css counter的使用方法
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wrap {
/*新建一个计数*/
counter-reset: aaa;
}
h1 {
/*计数增加*/
counter-increment: aaa;
/*子计数*/
counter-reset: bbb;
}
h1::before {
content: counter(aaa) "-";
}
h2 {
counter-increment: bbb;
}
h2::before {
content: counter(aaa) "." counter(bbb) "-";
}
</style>
</head>
<body>
<div class="wrap">
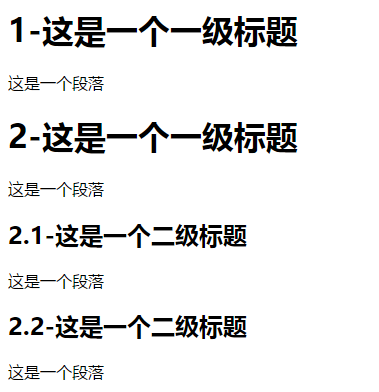
<h1>这是一个一级标题</h1>
<p>这是一个段落</p> <h1>这是一个一级标题</h1>
<p>这是一个段落</p> <h2>这是一个二级标题</h2>
<p>这是一个段落</p> <h2>这是一个二级标题</h2>
<p>这是一个段落</p> </div>
</body>
</html>

参数说明:
counter-reset: 重置或新建一个计数,该属性的值是你自定义的计数名。
counter-increment: 让计数的数值增加,这个属性的值是你想要让数值增加的计数的名字。
content: 使用 :before 以伪元素的方式给元素前添加计数数字,计数的值通过counter()获取。
css counter的使用方法的更多相关文章
- 为IE单独写CSS的三种方法
本文由 Kayo Lee 发表,本文链接:http://kayosite.com/the-methods-make-css-only-for-ie.html 因为万恶的 IE 存在各种的不标准,因此, ...
- 三种纯CSS实现三角形的方法
看到像上图这样的 tip 的小三角,你会怎么办? 切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小.但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不 ...
- CSS清除浮动的方法
CSS清除浮动的方法有哪些呢?经常性地会使用到float,很多邪门的事儿都有可能是浮动在作怪,清除浮动是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一.下面看今天的 ...
- CSS中垂直居中的方法
昨天总结了css中水平居中的方法,今天来总结一下css中实现垂直居中的方法. line-height line-height用于实现单行文本的垂直居中,如下图中,我们要求单行文本垂直居中,只需要将di ...
- HTML5结合CSS的三种方法+结合JS的三种方法
HTML5+CSS: HTML中应用CSS的三种方法 一.内联 内联样式通过style属性直接套进HTML中去. 示例代码 <pstylepstyle="color:red" ...
- CSS模糊效果及其兼容方法
今天在整理IE滤镜时网站访问这里,居然找到模糊滤镜blur(),感觉太不可思议了,想不到IE居然会有这么多种滤镜效果,这基本上是模仿PS的.今天的重点是模糊滤镜 CSS模糊效果及其兼容方法 实例 兼容 ...
- CSS Counter Style试玩儿
2015年2月3日,CSS Counter Style level3成为了W3C的候选标准,是时候来一探究竟,看看强大魔力的@counter-style如何自定义list-style和counter. ...
- div+css隐藏内容样式方法
div css隐藏内容样式方法 div+css隐藏内容方法 一般情况下,css隐藏的用途,如下: 1.对文本的隐藏 2.隐藏超链接(另类黑链) 3.对统计代码隐藏 4.隐藏超出图片 5.css ...
- CSS技巧: CSS隐藏文字的方法(CSS text-indent: -9999px;)
建站过过程中朋友喜欢把网站名称用H1表示,但从美观考虑,要用logo图片来代替h1,这时需要隐藏h1内的这段文字,但又不能对搜索引擎不友好,否则就失去了定义h1标签的意义. 在CSS中如何以图代字,找 ...
随机推荐
- JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习
JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习 btn.onclick = function(event) { 语句 } 其中event就是事件对象,在这个方法中指向的对象是onc ...
- jQuery(九):节点遍历
一.遍历子元素 children()方法可以用来获取元素的所有子元素,语法如下: 示例: <!DOCTYPE html> <html lang="en"> ...
- Qt入门——使用QT+VS2008开发windows应用程序
1.文件->新建->项目 Qt4 Projects 右边已安装模板当中选择At Application. 确定 2.选择需要使用的QT库 下一步 3. “class name”:指定类的名 ...
- Matlab基本用法
转至:http://blog.sina.com.cn/s/blog_8354dda801012dyn.html 目录: 一.说明 二.数据类型及基本输入输出 三.流程控制 四.循环 五.数组.数组运算 ...
- ggplot ggplot2 画图
折线图-ggplot2 http://blog.163.com/yugao1986@126/blog/static/6922850820131161531421/http://blog.sina.c ...
- 00-02.PHP 网站假设 之 学习PHP语法 [James建站]
PHP 手册 Stig Sæther Bakken Alexander Aulbach Egon Schmid Jim Winstead Lars Torben Wilson Rasmus Lerdo ...
- Wireshark 抓包小例子
捕捉过滤器(CaptureFilters): 用于决定将什么样的信息记录在捕捉结果中. 语法详见:http://www.cnblogs.com/SZxiaochun/p/7920962.html 显示 ...
- 多线程系列三:Lock和Condition
有了synchronized为什么还要Lock? 因为Lock和synchronized比较有如下优点 1. 尝试非阻塞地获取锁 2. 获取锁的过程可以被中断 3. 超时获取锁 Lock的标准用法 p ...
- Memcached系列之一
安装.运行 memcached -h 启动选项: -d 作为后台程序 -m -u -l -p -c -P (1)作为前台程序运行 memcached -vv // 显示调试信息 official do ...
- scala实现相邻两个元素挑换位置的代码,哈哈
import scala.math._ import breeze.plot._ import breeze.linalg._ import scala.collection.mutable.Arra ...
