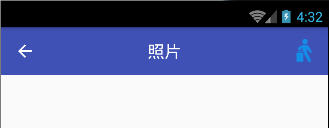
android toolbar效果3

Title居中,只有一个右边按钮
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.homelink.testtoolbar7.MainActivity"> <android.support.v7.widget.Toolbar
style="style/toolbarStyle"
android:id="@+id/my_toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Toolbar Title"
android:layout_gravity="center"
style="@style/TextAppearance.AppCompat.Widget.ActionBar.Title"
android:id="@+id/toolbar_title" /> <ImageView
android:id="@+id/bluetoothState"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/fm_detailitem_walk"
android:contentDescription="content_description_bluetooth_status"
android:padding="8dp"
android:layout_marginRight="10dp"
android:layout_gravity="right"/>
</android.support.v7.widget.Toolbar> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
TextView mTitle = (TextView) myToolbar.findViewById(R.id.toolbar_title);
setSupportActionBar(myToolbar); mTitle.setText(myToolbar.getTitle()); getSupportActionBar().setDisplayShowTitleEnabled(false);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
styles.xml:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
</style>
</resources>
android toolbar效果3的更多相关文章
- android toolbar效果4
两个标题的,右边一个按钮 activity_main.xml: <android.support.v7.widget.Toolbar style="style/toolbarStyle ...
- android toolbar效果2
只有一个按钮的情况 <resources> <string name="app_name">照片</string></resources& ...
- android toolbar效果
layout下的layout_main.xml: <?xml version="1.0" encoding="utf-8"?> <Relati ...
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
- Android Toolbar中的title居中问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/167 Android Toolbar中的title居中问题 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
随机推荐
- L2-005. 集合相似度(STL)*
L2-005. 集合相似度 参考博客 #include<cstdio> #include<set> #include<cstdlib> using namespac ...
- Shiro 整合SpringMVC 并实现权限管理,登录和注销
Shiro 整合SpringMVC 并且实现权限管理,登录和注销 Apache Shiro是Java的一个安全框架.目前,使用Apache Shiro的人越来越多,因为它相当简单,对比Spring S ...
- Windows下运行Linux命令
安装Gow软件,Gow-0.7.0.exe,这样就可以在Windows命令行运行Linux命令,比如通过scp把Windows下的文件拷贝到Linux下. 直接运行安装,不会生成任何客户端,直接使用W ...
- ES5和ES6中关于import & export的书写方式的区别
ES6中输出变量的写法 情景1:单个变量 输出 export const less = 'less' 引用 import {less} from '../index.js' 情景2:多个变量 输出: ...
- 【mongodb】如何在mac上安装mongoDB
1.登入MongoDB的官网 选择发布的版本 网址:https://www.mongodb.com/download-center/community 2.下载tgz的包,解压缩 3.打开终端,配置环 ...
- Python2和Python3关于reload()用法的区别
Python2 中可以直接使用reload(module)重载模块. Pyhton3中需要使用如下两种方式: 方式(1) >>> from imp >>> imp. ...
- java_初始化器
1. 执行的顺序 package java20180129_1; public class Demo { // instance variable initializer 实例变量初始化器 Strin ...
- cliipblard.js 实现点击复制
<script src="js/clipboard.min.js"></script> <script type="text/javascr ...
- [zz]蟑螂蚂蚁蚊子已不住在我家了!这个方法100%见效…
http://mt.sohu.com/20150324/n410238511.shtml 蚂蚁怕酸,蚊子怕辣,蟑螂怕香.在下给各位提供一个不杀生又能驱赶蚂蚁.蚊子.蟑螂的妙法. 一.蚂蚁怕酸味 家里的 ...
- xterm下字体设置
code ~/.Xdefaults xterm*locale: true xterm.utf8: true xterm*utf8Title: true ! 滚动条 !XTerm*scrollBar: ...
