const char [5]和const char ...
- 没有添加spring mvc 默认依赖包产生的错误
启动tomcat的时候提示:java.lang.IllegalStateException: ContainerBase.addChild: start: org.apache.catalina.Li ...
- request应用实例
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"% ...
- JAVA第5次作业
将指定目录下的所有文件显示到列表框(JList)组件中,如下图所示: import java.awt.BorderLayout; import java.awt.Color; import java. ...
- docker中进行IDA远程调试提示“TRACEME: Operation not permitted[1] Closing connection from 192.168.109.1...”的解决方法
加入 --security-opt seccomp:unconfined选项,关闭docker远程命令执行保护 如: docker run --security-opt seccomp:unconfi ...
- sprintf 函数
//$tick 保留{$decimalplaces}位小数,不够位数的小数点后面用0 填充$tick = sprintf( "%.0${decimalplaces}lf ", $i ...
