Layui treeGrid
目前treeGrid的源码不是很完善, 没有开放, 只有社区里面有, 想用的可以看看下面方法:
1.加入treeGrid.js文件
(1)layui 的treeGrid 下载地址: https://gitee.com/lrd110/tree_table_treegrid_based_on_layui
https://gitee.com/beijiyi/tree_table_treegrid_based_on_layui (最新)

(2)下载后找到里面的treeGrid.js .将文件放入现有的layui的包里面: layui/lay/modules/
(3)修改layui.js 文件, 加入treeGrid.js 模块:

2.代码实现
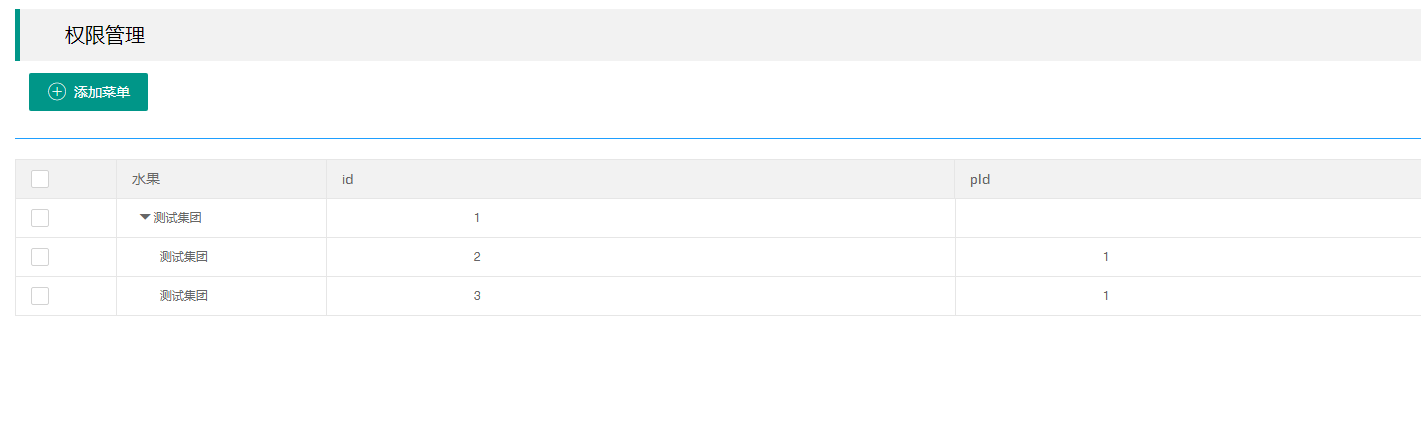
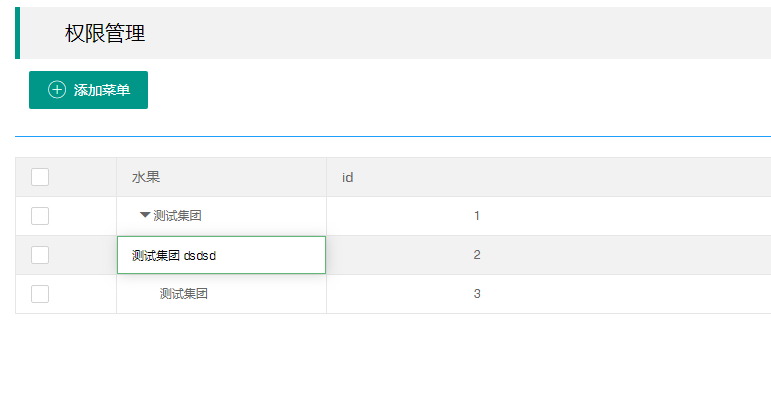
(1).效果

支持编辑:如果关掉可以自己修改源码(没找到在哪个地方,不过找到了全局禁用的标签)

(2). 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="static/layui/css/layui.css" media="all"> <style type="text/css">
body {
height: 100%;
width: 100%;
/*overflow: hidden;*/
background-size: cover;
margin: 0 auto;
} .body_bg {
/*height: 1000px;;*/
text-align: center;
display: block;
padding-left: 15px;
padding-right: 15px;
} .t_title {
height: 65px;
font-size: 20px;
display: block;
/*padding: 10px;*/
text-align: left;
} .t_test {
background-color: white;
width: 100%; } .table_scroll {
height: 505px;
overflow-y: auto;
} td {
font-size: 12px !important;
} .layui-form-checkbox span {
height: 30px;
} .layui-field-title {
border-top: 1px solid white;
} table {
width: 100% !important;
} </style> </head>
<body> <div class="body_bg">
<!--标题-->
<div class="t_title">
<fieldset class="layui-elem-field layui-field-title">
<blockquote class="layui-elem-quote">
<legend>权限管理</legend>
</blockquote>
</fieldset>
</div>
<div class="t_test">
<!--搜索 按钮-->
<div class="layui-form-item">
<!--按钮-->
<div style="padding-bottom: 10px; width:100%;height:40px">
<div class="layui-input-inline" style="width: 147px;">
<button class="layui-btn" id="addLeaguerInfoSpecial">
<i class="layui-icon" style="font-size: 20px; "></i> 添加菜单
</button>
</div>
</div>
</div> <hr class="layui-bg-blue">
<div class="yys-fluid yys-wrapper">
<div class="layui-row lay-col-space20">
<div class="layui-cos-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12">
<section class="yys-body animated rotateInDownLeft">
<div class="yys-body-content clearfix changepwd">
<div class="layui-col-lg12 layui-col-md10 layui-col-sm12 layui-col-xs12" style="width:100%">
<div class="user-tables">
<table id="userTables" lay-filter="userTables"></table>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
</div>
</div> <script src="static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script type="text/javascript">
layui.use(['element', 'tree', 'layer', 'form', 'upload', 'treeGrid'], function () {
var $ = layui.jquery, tree = layui.tree; var datatable = [
{
"sd_id": 1,
"sd_name": "测试集团",
"sd_up_id": null
}
,{ "sd_id": 2,
"sd_name": "测试集团",
"sd_up_id": 1
}
,{ "sd_id": 3,
"sd_name": "测试集团",
"sd_up_id": 1
} ]; var treeGrid = layui.treeGrid; //很重要
var treeTable = treeGrid.render({
elem: '#userTables'
, data: datatable
, cellMinWidth: 100
, treeId: 'sd_id'//树形id字段名称
, treeUpId: 'sd_up_id'//树形父id字段名称
, treeShowName: 'sd_name'//以树形式显示的字段
, cols: [[
{type: 'checkbox'}
, {field: 'sd_name', edit: 'text', width: '100', title: '水果'}
, {field: 'sd_id', edit: 'text', width: '300', title: 'id'}
, {field: 'sd_up_id', edit: 'text', width: '300', title: 'pId'}
]]
, page: false
}); });
</script>
</body>
</html>
</body>
</html>
期待完善......
版权声明: 本文有 ```...裥簞點 发表于 bloghome博客
转载声明: 可自由转载、引用,但需要属名作者且注明文章出处。
文章链接: https://www.bloghome.com.cn/user/yysblog
Layui treeGrid的更多相关文章
- 【整理】treeGrid 树形表格
treeGrid 树形表格 https://fly.layui.com/extend/treeGrid/
- spring boot + mybatis + layui + shiro后台权限管理系统
后台管理系统 版本更新 后续版本更新内容 链接入口: springboot + shiro之登录人数限制.登录判断重定向.session时间设置:https://blog.51cto.com/wyai ...
- layui常用方法
很好用的一个ui组件,弹出,分页等 http://layer.layui.com/ 1 带叉叉的弹窗 layer.open({ type: , title: false, //不显示标题 conten ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
- CYQ.Data+EasyUI开发:几个相关的问题CheckBox、Tree、TreeGrid
前言: 话说到新的公司已经呆了三个星期了,从上班的第二天开始就一直在写项目文档和给开发人员培训,以至于我的QQ签名从"我不是来搞培训的“到最后直接换成”我是来搞培训的“. 虽然挂名开发经理, ...
- 开源网站.NETMVC+ Layui+SqlSugar+RestSharp
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等. 源码GIT地址: https://github.com/sunkaixuan/SugarSite 技术介绍 ...
- jquery easyui-datagrid/treegrid 清空数据参考
在使用easyui的treegrid或datagrid的过程经常会有这样的场景,如:需要按不同的类型加载数据时,如果选择的分类下没有数据应该把上次展示的数据清空,以免引用歧义.下面给出两种方法供初学者 ...
- RDIFramework.NET框架Web中datagrid与treegrid控件自动生成右键菜单与列标题右键菜单
在实际应用中常可以看到数据展示控件有右键菜单的功能,对应的列标题也可以右键弹出快捷菜单设置指定列的显示与隐藏等功能.在我们的RDIFramework.NET Web框架中,只要是使用了EasyUI的D ...
- 分页组件 - layui.laypage
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- MFC中的Debug Assertion Failed 如何查找原因
编写MFC程序时经常会遇到下图所示的断言失败问题 报错对话框中给出了一个目录,是在F盘,但是查找之后会发现电脑里可能根本没有这个目录. 最后发现可以在VS的安装目录下找到这个文件: \atlmfc\s ...
- Android 发展思路
1. 做一个有 ‘特色’ 的程序员 Android 开发,本身并不是一个可以走得多远的方向,真正有价值的地方在于与具体的业务方向结合,比如:Android 与音视频技术,Android 与智能硬件交互 ...
- hystrix降级初步学习
通过hystrix可以进行服务的限流.熔断.降级 配置 服务端Eureka server: port: 8761 # 指定该Eureka实例的端口 eureka: client: registerWi ...
- 手把手教你如何用eclipse搭建前端开发环境
3.创建静态web工程 打开eclipse,选择file,new project 或者 new other...,选择web项中的static web project ,next. 输入你的项目名,如 ...
- Shell - 简明Shell入门15 - 调试(Debug)
示例脚本及注释 #!/bin/bash -x for filename in t1 t2 t3 do touch $filename.txt echo "Create new file: $ ...
- 使用ES6的Promise完美解决回调地狱
相信经常使用ajax的前端小伙伴,都会遇到这样的困境:一个接口的参数会需要使用另一个接口获取. 年轻的前端可能会用同步去解决(笑~),因为我也这么干过,但是极度影响性能和用户体验. 正常的前端会把接口 ...
- C# 实现拨号重连
先断开网络连接 /// <summary> /// 断开网络连接 /// </summary> public static void Logout() { ReadOnlyCo ...
- docker的安装与启动
安装docker Docker官方建议在Ubuntu中安装,因为Docker是基于Ubuntu发布的,而且一般Docker出现的问题Ubuntu是最先更新或者打补丁的.在很多版本的CentOS中是不支 ...
- Jpush极光推送的一些心得
在集成极光推送的时候,test完全正常.部署到服务器后只发送一条推送之后推送不继续发送.经排查: 2018-06-28 10:24:26.394 [ThreadPoolTaskExecutor-4] ...
- 细说spring事务配置属性
一.spring事务配置 1.spring配置 在配置数据源的下方配置 <!-- 事务配置 --> <bean id="transactionManager" c ...
