css3中linear-gradient()的使用

用线性渐变创建图像。
- 如果想创建以对角线方式渐变的图像,可以使用
to top left这样的多关键字方式来实现。 示例代码:
linear-gradient(#fff, #333);
linear-gradient(to bottom, #fff, #333);
linear-gradient(to top, #333, #fff);
linear-gradient(180deg, #fff, #333);
linear-gradient(to bottom, #fff 0%, #333 100%);- demo代码:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
div {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
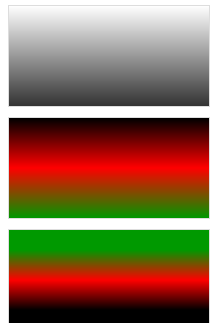
<div class="test"></div>
<div class="test2"></div>
<div class="test3"></div>
<div class="test4"></div>
<div class="test5"></div>
</body>
</html>
运行结果


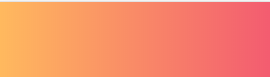
其中 background: linear-gradient(to right,#FFB95E ,#F35C70); 直接是两种颜色的过度效果,运行结果如下图所示:

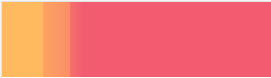
如果使用 background: -webkit-linear-gradient(to right,#FFB95E 15%,#FCA661 5%,#FCA362 5%,#FA8F66 25%,#F5736B 20%,#F35C70 30%);实现页面的过度,则效果如下

css3中linear-gradient()的使用的更多相关文章
- CSS3中渐变gradient详解
这几天看了一本HTML5的书,里面对于页面的背景使用了大量的渐变效果,因此在这里写一些关于渐变Gradient的东西. CSS3中的Gradient有两种,分别是线性渐变(linear-gradien ...
- CSS3之渐变Gradient
渐变是CSS3中比较好玩的属性,学会了渐变,那么可以做出非常炫的东东哟.CSS3 中渐变——Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). ...
- CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法. 可以参考<CSS3中border-radius.box-shadow与gradie ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- css3中的变形(transform)、过渡(transtion)、动画(animation)
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix.下面我们一 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS3中的动画功能(一)
css3中的动画功能分为transitions功能和animations功能,这两种功能都可以通过改变css属性值来产生动画效果.今天带大家一起来看看css3动画功能中的transitions的用法. ...
- CSS3中的变形与动画【转】
最近在学习制作移动端的页面,做了一个微信页面的小demo,其中用到了很多的CSS3新增的内容,其中就有CSS3新增的变形和动画.其实这种CSS3的动画效果用JS也可以实现,不过CSS3能开启硬件加速, ...
- css3中变形与动画(三)
transform可以实现矩阵变换,transition实现属性的平滑过渡,animation意思是动画,动漫,这个属性才和真正意义的一帧一帧的动画相关.本文就介绍animation属性. anima ...
- css3 中的transition和transform
我以前始终都把他搞反,或者是混淆.现在可以稍微小结下. Transition:CSS3中处理动画的一个样式:只涉及动画起始和终止两个状态.如果涉及到一个动画的各个时间或者状态,那就必须要用到的另外一个 ...
随机推荐
- EXcel vba 获取批注信息
Public Function pizhu(i As Range) pizhu = i.Cells.Comment.Text End Function EXcel VBA获取批注信息
- Java享元模式
定义:提供了减少对象数量从而改善应用所需的对象结构的方式 运用共享技术有效支持大量细微度的对象 类型:结构型 应用场景:系统底层的开发啊,以便解决系统的性能问题 系统有大量的相似对象,需要缓存池的场景 ...
- MyBatis配置:在控制台打印SQL语句
1.在spring-mybatis.xml中配置语句 注意:value=”classpath:mybatis-config.xml”这个文件如果之前没有,是需要新建的 2.新建mybatis-con ...
- javascript获取时间戳
时间戳: 时间戳是自 1970 年 1 月 1 日(00:00:00 GMT)以来的秒数.它也被称为 Unix 时间戳(Unix Timestamp). JavaScript 获取当前时间戳: < ...
- 【CF526F】Pudding Monsters
题意: 给你一个排列pi,问你有对少个区间的值域段是连续的. n≤3e5 题解: bzoj3745
- ubuntud安装Adobe Flash Player / Plugin
1.https://get.adobe.com/flashplayer/ , select tar.gz for other Linux, download 2.Unpack the tar.gz f ...
- net core体系-web应用程序-4net core2.0大白话带你入门-10asp.net core session的使用
asp.net core session的使用 Session介绍 本文假设读者已经了解Session的概念和作用,并且在传统的.net framework平台上使用过. Asp.net core ...
- yii2上传七牛图片(超详细)
前期准备 1.在七牛注册账号https://portal.qiniu.com/signup/choice 2.创建空间https://portal.qiniu.com/bucket(记住存储空间名称和 ...
- window下面的守护进程,redis守护进程,RunHiddenConsole免费下载
redis版本 在redis的目录下新建start_redis.bat 写入一下代码: D:/redis/RunHiddenConsole/RunHiddenConsole.exe redis-ser ...
- Codeforces Gym100187C Very Spacious Office 贪心 堆
原文链接https://www.cnblogs.com/zhouzhendong/p/CF-Gym100187C.html 题目传送门 - CF-Gym100187C 题意 给定 $n$ 个房间以及 ...
