如何在自己设计的页面中调用metamask-1
启发:
https://github.com/MetaMask/metamask-extension/issues/714
https://github.com/MetaMask/metamask-extension/issues/3383
()
下面是cryptokitties这个游戏使用metamask的方法:

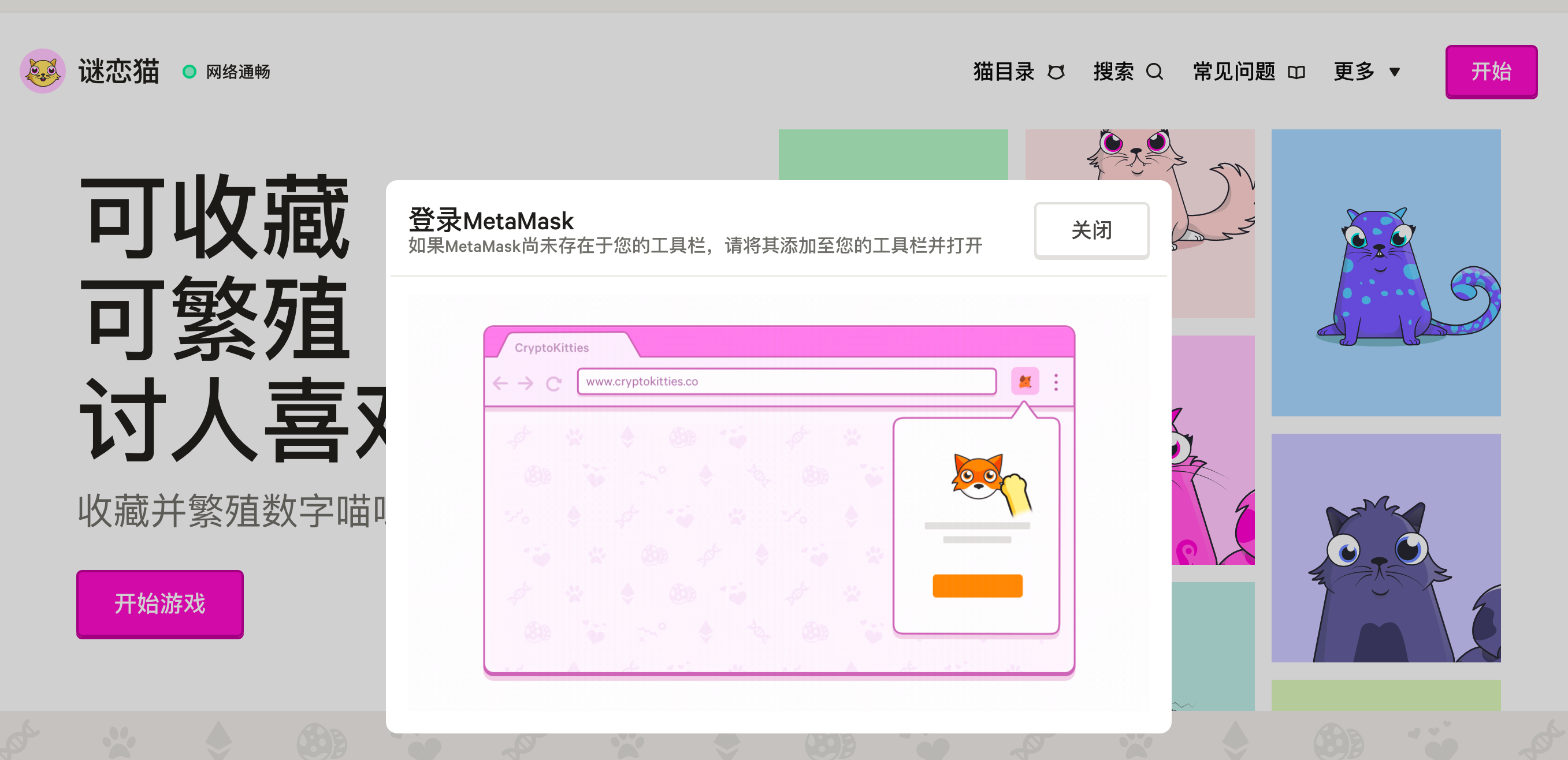
如果你没有添加metamask并且打开它,你是进不去这个游戏的,你点击开始游戏,它会一直卡在这里
然后当你打开了metamask之后,这时候无论你连接的是什么网络,这时候应该是探测到了window.web3.currentProvider !== 'undefined'了,然后你就可以进行下一步注册了


上面那样子就注册好了,这个时候你就能够进行登录了

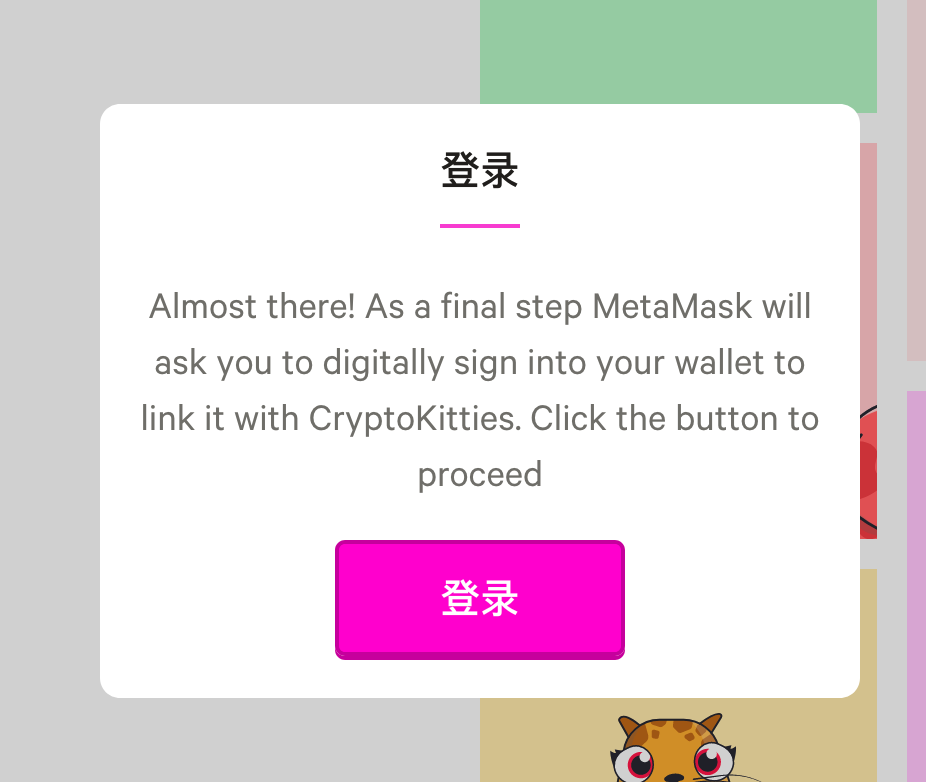
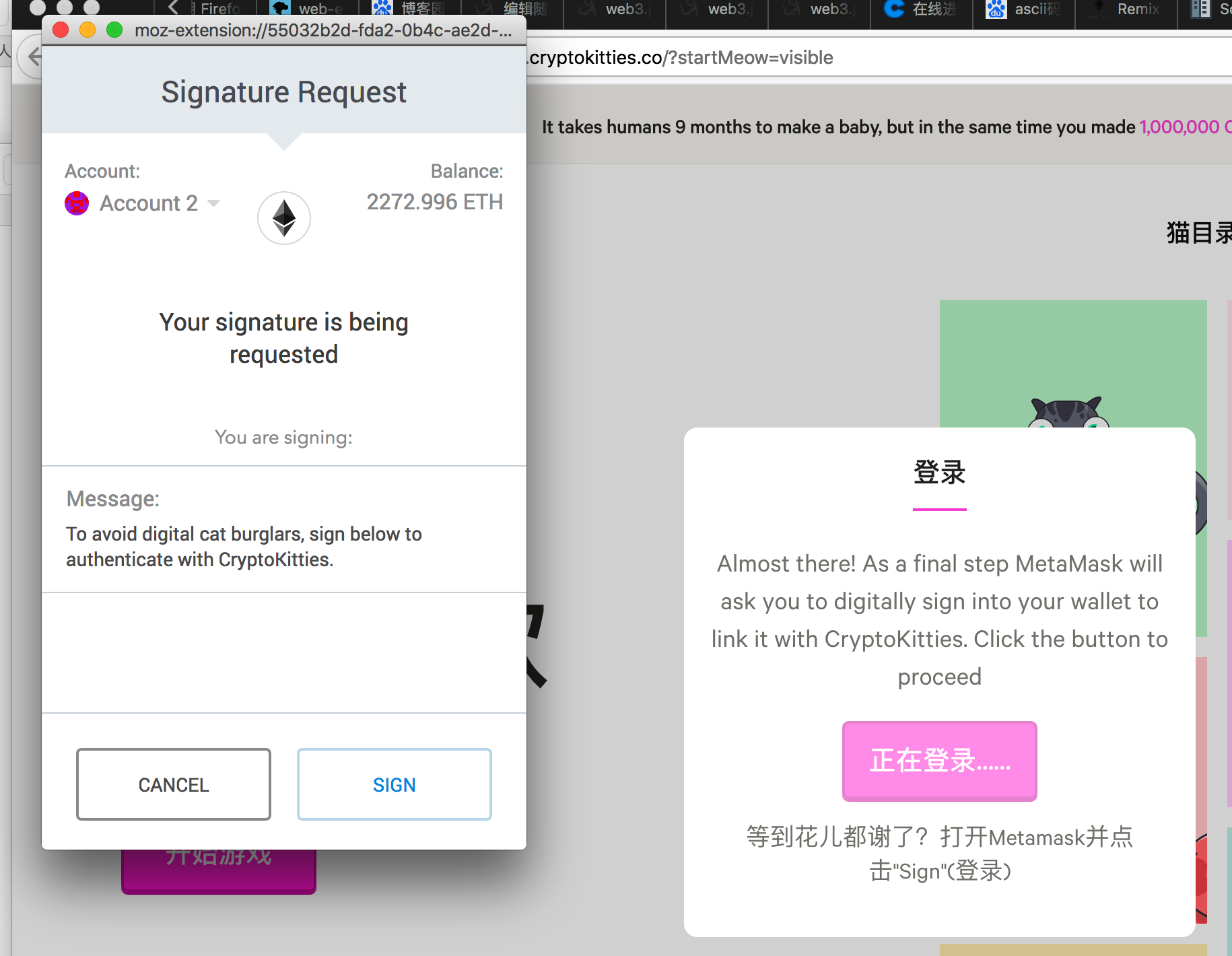
然后点击登录后你就能够看见下面的页面弹出:

就是你想要进入这个页面你需要进行签名
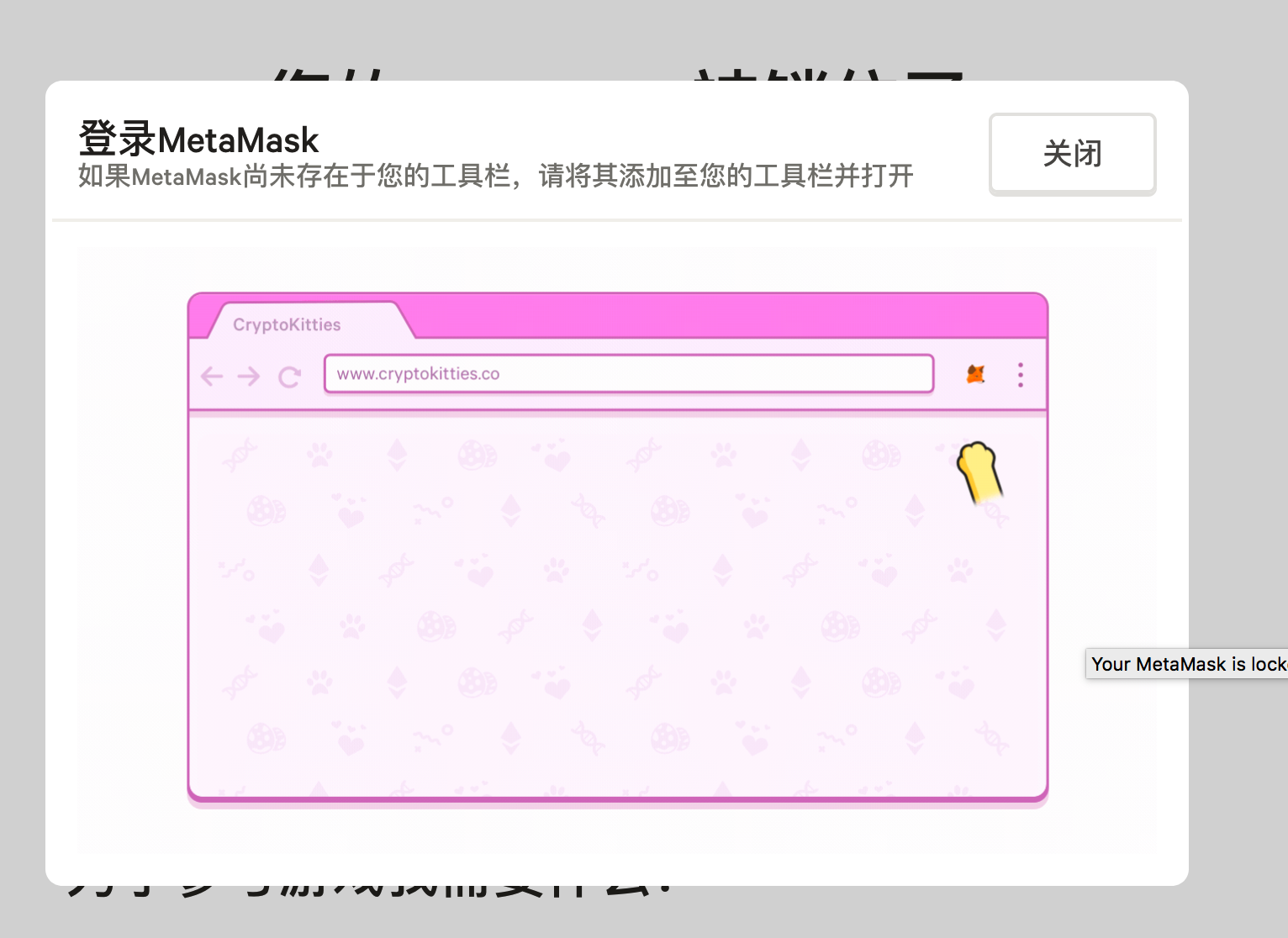
当我的钱包logout了以后,页面也会一起logout:

然后点击开始又会出现下面的页面,这时候用户也没有登录到上面的账户:

当然你也可以在网页上进行一些不需要登录也能执行的操作,但是当要进行一些操作时,你就可以看见,显示的是你还没有登录,就是钱包下线的同时,网页账户也会跟着下线

然后当你在metamask上登录后,网站状态就会变成:

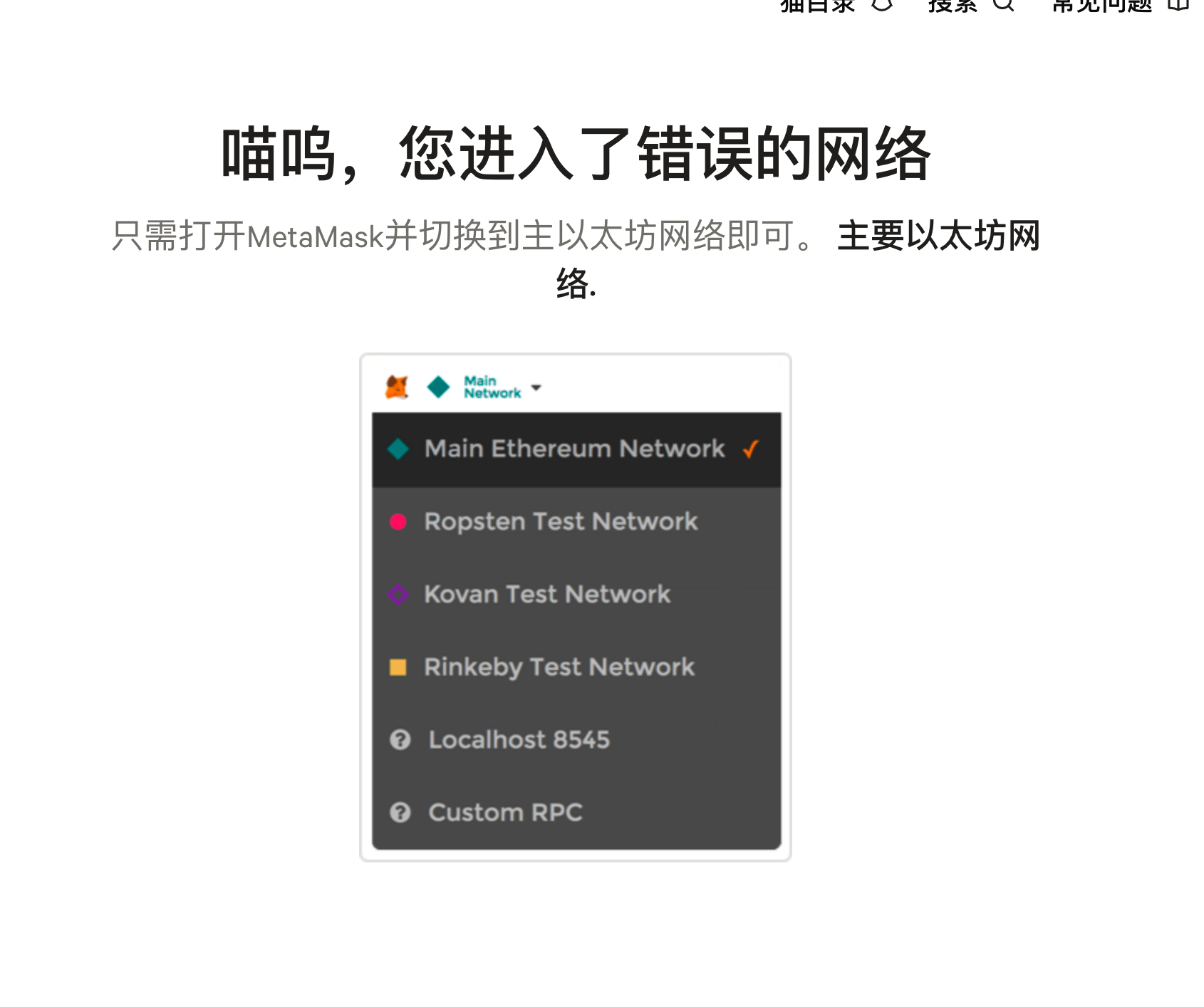
然后在过程中,点击我的主页的时候,有显示一个错误,就是我进入到了错误的网络:

在我的主页上能看见下面的信息:

可以看见复制地址处的address的确是metamask处现在的账号
然后这就是网页与metamask之间的关系,但是怎么实现呢,要接着学习了
()
Developing for MetaMask
https://github.com/MetaMask/faq/blob/master/detecting_metamask.md
Detecting MetaMask
Metamask/Mist currently inject their interface into page as global web3 object.
window.addEventListener('load', function() {
// Checking if Web3 has been injected by the browser (Mist/MetaMask)
if (typeof web3 !== 'undefined') {
// Use the browser's ethereum provider
var provider = web3.currentProvider
} else {
console.log('No web3? You should consider trying MetaMask!')
}
})
The provider object is a low-level object with just one supported method: provider.sendAsync(options, callback).
The options object has several useful fields: method (the method name), from (the sender address), params (an array of parameters to send to that method).
These methods all correspond directly to the options in the RPC provider spec.
这个网页就是教你怎么使用metamask来进行开发的,从这个文档我好像明白了什么,就是其实metamask是提供整个web3接口的,就是我们直接在网页上进行对metamask的web3进行调用即可,它给的web3接口的详细信息在https://github.com/ethereum/wiki/wiki/JSON-RPC上有写
To see if the injected provider is from MetaMask, you can check web3.currentProvider.isMetaMask.
Installing Web3.js
Because default web3 API is not very user friendly, most developers will import a convenience library like Web3.js or EthJS using the bundler of their choice.
就是说一般默认的那个web3可能使用得并不是很方便,所以其实我们是能够自己下载Web3.js的库来进行调用的;或者使用 EthJS ,就是一个轻量级的eth的使用方法:
Installing EthJS
npm install --save ethjsUsing a Convenience Library
Once you've detected an Ethereum browser, and imported a convenience library, you can initialize that library using the detected web3.currentProvider object. For web3 with browserify, this might look like this:
var Web3 = require('web3')
var localWeb3 = new Web3(web3.currentProvider)
Initializing an EthJS instance looks similar:
const Eth = require('ethjs');
const eth = new Eth(web3.currentProvider);
当然我还是选择第一个,但是如果想学习第二个,可以看https://github.com/ethjs/ethjs,有空看看
()
想要使用第一种方法web3.js library的话,就看下面的网址的内容
但是吧,如果你的浏览器本身就已经安装了metamask,那你就可以直接在网页上使用web3了,而不用还要跟下面这样链接
当然,如果你只是想在网页上调用web3,与metamask无关,那么就继续往下看,不然就跳过这一部分
Ethereum JavaScript API
https://github.com/ethereum/web3.js
这就是JavaScript API 的接口
网址上的调用方法就是加上这一句话:
<script src="https://cdn.jsdelivr.net/gh/ethereum/web3.js/dist/web3.min.js"></script>
As a Browser module
CDN
<script src="https://cdn.jsdelivr.net/gh/ethereum/web3.js/dist/web3.min.js"></script>
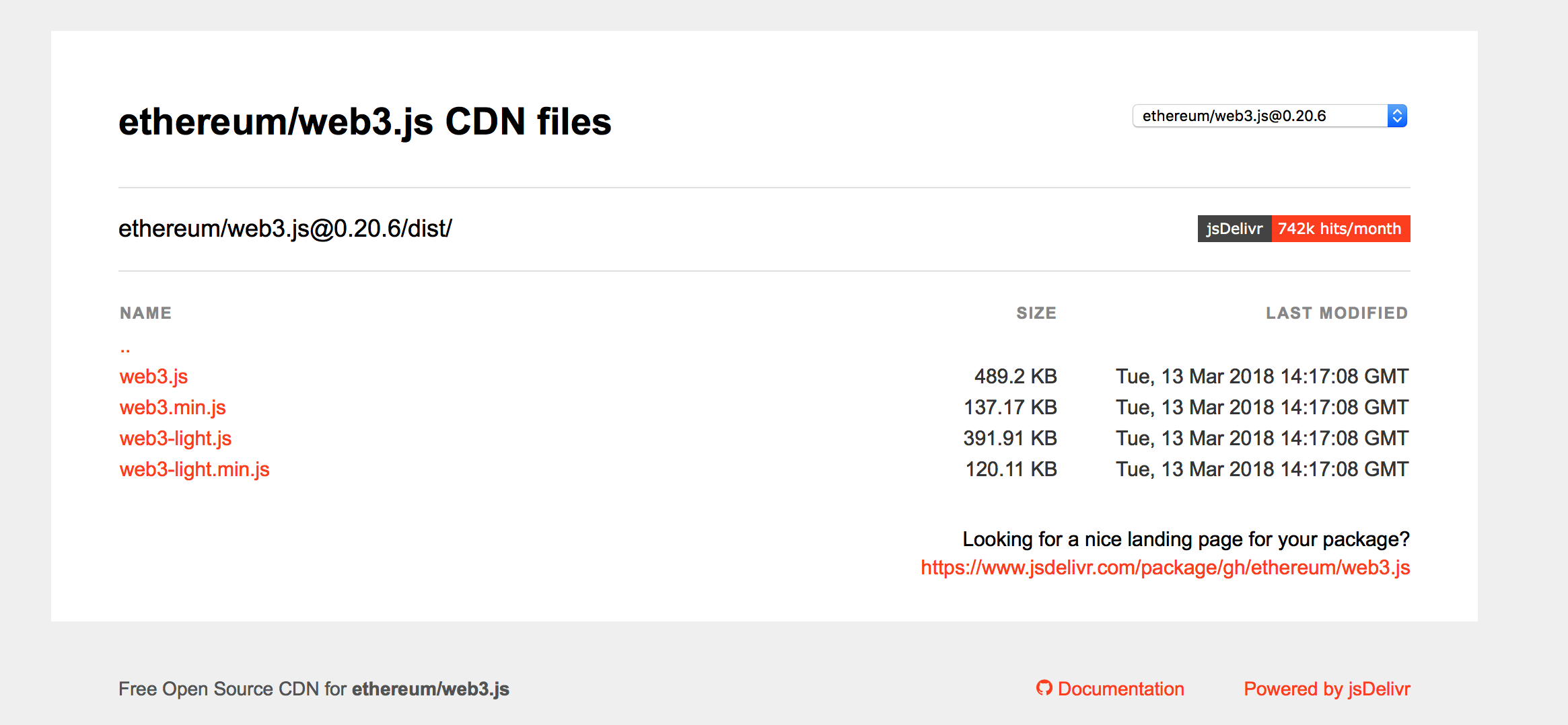
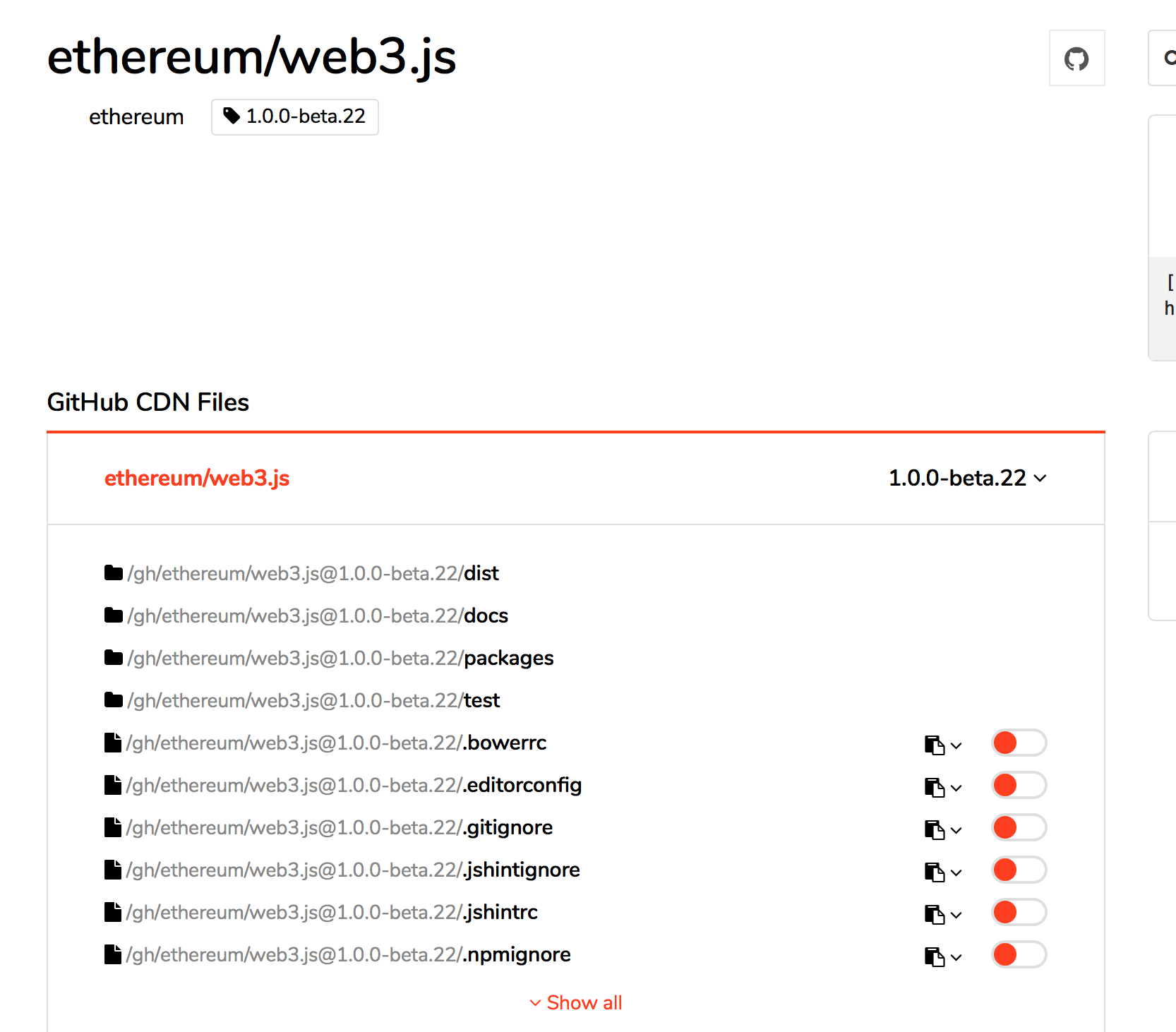
到这个网址上看https://cdn.jsdelivr.net/gh/ethereum/web3.js/dist/,长成下面这样:
上面的是0.20版本的,当然也有1.0版本的,https://www.jsdelivr.com/package/gh/ethereum/web3.js?version=1.0.0-beta.22&path=dist
<script src="https://cdn.jsdelivr.net/gh/ethereum/web3.js@1.0.0-beta.36/dist/web3.min.js"></script>

所以就是调用这些js包后,就可以更之前一样调用web3啦
但是调用了1.0版本的包,得出来的结果还是0.20版本
<script src="https://cdn.jsdelivr.net/gh/ethereum/web3.js@1.0.0-beta.36/dist/web3.min.js"></script>
<script type="text/javascript">
console.log(web3.version);
然后浏览器返回结果是
MetaMask: web3 will be deprecated in the near future in favor of the ethereumProvider
https://github.com/MetaMask/faq/blob/master/detecting_metamask.md#web3-deprecation inpage.js:1:2023
{…}
api: "0.20.3"
但是后面一想,这个是单纯地使用web3的方法,我这里是要和metamask连在一起,所以就不能用web3.min.js了,或许有什么方法可以改变metamask的web3的版本,但是我们现在先把0.20 的版本学会吧
注意:
有个web3需要注意的地方:
一开始声明的方法有所改变 ,就是从
web3 = require('web3');
变成了
var Web3 = require('web3');
var web3 = new Web3();
()
接着看:https://github.com/MetaMask/faq/blob/master/DEVELOPERS.md
MetaMask Compatibility Guide
接的是0.20版本的web3.js:https://github.com/ethereum/wiki/wiki/JavaScript-API
然后使用metamask的情况就是,在html的JavaScript中:
<script type="text/javascript">
console.log(web3.version);
window.addEventListener('load', function() {
// Checking if Web3 has been injected by the browser (Mist/MetaMask)
if (typeof web3 !== 'undefined') {
console.log(web3);
// Use the browser's ethereum provider
var provider = web3.currentProvider
console.log(provider);
} else {
console.log('No web3? You should consider trying MetaMask!')
}
}
结果是返回:
MetaMask: web3 will be deprecated in the near future in favor of the ethereumProvider
https://github.com/MetaMask/faq/blob/master/detecting_metamask.md#web3-deprecation inpage.js:1:2023
{…}
api: "0.20.3"
...
<prototype>: Object { … }
createAndBuyToken:381:5
Proxy
<target>: {…}
_extend: function e()
_requestManager: Object { provider: {…}, polls: {}, timeout: null }
bzz: Object { _requestManager: {…}, blockNetworkRead: e()
, syncEnabled: e()
, … }
currentProvider: Object { mux: {…}, publicConfigStore: {…}, rpcEngine: {…} }
...
那如果我的metamask不是登录状态,那又应该是怎样呢:
如果不是登录状况,检测的方法是查看其的web3.eth.coinbase,详细内容看本博客的如何在自己设计的页面中调用metamask-2
All Async - Think of MetaMask as a light client
The user does not have the full blockchain on their machine, so data lookups can be a little slow. For this reason, we are unable to support most synchronous methods. The exceptions to this are,就是在metamask的web3中的调用基本上都是异步的,下面的几个除外:
eth_accounts(web3.eth.accounts)eth_coinbase(web3.eth.coinbase)eth_uninstallFilter(web3.eth.uninstallFilter)web3.eth.reset(uninstalls all filters).net_version(web3.version.network).
Usually, to make a method call asynchronous, add a callback as the last argument to a synchronous method. See the Ethereum wiki on "using callbacks"
Using synchronous calls is both a technical limitation and a user experience issue. They block the user's interface. So using them is a bad practice, anyway. Think of this API restriction as a gift to your users.
举个异步例子:
Network check
When a user interacts with a dapp via MetaMask, they may be on the mainnet or testnet. As a best practice, your dapp should inspect the current network via the net_version json rpc call. Then, the dapp can use the correct deployed contract addresses for the network, or show which network is expected in a message.
For example:
查看你的metamask连接的网络是什么,即其的networkId是多少,即chainId是多少来得到信息:
web3.version.getNetwork((err, netId) => {
switch (netId) {
case "":
console.log('This is mainnet')
break
case "":
console.log('This is the deprecated Morden test network.')
break
case "":
console.log('This is the ropsten test network.')
break
case "":
console.log('This is the Rinkeby test network.')
break
case "":
console.log('This is the Kovan test network.')
break
default:
console.log('This is an unknown network.')
}
})
 Account management and transaction signing is managed externally to the dapp
Account management and transaction signing is managed externally to the dapp
Many Dapps have a built-in identity management solution as a fallback. When an Ethereum Browser environment has been detected, the user interface should reflect that the accounts are being managed externally.
var accounts = web3.eth.accounts;
console.log(accounts); // ["0x407d73d8a49eeb85d32cf465507dd71d507100c1"]
在这里得到的账户的信息都是钱包里的账户
Also see the Ethereum wiki on "accounts"
如何在自己设计的页面中调用metamask-1的更多相关文章
- 如何在自己设计的页面中调用metamask-2
参考: 1)https://www.colabug.com/3204345.html 2)https://www.toptal.com/ethereum/one-click-login-flows-a ...
- 【问题】Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数
[问题]Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数. [解决]直接对变量加引号,如: <button onclick="deleteProduct('@ ...
- Salesforce Apex页面中调用远端网络服务
本文介绍了Salesforce Apex页面中调用远端网络服务的实现过程. ### 注册远端网络服务 在使用Apex代码调用远端网络服务之前,首先需要在Salesforce中注册远端网络服务地址, 本 ...
- 在JSP页面中调用另一个JSP页面中的变量
在jsp学习中,经常需要在一个jsp页面中调用另一个jsp页面中的变量,下面就这几天的学习,总结一下. jsp页面之间的变量调用有多种方法: 1.通过jsp的内置对象—request对象获取参数: ( ...
- 微信小程序——页面中调用组件方法
我现在有一个弹层的组件(popup),组件里面定义了显示组件(showPopup)和隐藏组件(hidePopup)的方法. 我们如何在调用组件的页面中调用组件里面的方法呢? 在调用组件的页面写如下代码 ...
- 小程序:如何在wxml页面中调用JavaScript函数
早上过来遇到一个这样的bug: 在计算百分比的时候没有保留小数点后2位,从而导致一些无法整除的结果显示太长 一开始,我以为这是一个很普通的bug,既然wxml在页面{{}}内支持简单的运算,我想也应该 ...
- JS 在open打开的子窗口页面中调用父窗口页面的JS方法
需求的情景如下: 1:做新增或修改等操作的时候打开一个新的浏览器窗口(使用window.open(参数等)方法) 2:在新增或修改等的页面上有返回按钮.重置按钮.保存按钮,对于返回就直接关闭此窗口(使 ...
- 在子jsp页面中调用父jsp中的function或父jsp调用子页面中的function
项目场景: A.jsp中有一个window,window里嵌入了一个<iframe>,通过<iframe>引入了另一个页面B.jsp.在B.jsp中的一个function中需要 ...
- Asp.net页面中调用soapheader进行验证的操作步骤
Asp.net页面中调用以SOAP头作验证的web services操作步骤 第一步:用来作SOAP验证的类必须从SoapHeader类派生,类中Public的属性将出现在自动产生XML节点中,即: ...
随机推荐
- Spring Security之Remember me详解
Remember me功能就是勾选"记住我"后,一次登录,后面在有效期内免登录. 先看具体配置: pom文件: <dependency> <groupId> ...
- MVC 的 Razor引擎显示代码表达式与隐式代码表达式
隐式代码表达式 就是一个标识符,之后可以跟任意数量的方法调用("()").索引表达式("[]")及成员访问表达式(".").但是,除了在&q ...
- MapReduce核心 - - - Shuffle
大数据名词(1) -Shuffle Shuffle过程是MapReduce的核心,也被称为奇迹发生的地方.要想理解MapReduce, Shuffle是必须要了解的.我看过很多相关的资料,但每 ...
- 具体CAS操作实现(无锁算法)
具体CAS操作 上一篇讲述了CAS机制,这篇讲解CAS具体操作. 什么是悲观锁.乐观锁?在java语言里,总有一些名词看语义跟本不明白是啥玩意儿,也就总有部分面试官拿着这样的词来忽悠面试者,以此来找优 ...
- 再也不用担心面试官问你HashCode和equals了
结论 如果两个对象相等,则hashcode()必须相等. 如果两个对象相等,a.equals(b)==b.equals(a)==true 如果两个对象有相同的hashcode值,他们也不一定是相等的. ...
- Python 类的祖宗--metaclass
1.Python 中一切事物都是对象 2.类都是 type 类的对象 类的两种申明方法 # 方法一: class Foo: def func(self): print(666) obj = Foo() ...
- python2&python3
1.Python3 使用 print 必须要以小括号包裹打印内容,比如 print('hi') Python2 既可以使用带小括号的方式,也可以使用一个空格来分隔打印内容,比如 print 'hi ...
- 对ES6的一次小梳理
今天闲的没事回顾了ES6的一些知识,下面写的不是特别详细,只是类似于一个大纲,今天我竟然敢睡到八点起床了,md,我膨胀了,赶紧写篇博客压压惊 下面来看看ES6给我们提供了哪些新东西 (1)新的变量声明 ...
- CentOS7系列--安装Chrome浏览器
CentOS7系列--安装Chrome浏览器 1. 创建yum源文件 [root@server20 ~]# cd /etc/yum.repos.d/ [root@server20 yum.repos. ...
- python自动化开发-6-常用模块-续
python的常用模块(续) shelve模块:是一个简单的k,v将内存数据通过文件持久化的模块,可以持久化任何pickle可支持的python数据格式. configparser模块:对配置文件进行 ...
参考: 1)https://www.colabug.com/3204345.html 2)https://www.toptal.com/ethereum/one-click-login-flows-a ...
[问题]Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数. [解决]直接对变量加引号,如: <button onclick="deleteProduct('@ ...
本文介绍了Salesforce Apex页面中调用远端网络服务的实现过程. ### 注册远端网络服务 在使用Apex代码调用远端网络服务之前,首先需要在Salesforce中注册远端网络服务地址, 本 ...
在jsp学习中,经常需要在一个jsp页面中调用另一个jsp页面中的变量,下面就这几天的学习,总结一下. jsp页面之间的变量调用有多种方法: 1.通过jsp的内置对象—request对象获取参数: ( ...
我现在有一个弹层的组件(popup),组件里面定义了显示组件(showPopup)和隐藏组件(hidePopup)的方法. 我们如何在调用组件的页面中调用组件里面的方法呢? 在调用组件的页面写如下代码 ...
早上过来遇到一个这样的bug: 在计算百分比的时候没有保留小数点后2位,从而导致一些无法整除的结果显示太长 一开始,我以为这是一个很普通的bug,既然wxml在页面{{}}内支持简单的运算,我想也应该 ...
需求的情景如下: 1:做新增或修改等操作的时候打开一个新的浏览器窗口(使用window.open(参数等)方法) 2:在新增或修改等的页面上有返回按钮.重置按钮.保存按钮,对于返回就直接关闭此窗口(使 ...
项目场景: A.jsp中有一个window,window里嵌入了一个<iframe>,通过<iframe>引入了另一个页面B.jsp.在B.jsp中的一个function中需要 ...
Asp.net页面中调用以SOAP头作验证的web services操作步骤 第一步:用来作SOAP验证的类必须从SoapHeader类派生,类中Public的属性将出现在自动产生XML节点中,即: ...
Remember me功能就是勾选"记住我"后,一次登录,后面在有效期内免登录. 先看具体配置: pom文件: <dependency> <groupId> ...
隐式代码表达式 就是一个标识符,之后可以跟任意数量的方法调用("()").索引表达式("[]")及成员访问表达式(".").但是,除了在&q ...
大数据名词(1) -Shuffle Shuffle过程是MapReduce的核心,也被称为奇迹发生的地方.要想理解MapReduce, Shuffle是必须要了解的.我看过很多相关的资料,但每 ...
具体CAS操作 上一篇讲述了CAS机制,这篇讲解CAS具体操作. 什么是悲观锁.乐观锁?在java语言里,总有一些名词看语义跟本不明白是啥玩意儿,也就总有部分面试官拿着这样的词来忽悠面试者,以此来找优 ...
结论 如果两个对象相等,则hashcode()必须相等. 如果两个对象相等,a.equals(b)==b.equals(a)==true 如果两个对象有相同的hashcode值,他们也不一定是相等的. ...
1.Python 中一切事物都是对象 2.类都是 type 类的对象 类的两种申明方法 # 方法一: class Foo: def func(self): print(666) obj = Foo() ...
1.Python3 使用 print 必须要以小括号包裹打印内容,比如 print('hi') Python2 既可以使用带小括号的方式,也可以使用一个空格来分隔打印内容,比如 print 'hi ...
今天闲的没事回顾了ES6的一些知识,下面写的不是特别详细,只是类似于一个大纲,今天我竟然敢睡到八点起床了,md,我膨胀了,赶紧写篇博客压压惊 下面来看看ES6给我们提供了哪些新东西 (1)新的变量声明 ...
CentOS7系列--安装Chrome浏览器 1. 创建yum源文件 [root@server20 ~]# cd /etc/yum.repos.d/ [root@server20 yum.repos. ...
python的常用模块(续) shelve模块:是一个简单的k,v将内存数据通过文件持久化的模块,可以持久化任何pickle可支持的python数据格式. configparser模块:对配置文件进行 ...