14-background
一、background-color:设置该元素的背景颜色
一共有三种:单词、rgb表示法、十六进制表示法
1、rgb:红色 绿色 蓝色 三原色
光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色:
黑色:
background-color: rgb(0,0,0);
光学显示器,每个元件都不发光,黑色的。 白色:
background-color: rgb(255,255,255); 颜色可以叠加,比如黄色就是红色和绿色的叠加:
background-color: rgb(255,255,0); 比如红、绿、蓝三种颜色的不同比例叠加。
background-color: rgb(111,222,123);
2、16进制表示法
所有用#开头的值,都是16进制的。
background-color: #ff0000;:红色
16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。
ff就是10进制的255,00就是10进制的0。所以等价于rgb(255,0,0);
background-color: #123456;
等价于:
background-color: rgb(18,52,86);
所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
比如:
background-color:#ff0000;
等价于
background-color:#f00;
比如:
background-color:#112233;
等价于
background-color:#123;
只能上面的方法简化,比如下面的情况是无法简化的
background-color:#222333;
background-color:#123123;
要记住:
#000 黑
#fff 白
#f00 红
#333 灰
#222 深灰
#ccc 浅灰
3、透明度
rgba:
A:Alpha透明度。取值0~1之间。
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
IE6.0-8.0不支持使用 rgba 模式实现透明度,可使用IE滤镜处理
十六进制透明度
00表示完全透明,FF就是全不透明,化成十进制的范围就是0~255,剩下的 RRGGBB 就是颜色的十六进制代码。
举例如:background: rgba(125, 0, 0, .3); 表示的是30%不透明度的红色背景。把30%的不透明度转换成十六制呢的方法如下:先计算#AA的的十进制x,x/255 = 3/10,解得x=3*255/10,然后再把x换算成十六进制,约等于4C。
常用透明度对应16进制关系:
.0(00) .1(19) .05(0C) .15(26)
.2(33) .3(4C) .25(3F) .35(59)
.4(66) .5(7F) .45(72) .55(8C)
.6(99) .7(B2) .65(A5) .75(BF)
.8(CC) .9(E5) .85(D8) .95(F2)
二、background-img:设置该元素的背景图片
语法
background-image: url("bg_pic.jpg");
默认背景图片,水平方向和垂直方向都平铺

三、background-repeat
设置该元素平铺的方式
属性值:
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
给元素设置padding之后,发现padding的区域也会平铺背景图片。
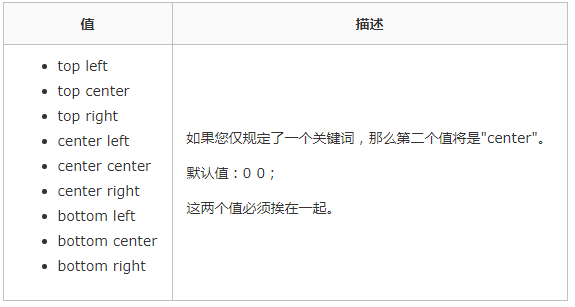
四、background-position
背景图像的起始位置
属性值:

五、雪碧图技术(精灵图技术)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
CSS 雪碧图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢?
其实就是截取大图一部分显示,而这部分就是一个小图标。
使用雪碧图的好处:
1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因。
2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或几张图片上修改图片的颜色或样式,整个网页的风格就可以改变,维护起来更加方便。
不足:
1、CSS雪碧的最大问题是内存使用
2、拼图维护比较麻烦
3、使CSS的编写变得困难
4、CSS 雪碧调用的图片不能被打印
六、通天banner
什么是通天banner呢,就是一般我们电脑的屏幕都是1439,但是设计师给我们的banner图都会比这个大,
那么可以使用background综合属性来制作通天banner。
background: red url('./images/banner.jpg') no-repeat center top;
background-attach: fixed
设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动
14-background的更多相关文章
- jQuery- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法, ...
- table sorting–angularjs
1: <script type="text/javascript" ng:autobind 2: src="http://code.angularjs.org/0. ...
- css新笔记
这里的黑科技其实就是一些CSS中不怎么为人所知但在解决某些问题的时候很溜的属性. border-radius 很多开发者估计都没有正确认识这个border-radius,因为基本上很多人都是这么用的: ...
- IE6 7下常见CSS兼容性处理
以下是一些比较常见的IE6 7下的兼容性问题. 在当下这个时代,其实我们几乎可以不用再去针对IE6做兼容性的处理,除非你的公司还是诡异的要求你兼容到IE6.但是了解一些常见的兼容性问题还是可以帮助我们 ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- css3 线性渐变和径向渐变
线性渐变:ie6以下不兼容 径向渐变:只支持firefox.Chrome和Safari <!DOCTYPE html> <html> <head> <meta ...
- angularjs实现IOS8自带计算器
最近看到一则面试题目,要求使用angularjs实现一个计算器,利用放假时间实现了一个仿iOS8风格的计算器,功能基本和iOS自带的计算器是一致的. 查看demo,接着给出实现过程. 首先创建angu ...
- CSS3笔记
CSS/CSS3在线手册:http://www.css119.com/book/css/ CSS3实现水平垂直居中:http://bbs.html5cn.org/thread-87300-1-1. ...
- WPF视频教程系列笔记
视频二:XAML基础 1.顶级元素 <Window></Window>,<Page></Page>,<Application></Ap ...
- 常见的浏览器Hack技巧总结(转)
如果你经常需要做前端页面,那么你一定多多少少需要解决页面的浏览器兼容问题.而浏览器兼容问题大部分也集中在对IE系列的兼容.这里就总结一下对IE系列的CSS Hack,记录一下,方便以后查阅. IE H ...
随机推荐
- ulimit系统资源的设定
使用ulimit -a 可以查看系统使用的资源 core file size 设定core文件的最大值,单位为区块,如果指定为0,不会产生core文件 data seg size 设定数据段的最大值, ...
- Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
- jquery mCustomScrollbar 滚动条宽度的设置
一.项目使用 $("#iscroll-1, #tree_box, .work, .item1, .item2, .item3, .item4").mCustomScrollbar( ...
- chown语法
chown 作用:改变某个文件或目录的所有者和所属的组, 该命令可以向某个用户授权,使该用户编程指定文件的所有者或者改变文件的所属组, 用户可以是用户或者是用户ID, 用户组可以是组名或者租ID, ...
- thinkPHP 分页样式增加下拉列表
$linkPage=" <select name='sldd' style='width:40px;height:30px;border:1px red block;' onchan ...
- Linux ssh命令详解
SSH(远程连接工具)连接原理:ssh服务是一个守护进程(demon),系统后台监听客户端的连接,ssh服务端的进程名为sshd,负责实时监听客户端的请求(IP 22端口),包括公共秘钥等交换等信息. ...
- 自动化测试-5.python基本语法
# encoding=utf-8 import sys import time # 我想从键盘输入信息 name ='' #赋值为空 print name #输出空 name=raw_input(&q ...
- C++调用ffmpeg.exe提取视频帧
有时候,我们获得一段视频,需要将其中的每一帧都提取出来,来进行一些相关的处理,这时候我们就可以需要用到ffmpeg.exe来进行视频帧的提取. ffmpeg简介:FFmpeg是一套可以用来记录.转换数 ...
- 使用Blend设计出符合效果的WPF界面
之前不会用blend,感觉好难的,但美工给出的效果自己有没办法实现,所以研究了一下blend,感觉没有想象中的那么难 废话不多说,开始界面设计 今天拿到美工给的一个界面效果图 这个界面说实话,还可以吧 ...
- PythonStudy——列表的常用操作 List of common operations
# 1.索引取值: 列表名[index] s1 = [1, 3, 2] print(s1[0]) print(s1[-1]) # 2.列表运算: 得到的是新list s2 = [1, 2, 3] pr ...
